初探ant-design(web版本二)
Dropdown下拉菜单
向下弹出的列表。
何时使用#
当页面上的操作命令过多时,用此组件可以收纳操作元素。点击或移入触点,会出现一个下拉菜单。可在列表中进行选择,并执行相应的命令。
最简单的下拉菜单。

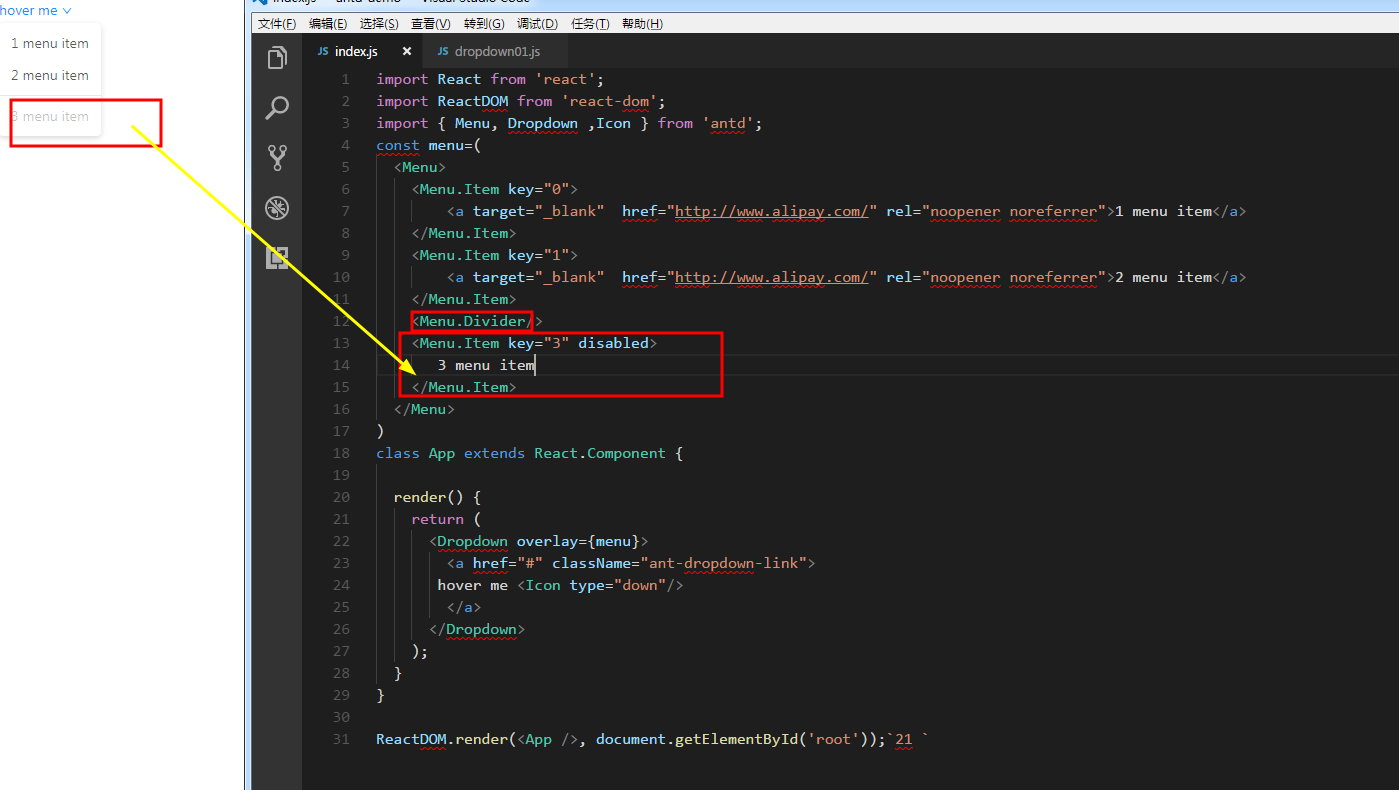
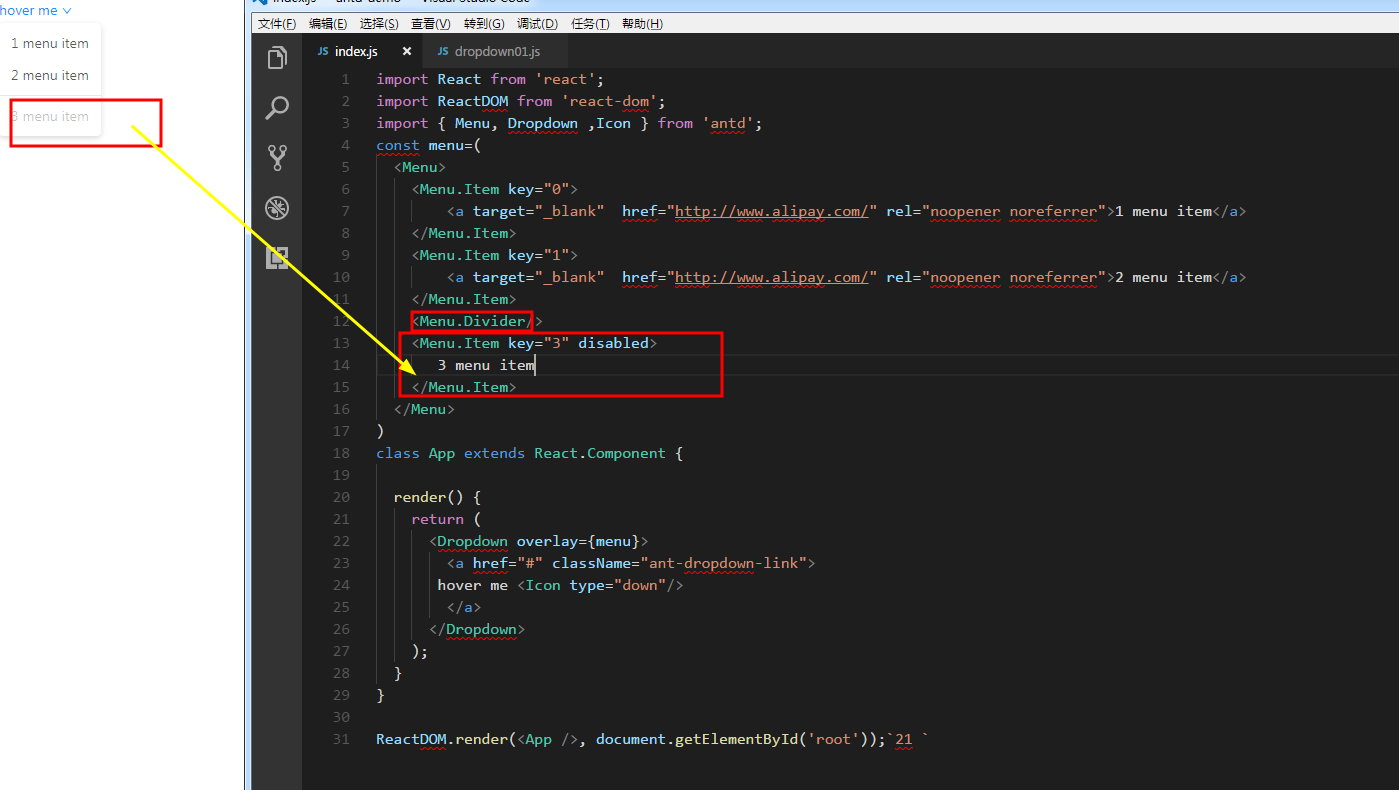
分割线和不可用菜单项。

Hover me, Click menu item
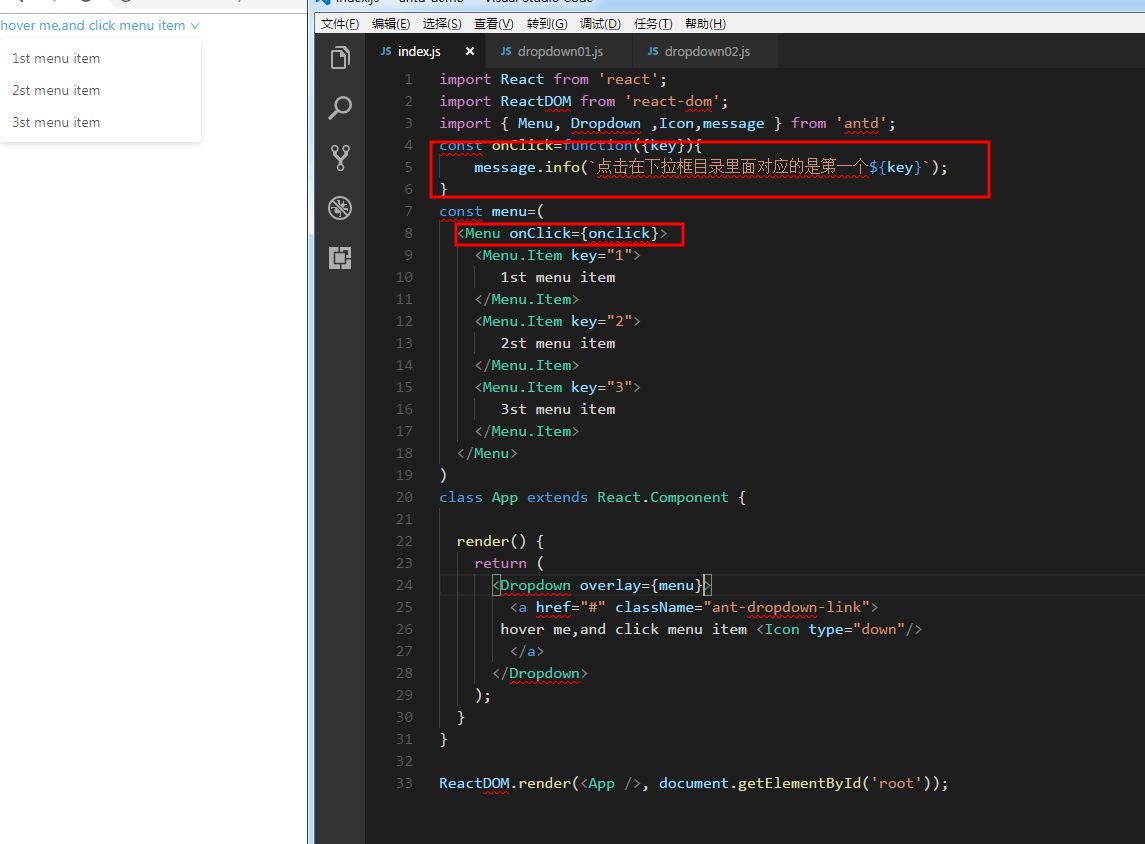
触发事件
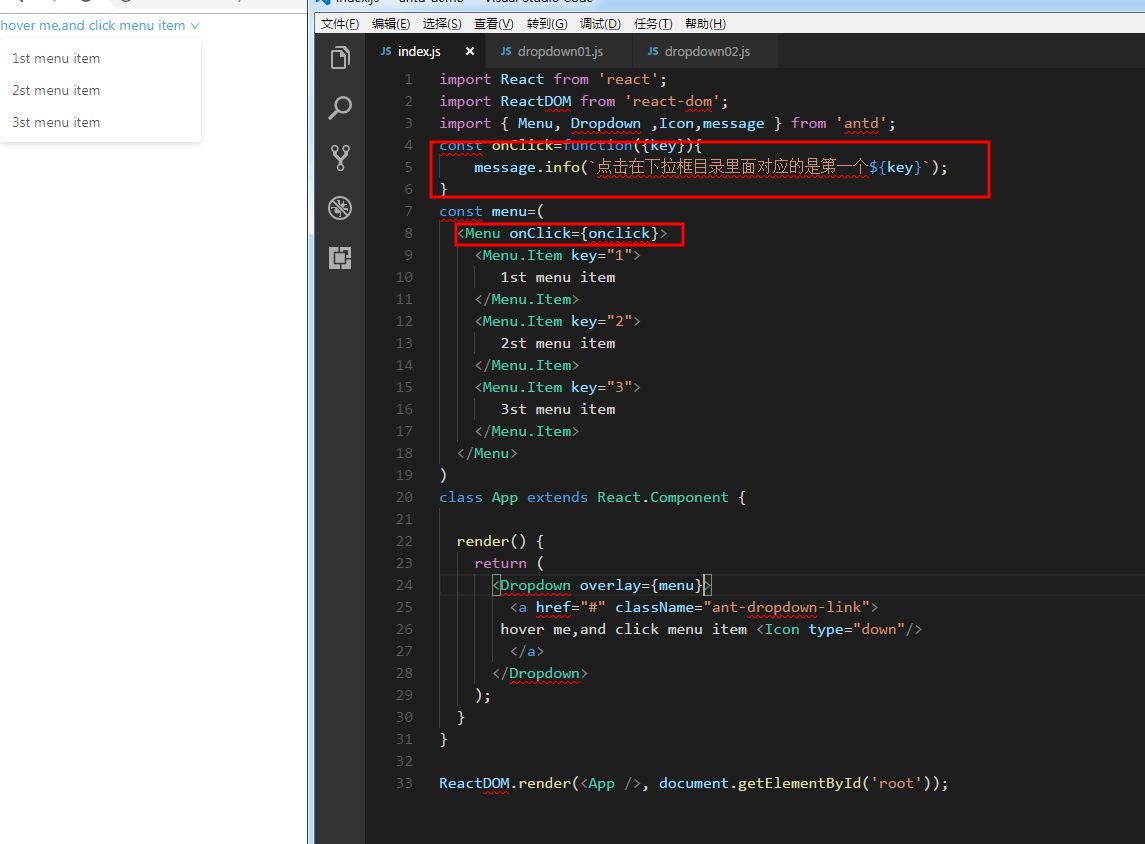
点击菜单项后会触发事件,用户可以通过相应的菜单项 key 进行不同的操作。
有message.info的效果,我截图没有显示

