jQuery之动画
动画相关方法:
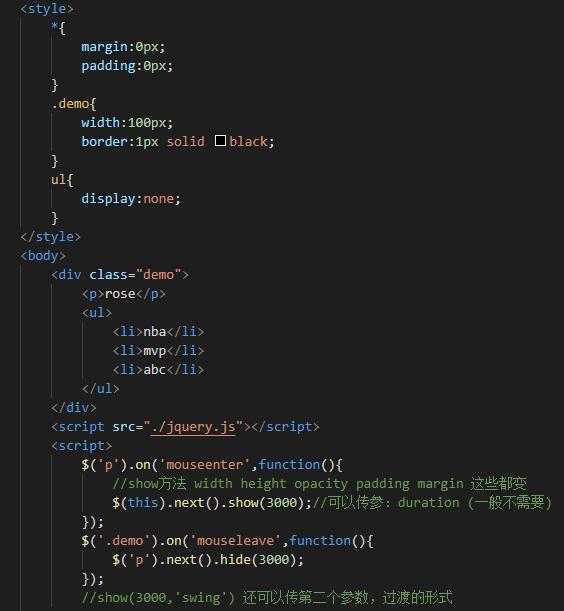
.hide()、.show()、.toggle()
参数:null 或 (duration, easing, callblack)
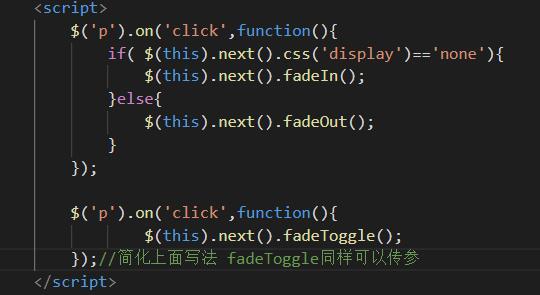
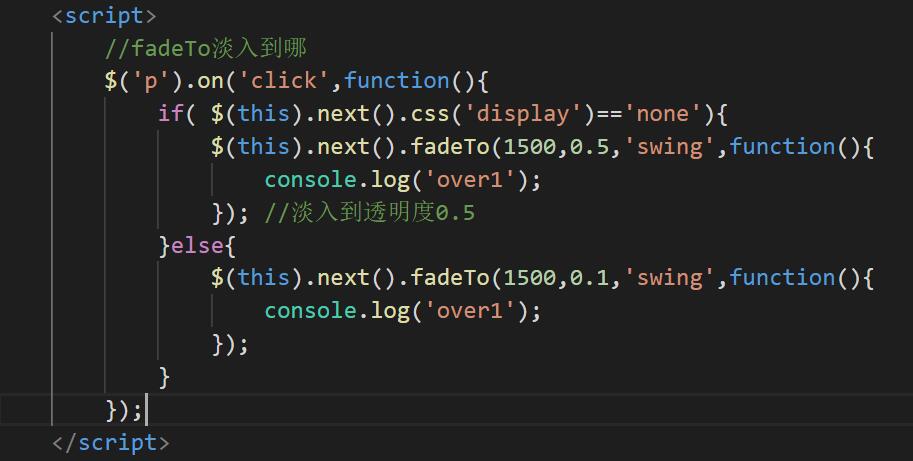
.fadeIn、.fadeout 、.fadeToggle、.fadeTo()
参数:null或 (duration, [opacity], easing, callblack)
.slideDown()、.slideUp()、.slideToggle()
参数:null或 (duration, easing, callblack)
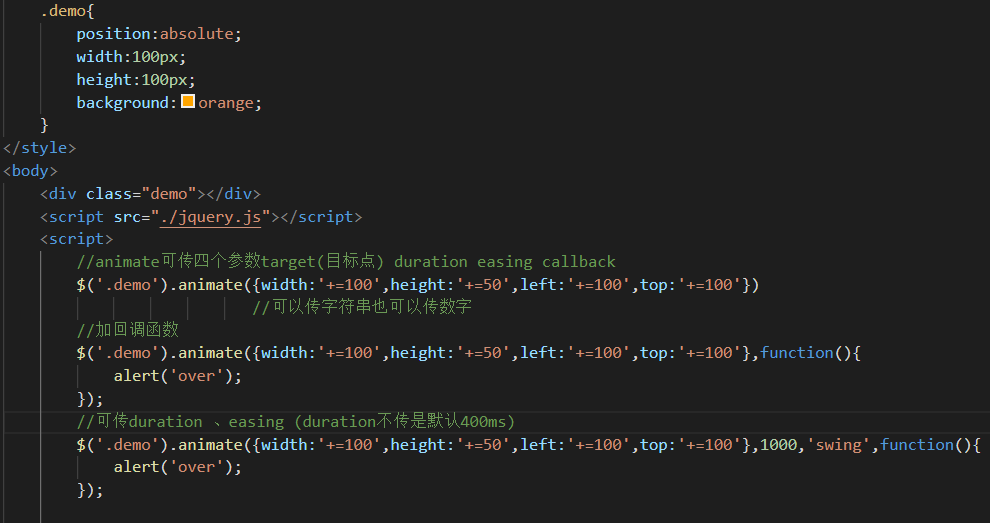
.animate()
参数:(target duration easing callback)
.stop() .finish()
参数:true false
.delay()
jQuery.fx.off = true 运动的开关 (控制动画效果,在控制台输出可试试)
1、.hide()、.show()、.toggle()


