iOS之Safari调试webView/H5页面
之前做过混合开发,用的是JavaScriptCore+OC+UIWebView。
Safari调试功能真的很有用,通过它可以轻松定位问题的所在,下面说说怎么调试.
开启Safari开发菜单
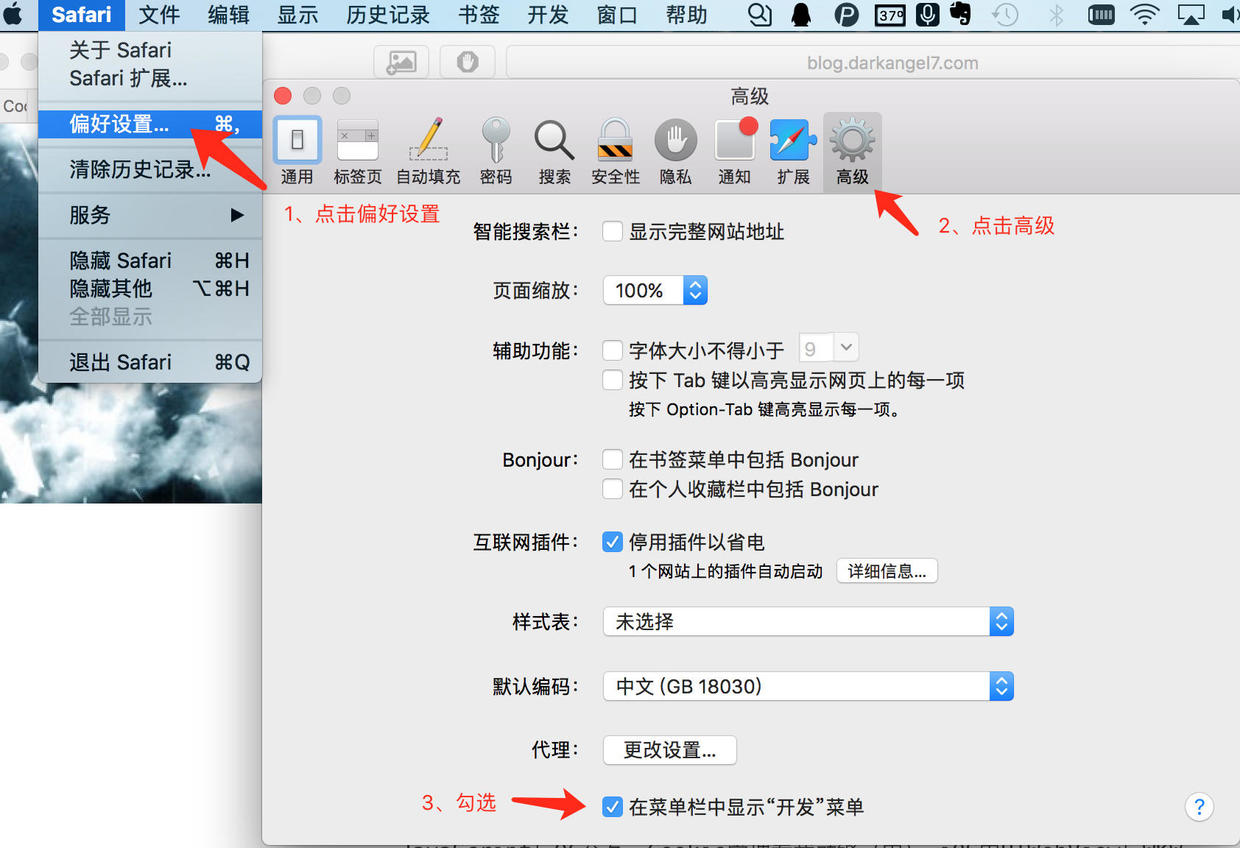
在Mac的Safari偏好设置中,开启开发菜单。具体步骤为:Safari -> 偏好设置… -> 高级 -> 勾选在菜单栏显示“开发”菜单。