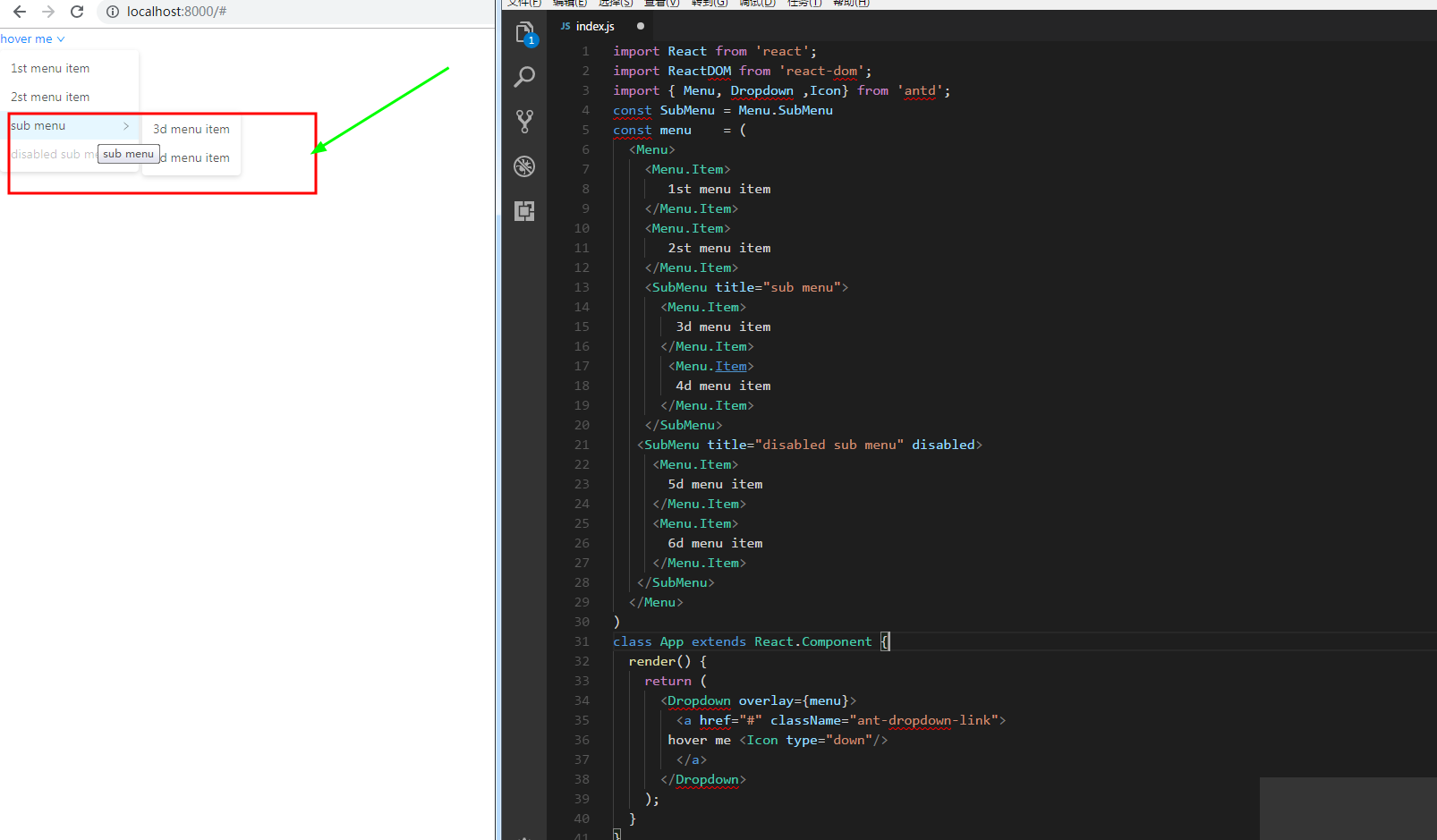
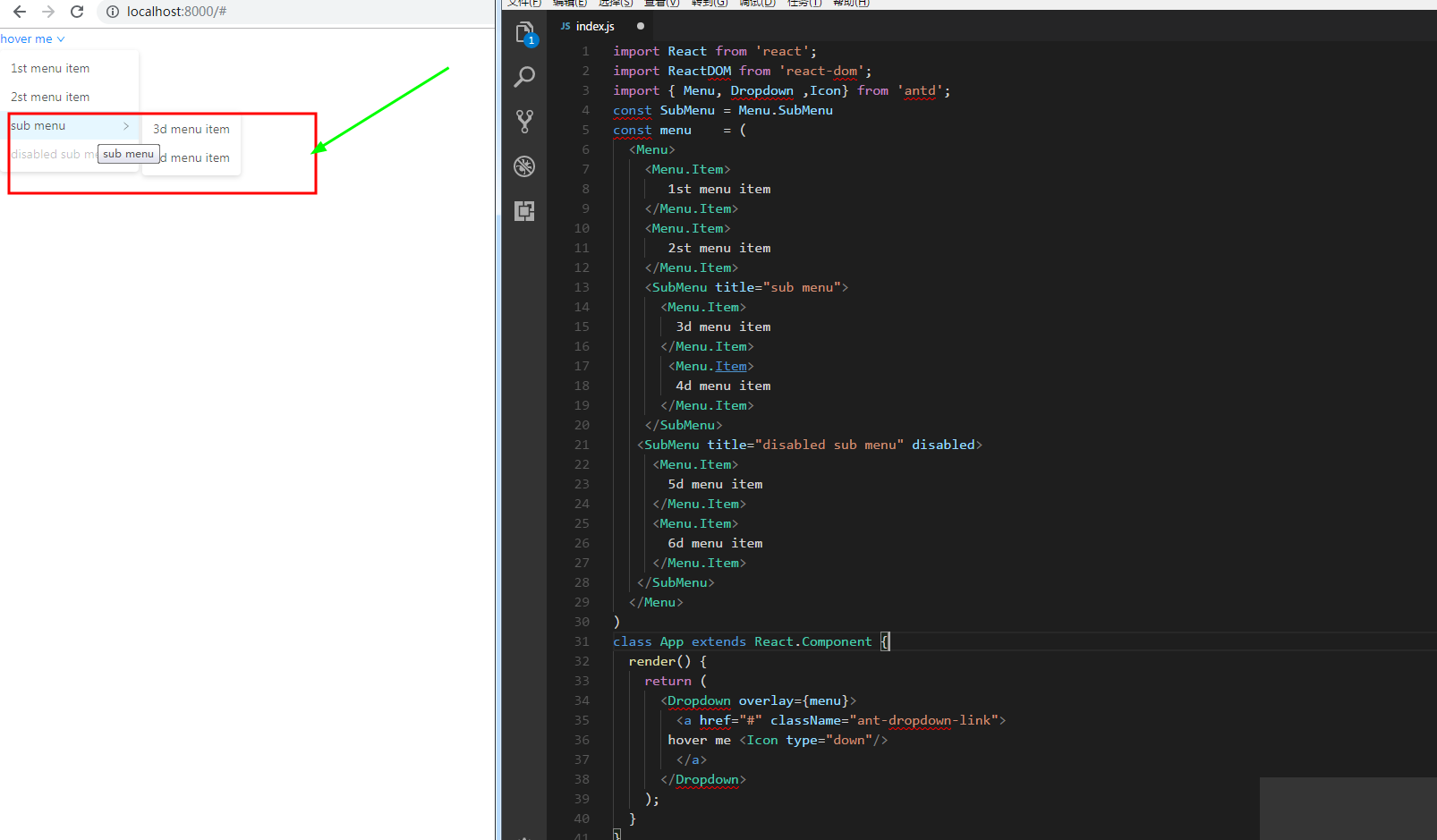
多级菜单
传入的菜单里有多个层级。

Click me
触发方式
默认是移入触发菜单,可以点击触发。

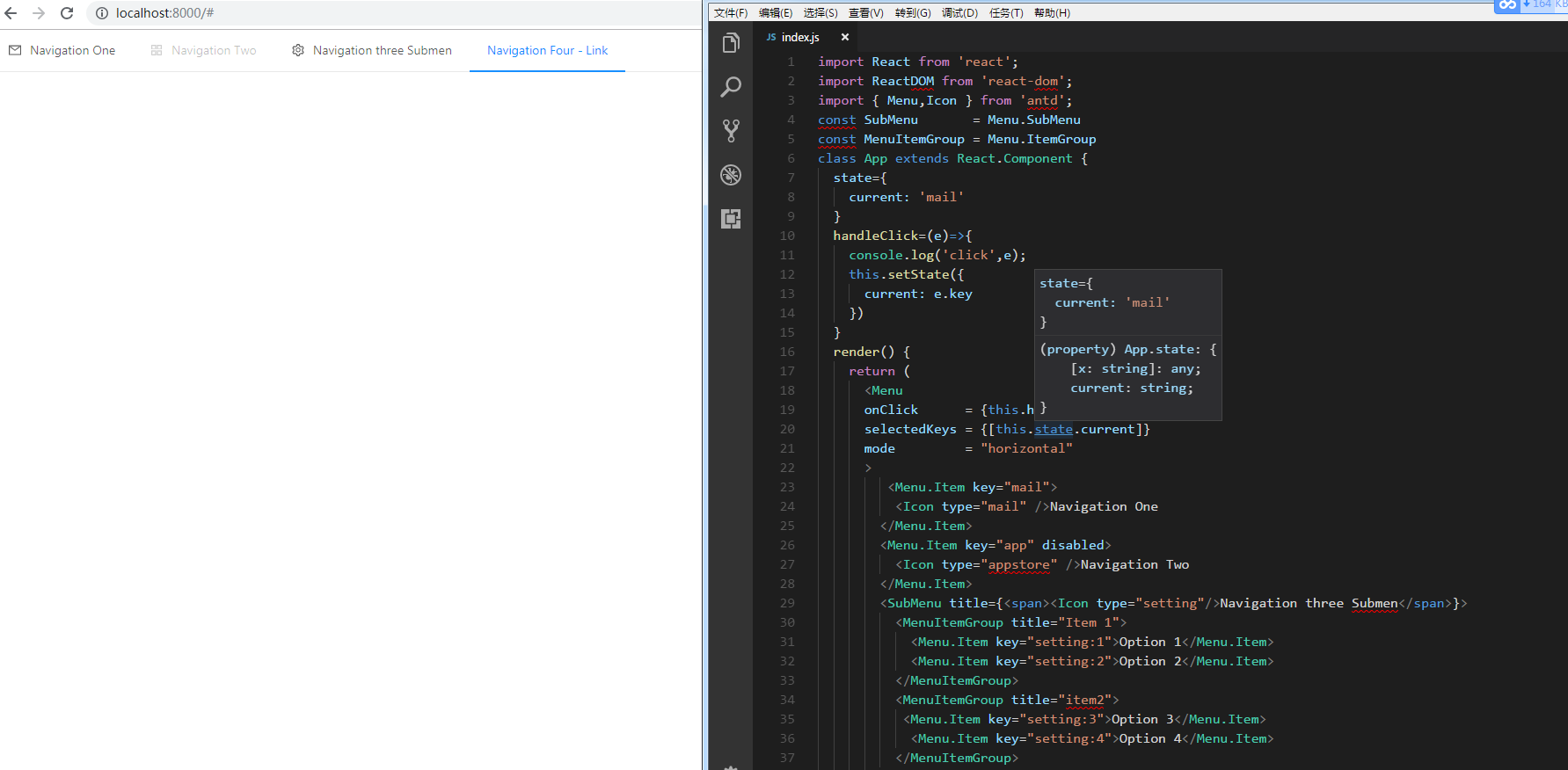
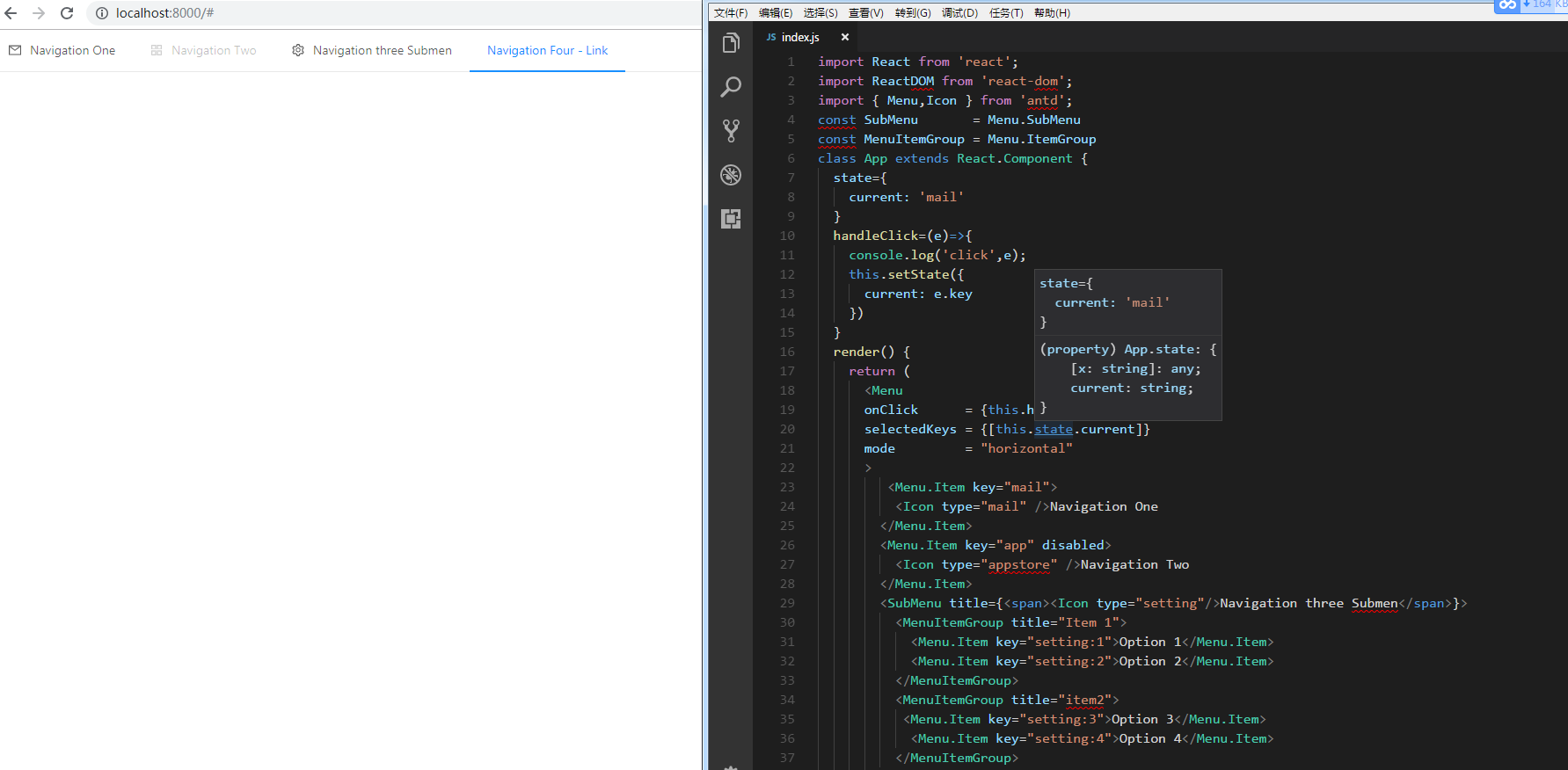
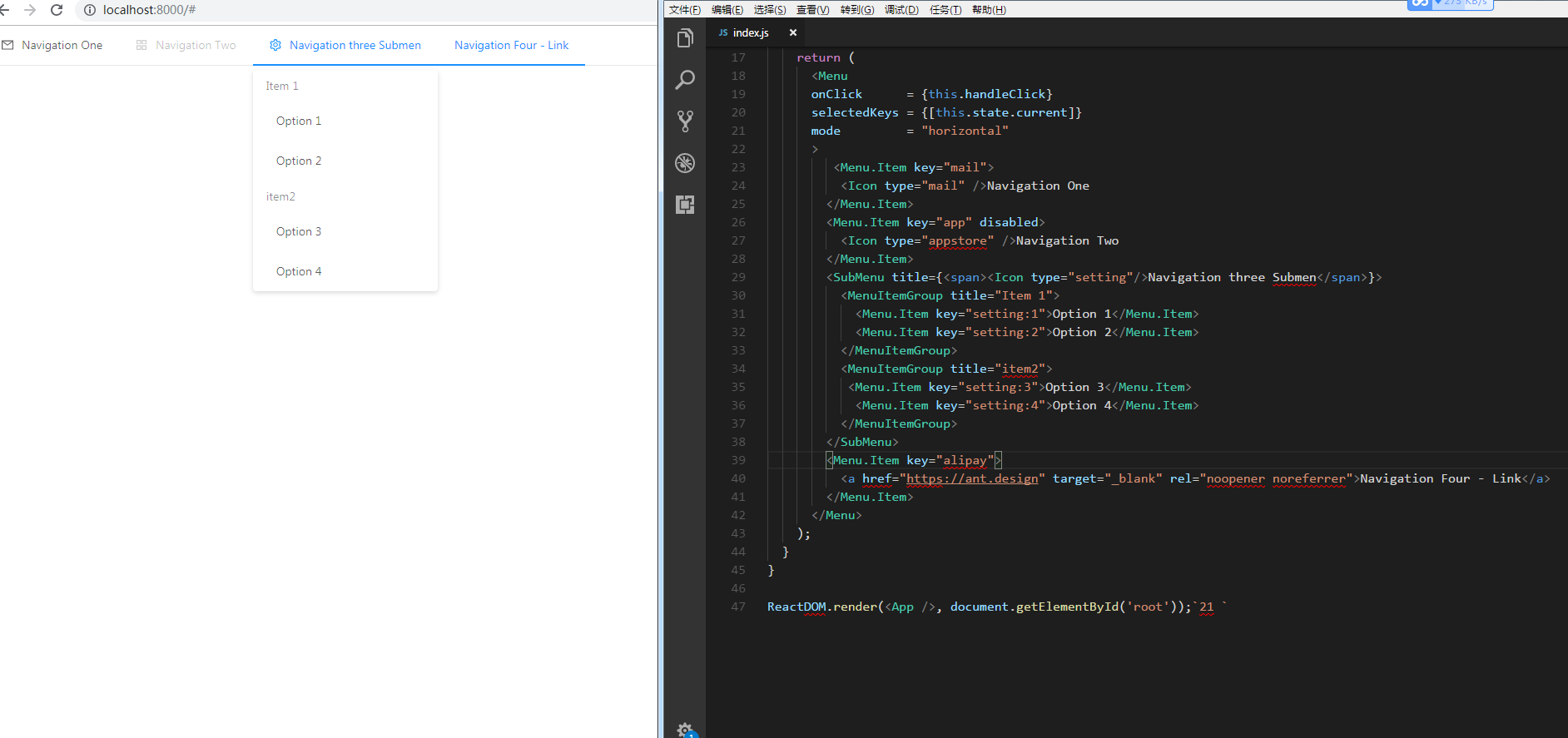
Menu导航菜单
为页面和功能提供导航的菜单列表。
何时使用#
导航菜单是一个网站的灵魂,用户依赖导航在各个页面中进行跳转。一般分为顶部导航和侧边导航,顶部导航提供全局性的类目和功能,侧边导航提供多级结构来收纳和排列网站架构。
更多布局和导航的使用可以参考:通用布局。


