极验验证使用-滑动&选字验证码
准备
SDK下载
首先在极验官网下载好SDK,附上官网链接,点此可直接下载python版zip包。
模块安装
使用该SDK时发现它依赖两个模块,分别是geetest和requests。
pip install geetest pip install requests
使用
我这里是在Django环境下测试。
登录页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆</title>
<!-- 为使用方便,直接使用jquery.js库,如您代码中不需要,可以去掉 -->
<script src="http://code.jquery.com/jquery-1.12.3.min.js"></script>
<!-- 引入封装了failback的接口--initGeetest -->
<script src="http://static.geetest.com/static/tools/gt.js"></script>
</head>
<body>
<div class="popup">
<br>
<p>
<labe>用户名:</labe>
<input id="username1" class="inp" type="text" value="admin">
</p>
<br>
<p>
<label>密 码:</label>
<input id="password1" class="inp" type="password" value="123">
</p>
<br>
<input class="btn" id="popup-submit" type="submit" value="提交">
<div id="popup-captcha"></div>
</div>
<script>
var handlerPopup = function (captchaObj) {
// 成功的回调
captchaObj.onSuccess(function () {
var validate = captchaObj.getValidate();
$.ajax({
url: "/login/", // 进行二次验证
type: "post",
dataType: "json",
data: {
username: $('#username1').val(),
password: $('#password1').val(),
geetest_challenge: validate.geetest_challenge,
geetest_validate: validate.geetest_validate,
geetest_seccode: validate.geetest_seccode
},
success: function (data) {
alert(data.msg)
}
});
});
$("#popup-submit").click(function () {
captchaObj.show();
});
// 将验证码加到id为captcha的元素里
captchaObj.appendTo("#popup-captcha");
// 更多接口参考:http://www.geetest.com/install/sections/idx-client-sdk.html
};
// 验证开始需要向网站主后台获取id,challenge,success(是否启用failback)
$.ajax({
url: "/getcaptcha?t=" + (new Date()).getTime(), // 加随机数防止缓存
type: "get",
dataType: "json",
success: function (data) {
// 使用initGeetest接口
// 参数1:配置参数
// 参数2:回调,回调的第一个参数验证码对象,之后可以使用它做appendTo之类的事件
initGeetest({
gt: data.gt,
challenge: data.challenge,
product: "popup", // 产品形式,包括:float,embed,popup。注意只对PC版验证码有效
offline: !data.success // 表示用户后台检测极验服务器是否宕机,一般不需要关注
// 更多配置参数请参见:http://www.geetest.com/install/sections/idx-client-sdk.html#config
}, handlerPopup);
}
});
</script>
</body>
</html>
/templates/login.html
注意:需要引入以下js:
<script src="http://code.jquery.com/jquery-1.12.3.min.js"></script> <script src="http://static.geetest.com/static/tools/gt.js"></script>
相应接口
from django.shortcuts import render, HttpResponse
from django.http import JsonResponse
from geetest import GeetestLib
pc_geetest_id = "b46d1900d0a894591916ea94ea91bd2c"
pc_geetest_key = "36fc3fe98530eea08dfc6ce76e3d24c4"
def getcaptcha(request):
user_id = 'test'
gt = GeetestLib(pc_geetest_id, pc_geetest_key)
status = gt.pre_process(user_id)
request.session[gt.GT_STATUS_SESSION_KEY] = status
request.session["user_id"] = user_id
response_str = gt.get_response_str()
return HttpResponse(response_str)
