读懂jquery
链接:https://www.zhihu.com/question/20521802/answer/25363285
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
依读了2周jQuery源码的人感觉来说,完全理解jQuery,就拿jQuery 1.11这个版本10337行代码来说,水平已经很不错了。谦虚点说,已经入门。骄傲点,国内领先水平。但其码我感觉是js架构之路起行的第一步,完全理解源码,说明有独立构建或组织大型web前端框架的能力和基础。然后看看完全理解jQuery是一个怎么样的状态。
看下面几个链接就明白了:
RubyLouvre/avalon · GitHub
artDialog
aui/artDialog · GitHub(后来的新版代码有所改变)
没错,这两个里边,就是在继承jquery的基础上做了自己的创新尝试。
然后在看下面这位:
[原创] jQuery1.6.1源码分析系列(停止更新)
是唯一出过jquery源码分析书的一位:
《jQuery技术内幕:深入解析jQuery架构设计与实现原理》(高云)【摘要 书评 试读】
然后在看这位:
jQuery 2.0.3 源码分析系列
是目前一直在更新的一位,通俗有深度且版本比较新。
在说一下我2周阅读jquery源码的心得,初看源码写的恶心,再看写的不错,细看写的真是精妙。然后今天在看ext 4.2的源码,真是流畅易读。基本来说,看懂jQuery源码,以后的源码学习之路可以说,平坦。
然后说是不是高手,高手只是一个自我定位的心理暗示,是一种人格魅力的体现,是业务与技术的完美结合。个人感觉只能无限的接近,不能在有限的生命里边到达。我们在通往目的地过程中享受一路的风景,这才是生命的意义。
然后在说前端,前端的核心是js,外围打酱油的技术太多,不一一列举。
- css就像一瓶酒,得品。
html,css总共就那些标签跟选择器属性什么的,但是要写一个有扩展性,健壮性或维护性的页面不容易。现在写页面基本条件反射,不是如何快速的完成,而是思考如果有前端界面需求修改,怎么在修改代码最少的情况下完成整体需求任务。
- js就像一把剑,得磨。
js刚开始只是为了较验,随便技术社会的发展,承担的角色越来越重,刚开始玩玩jQuery感觉已经会js了,其实只是冰山一角。随着对js的了解越来越多,他即变态又可爱,即好玩又难控,即有很多兼容问题,但解决兼容是我们基本生存之道。
- 人生就是一场梦,得作。
技术只是生活的一部分,曾经雄心斗志,如今低头写码。改变能改变的,接受不能改变的。人生有限,兄争朝夕啊。
最后说,什么时候能阅读jQuery源码,我感觉其码是纯js编码一年以上,js基础知识没有盲点。阅读源码,确实能学到很多东西。不只是技术,而是一种生活的态度。一种把一件事情做到极致的态度(糖饼语)。
然后下面链接分享一下,是目前阅读研究源码的一部分资源:
jQuery source viewer
jquery源码查询
这些年、我收集的JQuery代码
jquery1.6中的.prop()和.attr()异同
第三章《遍历DOM元素》
jquery选择器
javascript笔记:临摹jQuery(一)
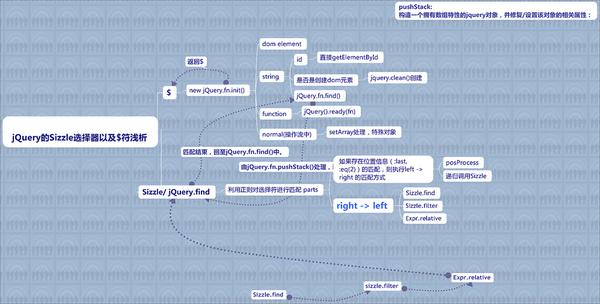
jQuery 的原型关系图
<img src="https://pic2.zhimg.com/170de045928d8d7d6125a55860c71e31_b.jpg" data-rawwidth="1024" data-rawheight="519" class="origin_image zh-lightbox-thumb" width="1024" data-original="https://pic2.zhimg.com/170de045928d8d7d6125a55860c71e31_r.jpg">
jquery选择器
【原创】jQuery1.8.2源码解析之jQuery.Callbacks
[原创] jQuery1.6.1源码分析系列(停止更新)
jQuery event(上)
jquery事件分析
疯狂秀才 - 博客园
jQuery工作原理解析以及源代码示例
jquery easyui 作者
raphealguo'blog
jquery源码阅读
jQuery工作原理解析以及源代码示例
Decoding jQuery
jquery源码阅读英文资料
nuysoft - 博客园
jquery源码阅读,这位作者出了一本书叫jquery技术内幕
jQuery技术内幕
adamed的博客
jq源代码阅读
猫猫的博客 - ITeye技术网站
jquery源码分析
jQuery1.6.2源码分析(一)框架体系研究
jquery框架分析
jQuery 源码:元素位置
jquery源码 元素位置
10 个新鲜奇妙的 jQuery 插件
10个jquery插件,里边有个jquery滚动条写的不错。
妙味课堂:一起学习jQuery源码【逐行分析jQuery源码的奥秘】
妙味课堂-视频教程-www.miaov.com
[知识点类] 妙味课堂:一起学习jQuery源码【逐行分析jQuery源码的奥秘】
jQuery 2.0.3 源码分析Sizzle引擎
jQuery 2.0.3 源码分析Sizzle引擎
jquery 2.0.3源码分析 分析Sizzle引擎 - 编译函数(大篇幅)
mythz/jquip 路 GitHub
jquery 压缩版
jQuery 2.0.3 源码分析 回调对象
jQuery 2.0.3 源码分析 回调对象 - Callbacks
妙味课堂:一起学习jQuery源码【逐行分析jQuery源码的奥秘】
jquery源码解读-妙味
http://sunnylost.com/article/jquery.core1.html
jQuery 源码阅读
华子yjh - 博客园
浅析jQuery基础框架
Hiro,工作,生活
sizzle源码
浅谈 jQuery 事件源码定位问题
jQuery1.11源码分析(1)-----Sizzle源码概览[原创]
jQuery1.0源代码分析之domManip方法(七)
jquery 实现原理
jquery2.0.4源码分析
jQuery源码分析系列
通过jQuery源码学习javascript(一)
web前端开发分享
读懂jquery的更多相关文章
- 【一起来烧脑】读懂JQuery知识体系
背景 在现在就业的过程中,会运用JQuery是你的加分项,那么什么是JQuery,嗯,jquery是JavaScript的函数库,是一种轻量级的JavaScript库,写得少,做的多,导致jQuery ...