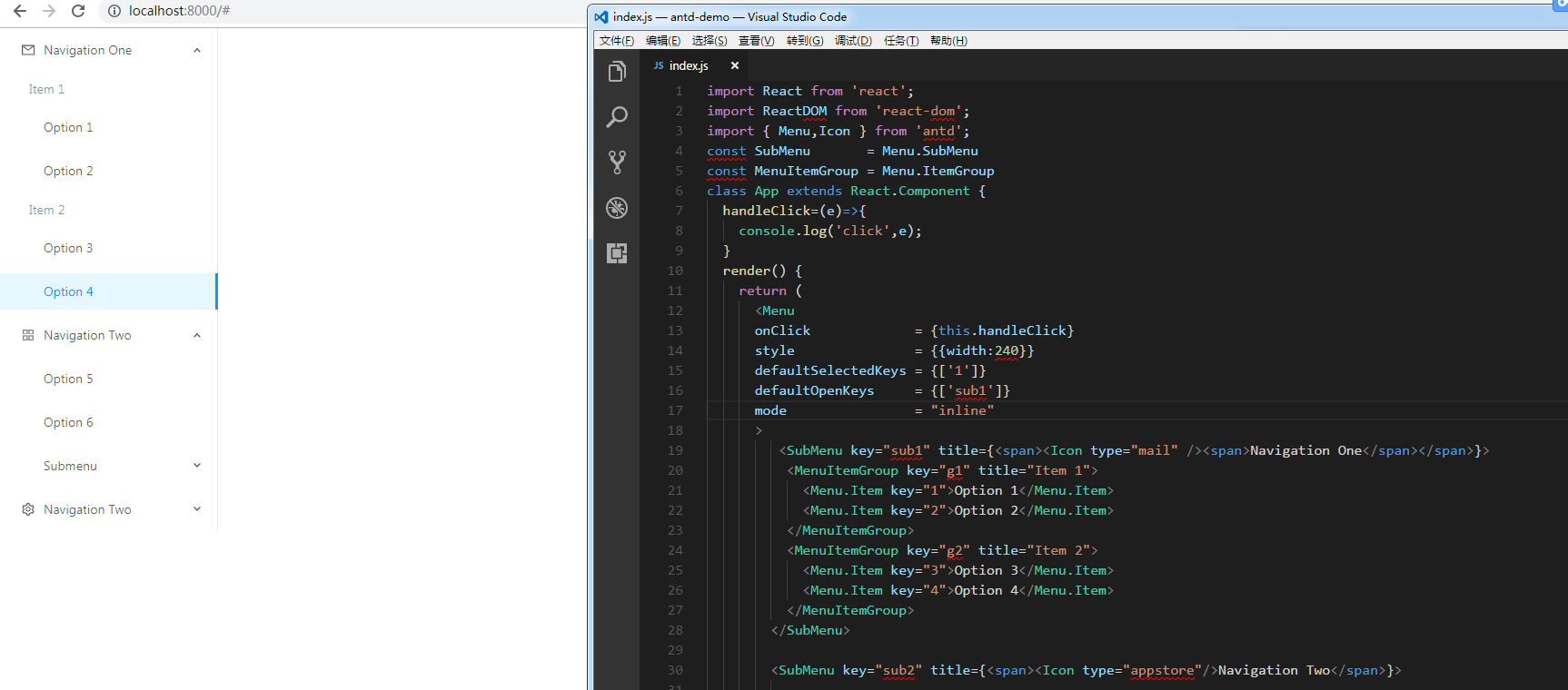
内嵌菜单
垂直菜单,子菜单内嵌在菜单区域。


缩起内嵌菜单
内嵌菜单可以被缩起/展开。
你可以在 Layout 里查看侧边布局结合的完整示例。



Navigation Two
缩起内嵌菜单
内嵌菜单可以被缩起/展开。
你可以在 Layout 里查看侧边布局结合的完整示例。


主题
内建了两套主题 light|dark,默认 light。


Pagination分页
采用分页的形式分隔长列表,每次只加载一个页面。
何时使用#
当加载/渲染所有数据将花费很多时间时;
可切换页码浏览数据。

更多分页。

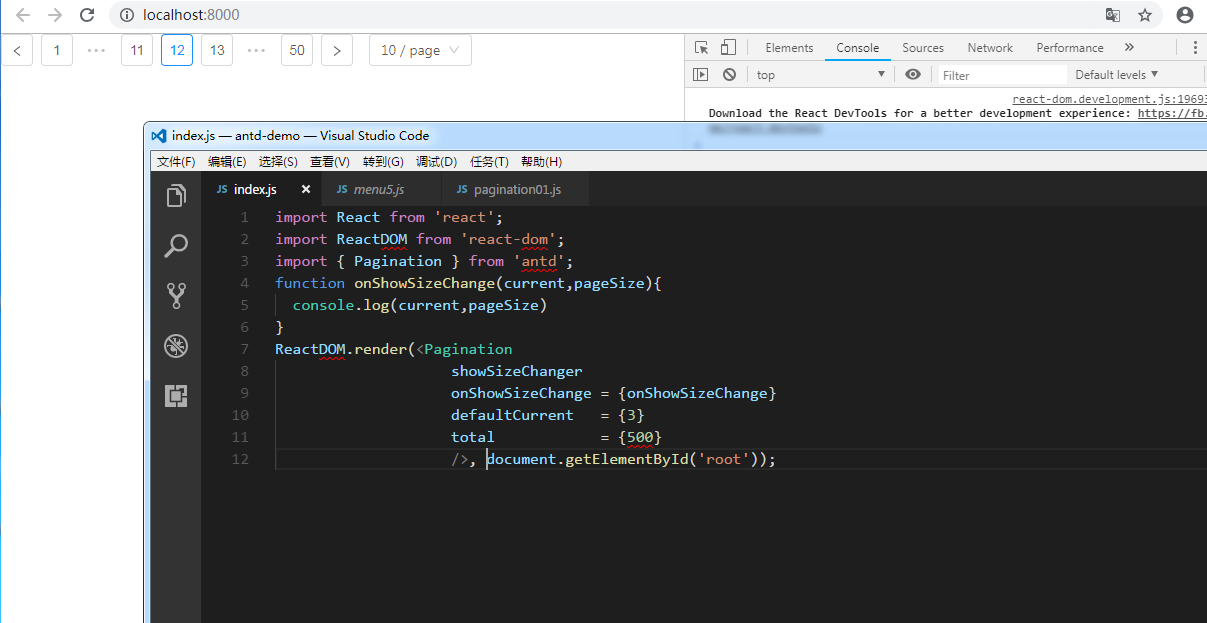
改变每页显示条目数。

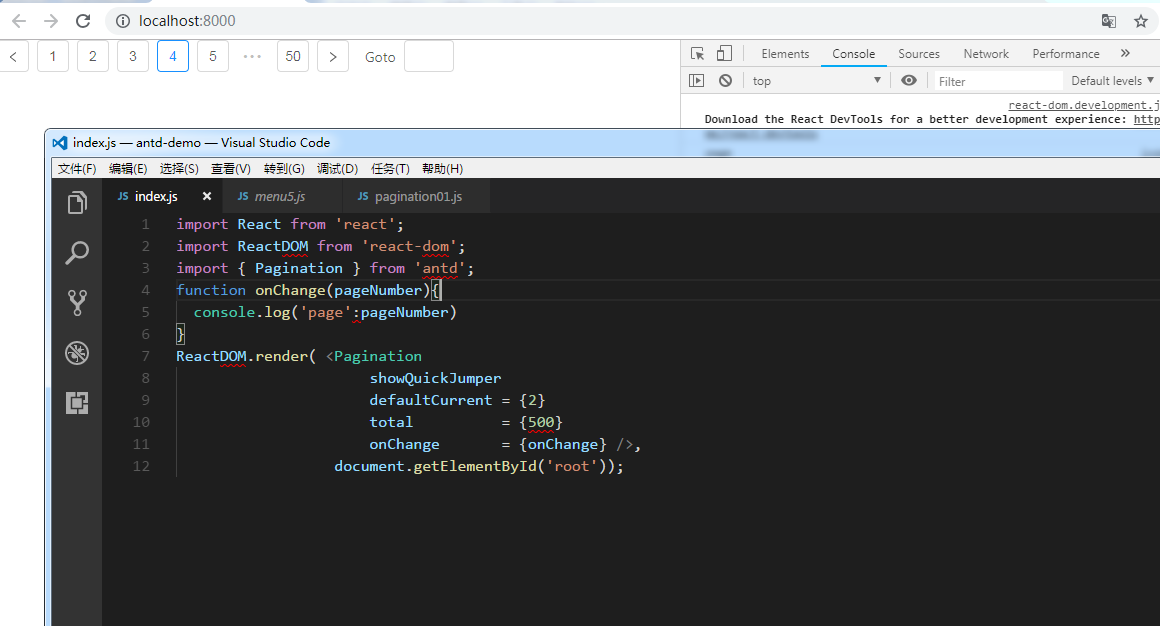
快速跳转到某一页。

简单的翻页。

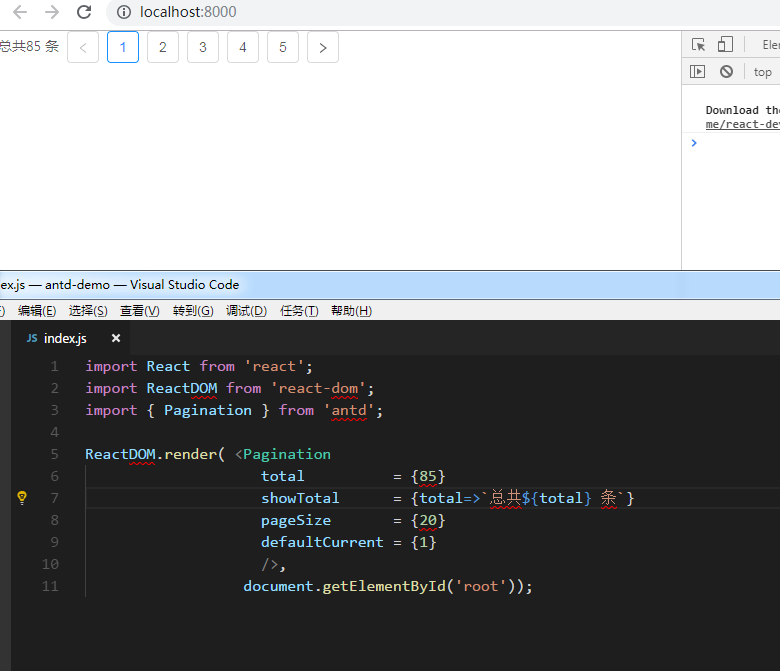
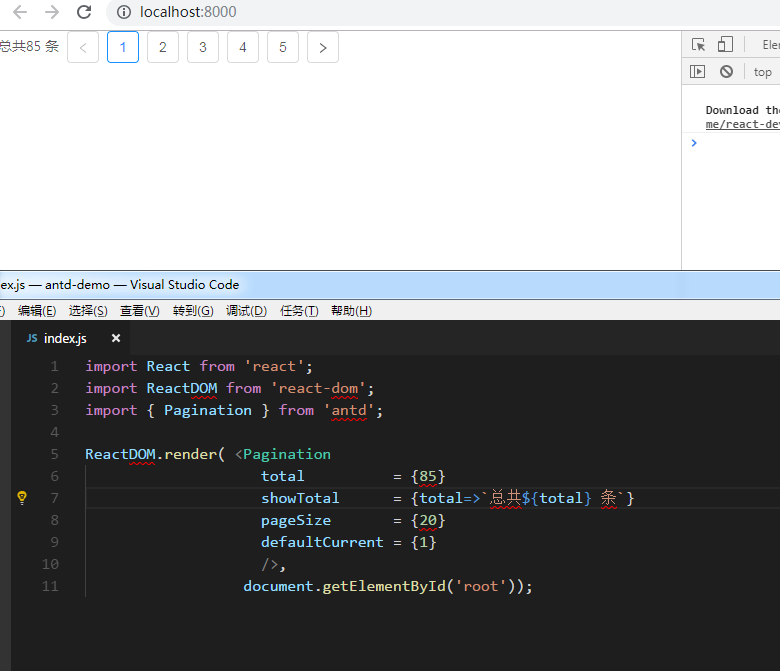
通过设置 showTotal 展示总共有多少数据。

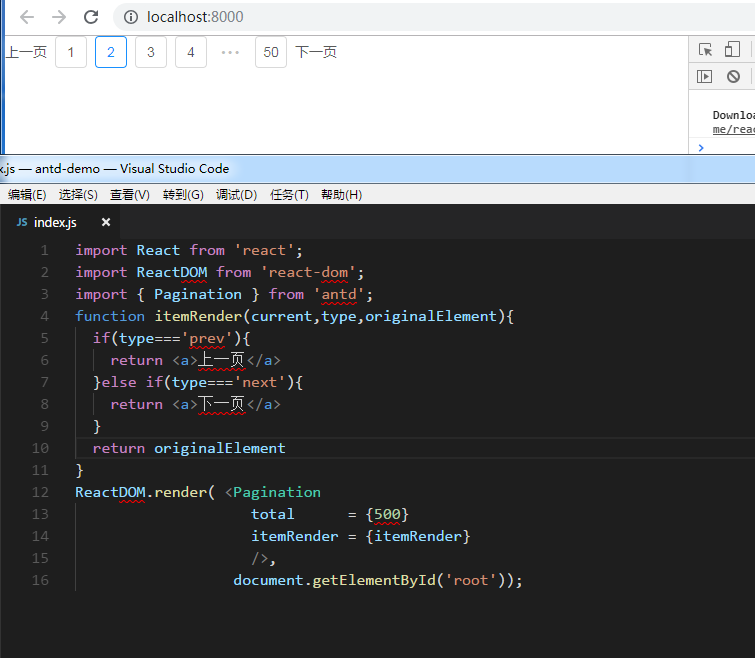
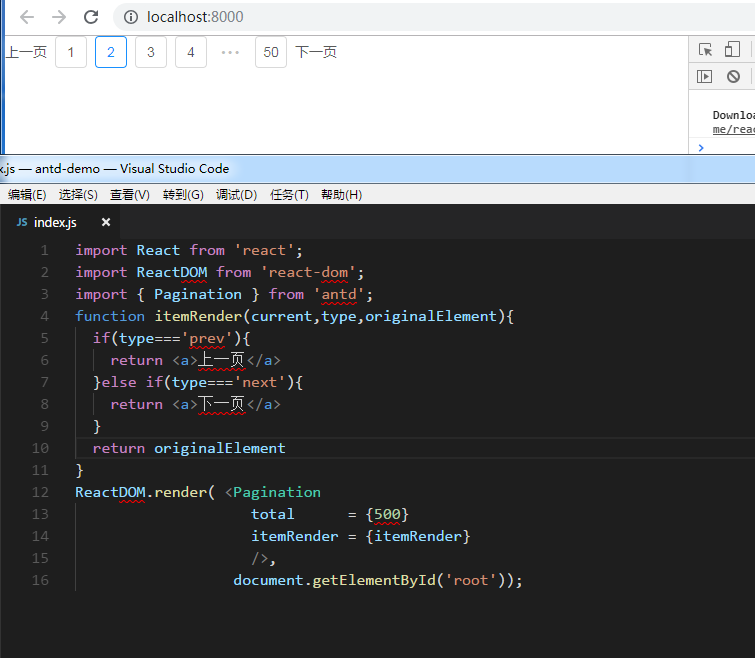
上一步和下一步
修改上一步和下一步为文字链接。