2、.fadeIn、.fadeout 、.fadeToggle、.fadeTo()


3、.slideDown()、.slideUp()、.slideToggle() 卷入卷出 主要是高度变化
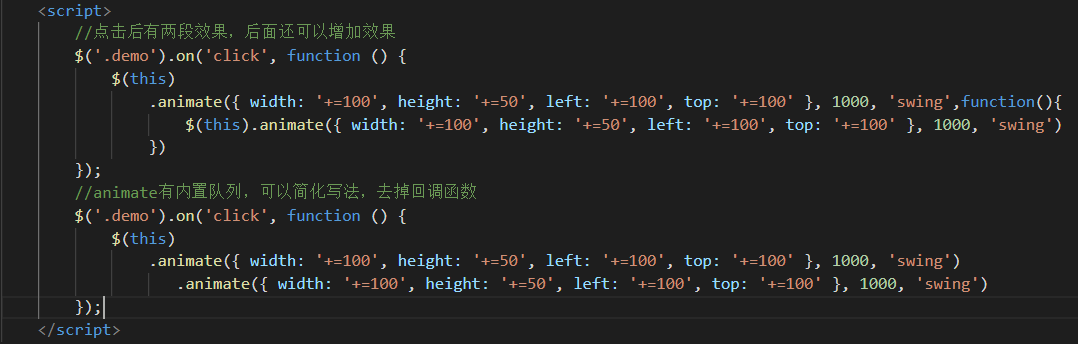
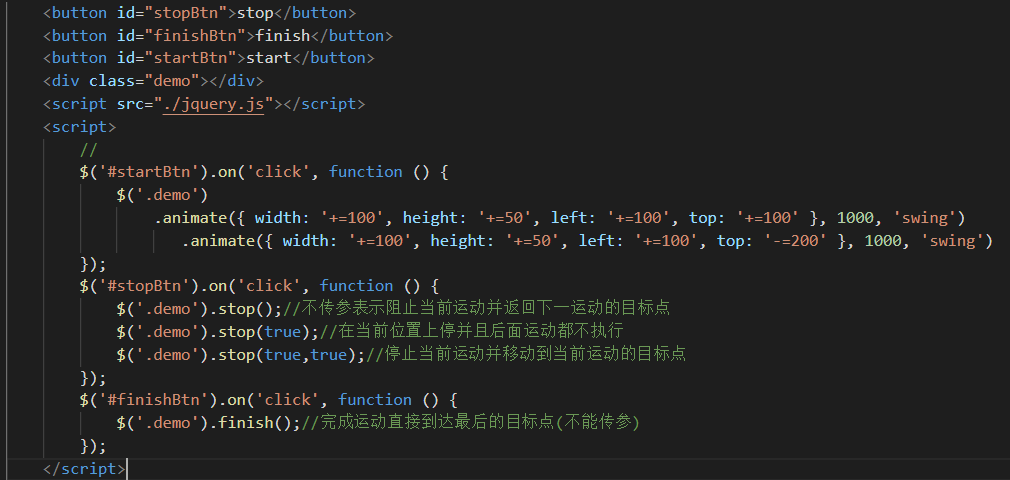
4、.animate()


.stop() .finish()

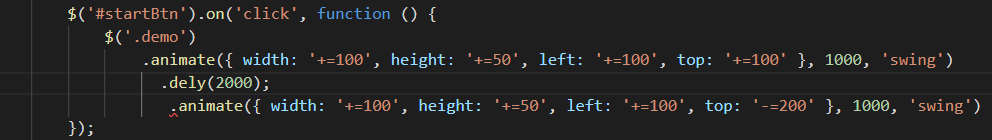
dely( )

