react中这些细节你注意过没有?
react中的一些细节知识点:
1、组件中get的使用(作为类的getter)
ES6知识:class类也有自己的getter和setter,写法如下:
Class Component {
constructor() {
super()
this.name = ''
}
// name的getter
get name() {
...
}
// name的setter
set name(value) {
...
}
}
react组件中的get的使用如下:
/*
* renderFullName的getter
* 可以直接在render中使用this.renderFullName
*/ get renderFullName () {
return `${this.props.firstName} ${this.props.lastName}`;
} render() {
return (
<div>{this.renderFullName}</div>
)
}
那getter在react组件中有什么用处呢??
constructor (props) {
super()
this.state = {};
}
render () {
// 常规写法,在render中直接计算
var fullName = `${this.props.firstName} ${this.props.lastName}`;
return (
<div>
<h2>{fullName}</h2>
</div>
);
}
// 较为优雅的写法:,减少render函数的臃肿
renderFullName () {
return `${this.props.firstName} ${this.props.lastName}`;
} render () {
var fullName = this.renderFullName()
<div>{ fullName }</div>
}
// 推荐的做法:通过getter而不是函数形式,减少变量
get renderFullName () {
return `${this.props.firstName} ${this.props.lastName}`;
} render () {
<div>{ this.renderFullName }</div>
}
如果你了解Vue的话,那么你知道其中的 computed: {} 计算属性,它的底层也是使用了getter,只不过是对象的getter不是类的getter
// 计算属性,计算renderFullName
computed: {
renderFullName: () => {
return `${this.firstName} ${this.lastName}`;
}
}
Vue的computed有一个优势就是:
计算属性对比函数执行:会有缓存,减少计算 ---> 计算属性只有在它的相关依赖发生改变时才会重新求值。
这就意味着只要 firstName和lastName还没有发生改变,多次访问renderFullName计算属性会立即返回之前的计算结果,而不必再次执行函数。
那么是否react的getter也有缓存这个优势吗??? 答案是:没有,react中的getter并没有做缓存优化!
2、组件的attr及事件执行顺序:
A、父子组件:以props形式,父传递给子
B、同一组件:后面覆盖前面。
依靠上述规则,那么要使得 attr 的权重最高,应该放到最底层的组件中,而且位置尽量的靠后。
<-- 父组件Parent | 调用子组件并传递onChange属性 -->
<div>
<Child onChange={this.handleParentChange} />
</div> <-- 子组件Child | 接收父组件onChange, 自己也有onChange属性 -->
<input {...this.props} onChange={this.handleChildChange} />
此时,Child组件执行的onChange只是执行handleChildChange事件,handleParentChange事件并不会执行.
- 1.如果只需要执行handleParentChange怎么办?? input中 {...this.props} 与 onChange={this.handleChildChange} 换个位置。
- 2.如果两个事件都需要执行怎么办?? 在Child组件中 handleChildChange 中执行 this.props.handleParentChange
3、类中的方法用ES6形式简写的不同之处: fn = () => {} 与 fn() {} 的区别:
export default Class Child extends Component {
constructor (props) {
super()
this.state = {};
}
// 写法1,这是ES6的类的方法写法
fn1() {
console.log(this)
// 输出 undefined
}
// 写法2,这是react的方法写法
fn2 = () => {
console.log(this)
// 输出:Child {props: {…}, context: {…}, refs: {…}, …}
}
render () {
return (
<div>
<button onClick={this.fn1}>fn1方法执行</button >
