Cesium 实践
详细内容请参考教程:https://www.jianshu.com/p/31c3b55a21eb
该教程翻译自官方英文教程,对入门cesium 帮助很大。
2,Cesium项目实例 实践:
问题1
替换cesium库 这一步中,
原文:
解决方法也很简单,我们使用Cesium最新版1.51里的文件替换到如下目录

问题2
地形图层 这一步中,注意修改自己的token
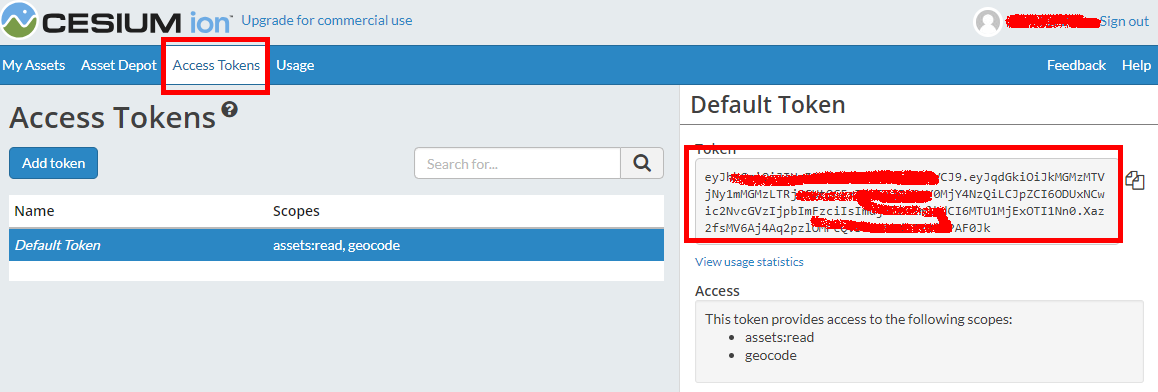
token从 cesium ion 中去获取, cesium ion地址:https://cesium.com/ion/signin/assets/2 , 注册一下就行,个人理解类似于自己的数据仓库, 从如下位置可以获取token

另外token在 js 文件中的格式为: Cesium.Ion.defaultAccessToken = 'xxxxxxxxxxxx'; 注意不是 Cesium.Ion.defaultAccessToken = '<xxxxxxxxxxxx>'; 一开始根据教程示例 js 去修改 没有删除 <> ,就不行。
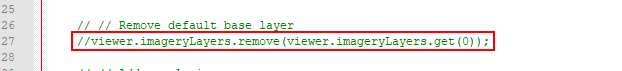
此外,这里别忘了注释掉如下图所示27行代码(图中为注释后),