- 读懂源码:一步一步实现一个 Vue
源码阅读:究竟怎样才算是读懂了? 市面上有很多源码分析的文章,就我看到的而言,基本的套路就是梳理流程,讲一讲每个模块的功能,整篇文章有一大半都是直接挂源码.我不禁怀疑,作者真的看懂了吗?为什么我看完后 ...
- 读懂UI设计的心理学
好文转载,版权归原作者 作为UI设计师,对待用户就像对待婴儿,知道如何通过界面设计诱导用户非常重要,这就需要了解心理学方面的知识了.今天分享一篇日本设计师的好文,结合心理学与设计,教你读懂心理学,提高 ...
- 一文读懂UGC:互联网上的生态秘密
转载自近乎: UGC(User- Generated Content)用户原创生产内容,它是相对于PGC(Professionally-produced Content)专业生产内容的一种内容来源,简 ...
- 读懂IL代码就这么简单(三)完结篇
一 前言 写了两篇关于IL指令相关的文章,分别把值类型与引用类型在 堆与栈上的操作区别详细的写了一遍 这第三篇也是最后一篇,之所以到第三篇就结束了,是因为以我现在的层次,能理解到的都写完了,而且个人认 ...
- 读懂IL代码就这么简单(二)
一 前言 IL系列 第一篇写完后 得到高人指点,及时更正了文章中的错误,也使得我写这篇文章时更加谨慎,自己在了解相关知识点时,也更为细致.个人觉得既然做为文章写出来,就一定要保证比较高的质量,和正确率 ...
- 读懂IL代码就这么简单 (一)
一前言 感谢 @冰麟轻武 指出文章的错误之处,现已更正 对于IL代码没了解之前总感觉很神奇,初一看完全不知所云,只听高手们说,了解IL代码你能更加清楚的知道你的代码是如何运行相互调用的,此言一出不明觉 ...
- 一张图读懂https加密协议
搭建CA服务器和iis启用https:http://blog.csdn.net/dier4836/article/details/7719532 一张图读懂https加密协议 https是一种加密传输 ...
- Gradle学习系列之三——读懂Gradle语法
在本系列的上篇文章中,我们讲到了创建Task的多种方法,在本篇文章中,我们将学习如何读懂Gradle. 请通过以下方式下载本系列文章的Github示例代码: git clone https://git ...
随机推荐
- FastDFS的单点部署
1 安装libfastcommon 注意:在Centos7下和在Ubuntu下安装FastDFS是不同的,在Ubuntu上安装FastDFS需要安装libevent,而外Centos上安装FastD ...
- React时间组件(时分秒补0)页面全局引用
1.common.js export function formatTime(data){ var d = new Date(data); function doTime(d){ if(d<10 ...
- python进阶(三) 内建函数getattr工厂模式
getattr()这个方法最主要的作用是实现反射机制.也就是说可以通过字符串获取方法实例. 传入不同的字符串,调用的方法不一样. 原型:getattr(对象,方法名) 举个栗子: pyMethod类 ...
- 细说@Html.ActionLink()的用法
一.@Html.ActionLink()概述 在MVC的Rasor视图引擎中,微软采用一种全新的方式来表示从前的超链接方式,它代替了从前的繁杂的超链接标签,让代码看起来更加简洁.通过浏览器依然会解析成 ...
- 关于mongodb基础的命令
banji----数据库 class---集合 1.查看所在的数据库 db 2.查看所有的数据库 show dbs 3.创建数据库 use banji #查看所有的数据库show dbs,创建的数据库 ...
- NOIP2017感想
说实话,这次刚刚看到题目的时候真的有点懵.尤其是第一天的第一题,浪费了太多的时间,一开始天真的以为10的9次方,会爆long long.然后就特别傻的写一个高精度,总觉得自己有哪些细节方面处理的不到位 ...
- app埋点
目前APP埋点的主流有两种方式: 第一类是预先设定好想要获取的目标数据,让程序员撰写代码把“采集器”埋到相应的页面上,用于追踪和记录的用户的行为,并把实时数据传送到后台数据库或者客户端. 第二类方法是 ...
- django开发(二)
1.django数据库操作---model的使用以及django自带的数据api django中已经做了ORM,表就是一个类class,表中的一个项就是一个对象object,很好用 1.1django ...
- 盒子布局、标签特性display、浮动、定位position
盒子模型布局: 盒子模型:每个标签都是一个盒子 盒子在页面显示在大小是:自身宽度+边框+边距(内边框+外边距) 如果一个盒子设置了边框,则边框需要被加两遍.若果设置了边距则内外边距根据设置情况要被加两 ...
- EDK II之Device Path
UEFI中通过Device Path来描述设备的路径,一个完整的路径由多个Device Path Nodes组成. 下面通过输入设备的路径作为例子: PNP0A03 – PCI Host Bridge ...
