http原理详解
HTML&CSS基础-垂直外边距的重叠/折叠
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.HTML源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>垂直外边距的重叠</title> <style type="text/css">
/**
* 垂直外边距的重叠
* 在网页中相邻且垂直方向的外边距会发生外边距的重叠;
* 所谓的外边距重叠指的是元素之间相邻边距会取最大值而不是取和;
* 如果父子元素的垂直外边距相邻了,则子元素的外边距会设置给父元素
*/
.box1{
width: 100px;
height: 100px;
background-color: red;
/**
* 为上边距的元素设置一个下外边距
*/
margin-bottom: 100px;
} .box2{
width: 100px;
height: 100px;
background-color: royalblue;
/**
* 为下边的元素设置一个上外边距
*/
margin-top: 100px;
} .box3{
width: 200px;
height: 100px;
background-color:deeppink; padding-top: 100px;
} .box4{
width: 100px;
height: 100px;
background-color:coral;
/**
* 为子元素设置一个上边距,使得子元素唯一下移
*/
/*margin-top: 100px;*/
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3">
<div class="box4"></div>
</div>
</body>
</html>
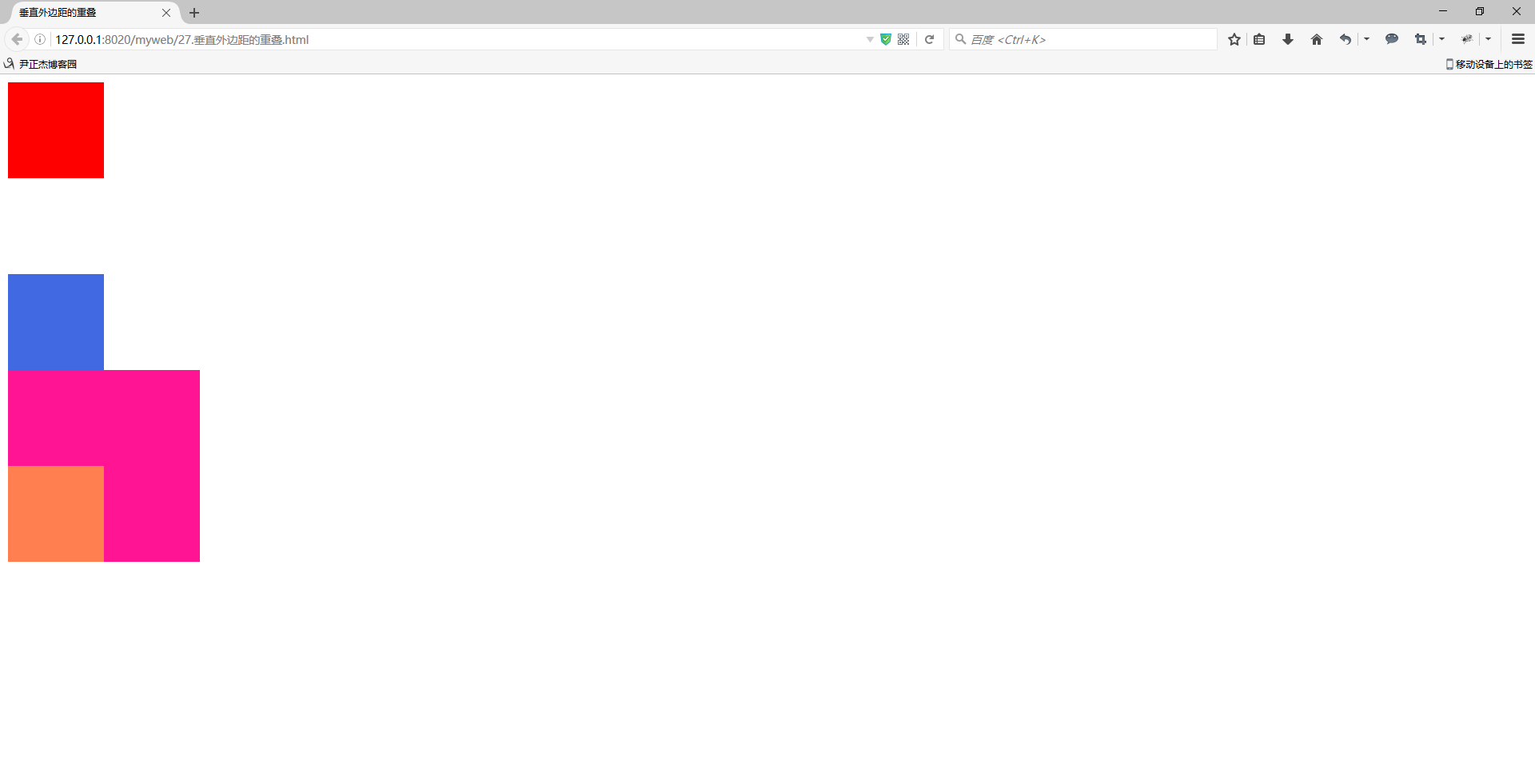
二.浏览器打开以上代码渲染结果

http原理详解的更多相关文章
- I2C 基础原理详解
今天来学习下I2C通信~ I2C(Inter-Intergrated Circuit)指的是 IC(Intergrated Circuit)之间的(Inter) 通信方式.如上图所以有很多的周边设备都 ...