<button onClick={this.fn2}>fn2方法执行</button >
</div>
);
}
}
可见两种写法,函数内的this指向时不同的。
那它们就没有相同之处吗??, 以下三种情况是相同的:
情况1:函数内部用不到this的时候,两者相等。
// 写法1,这是ES6的类的方法写法
fn1() {
return 1 + 1
} // 写法2,这是react的方法写法
fn2 = () => {
return 1 + 1
}
情况2:两者在render中直接执行的时候。
// 写法1,这是ES6的类的方法写法
fn1() {
console.log(this)
// Child {props: {…}, context: {…}, refs: {…}, …}
} // 写法2,这是react的方法写法
fn2 = () => {
console.log(this)
// 输出:Child {props: {…}, context: {…}, refs: {…}, …}
} render () {
return (
<div>
<button onClick={() => {
this.fn1();
}}>fn1方法执行</button > <button onClick={() => {
this.fn2();
}}>fn2方法执行</button >
</div>
);
}
情况3:给this.fn2.bind(this),绑定this作用上下文。
// 写法1,这是ES6的类的方法写法
fn1() {
console.log(this)
// Child {props: {…}, context: {…}, refs: {…}, …}
} // 写法2,这是react的方法写法
fn2 = () => {
console.log(this)
// 输出:Child {props: {…}, context: {…}, refs: {…}, …}
} render () {
return (
<div>
<button onClick={this.fn1}>fn1方法执行</button > <button onClick={this.fn2.bind(this)}>fn2方法执行</button >
</div>
);
}
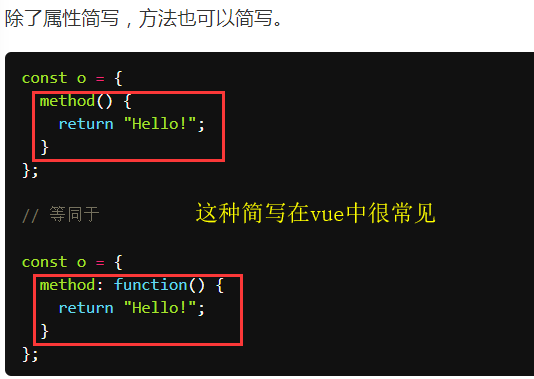
注意,不要和ES6中对象的方法简写弄混了,以下是对象Obeject的方法简写:
阮一峰ES6: http://es6.ruanyifeng.com/#docs/object

4、列表渲染中的数组。
参考:https://doc.react-china.org/docs/lists-and-keys.html
正常的jsx写法是在render中写类似于HTML的语法,标签嵌套标签<div><input /></div>,有js,用 { 花括号 }。
但是不知道你注意过没有,数组可以嵌套在标签内部,正常渲染。
function NumberList(props) {
const numbers = [1,2,3,4,5];
// listItems是数组numbers通过map返回的,本质也是个数组。
const listItems = numbers.map((number) =>
<li>{number}</li>
);
return (
<ul>
// 可以替换成 [ <li>1</li>, <li>2</li>, .....]
{listItems}
</ul>
);
}
如上所示,标签内部的数组是可以正确渲染的,那么就有以下的写法:
renderItem(name) {
const A = <li key={'a'}>A</li>,
B = <li key={'b'}>B</li>,
C = <li key={'c'}>C</li>,
D = <li key={'d'}>D</li>;
let operationList;
switch (name) {
case 1:
operationList = [A , B, C]
break;
case 2:
operationList = [B, C, D]
break;
case 0:
operationList = [A]
break;
}
return operationList;
}
render() {
// this.renderItem() 执行结果是数组
return (
<ul>{ this.renderItem() }</ul>
)
}
react中这些细节你注意过没有?的更多相关文章
- React中如何优雅的捕捉事件错误
React中如何优雅的捕捉事件错误 前话 人无完人,所以代码总会出错,出错并不可怕,关键是怎么处理. 我就想问问大家react的错误怎么捕捉呢? 这个时候: 小白:怎么处理? 小白+: ErrorBo ...
- 深入浅出React的一些细节——State
(来源于: https://facebook.github.io/react/docs/state-and-lifecycle.html 翻译by:@TimRChen) Using State Cor ...
- 深入理解react中的虚拟DOM、diff算法
文章结构: React中的虚拟DOM是什么? 虚拟DOM的简单实现(diff算法) 虚拟DOM的内部工作原理 React中的虚拟DOM与Vue中的虚拟DOM比较 React中的虚拟DOM是什么? ...