# Create your views here.
def login(request):
if request.method == "POST":
gt = GeetestLib(pc_geetest_id, pc_geetest_key)
challenge = request.POST.get(gt.FN_CHALLENGE, '')
validate = request.POST.get(gt.FN_VALIDATE, '')
seccode = request.POST.get(gt.FN_SECCODE, '')
status = request.session[gt.GT_STATUS_SESSION_KEY]
user_id = request.session["user_id"]
if status:
result = gt.success_validate(challenge, validate, seccode, user_id)
else:
result = gt.failback_validate(challenge, validate, seccode)
username = request.POST.get('username')
password = request.POST.get('password')
if result:
# 验证成功
':
result = {'status': 0, 'msg': "登录成功"}
else:
result = {'status': 1, 'msg': "用户名或密码错误"}
else:
result = {'status': 2, 'msg': "验证失败"}
return JsonResponse(result)
return render(request, 'login.html')
views.py
views.py
运行
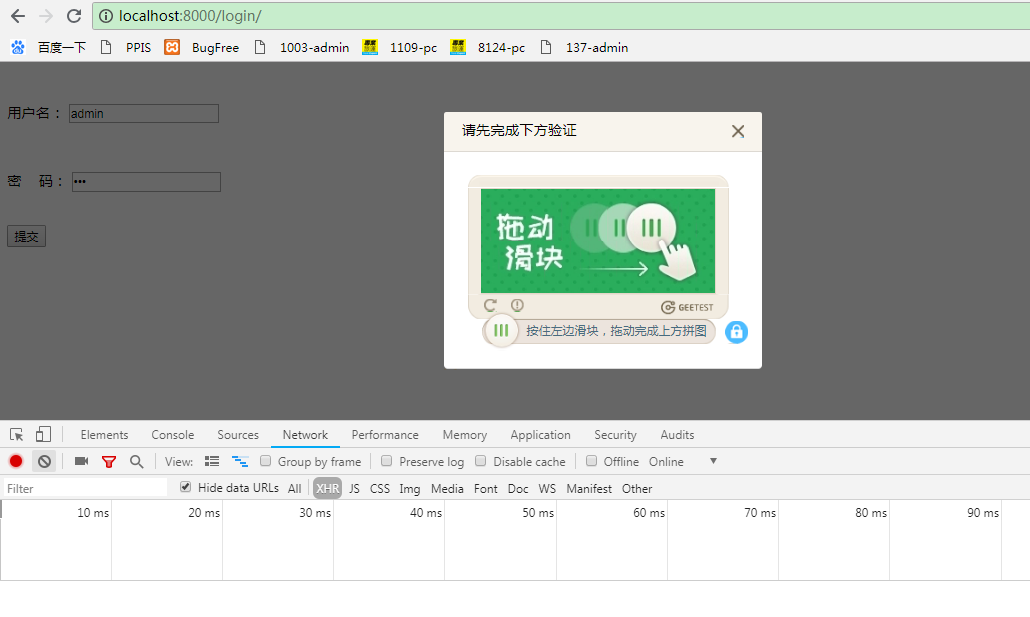
配置好路由,运行。访问localhost:8000/login/,点击提交。效果如下图:

选字验证码
在我测试C#版Demo的时候发现它的验证码是选字验证码,最后发现只要把C#版Demo中的id和key替换上述views.py中的5、6行的id和key,页面就是选字验证码。id和key如下:
pc_geetest_id = "48a6ebac4ebc6642d68c217fca33eb4d" pc_geetest_key = "4f1c085290bec5afdc54df73535fc361"
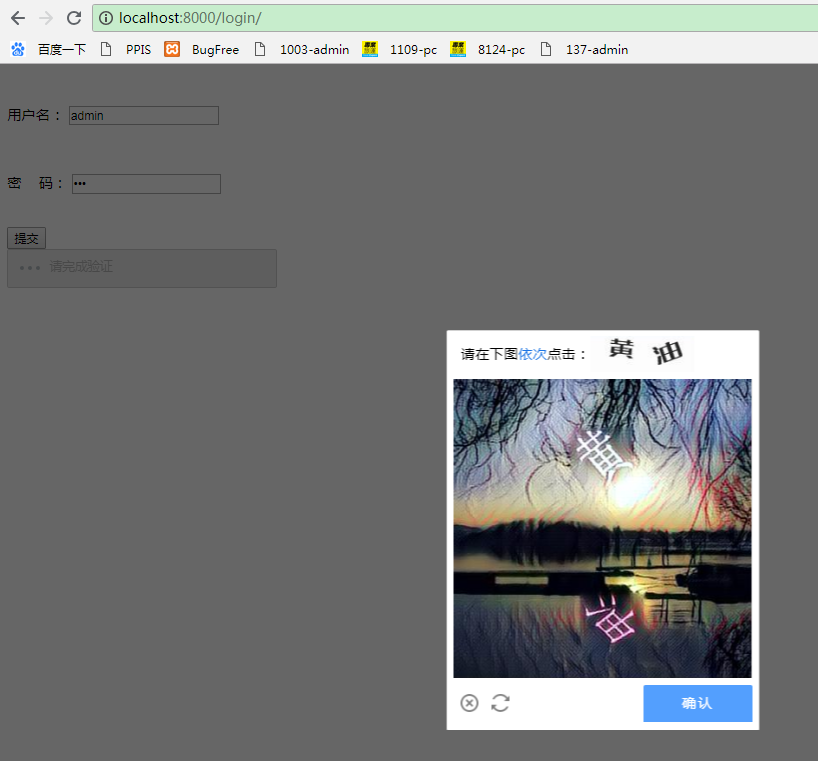
如下图:


完整示例下载
极验验证使用-滑动&选字验证码的更多相关文章
- 在ASP.NET MVC项目中使用极验验证(geetest)
时间 2016-03-02 18:22:37 smallerpig 原文 http://www.smallerpig.com/979.html 主题 ASP.NET MVC geetest开发体 ...