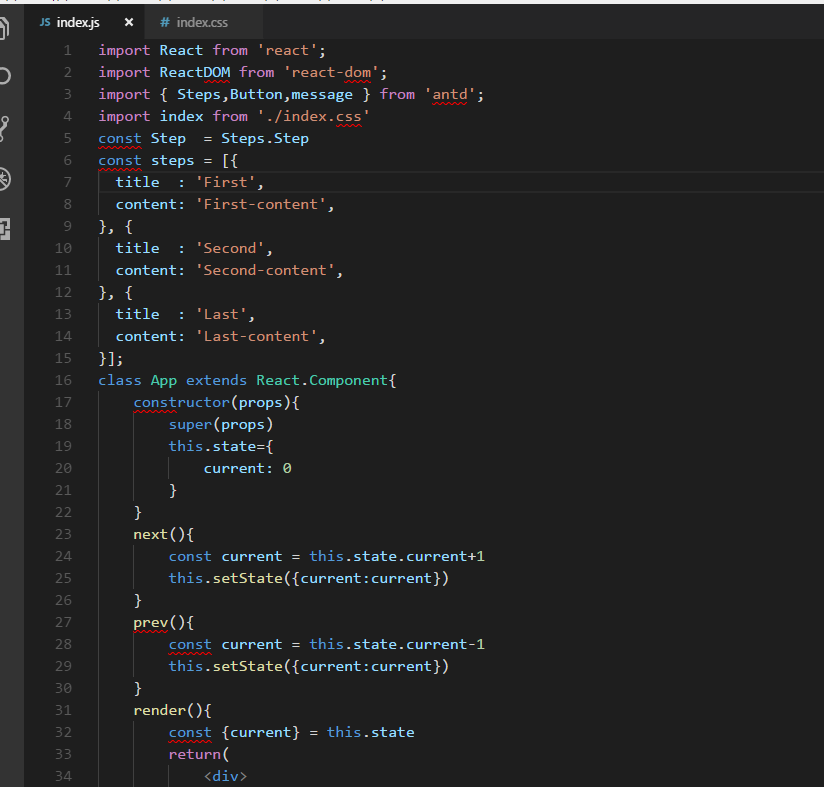
Steps步骤条
引导用户按照流程完成任务的导航条。
何时使用#
当任务复杂或者存在先后关系时,将其分解成一系列步骤,从而简化任务。
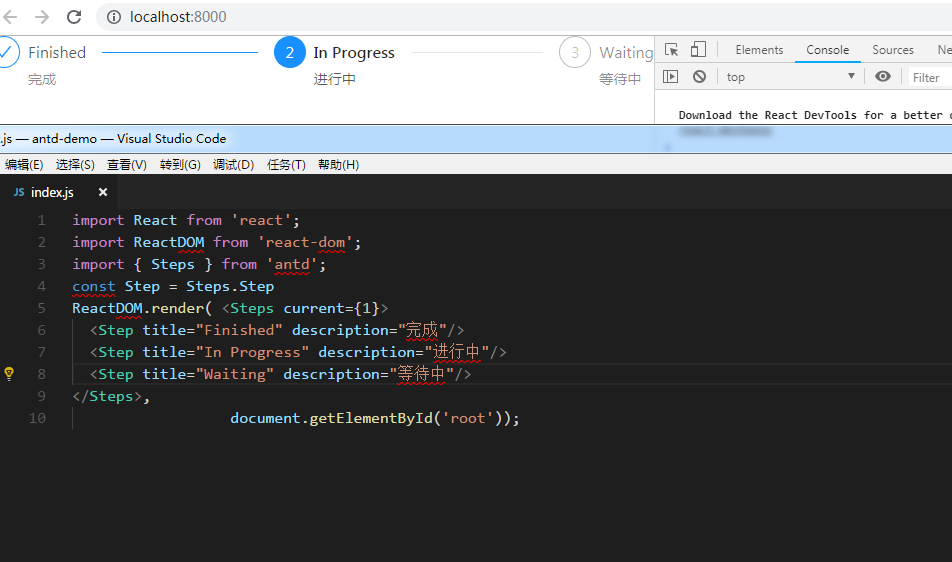
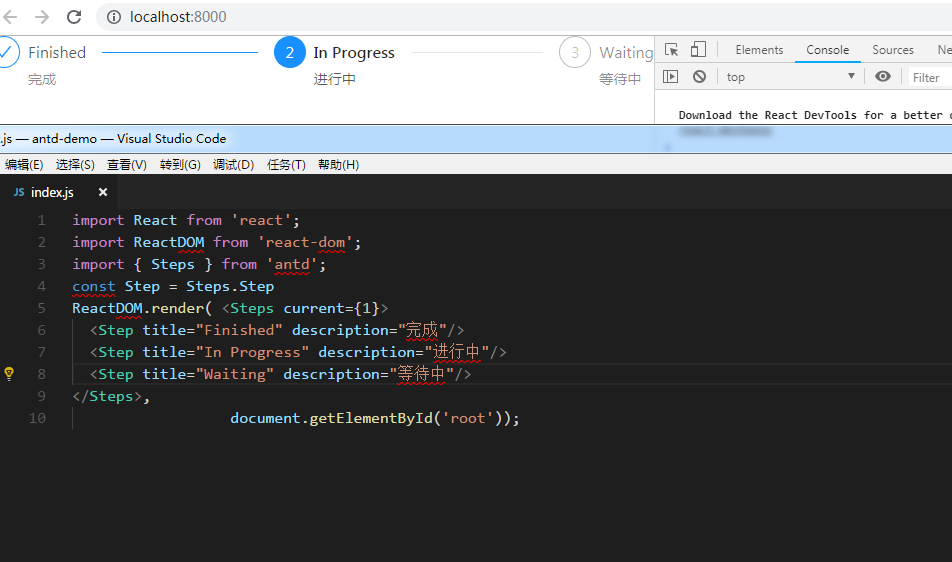
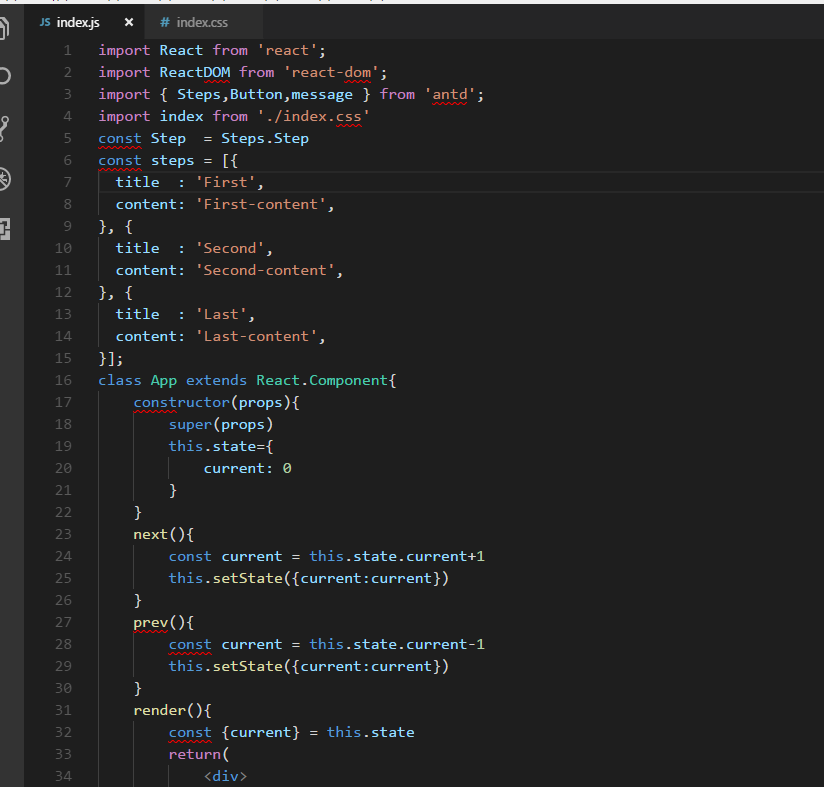
简单的步骤条。

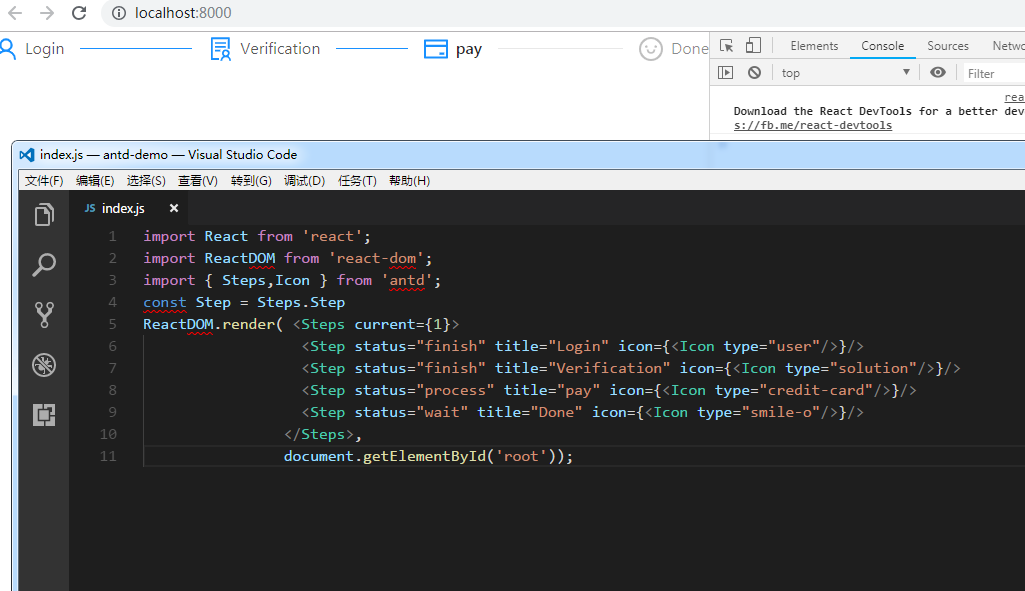
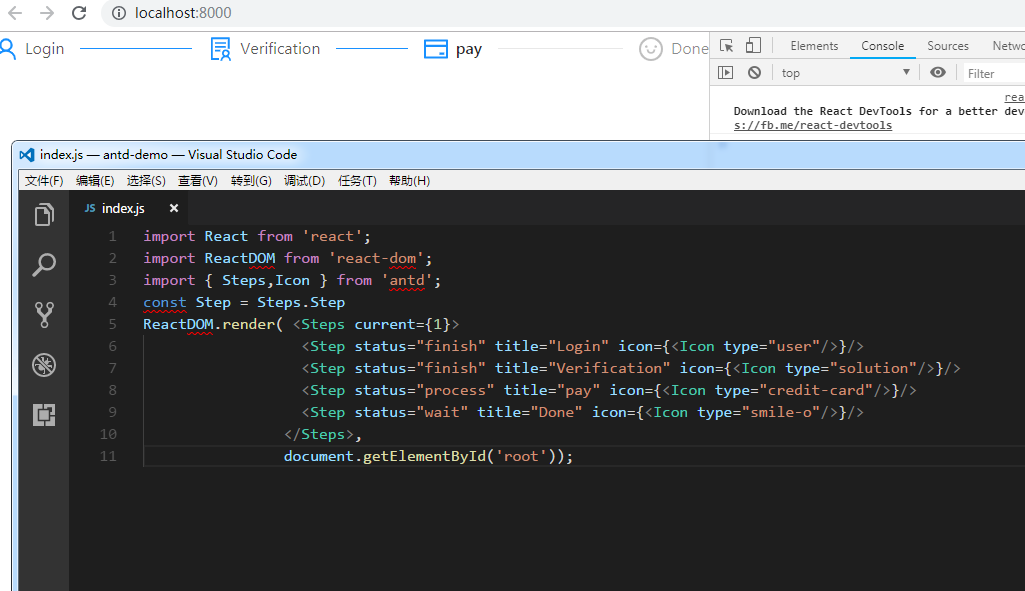
带图标的步骤条
通过设置 Steps.Step 的 icon 属性,可以启用自定义图标。