iPhone开启Web检查器
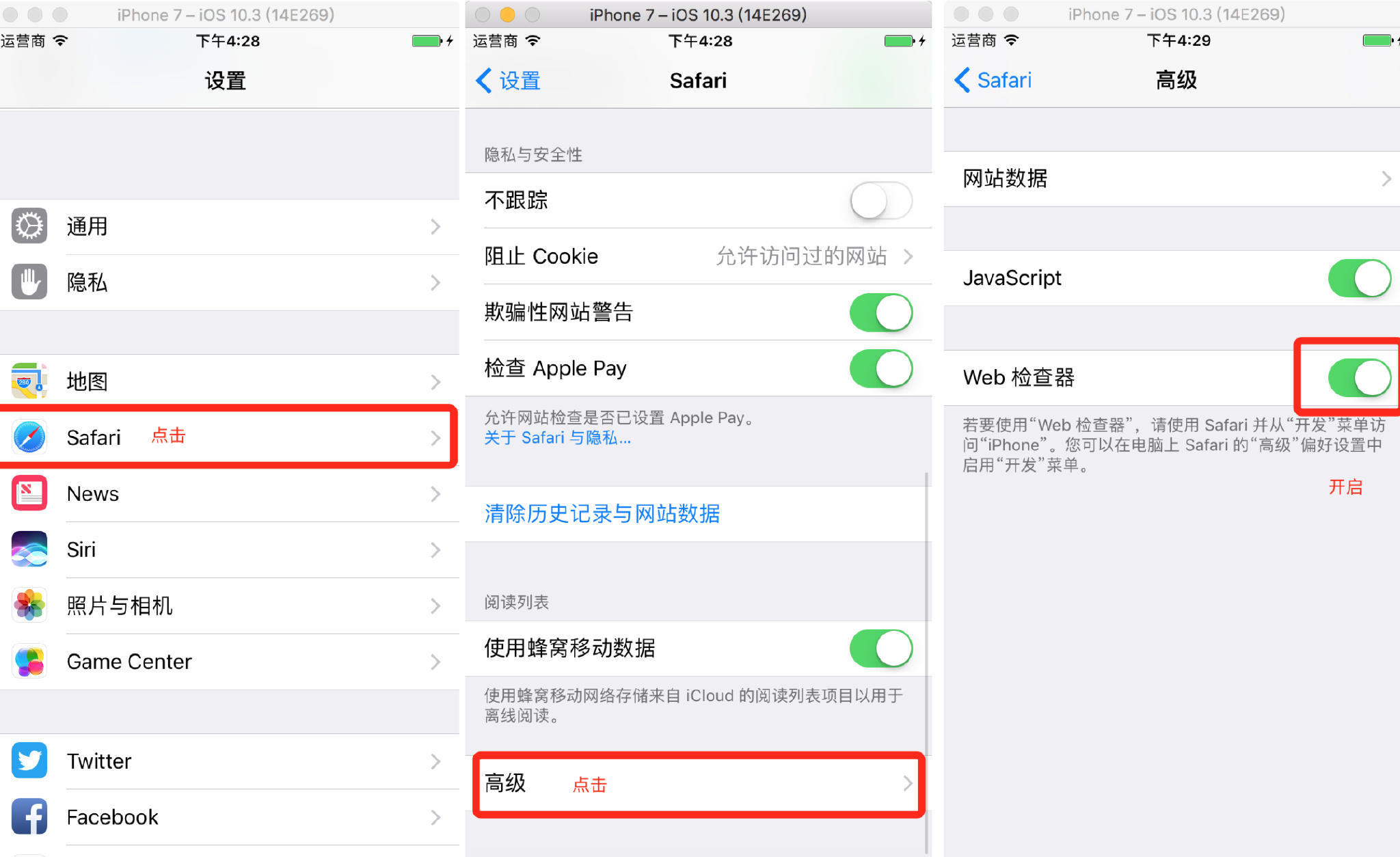
具体步骤为:设置 -> Safari -> 高级 -> Web 检查器。

