小程序图表wx-chart
下载地址
https://github.com/xiaolin3303/wx-charts
使用步骤:
一、解压后,把dist里面的wxcharts.js或者wxcharts-min.js放在小程序的文件夹里,在当前页面引用文件。

二、需要使用图表的wxss页面中加canvas的宽高值,若没有加则不显示

.canvas {
width: 100%;
height: 300px;
}
三、在需要使用图表的wxml 页面中加xml代码
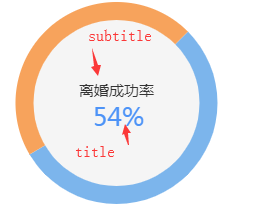
ring 环形图
<canvas canvas-id="ringCanvas" class="canvas"></canvas>
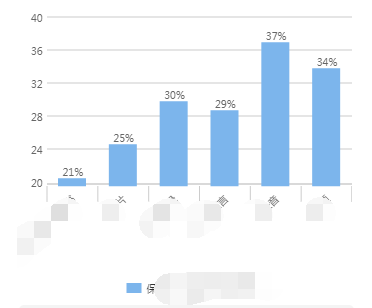
column柱状图
<canvas canvas-id="columnCanvas" class="canvas"></canvas>
四、在需要使用图表的js页面中添加js代码
首先引入从git上下载的wxchart.js
const wxCharts = require('../../../../utils/ai/wxcharts.js'); // 引入wx-charts.js文件
var app = getApp();
var ringChart = null;
var columnChart = null;

if (that.data.chart.data.length > 0 && that.data.chart.type == 'pie') {//饼图
var _series=[];
//ring图 处理数据为百分比并保留2位小数
that.data.chart.data.forEach((r)=>{
_series.push({
name: r.name,
data: r.value,
stroke: false
})
})
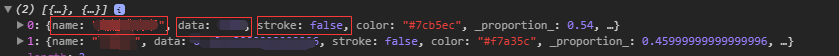
//_series 值如下 必须有name、data、stroke 属性

ringChart = new wxCharts({
animation: true, //是否开启动画
canvasId: 'ringCanvas', //输入wxml中canvas的id
type: 'ring', //类型是 环形
extra: {
ringWidth: 18, //环形的宽度
pie: {
offsetAngle: -45
}
},
title: {
name: (that.data.chart.data[0].value * 100).toFixed(0) + '%',
color: '#4d93f7',
fontSize: 25
},
subtitle: {
name: that.data.chart.data[0].name,
color: '#333333',
fontSize: 15
},