通过设置 Steps.Step 的 icon 属性,可以启用自定义图标。



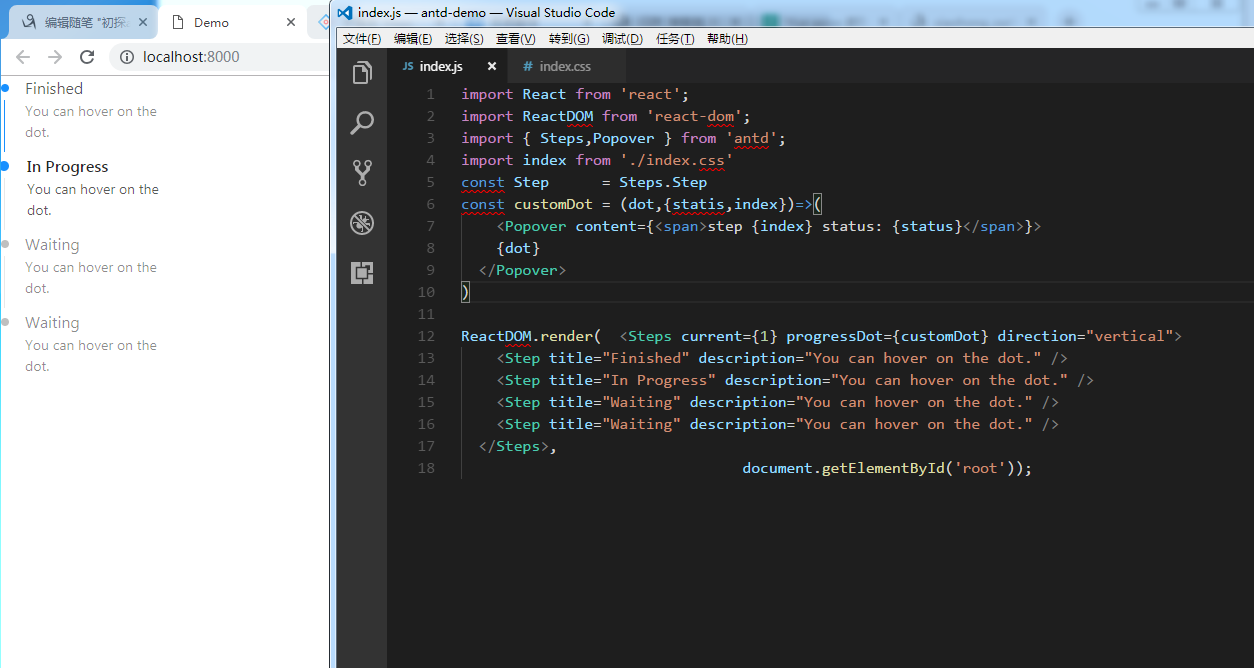
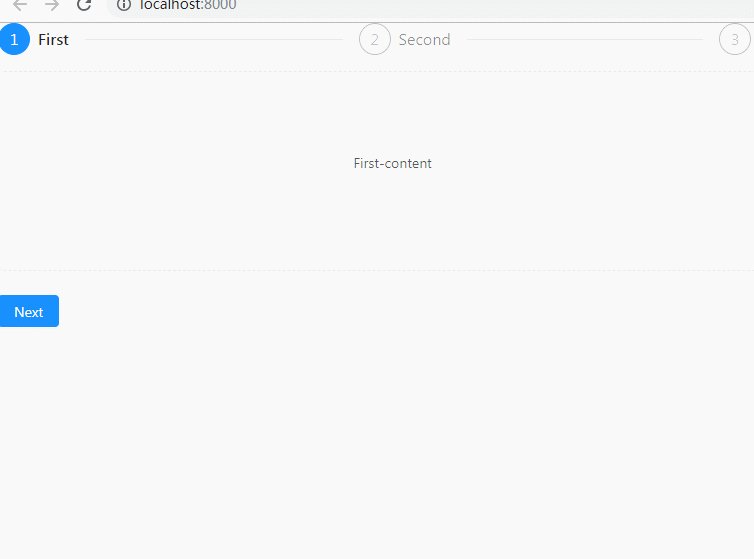
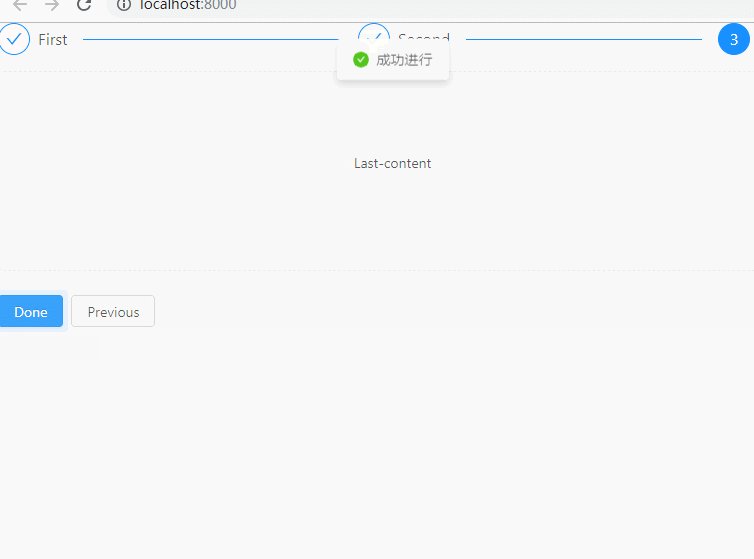
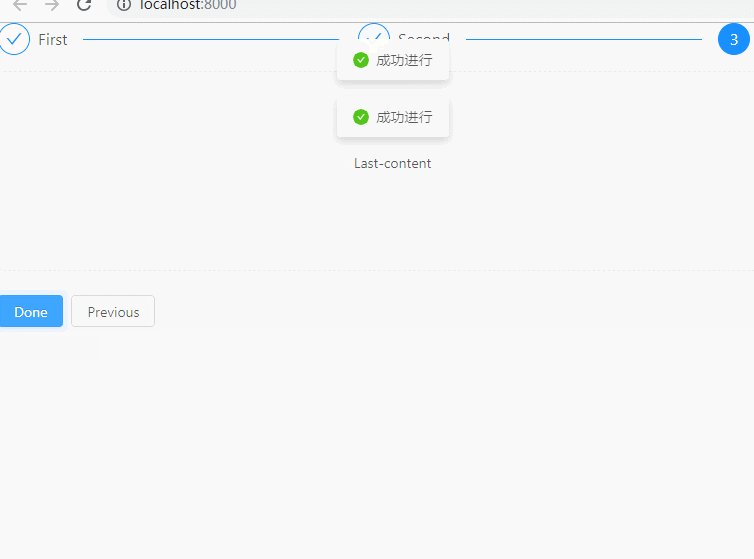
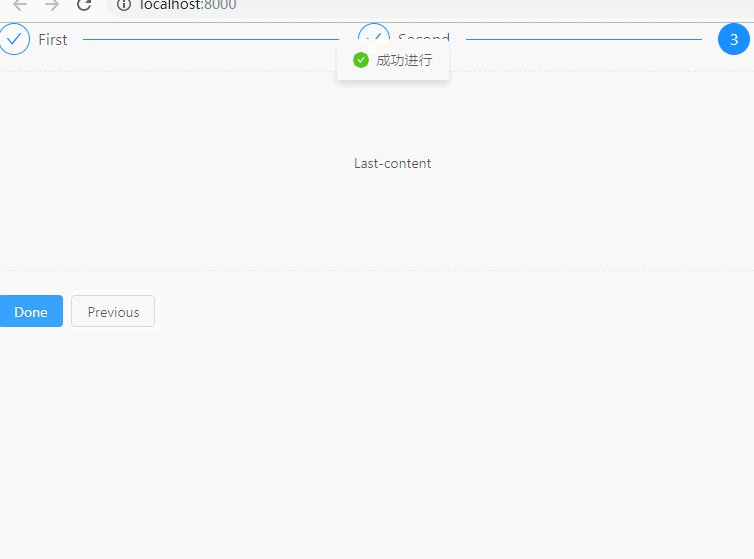
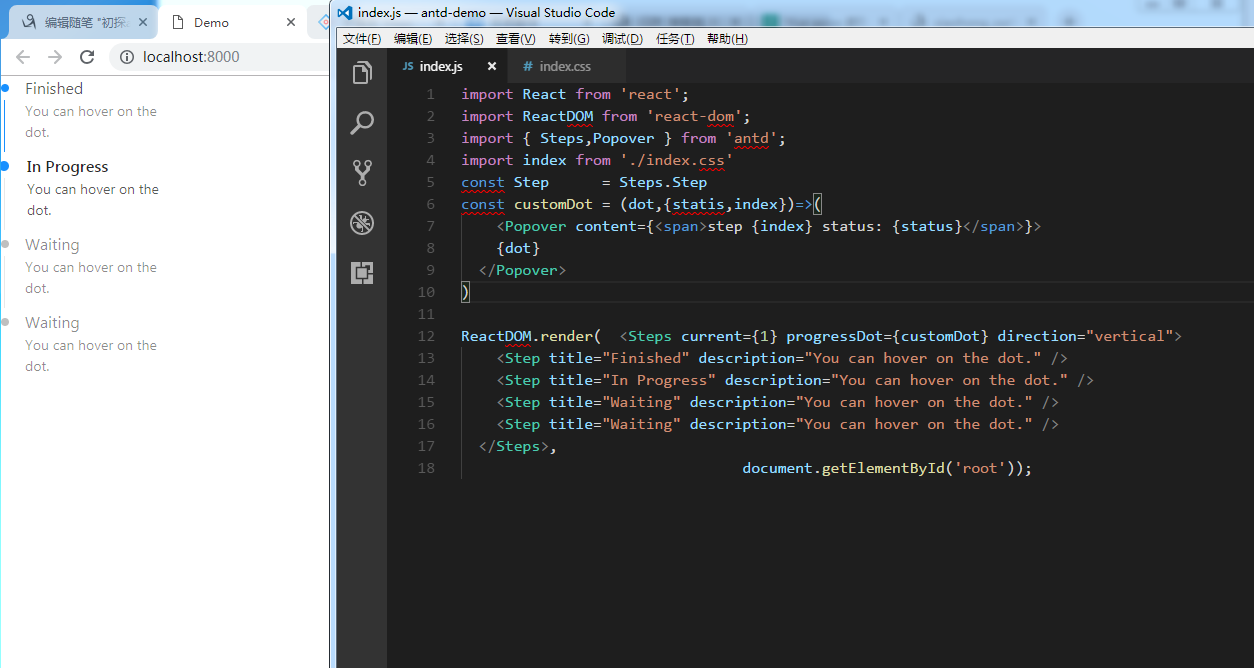
为点状步骤条增加自定义展示。

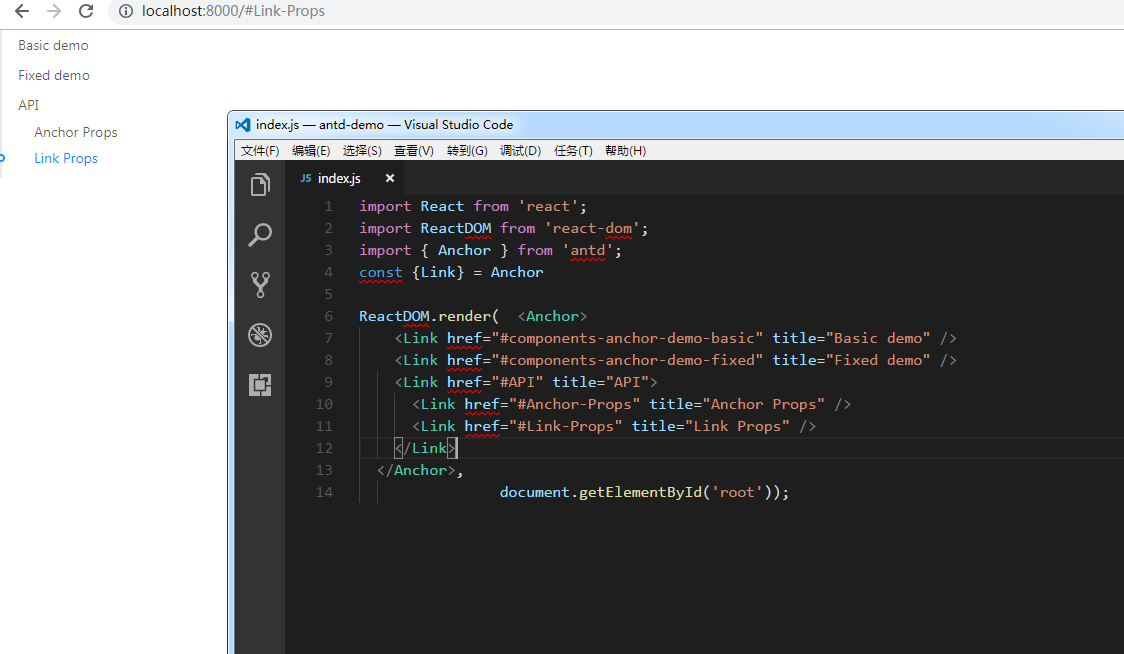
Anchor锚点
用于跳转到页面指定位置。
何时使用#
需要展现当前页面上可供跳转的锚点链接,以及快速在锚点之间跳转。
---恢复内容结束---
Dropdown下拉菜单
向下弹出的列表。
何时使用#
当页面上的操作命令过多时,用此组件可以收纳操作元素。点击或移入触点,会出现一个下拉菜单。可在列表中进行选择,并执行相应的命令。
最简单的下拉菜单。

分割线和不可用菜单项。

Hover me, Click menu item
触发事件
点击菜单项后会触发事件,用户可以通过相应的菜单项 key 进行不同的操作。
有message.info的效果,我截图没有显示

多级菜单
传入的菜单里有多个层级。

Click me
触发方式
默认是移入触发菜单,可以点击触发。

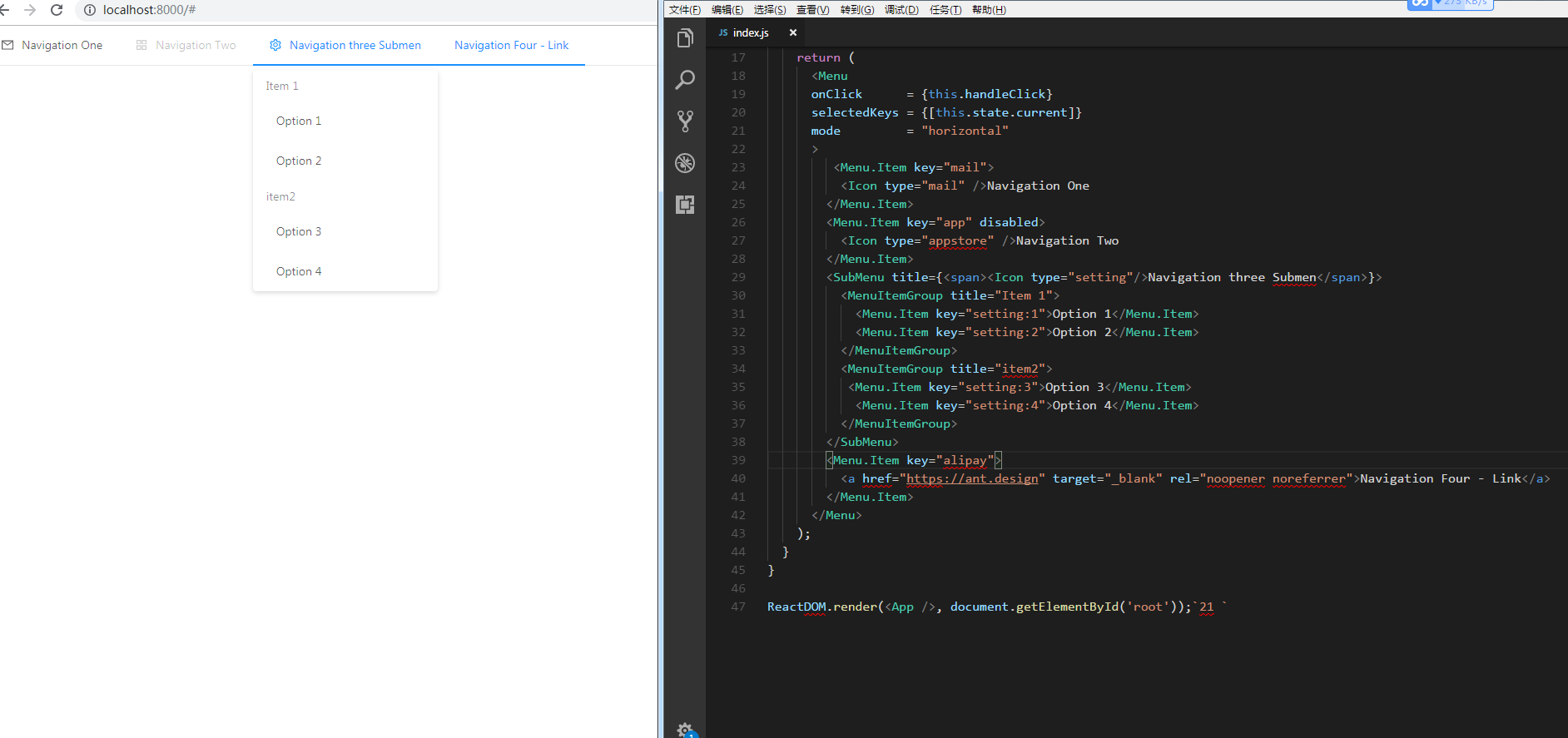
Menu导航菜单
为页面和功能提供导航的菜单列表。
何时使用#
导航菜单是一个网站的灵魂,用户依赖导航在各个页面中进行跳转。一般分为顶部导航和侧边导航,顶部导航提供全局性的类目和功能,侧边导航提供多级结构来收纳和排列网站架构。
更多布局和导航的使用可以参考:通用布局。