运行App
打开项目,Cmd + R 运行,打开想调试的Web页面。

调试对应的页面
打开Safari -> 开发 -> 设备 -> URL。

选中的页面会变成蓝色,点击然后打开了如下的界面。

这个页面就很像Windows 平台Chrome的F12。可以打断点:

查看断点

查看Cookie

打印Cookie或者元素

比如在这里Alert页面的title,输入 alert(document.title);,你会在模拟器中看到弹窗

整体十分有用,操作的体验跟Xcode很像,小伙伴们自行探索。
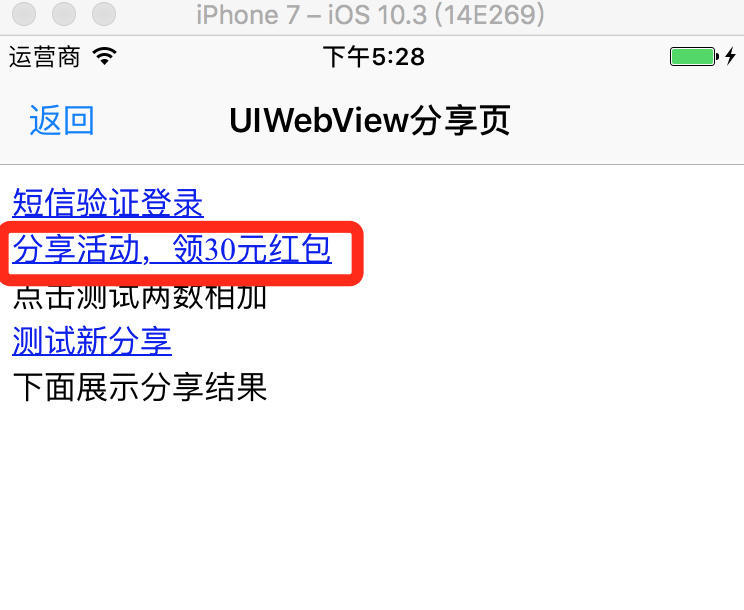
比如新做的h5页面中,有一个分享按钮,点击调用原生的分享,但是发现,点击之后没有反应了,什么问题呢?是Native端实现有问题,还是前端写的有问题呢?如图

我们来帮忙看下吧,打开Safari Web 检查器,定位到资源,并且在share方法中添加断点,如图

会发现,并没有断住,而是页面直接报错了,仔细查看错误描述,share方法里多了一个“/”,因此报错了。当我点击分享按钮时

会发现,提示找不到变量share。这里我需要说明一下:
当js中报错的时候,报错位置所在的函数以及报错位置之后的代码,都不会执行,所以我点击分享时,提示的是找不到方法,因为js的语法不对,报错了,这里解析不出来,所以也就没有了share、testAddMethod和之后的函数。
那么当我点击分享下面的按钮是,调用share下面定义的方法也就会提示找不到对应的函数了。