- 转 : CSS Modules详解及React中实践
https://zhuanlan.zhihu.com/p/20495964 CSS 是前端领域中进化最慢的一块.由于 ES2015/2016 的快速普及和 Babel/Webpack 等工具的迅猛发展 ...
- 哪种方式更适合在React中获取数据?
作者:Dmitri Pavlutin 译者:小维FE 原文:dmitripavlutin.com 国外文章,笔者采用意译的方式,以保证文章的可读性. 当执行像数据获取这样的I/O操作时,你必须发起获取 ...
- 理解React中es6方法创建组件的this
首发于:https://mingjiezhang.github.io/(转载请说明此出处). 在JavaScript中,this对象是运行时基于函数的执行环境(也就是上下文)绑定的. 从react中的 ...
- 【原】React中,map出来的元素添加事件无法使用
在使用react中,经常用到react的map函数,用法和jquery里中的map一样,但是,如果你在每个map出来的元素中添加,你会发觉添加的事件无法关联, 比如,我们很多的评论,我需要在每个评论下 ...
- React中props.children和React.Children的区别
在React中,当涉及组件嵌套,在父组件中使用props.children把所有子组件显示出来.如下: function ParentComponent(props){ return ( <di ...
- Immutable 详解及 React 中实践
本文转自:https://github.com/camsong/blog/issues/3 Shared mutable state is the root of all evil(共享的可变状态是万 ...
随机推荐
- Flask 中内置的 Session
Flask中的Session Flask中的Session不同于Django的session,django的session存在后端数据库中,而flask的session会将你的SessionID存放在 ...
- Android开发工程师文集-1 小时学会Widget小组件开发
前言 大家好,给大家带来Android开发工程师文集-1 小时学会Widget小组件开发的概述,希望你们喜欢 学会用Widget (小组件) Widget小组件很方便,很快捷,可以个性化,自己定制,相 ...
- apache和tomcat的区别和联系
两者既有联系又有区别,是两个软件,可独立使用,也可整合使用.Apache是web服务器(静态解析,如HTML),本身只支持html,Web服务器专门处理HTTP请求(request),可以通过插件支持 ...
- JavaScript中的 this全面解析
上一章我们排除了一些对this的错误认识和知道了this是在调用函数时被绑定的,完全取决于函数的调用位置.先介绍两个概念:调用位置和调用栈. 调用栈:就是为了到达当前执行位置所调用的所有函数. 调用位 ...
- 使用 Portainer UI 管理 Docker 主机
Docker 使用命令行的方式来管理有时候并没有那么直观,可以使用 Portainer 的 UI 来管理 Docker 主机和 Docker Swarm 集群. 安装 Portainer 环境:cen ...
- Spring Boot + Spring Cloud 实现权限管理系统 后端篇(十五):系统服务监控
系统服务监控 新建监控工程 新建Spring Boot项目,取名 kitty-monitor,结构如下. 添加项目依赖 添加 spring boot admin 的相关依赖. pom.xml < ...
- 由sql注入联想到PreparedStatement
PreparedStatement极大地提高了安全性. 即使到目前为止,仍有一些人连基本的恶意SQL语法都不知道. String sql = "select * from tb_ ...
- lightswitch binding custom control
Listing 1: Setting up data binding for the Rating control usingSystem.Windows.Controls;usingSystem.W ...
- Django之模型层(多表操作)
一.创建模型 1,一对多关系 一本书只有一个出版社,一个出版社可以出版多本书,从而书与出版社之间就构成一对多关系,书是‘多’的一方,出版社是‘一’的一方,我们在建立模型的时候,把外键写在‘多’的一方, ...
- Vim 字符串替换命令
命令模式下输入如下命令可实现替换: s/str1/str2/ 替换当前行第一个 str1 为 str2 s/str1/str2/g 替换当前行中所有的 str1 为 str2 m,ns/str1/st ...