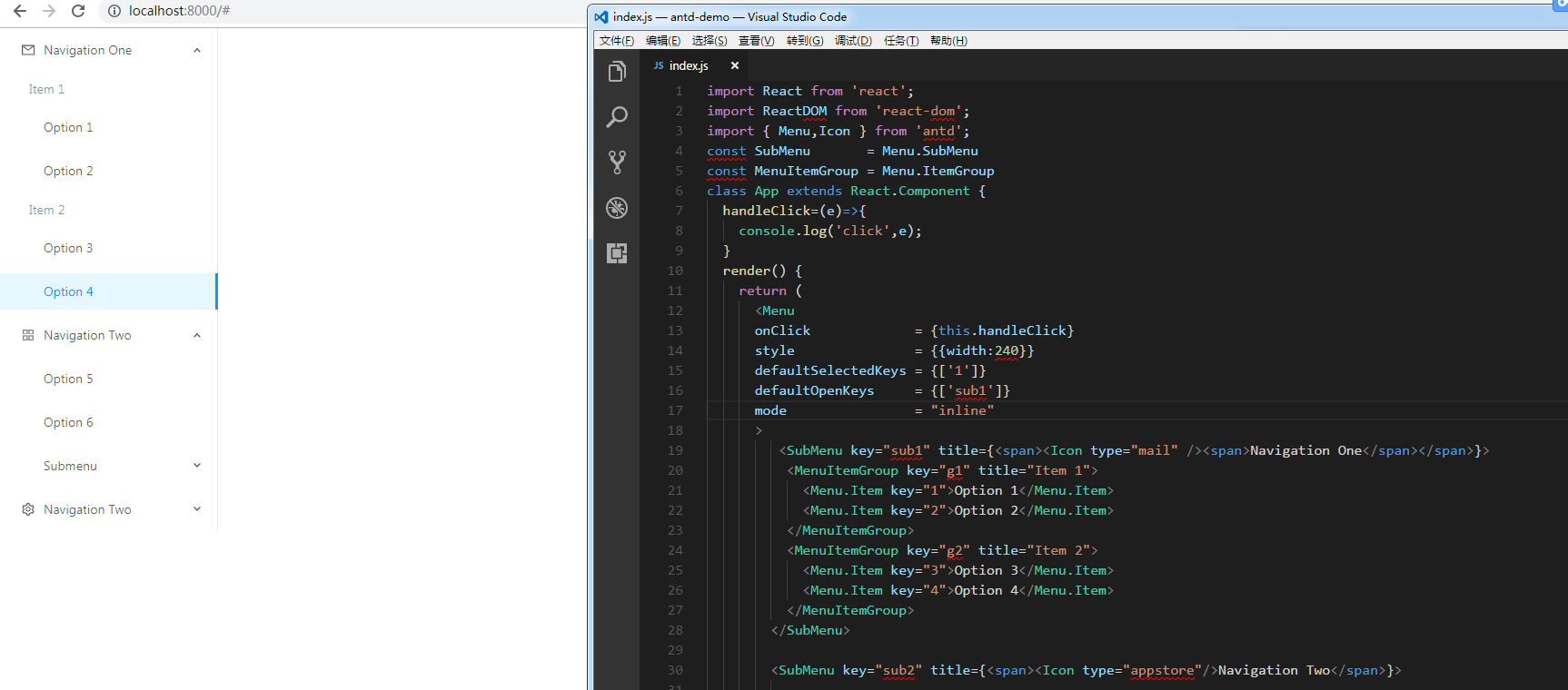
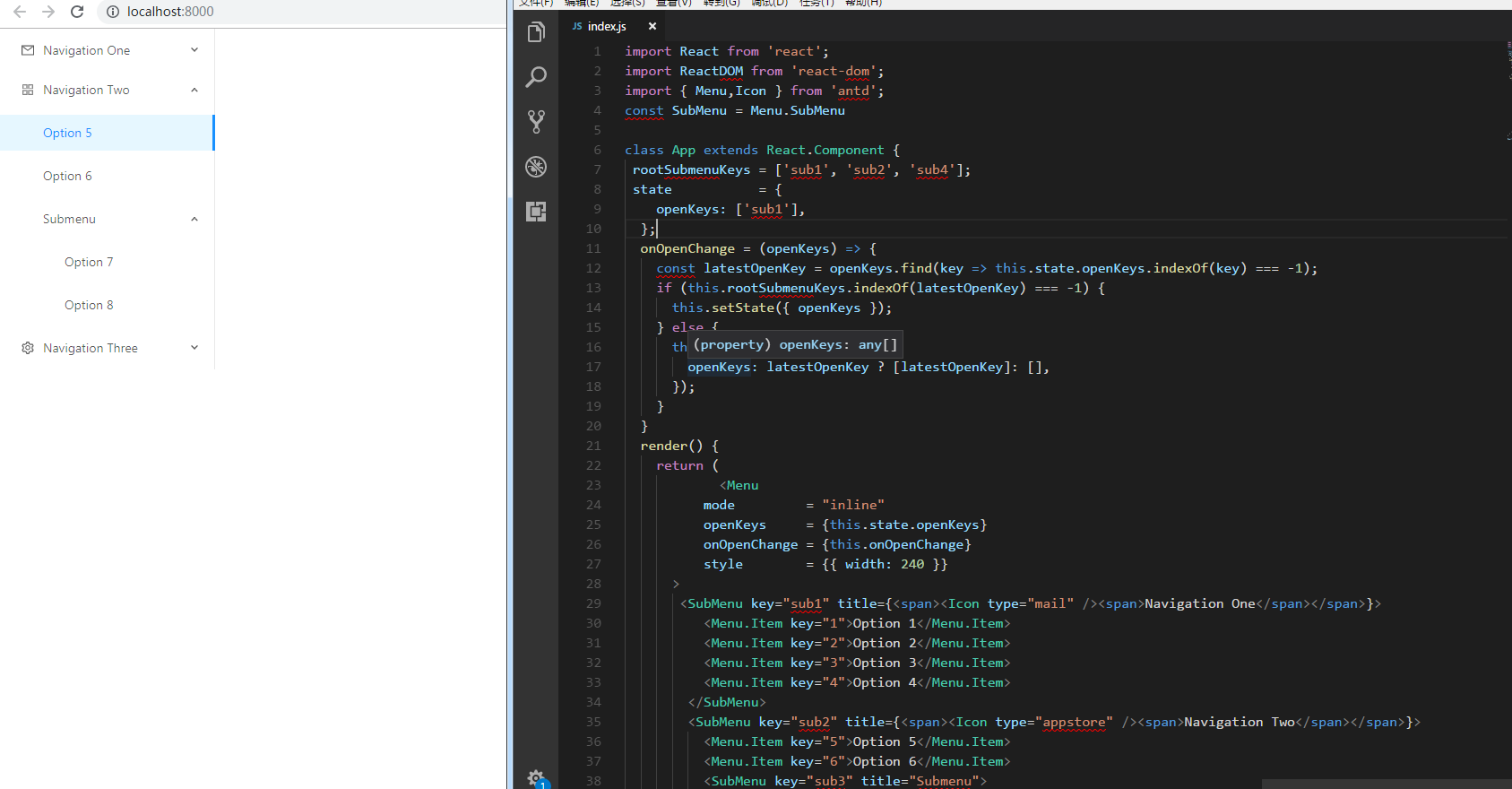
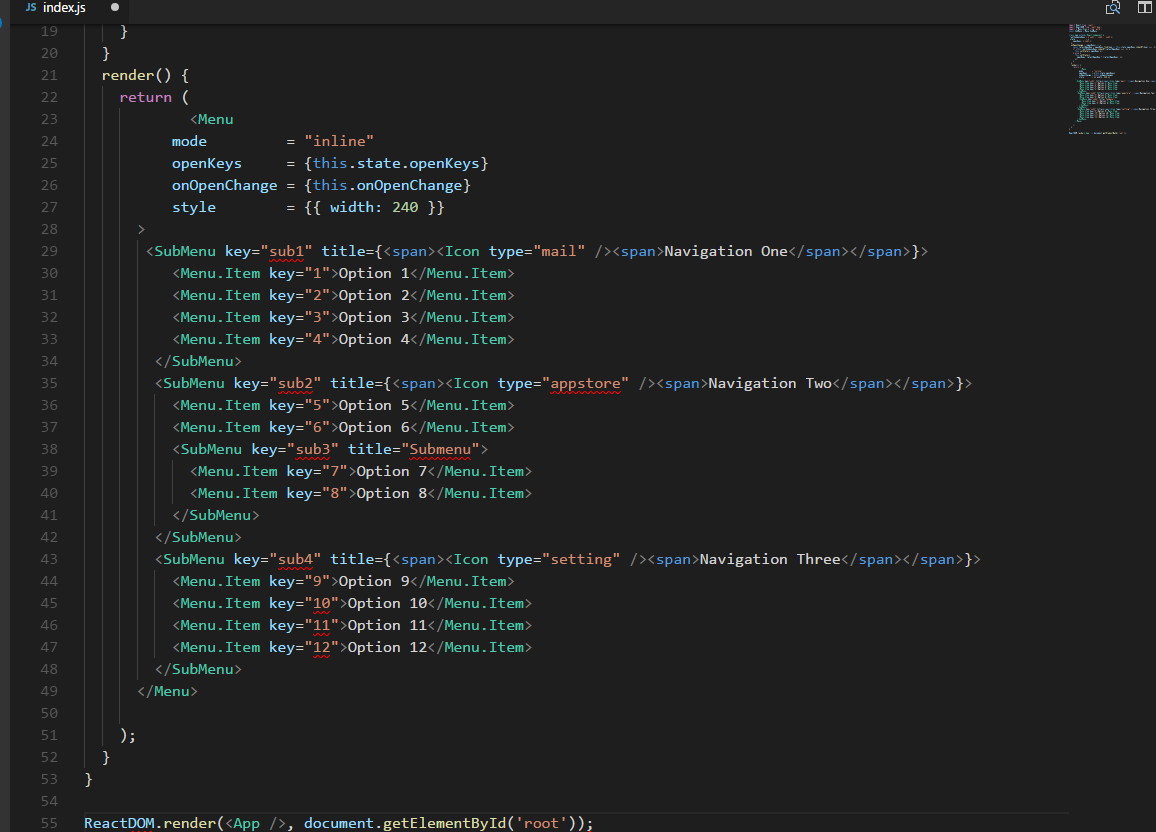
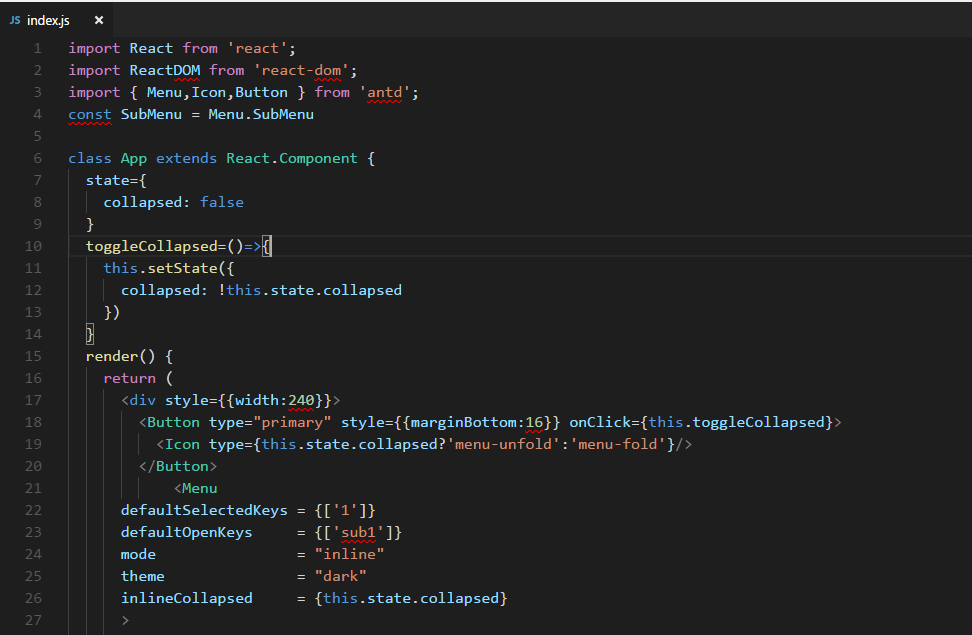
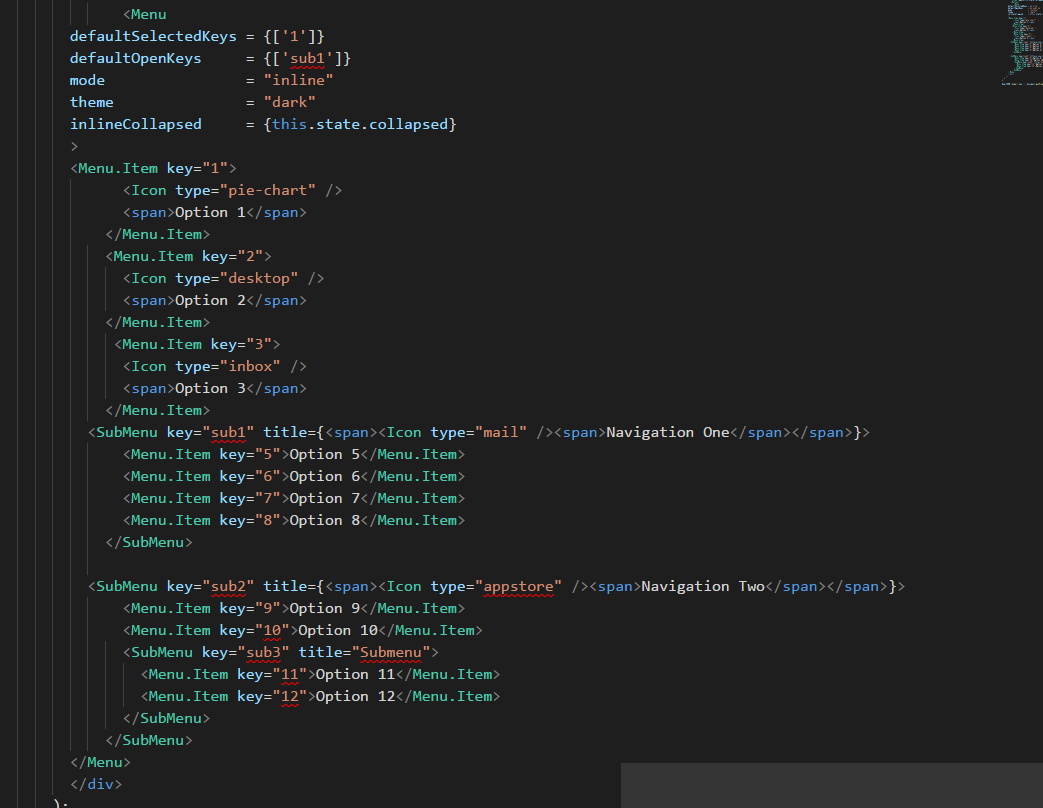
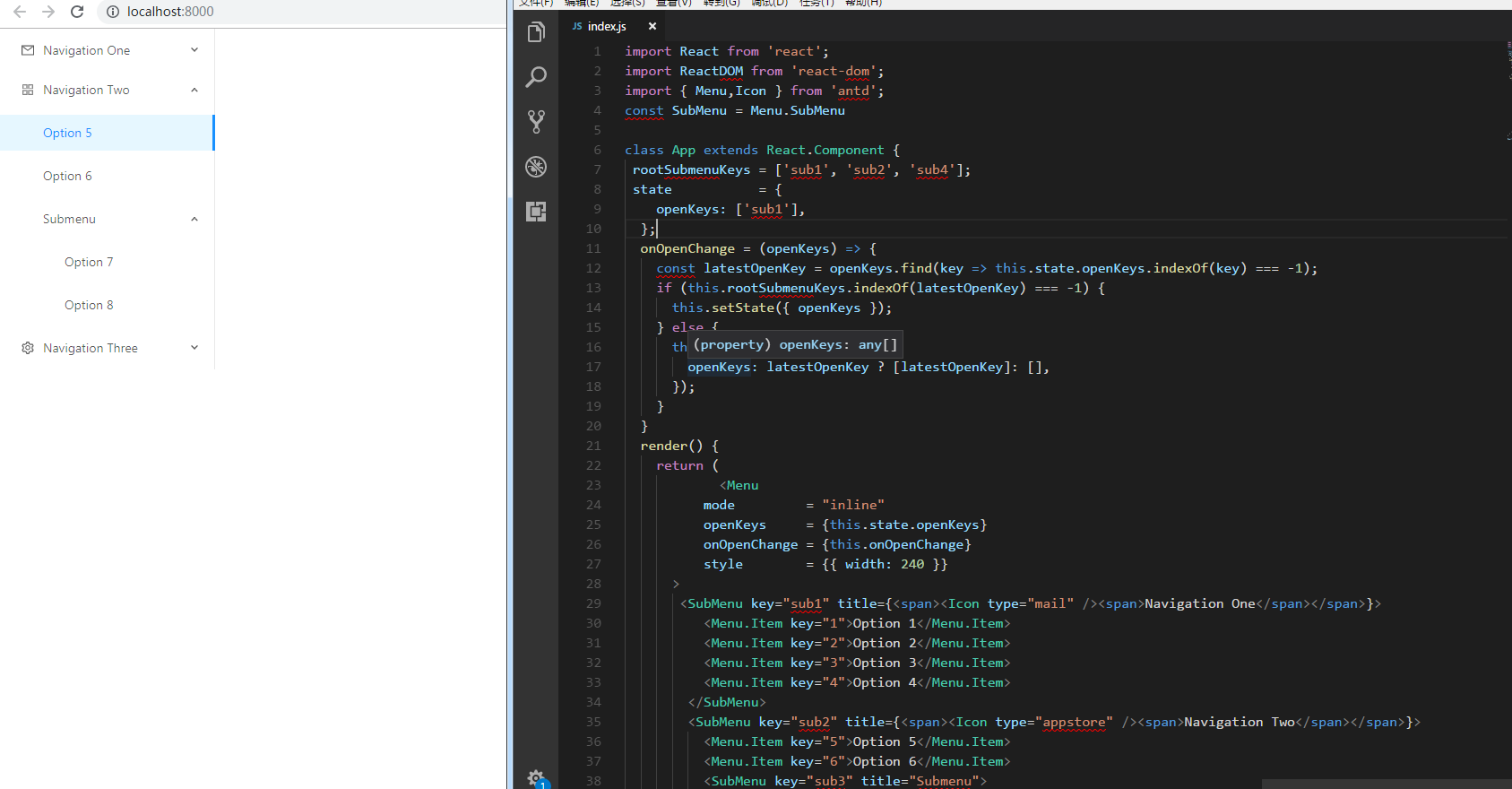
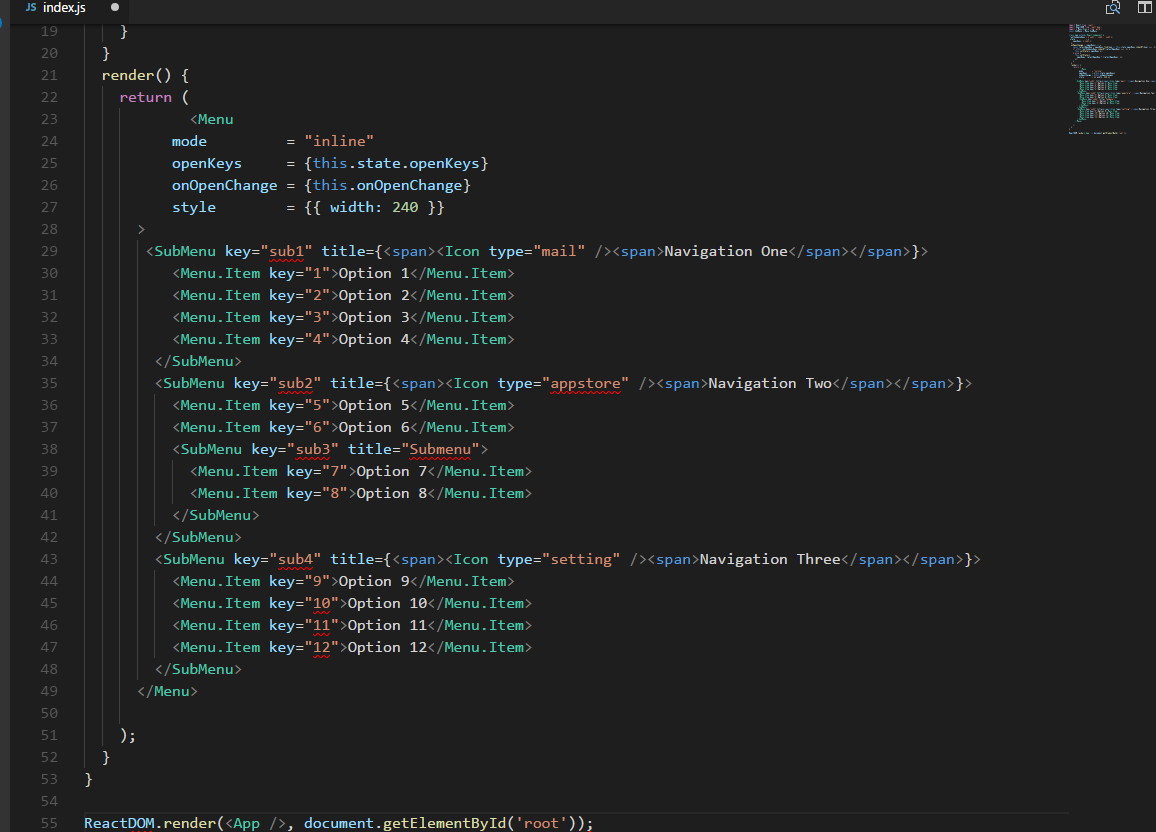
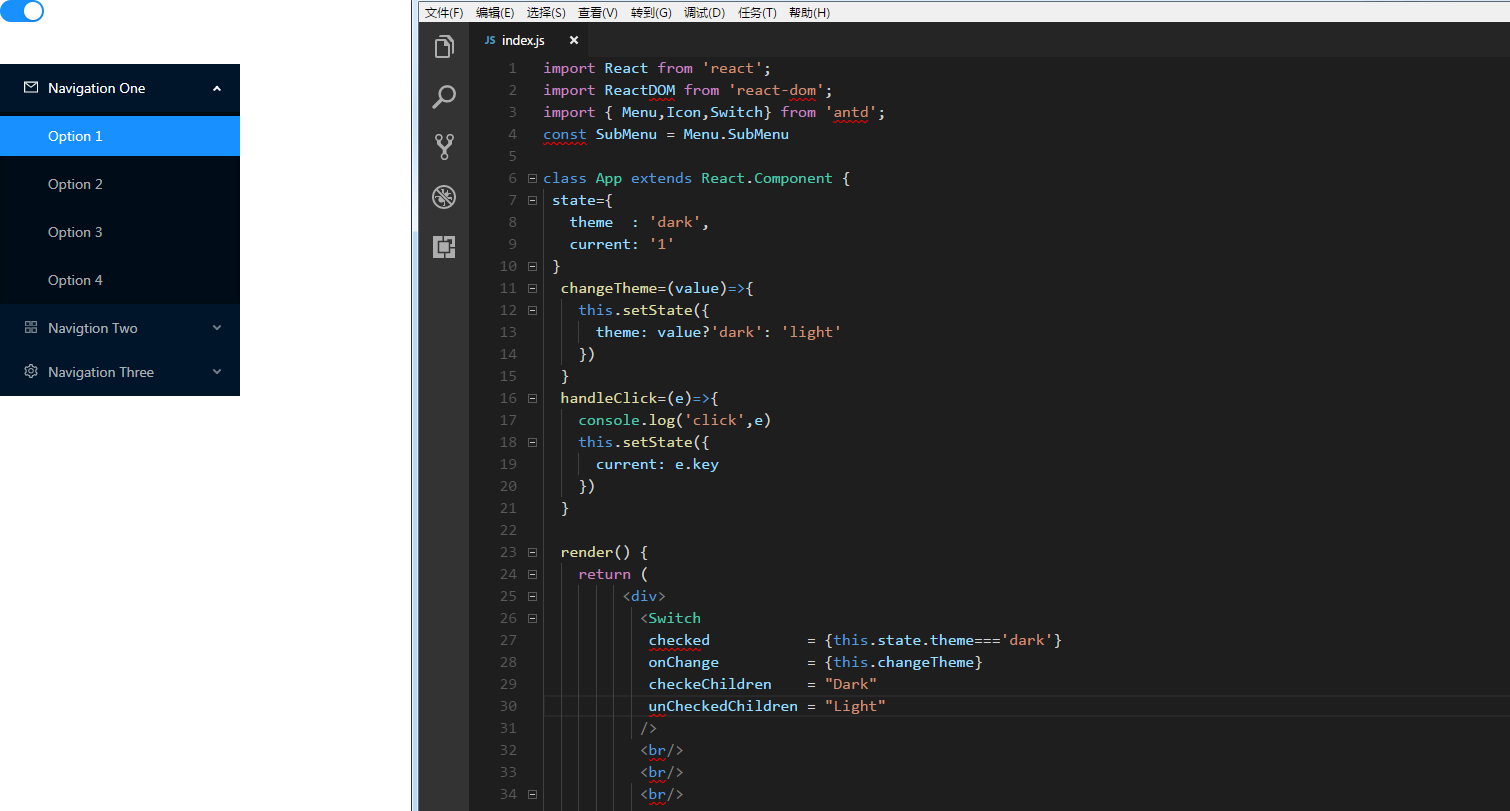
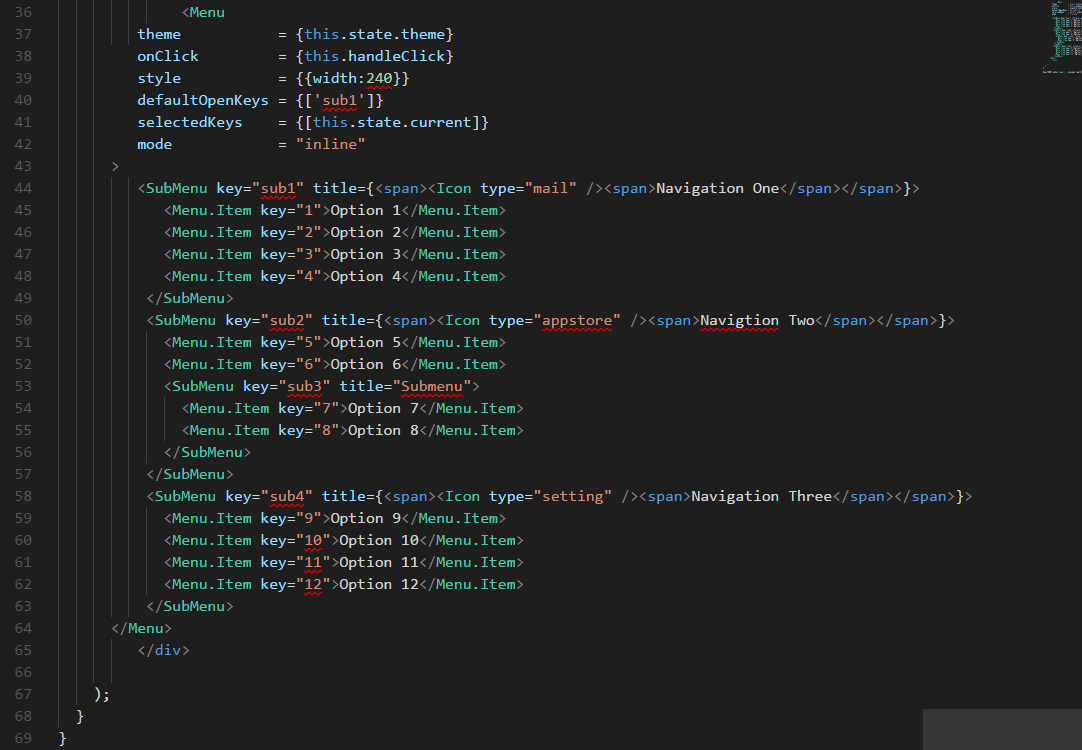
内嵌菜单
垂直菜单,子菜单内嵌在菜单区域。