至此,问题找到了,只要告之前端开发人员即可,让他修复即可。
实际遇到的问题可能要复杂的多,可以通过断点,以及控制台打印一些js变量的值,DOM操作来寻找问题,解决问题。希望可以帮助到小伙伴们。
iOS之Safari调试webView/H5页面的更多相关文章
- iOS开发Safari调试WebView页面
App混合开发现已是常态,不过作为app端开发人员,对H5页面的使用,可不能简单的局限于使用,一些简单的调试方法还是有必要了解的. 关于如何在使用webview过程中,如何对web内对内容进行调试,这 ...
- webview h5页面 关闭
说明:在 ios 安卓 客户端上的h5页面执行完毕关闭h5页面 引入的js在文件中的xhdoctor_mobile.rar
- 谷歌浏览器chrome://inspect/#devices调试webview的页面和控制台布局错乱问题
谷歌浏览器chrome://inspect/#devices调试webview的页面和控制台布局错乱问题 : 谷歌浏览器的版本过高,选择60版本即可: 版本 60.0.3080.5(正式版本)
- ios系统微信浏览器、safari浏览器中h5页面上拉下滑导致悬浮层脱离窗口的解决方法
一. 运行环境: iphone所有机型的qq浏览器,safari浏览器,微信内置浏览器(qq浏览器内核)等. 二. 异常现象: 1. 大幅度上下滑动h5页面,然后停止滑动,有时候会影响到页面滚动,如局 ...
- iOS之safari调试iOS app web页面
Overview 当下移动端开发过程中大量使用前段H5.js等等技术,而这些web页面的调试在Xcode控制台中不太明了,经常我们移动app运行了就是方法,但是不能显示响应的效果,这时候或许就是已经报 ...
- ios下app内嵌h5页面是video适配问题
ios下做新闻详情用h5页面实现然后打包到app中,其中新闻详情页会有视频,安卓下video的poster可以做到适应video大小,但是ios下会按照poster图片大小将video等比撑大,但是视 ...
- iOS使用Safari调试UIWebView
1.设置Safari "Safari"->"偏好设置"->"高级",勾选"在菜单栏中显示开发菜单" 2.设置 ...
- Appium Inspector定位Webview/H5页面元素
目录 操作步骤 Python操作该混合App代码 Appium在操作混合App或Android App的H5页面时, 常常需要定位H5页面中的元素, 传统方式是 翻墙 + 使用Chrome://ins ...
- safari 调试iPhone web页面
safari设置-打开Safari偏好者设置,选中“高级菜单”,在页面最下方看到“在菜单中显示开发菜单”的复选框,在复选框内打钩,这样设置完毕就能在Safari菜单中看到开发菜单了 iPhone 设置 ...
随机推荐
- python:用wordcloud生成一个文本的词云
今天学习了wordcloud库,对<三国演义>生成了词云图片,非常漂亮.就想多尝试几个,结果发现一系列问题.最常出现的一个错误就是"UnicodeDecodeError : .. ...
- python中表示False的一些内置对象
By default, an object is considered true unless its class defines either a __bool__() method that re ...
- 在jsp中应如何避免,request.getContextPath();等get报错问题
导致request中的大部分get方法无法获取,是因为没有依赖的jar包.就像这样.这里不仅仅有getContextPath()方法报错,如果存在这个问题,大部分的request方法都不可用. 解决这 ...
- 【java多线程】队列系统之ArrayBlockingQueue源码
1.简介 ArrayBlockingQueue,顾名思义:基于数组的阻塞队列.数组是要指定长度的,所以使用ArrayBlockingQueue时必须指定长度,也就是它是一个有界队列. 它实现了Bloc ...
- Golang 之 interface接口全面理解
什么是interface 在面向对象编程中,可以这么说:“接口定义了对象的行为”, 那么具体的实现行为就取决于对象了. 在Go中,接口是一组方法签名(声明的是一组方法的集合).当一个类型为接口中的所有 ...
- keepalived自动安装脚本
#!/bin/bash tar xf keepalived-1.1.17.tar.gz cd keepalived-1.1.17 yum -y install openssl-* kernel-dev ...
- python中的copy.copy和copy.deepcopy
一个例子就搞清楚 import copy a = [1, 2, 3, 4, ['a', 'b']] #原始对象 b = a #赋值,传对象的引用 c = copy.copy(a) #对象拷贝,浅拷贝 ...
- zookeeper启动时报Cannot open channel to X at election address Error contacting service. It is probably not running.
配置storm集群的时候出现如下异常: 2016-06-26 14:10:17,484 [myid:1] - WARN [SyncThread:1:FileTxnLog@334] - fsync-in ...
- ajax请求完成执行的操作
var createAjax = $("#createId").ajax(function(){ //ajax操作 }); $.when(createAjax).done(func ...
- vue组件之间数据的传递
父子组件通信 父组件向子组件传递数据: 1.通过子组件的 props 选项声明它期待获得的数据,用以接收父组件传过来的值. 2.在子组件标签中使用子组件props中创建的属性 3.父组件中注册子组件 ...