- Zigbee组网原理详解
Zigbee组网原理详解 来源:互联网 作者:佚名2015年08月13日 15:57 [导读] 组建一个完整的zigbee网状网络包括两个步骤:网络初始化.节点加入网络.其中节点加入网络又包括两个 ...
- 块级格式化上下文(block formatting context)、浮动和绝对定位的工作原理详解
CSS的可视化格式模型中具有一个非常重要地位的概念——定位方案.定位方案用以控制元素的布局,在CSS2.1中,有三种定位方案——普通流.浮动和绝对定位: 普通流:元素按照先后位置自上而下布局,inli ...
- SSL/TLS 原理详解
本文大部分整理自网络,相关文章请见文后参考. SSL/TLS作为一种互联网安全加密技术,原理较为复杂,枯燥而无味,我也是试图理解之后重新整理,尽量做到层次清晰.正文开始. 1. SSL/TLS概览 1 ...
- 锁之“轻量级锁”原理详解(Lightweight Locking)
大家知道,Java的多线程安全是基于Lock机制实现的,而Lock的性能往往不如人意. 原因是,monitorenter与monitorexit这两个控制多线程同步的bytecode原语,是JVM依赖 ...
- [转]js中几种实用的跨域方法原理详解
转自:js中几种实用的跨域方法原理详解 - 无双 - 博客园 // // 这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同 ...
- 节点地址的函数list_entry()原理详解
本节中,我们继续讲解,在linux2.4内核下,如果通过一些列函数从路径名找到目标节点. 3.3.1)接下来查看chached_lookup()的代码(namei.c) [path_walk()> ...
- WebActivator的实现原理详解
WebActivator的实现原理详解 文章内容 上篇文章,我们分析如何动态注册HttpModule的实现,本篇我们来分析一下通过上篇代码原理实现的WebActivator类库,WebActivato ...
- Influxdb原理详解
本文属于<InfluxDB系列教程>文章系列,该系列共包括以下 15 部分: InfluxDB学习之InfluxDB的安装和简介 InfluxDB学习之InfluxDB的基本概念 Infl ...
- 【转】VLAN原理详解
1.为什么需要VLAN 1.1 什么是VLAN? VLAN(Virtual LAN),翻译成中文是“虚拟局域网”.LAN可以是由少数几台家用计算机构成的网络,也可以是数以百计的计算机构成的企业网络.V ...
随机推荐
- javascript数据类型以及类型间的转化函数
js 有五种基本数据类型,还有个引用类型 1.undefined 类型,只有一个志undefined 当变量未初始化时都会是这个类型. 2.null 类型,也是只有一个值null,null类型的typ ...
- 第三个spring冲刺第1天
在第二阶段,我们的要实现的基本功能都已经基本是实现了,现在在第三阶段,我们会完善算法的改进.容错问题的兼容还有附加的其他功能,例如计时等
- php中获取数据 php://input、$_POST与$GLOBALS['HTTP_RAW_POST_DATA']三者的区别
$_POST 只有Coentent-Type的值为application/x-www.form-urlencoded和multipart/form-data两种类型时,$_POST才能获取到数据. $ ...
- os模块+sys模块+random模块+shutil模块
os.getcwd() 获取当前工作目录,即当前python脚本工作的目录路径os.chdir("dirname") 改变当前脚本工作目录:相当于shell下cdos.curdir ...
- Fantacy团队周四站立会议
词频分析模型 1.会议时间:2016年3月31日12:07~12:30. 持续时长:23分钟 会议参加成员:组长:杨若鹏 http://www.cnblogs.com/robinYangRP/ 组员: ...
- FOJ有奖月赛-2016年8月(daxia专场之过四题方有奖)
http://acm.fzu.edu.cn/contest/list.php?cid=152 主要是a题, lucas定理, 就这一版能过.. 记录一下代码, 另外两个最短路 一个模拟,没什么记录 ...
- idea编译器光标变为insert状态
idea鼠标变成inset状态,不能复制.粘贴使用快捷键 1.打开设置 点击 plugins 输入ideavim 把 这个勾去掉!这个是插件的配置问题. 2.如果上面的不管用,那么检查editor- ...
- js 实现List
js 实现List 列表是一组有序的数据.每个列表中的数据项称为元素.在 JavaScript 中,列表中的元素可以是任意数据类型. 我们可以根据数组的特性来实现List. List 抽象数据类型定义 ...
- IT行业——Linux
现在是21世纪,是科学技术大力发展的一个时代,IT行业已经成为现在的一个非常热门的一个行业,许许多多的人都想要往IT方面发展,找IT方面相关的一个工作.因此,现在也出现了很多IT培训机构,比如培训Li ...
- 睡前小dp-poj2096-概率dp
http://poj.org/problem?id=2096 有n种分类,s种子系统,相互独立.每天发现一个bug等概率的属于n种分类和s种子系统. 要使发现的bug完全覆盖n种分类,s种分类,求天数 ...