- GeeTest 极验验证
前台Html页面 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> ...
- 极验3.0滑动拼图验证的使用--java
[ 前言: 在登录其他网站的时候,看到有个滑动拼图的验证觉得挺好玩的,以前做一个图片验证的小demo,现在发现很多网站都开始流行滑动拼图的验证了,今天也想自己动手来弄一个. 废话不多说,开始撸起来! ...
- Geetest 极验验证 验证图片拼图
今天要求做一个跟魅族官网登陆的一个验证效果一样的界面 是一个拖动滑动图片进行拼图 那个效果看着很好,刚开始拿到不知道好不好做 从网上搜资料发现这是一种“极验验证码” 让用户通过滑动拼图来进行验证. 网 ...
- python+selenium破解极验验证登录
1.前言: 目前很多网站会在正常的账号密码认证之外加一些验证码,以此来明确区分人/机行为,最典型的就是极验滑动验证.(如下图) 这里我们以简单实例说明如何实现自动校验类似验证. 2.步骤: 1)点击验 ...
- luffy之多条件登录与极验滑动验证码
多条件登录 JWT扩展的登录视图,在收到用户名与密码时,也是调用Django的认证系统中提供的authenticate()来检查用户名与密码是否正确. 我们可以通过修改Django认证系统的认证后端( ...
- Django中使用极验Geetest滑动验证码
一,环境部署 1.创建一个django测试项目 此处省略... 二,文档部署 1.下载安装python对应的SDK 使用命令从Github导入完整项目:git clone https://github ...
- 对极验geetest滑块验证码图片还原算法的研究
免责声明 本文章所提到的技术仅用于学习用途,禁止使用本文章的任何技术进行发起网络攻击.非法利用等网络犯罪行为,一切信息禁止用于任何非法用途.若读者利用文章所提到的技术实施违法犯罪行为,其责任一概由读者 ...
- 【原创】Python 极验滑块验证
本文仅供学习交流使用,如侵立删! 记一次 极验滑块验证分析并通过 操作环境 win10 . mac Python3.9 selenium.seleniumwire 分析 最近在做的一个项目登录时会触发 ...
随机推荐
- 试试SQLServer 2014的内存优化表
SQL Server2014存储引擎:行存储引擎,列存储引擎,内存引擎 SQL Server 2014中的内存引擎(代号为Hekaton)将OLTP提升到了新的高度. 现在,存储引擎已整合进当前的数据 ...
- .net reactor使用教程(一)——界面各功能说明(转)
概述:安装了.net reactor之后,可以在安装目录下找到帮助文档REACTOR_HELP.chm,目前没有中文版本,里面详细介绍了.net reactor的各功能及使用场景. 安装了.net ...
- IDEA设置换行符为Unix编码格式,设置编码统一为UTF-8,自动生成serialVersionUID
设置换行符为Unix编码格式 设置编码统一为UTF-8 自动生成serialVersionUID.勾选"Serializable class without serialVersionUID ...
- Oracle中查看所有表和字段
获取表字段: select * from user_tab_columns where Table_Name='用户表' order by column_name 获取表注释: select * fr ...
- Zookeeper客户端介绍
客户端是开发人员使用Zookeeper的主要的途径,以下内容将对Zookeeper的内部原理进行详细的学习和讲解.ZooKeeper的客户端主要有一下几个核心组件组成: Zookeeper:提供客户端 ...
- 【ML入门系列】(一)训练集、测试集和验证集
训练集.验证集和测试集这三个名词在机器学习领域极其常见,但很多人并不是特别清楚,尤其是后两个经常被人混用. 在有监督(supervise)的机器学习中,数据集常被分成2~3个,即:训练集(train ...
- java中获取两个时间中的每一天
引入下面方法即可: /** * 获取两个时间中的每一天 * @param bigtimeStr 开始时间 yyyy-MM-dd * @param endTimeStr 结束时间 yyyy-MM-dd ...
- SpringMVC Controller单例和多例
对于SpringMVC Controller单例和多例,下面举了个例子说明下. 第一次:类是多例,一个普通属性和一个静态属性. 结果:普通属性:0.............静态属性:0 普通属性:0. ...
- 基于 SOA 概念 RPC 框架 的 消息中心 云部署 设计 漫谈
一.背景 假设有一个系统的最大并发量有2000TPS左右.同时该系统有闲时和忙时,希望可以随时进行拓展和削减服务能力,以节省服务器费用开销. 该系统能提供站内消息.短信.app消息.邮箱的一个消息系统 ...
- C#使用xpath简单爬取网站的内容
public static void Get() { // string xpathtrI = "//*[@id='classify-list']/dl/dd/a/cite/span/i&q ...