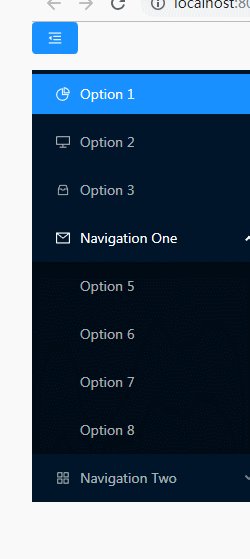
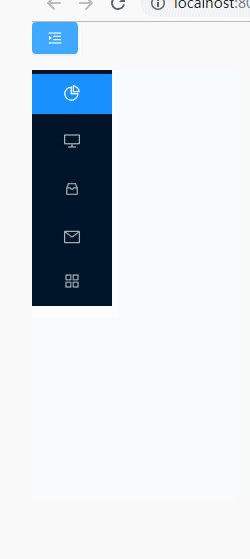
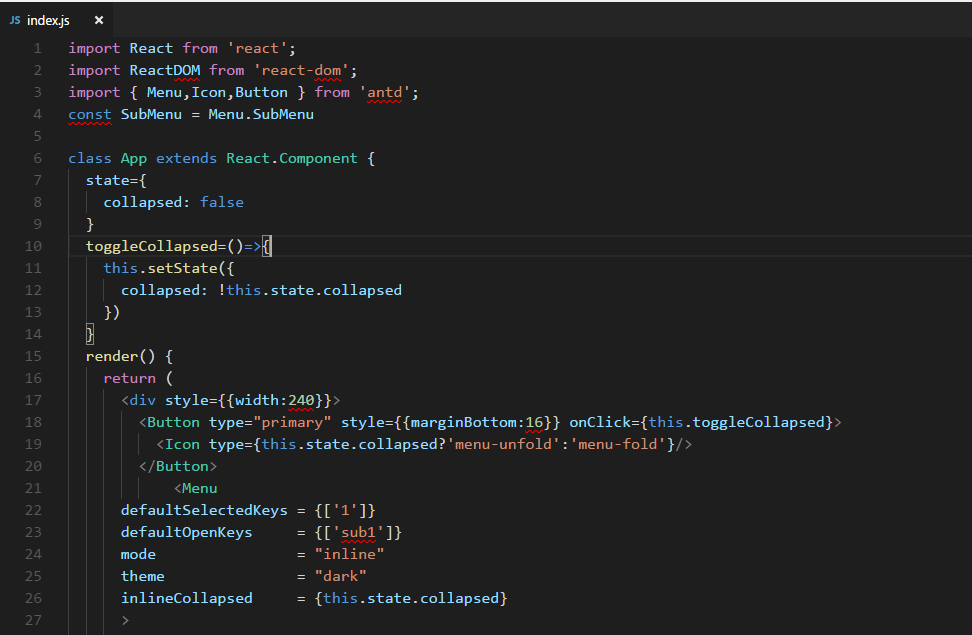
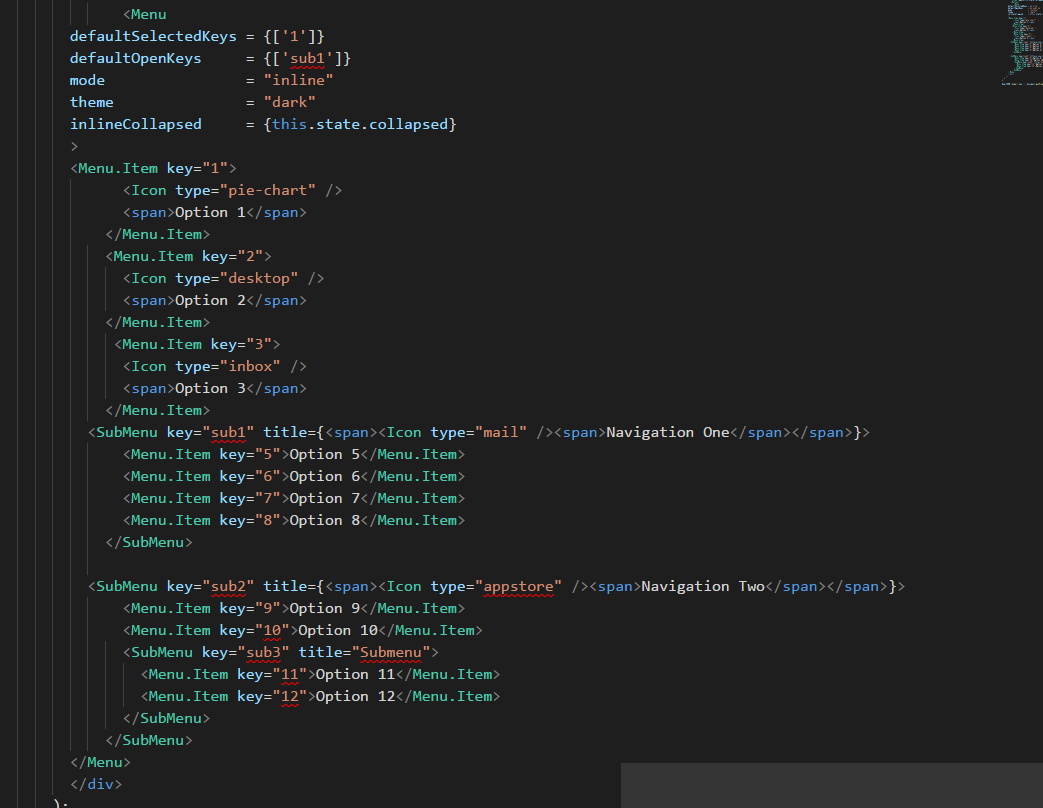
缩起内嵌菜单
内嵌菜单可以被缩起/展开。
你可以在 Layout 里查看侧边布局结合的完整示例。