jQuery实例方法-动画插件
插件名称: jQuery Easing Plugin:
目的: 用于扩展jQuery动画过渡效果
链接地址: https://cdnjs.cloudflare.com/ajax/libs/jquery-easing/1.4.1/jquery.easing.min.js (直接引入)
jQuery之动画的更多相关文章
- jquery animate 动画效果使用解析
animate的意思是:使有生气:驱动:使栩栩如生地动作:赋予…以生命作为形容词:有生命的:活的:有生气的:生气勃勃的 先看动画效果:http://keleyi.com/keleyi/phtml/jq ...
- jQuery的动画处理总结
最近一年多一直在做前端的东西,由于老板在追求一些年轻动感的效果,让页面元素不能仅仅是简单的隐藏显示,所以经常会使用一些动画效果,发现jQuery的动画真心好用啊,把常用的几个总结一下,希望不再每次使用 ...
- jQuery实现动画过程中尽量避免出现网页滚动条
jQuery实现动画过程中尽量避免出现网页滚动条,不然可能会出现动画效果异常.
- jQuery Easing动画效果扩展(转)
jQuery API提供了简单的动画效果如淡入淡出以及自定义动画效果,而今天我给大家分享的是一款jQuery动画效果扩展增强插件jquery.easing.js,使用该插件可以实现直线匀速运功.变加速 ...
- jQuery 停止动画、jQuery Callback 函数、jQuery - Chaining
一.jQuery 停止动画 jQuery stop() 方法用于在动画或效果完成前对它们进行停止. stop() 方法适用于所有 jQuery 效果函数,包括滑动.淡入淡出和自定义动画. $(sele ...
- 精选7款绚丽的HTML5和jQuery图片动画特效
在HTML5出现后,图片就变得更加富有动感了,各种图片动画特效也层出不穷,例如图片播放器.图片导航.3D图片动画等等.本文将精选几款具有代表性的HTML5和jQuery图片动画特效,绚丽的画面.实用的 ...
- jQuery之动画效果show()......animate()
jQuery之动画效果 1.show()显示效果 语法:show(speed,callback) Number/String,Function speend为动画执行时间,单位为毫秒.也可以为slow ...
- jQuery 停止动画
jQuery stop() 方法用于在动画或效果完成前对它们进行停止. 停止滑动 点击这里,向上/向下滑动面板 实例 jQuery stop() 滑动演示 jQuery stop() 方法. jQue ...
- 放弃使用jQuery实现动画
在Web开发的圈子里,开发人员经常觉得CSS动画是一种高性能web动画技术.假设想让网页载入的更快一些,就应该用纯CSS动画.事实上这样的观点是错误的,非常多开发人员早就放弃了javascript的动 ...
- jQuery Easing 动画效果扩展
jQuery API提供了简单的动画效果如淡入淡出以及自定义动画效果,而今天我给大家分享的是一款jQuery动画效果扩展增强插件jquery.easing.js,使用该插件可以实现直线匀速运功.变加速 ...
随机推荐
- i3wm 入门
安装 所用Linux版本为kali-rolling,直接安装 apt install i3 设置为xinit的启动对像 修改 ~/.xserverrc #!/bin/sh exec /usr/bin/ ...
- css颜色属性及设置颜色的地方
css颜色属性 在css中用color属性规定文本的颜色. 默认值是not specified 有继承性,在javascript中语法是object.style.color="#FF0000 ...
- XML二
XML的语法要求: 1,XML文档必须有一个顶层元素,即文档元素,所有其他元素必须嵌入在文档元素中. 2,元素嵌套要正确,即如果一个元素在另一个元素中开始,那么必须在同一个元素中结束. 3,每个元素必 ...
- 使用SURF::create()以后报错无法解析
理论上,如果在cmake中勾选了Build_opencv_world.OPENCV_ENABLE_NONFREE以及选择了OPENCV_EXTRA_MODULES_PATH三项后,再编译INSTALL ...
- 学习笔记TF021:预测编码、字符级语言建模、ArXiv摘要
序列标注(sequence labelling),输入序列每一帧预测一个类别.OCR(Optical Character Recognition 光学字符识别). MIT口语系统研究组Rob Kass ...
- redis的内存优化【转】
Redis所有的数据都在内存中,而内存又是非常宝贵的资源.对于如何优化内存使用一直是Redis用户非常关注的问题.本文让我们深入到Redis细节中,学习内存优化的技巧.分为如下几个部分: 一.redi ...
- JS 点击复制
一.原理分析 浏览器提供了 copy 命令 ,可以复制选中的内容 document.execCommand("copy") 如果是输入框,可以通过 select() 方法,选中输入 ...
- Linux文件误删之后恢复方法
前言 今天不小心把一个文件给误删了,因为不想花半天时间重新写,就查找了一下Linux下恢复文件的方法. 因为是刚删不久,文件实际的数据应该还在 首先查看系统分区 Linux:~# df Filesys ...
- Android开发 :androidstudio device offline
使用设备调试的时候,偶尔的就会遇到androidstudio device offline,尽管尝试开启/关闭 USB调试 .都无济于事. 如果PC安装了360手机助手就好办了(我的360手机助手 ...
- Centos7 安装redis集群哨兵模式
https://blog.csdn.net/lihongtai/article/details/82826809
