webpack通过postcss-loader添加浏览器前缀
在webpack中,我们可以很方便的使用autoprefixer来为css3属性添加不同的浏览器前缀。
首先,需要安装autoprefixer不用多说了,其次是安装postcss-loader(npm install --save-dev postcss-loader)
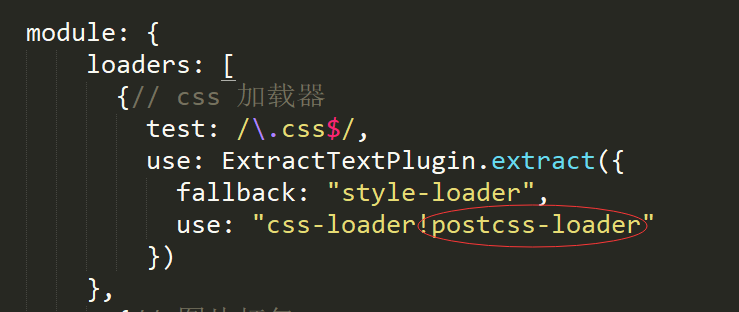
接下来在webpack.config.js文件里添加如下代码(红圈部分):

接下来,在webpack.config.js的同级目录下新建postcss.config.js文件,配置如下:
module.exports = {
plugins: [
require('autoprefixer')({
browsers : ['last 30 versions', "> 2%", "Firefox >= 10", "ie 6-11"]
})
]
}
然后使用npm run build打包,即可发现需要添加浏览器前缀的属性会自动添加相关浏览器前缀。很方便有木有。
webpack通过postcss-loader添加浏览器前缀的更多相关文章
- 使用scss为css样式自动添加浏览器前缀
当一个浏览器实现一个新的属性.值或者选择器,而这个特征还不是处于候选推荐标准状态的时候,这属性的前面会添加一个前缀以便于它的渲染引擎识别. 浏览器使用前缀来尝试一些新属性.值和选择器,即使他们还没有最 ...
- webpack打包css自动添加css3前缀
为了浏览器的兼容性,有时候我们必须加入-webkit,-ms,-o,-moz这些前缀.目的就是让我们写的页面在每个浏览器中都可以顺利运行. 1.安装 cnpm i postcss-loader aut ...
- webpack2使用ch8-loader解析less less自动添加浏览器前缀
1 目录结构 安装依赖 "less": "^2.7.2","less-loader": "^4.0.3", 2 web ...
- webpack2使用ch7-loader解析css 自动添加浏览器前缀
1 目录结构 安装的依赖 "autoprefixer": "^6.7.7", "css-loader": "^0.28.0&qu ...
- webpack配置css浏览器前缀
webpack打包时,css自动添加浏览器前缀.我们需要用到一个Loader:postcss-loader,和一个插件:autoprefixer 安装 npm i postcss-loader aut ...
- webpack3中使用postcss-loader和autoprefixer给css3样式添加浏览器兼容
1.在webpack中需要处理css必须先安装如下两个loader npm install --save-dev css-loader style-loader 2.要处理sass和添加浏览器前缀需要 ...
- CSS变量和浏览器前缀
一.CSS变量 CSS变量是CSS的新特性,大多数浏览器都实现了这个功能,使用CSS变量有利代码复用,而且当我们修改变量值时,所有引用该变量的属性都会发生改变. 定义变量后可以有两种使用方法,第一种时 ...
- 从0构建webpack开发环境(二) 添加css,img的模块化支持
在一个简单的webpack.config.js中,构建了一个基础的webpack.config.js文件,但是只支持js模块的打包. 本篇中添加对css和img的模块化支持 首先需要安装三个个load ...
- [译]Autoprefixer:用最可行的方式处理浏览器前缀的CSS后处理器
Autoprefixer,通过Can I Use数据库来确定哪些浏览器前缀是需要的,然后解析CSS文件,将前缀添加到CSS规则里. 你所要做的就是添加你的资源构建工具(比如:Grunt),然后你就可以 ...
随机推荐
- 学了 Python 能用来做这些!
来源商业新知网,原标题:学了 Python 能用来做什么? 说起编程语言,Python 也许不是使用最广的,但一定是现在被谈论最多的.随着近年大数据.人工智能的兴起,Python 越来越多的出现在人们 ...
- pymysql 读取数据库没有字段
import pymysql # 打开数据库连接db = pymysql.connect("localhost", "root", "root&quo ...
- groupby一个as_index参数解释
- Python的基本用法
---恢复内容开始--- 一.函数 1.1 默认参数 想要计算一个数x的n次方,可以定义如下的函数.但是有时候我们仅仅只需要计算x^2,所以只想使用一个参数即power(x),这时如果仍用如下代码会报 ...
- django 表单使用
Django提供对表单处理的支持,可以简化并自动化大部分的表单处理工作. 1 定义表单类 表单系统的核心部分是Django 的Form类. Django 的数据库模型描述一个对象的逻辑结构.行为以及展 ...
- [leetcode]1. Two Sum两数之和
Given an array of integers, return indices of the two numbers such that they add up to a specific t ...
- [leetcode]17. Letter Combinations of a Phone Number手机键盘的字母组合
Given a string containing digits from 2-9 inclusive, return all possible letter combinations that th ...
- Tomcat的三种部署方式
Tomcat是目前web开发中非常流行的Web 服务器,也就是tomcat在部署项目的时候,必须要把应用程序中所用到的jar包放到tomcat的lib目录下,然后再一起部署到服务器上. 那么tomca ...
- 微信小程序设置背景铺满全屏
参考方法: 新版本升级取消了默认page的100%的特性 需要在app.wxss文件中加入如下代码: page{ height:100%; }
- Julia 下载 安装 juno 开发环境搭建
Windows平台 Julia 的官网 (https://julialang.org) 下载链接(https://julialang.org/downloads) 下载完成后,如果想安装在 C 盘,则 ...