series: _series,
disablePieStroke: true, //不绘制饼图(圆环图)各区块的白色分割线
width: windowWidth, //canvas宽度,单位为px
height:250, //canvas高度,单位为px
dataLabel: false, //是否在图表中显示数据内容值
legend: false, //是否显示图表下方各类别的标识
background: '#f5f5f5',
padding: 0
});
}else if (that.data.chart.data.length > 0 && that.data.chart.type == 'bar') {//柱状图
var _series = [];
var _categories = [];
//column图 处理数据为百分比并保留2位小数
that.data.chart.data.forEach((r) => {
_series.push((r.value*100).toFixed(0) ); //[21, 25, 30, 29, 37, 34]
_categories.push(r.name) //["保证书、认错书、悔过书", "照片", "聊天记录", "证人证言", "录音", "视频"]
})
// console.log(_categories)
columnChart = new wxCharts({
canvasId: 'columnCanvas',
type: 'column',
categories: _categories,
series: [
{
name: _categories[0],
data: _series,
format: function (val) {
return val + '%';
}
},
],
yAxis: {
format: function (val) {
return val;
}
},
extra: {
column: {
width: 30
}
},
width: windowWidth,
height: 300,
dataLabel: true
//划掉的是categories的值
});
}else{
console.log('无图表数据')
}
小程序图表wx-chart的更多相关文章
- 微信小程序图表插件 - wx-charts
微信小程序图表插件(wx-charts)基于canvas绘制,体积小巧支持图表类型饼图.线图.柱状图 .区域图等图表图形绘制,目前wx-charts是微信小程序图表插件中比较强大好使的一个. wx-c ...
- 今天微信小程序发现wx.request不好使了,调试报错: 小程序要求的 TLS 版本必须大于等于 1.2
今天微信小程序发现wx.request不好使了,调试报错: 小程序要求的 TLS 版本必须大于等于 1.2 查官方文档 解决方法 在 PowerShell中运行以下内容, 然后重启服务器 # Enab ...
- 微信小程序遍历wx:for,wx:for-item,wx:key
微信小程序中wx:for遍历默认元素为item,但是如果我们设计多层遍历的时候我们就需要自定义item的字段名以及key的键名 wx:for="{{item.goodsList}}" ...
- 小程序调用wx.chooseLocation接口的时候无法获取权限(ios)
ios手机小程序调用wx.chooseLocation接口的时候,获取权限的时候报authorize:fail:require permission desc这样子的错误,这是由于苹果的安全机制导致需 ...
- 微信 小程序 drawImage wx.canvasToTempFilePath wx.saveFile 获取设备宽高 尺寸问题
以下问题测试环境为微信开发者0.10.102800,手机端iphone6,如有不对敬谢指出. 根据我的测试,context.drawImage,在开发者工具中并不能画出来,只有预览到手机中显示. wx ...
- 【微信小程序】wx.openLocation调取失败
在调取地图的时候发现,wx.openLocation的方法在模拟器和安卓手机上都可以用,在苹果手机上报错. 报错为调取失败:fail invoke too frequently ...
- 小程序使用wx.chooseAddress获取用户手机号码,微信chooseAddress接口获取用户收货信息
通常用户在商城购买产品后,需要填写他的收货信息,方便我们发货,但是在手机上写字非常不方便,一个客户的收货信息包括:姓名,地址和手机号码这些内容全部填写的话,至少要写20个字. 地址 所以有些客户在手机 ...
- 【微信小程序】 wx:if 与 hidden(隐藏元素)区别
wx:if 与 hidden 都可以控制微信小程序中元素的显示与否. 区别: wx:if 是遇 true 显示,hidden 是遇 false 显示. wx:if 在隐藏的时候不渲染,而 hidden ...
- 小程序 滚动wx.pageScrollTo
API:https://developers.weixin.qq.com/miniprogram/dev/api/wx.pageScrollTo.html wx.pageScrollTo 在小程序的开 ...
随机推荐
- kubernetes 学习资料
谷歌大神详解 Kubernetes 配置管理最佳方法 https://www.kubernetes.org.cn/3031.html all in on kubernetes https://gith ...
- JavaScript鼠标拖动div且可调整div大小
http://www.softwhy.com/article-5502-1.html <!DOCTYPE html> <html> <head> <meta ...
- java.lang.UnsatisfiedLinkError: No implementation found for long org.opencv.core.Mat.n_Mat()
Android调试openCV4Android的时候出现以下错误 java.lang.UnsatisfiedLinkError: No implementation found for long or ...
- Android 查看蓝牙hci日志
最近在调试android连接ble设备,需要查看hci日志.记录一下方法. 1. 开发者选项->启用蓝牙HCI信息收集日志. 2. android 8版本,默认位置/data/misc/blue ...
- 利用rqalpha帅选股票 1
最近股市好了,然后过了3100点后躺着赚钱已经不容易了,股票又太多,想着现在也是做这个东西,倒不如再进一步,把之前研究的量化交易利用起来. rqalpha很早就开源了,之前看过,貌似用来选股什么的很好 ...
- Centos 使用Systemctl报Error getting authority: Error initializing authority: Error calling StartServiceByName for org.freedesktop.PolicyKit1: Timeout was reached (g-io-error-quark, 24)
在使用centos7.4 安装服务的时候报错: Error getting authority: Error initializing authority: Error calling StartSe ...
- VS2017 配置glfw3
直接下载源码使用VS进行编译. 1. 源码下载地址http://www.glfw.org/download.html, 点击Source Package 2. 打开cmake-3.12.1-win32 ...
- 19款Windows实用软件推荐,满满的干货,总有一款是你必备的
https://post.smzdm.com/p/745799/ 追加修改(2018-08-20 12:28:23):一些追加内容: 很多人都在吐槽为什么推荐Clover,这里我说明一下,就我了解到的 ...
- Linux下的搜索查找命令的详解(locate)
3.locate locate 让使用者可以很快速的搜寻档案系统内是否有指定的档案.其方法是先建立一个包括系统内所有档案名称及路径的数据库,之后当寻找时就只需查询这个数据库,而不必实际深入档案系统之中 ...
- nginx_ssl安装
Nginx的安装依赖于以下三个包,意思就是在安装Nginx之前首先必须安装一下的三个包,安装顺序为我写的顺序: c.1 SSL功能需要openssl库,下载地址:http://www.openssl. ...