之后,有三种方式可以配置地形图层
第一种
var viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider : new Cesium.CesiumTerrainProvider({
url: Cesium.IonResource.fromAssetId(1)
}),
});
第二种
viewer.terrainProvider = new Cesium.CesiumTerrainProvider({
url: Cesium.IonResource.fromAssetId(1)
});
第三种 (教程里的)
Cesium.createWorldTerrain({
requestWaterMask : true, // required for water effects
requestVertexNormals : true // required for terrain lighting
});
问题3
添加 WMS、WMTS服务
//////////////////////////////////////////////////////////////////////////
// Loading WMS
////////////////////////////////////////////////////////////////////////// var provider = new Cesium.WebMapServiceImageryProvider({
url : 'https://basemap.nationalmap.gov/arcgis/services/USGSHydroCached/MapServer/WMSServer',
layers : '0',
});
viewer.imageryLayers.addImageryProvider(provider);
//////////////////////////////////////////////////////////////////////////
// Loading WMTS
//////////////////////////////////////////////////////////////////////////
var shadedRelief1 = new Cesium.WebMapTileServiceImageryProvider({
url : 'http://basemap.nationalmap.gov/arcgis/rest/services/USGSShadedReliefOnly/MapServer/WMTS',
layer : 'USGSShadedReliefOnly',
style : 'default',
format : 'image/jpeg',
tileMatrixSetID : 'default028mm',
maximumLevel: 19,
credit : new Cesium.Credit('U. S. Geological Survey')
});
viewer.imageryLayers.addImageryProvider(shadedRelief1);
Cesium 实践的更多相关文章
- 【Cesium 颜狗初步】fabric 材质定义与自定义着色器实践
fabric 材质定义:着色器实践 1. 示例代码 贴到沙盒里就可以运行: var viewer = new Cesium.Viewer("cesiumContainer"); v ...
- Cesium开发实践汇总
一.简介.开发环境搭建 二.Viewer控件 三.地图图层介绍 四.地形介绍 五.坐标变换 六.CZML 七.3D模型
- Cesium原理篇:glTF
关键字:Cesium glTF WebGL技术 大纲: 1 glTF简介,这是一个什么东西,有哪些特点 2 Cesium如何加载,渲染glTF,逻辑结构和关键技术 3 个人总结,从glTF学习如何设计 ...
- Cesium简介 [转]
http://www.cnblogs.com/laixiangran/p/4984522.html 一.Cesium介绍 Cesium是国外一个基于JavaScript编写的使用WebGL的地图引擎. ...
- WebGL可视化地球和地图引擎:Cesium.js
http://www.open-open.com/lib/view/open1427341416418.html Cesium 是一个JavaScript 库用于在Web浏览器创建 3D 地球和 ...
- cesium的学习
一.学习资料:http://cesiumjs.org/tutorials.html,看完6个教程后对图层加载.控件控制开关.地形数据叠加.模型添加.相机控制.图形绘制有一点了解.这也是cesium的主 ...
- Cesium坐标系及坐标转换详解
前言 Cesium项目中经常涉及到模型加载.浏览以及不同数据之间的坐标转换,弄明白Cesium中采用的坐标系以及各个坐标系之间的转换,是我们迈向三维GIS大门的前提,本文详细的介绍了Cesium中采用 ...
- Cesium专栏-视频投影(附源码下载)
Cesium Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精 ...
- WEB 三维引擎在高精地图数据生产的探索和实践
1. 前言 高精地图(High Definition Map)作为自动驾驶安全性不可或缺的一部分,能有效强化自动驾驶的感知能力和决策能力,提升自动驾驶的等级.对于自动驾驶来说,高精地图主要是给机器用的 ...
随机推荐
- 基于Spring aop写的一个简单的耗时监控
前言:毕业后应该有一两年没有好好的更新博客了,回头看看自己这一年,似乎少了太多的沉淀了.让自己做一个爱分享的人,好的知识点拿出来和大家一起分享,一起学习. 背景: 在做项目的时候,大家肯定都遇到对一些 ...
- QtCreator pro中相对路径和debug文件夹下未放动态库时调试报QtCreator:during startup program exited with code 0xc0000135错误
QtCreator pro中相对路径一般是以pro文件(非main函数所在文件)所在的当前目录为起点,用$$PWD表示. 如头文件和库文件 INCLUDEPATH +=$$PWD/inc win32 ...
- Android 8 设置蓝牙名称 流程
记录android 8设置蓝牙名称的流程. packages/apps/Settings/src/com/android/settings/bluetooth/BluetoothDeviceRenam ...
- Elasticsearch学习笔记——常用命令
1.创建一个名字为index的topic curl -XPUT http://localhost:9200/index 2.创建一个mapping curl -XPOST http://localho ...
- Laravel 添加路由文件
在laravel 5.4中的routes文件夹里面默认有两个路由文件web.php和api.php. 新建路由文件 我们在routes文件夹下多创建一个admin.php文件作为管理后台的路由 修改R ...
- 易混HTML Entities与正确用法
在页面上,表示HTML实体有多种方式,比方有"&+name;"."&#+10进制ID"."&#x+16进制ID".而 ...
- Dynamic attention in tensorflow
新代码在contrib\seq2seq\python\ops\attention_decoder_fn.py 和之前代码相比 不再采用conv的方式来计算乘,直接使用乘法和linear 给出了两种at ...
- odoo11社区版python依赖库相对odoo10的变化
- springboot 启动的时候报错 Error creating bean with name 'solrClient'
springboot 启动的时候报错: org.springframework.beans.factory.BeanCreationException: Error creating bean wit ...
- nuxt跨域
根据nuxt官方文档提供的axios module 安装: npm install @nuxtjs/axios @nuxtjs/proxy --save nuxt.config.js modules: ...