Navigation Two
缩起内嵌菜单
内嵌菜单可以被缩起/展开。
你可以在 Layout 里查看侧边布局结合的完整示例。


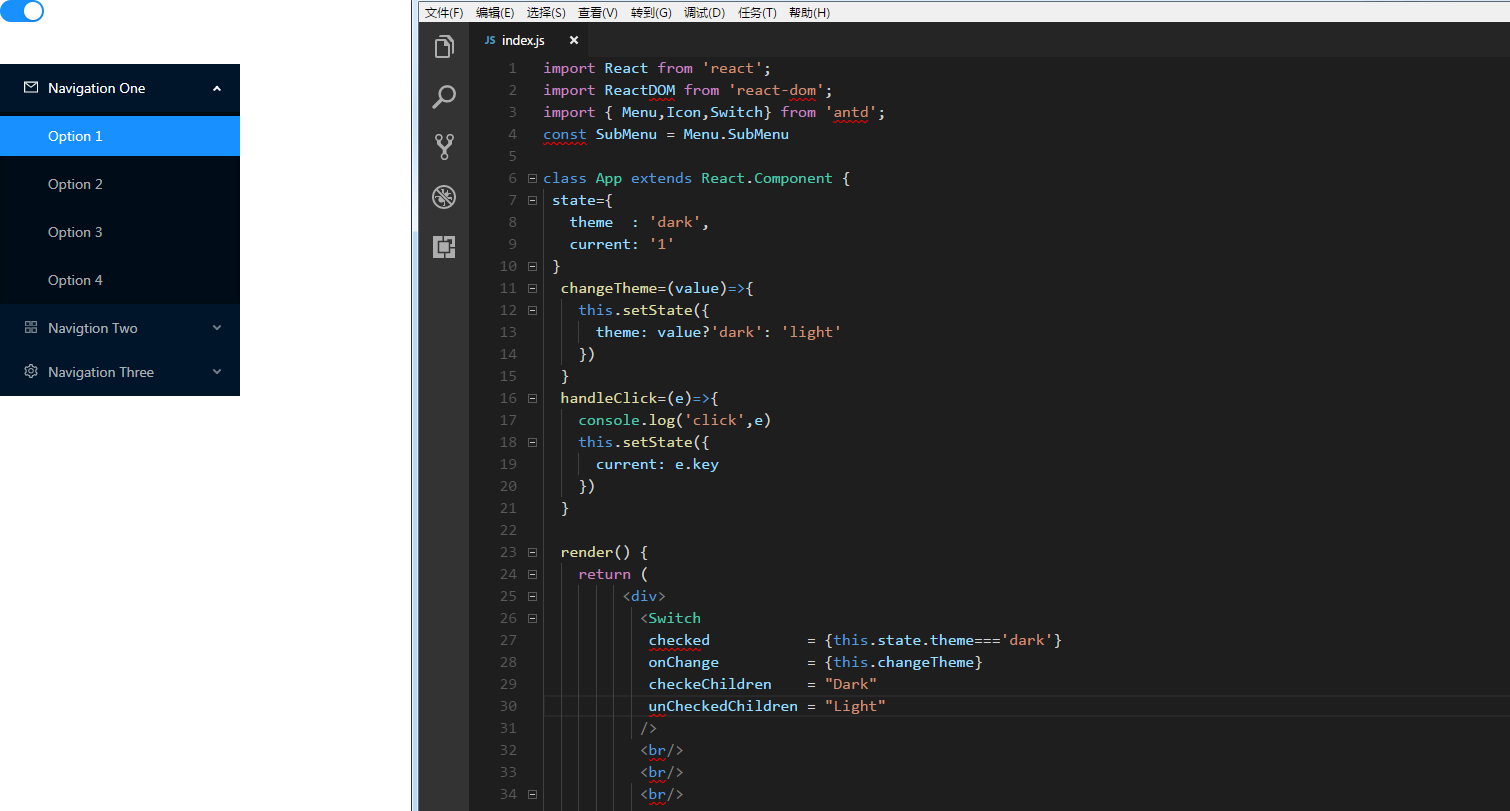
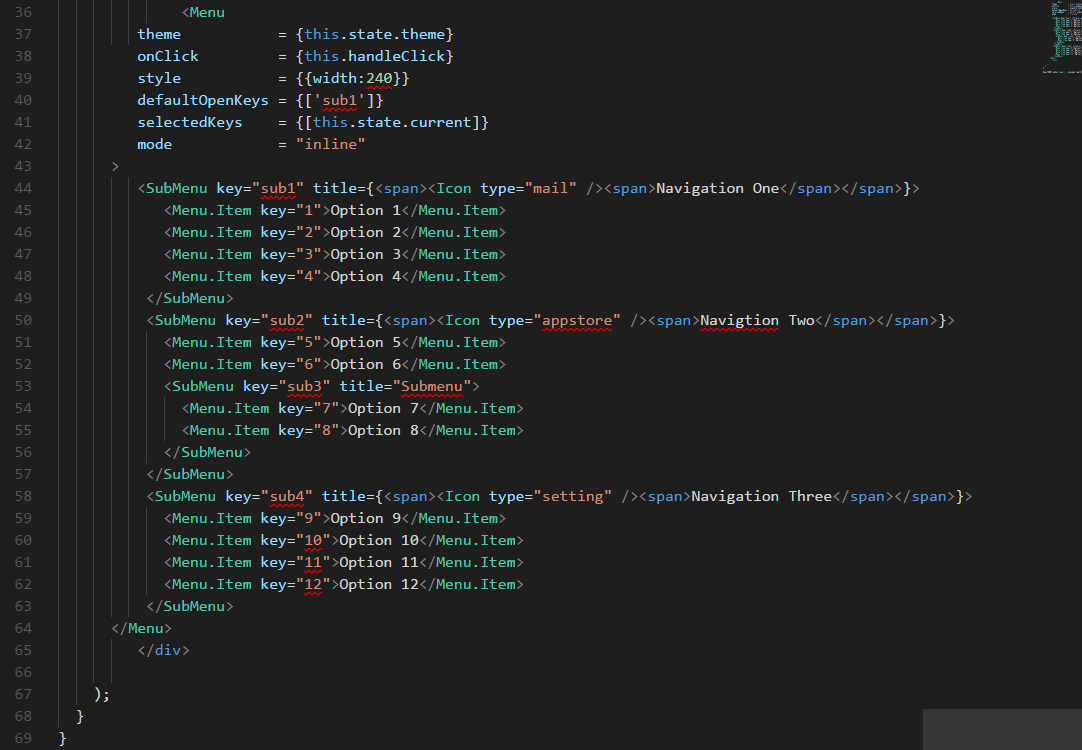
主题
内建了两套主题 light|dark,默认 light。


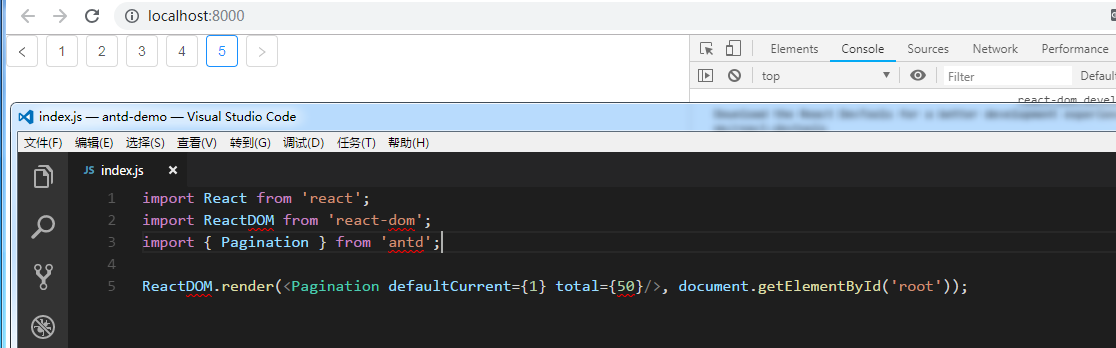
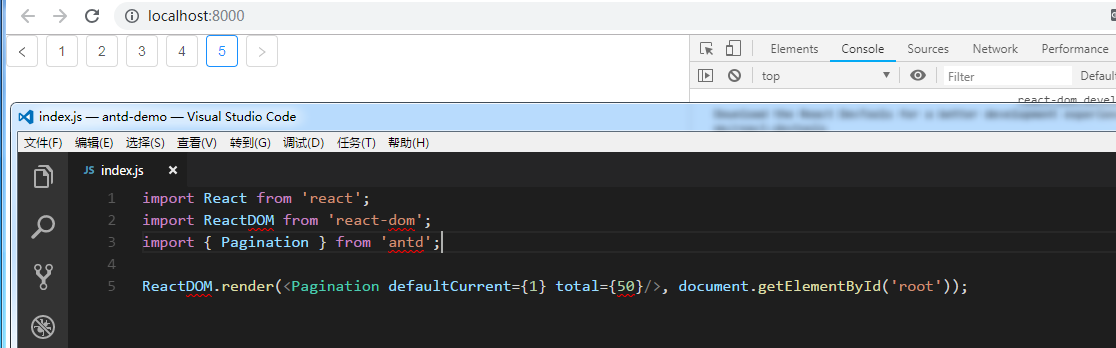
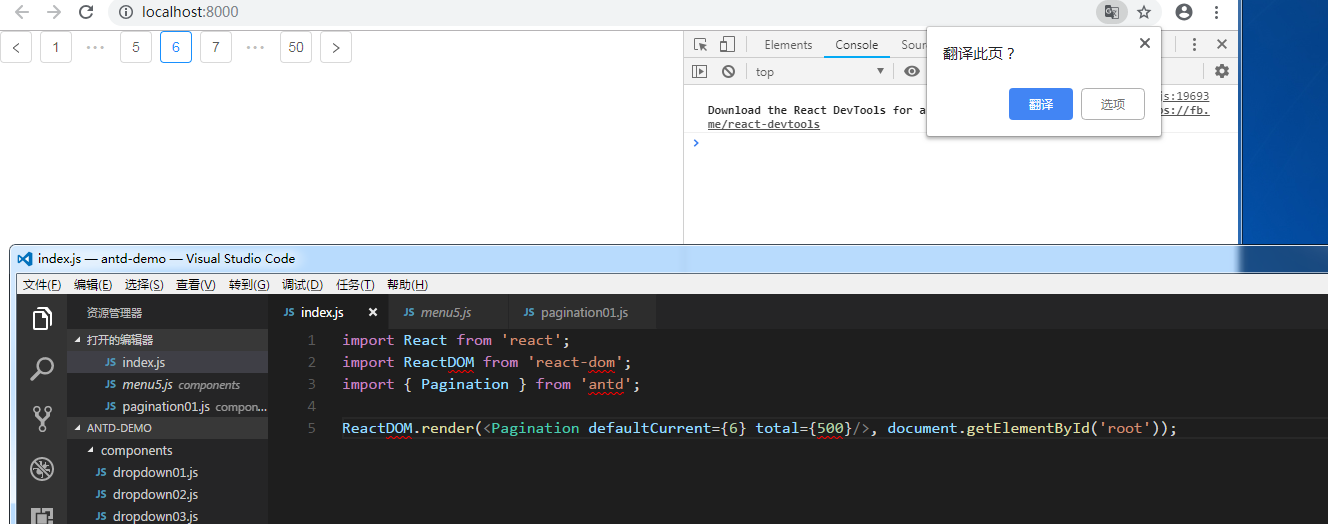
Pagination分页
采用分页的形式分隔长列表,每次只加载一个页面。
何时使用#
当加载/渲染所有数据将花费很多时间时;
可切换页码浏览数据。

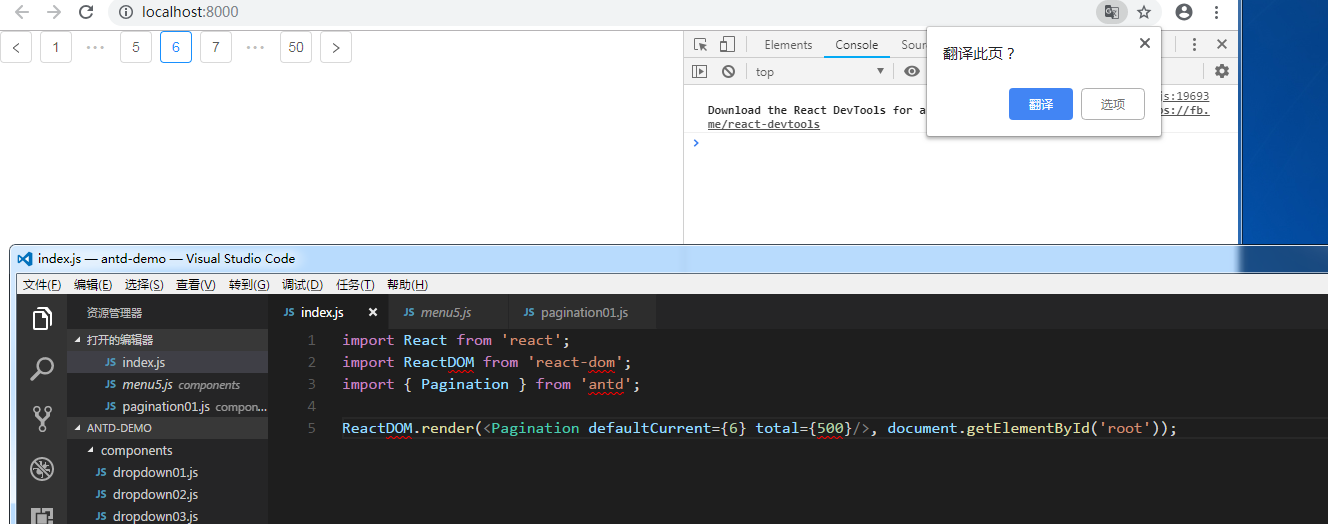
更多分页。

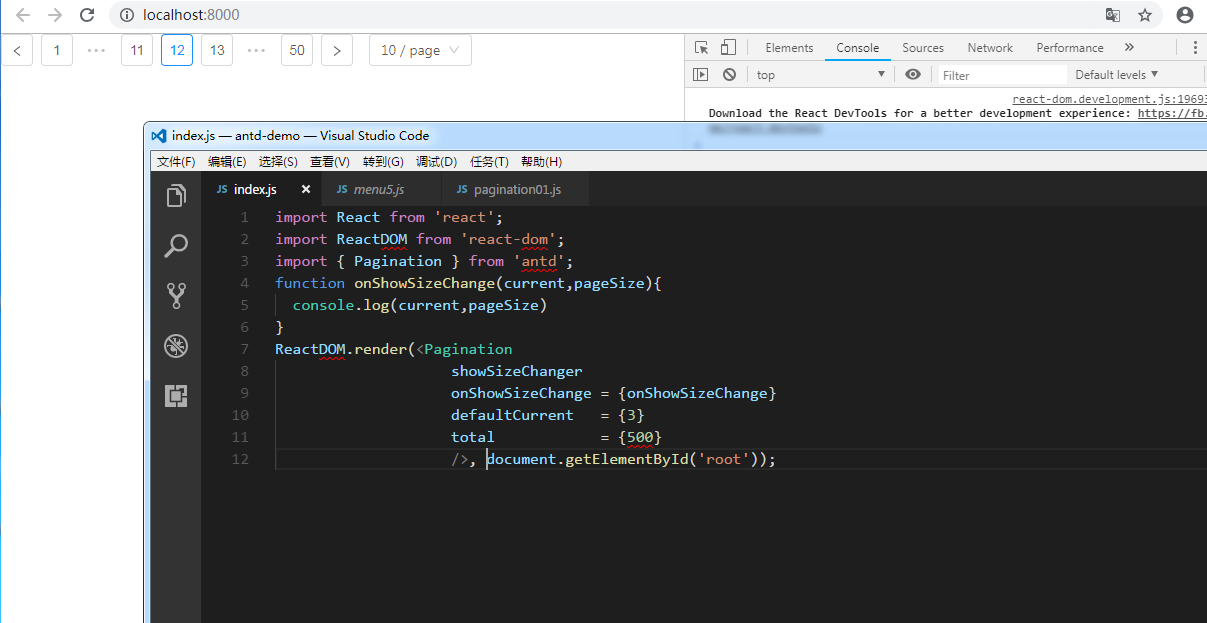
改变每页显示条目数。

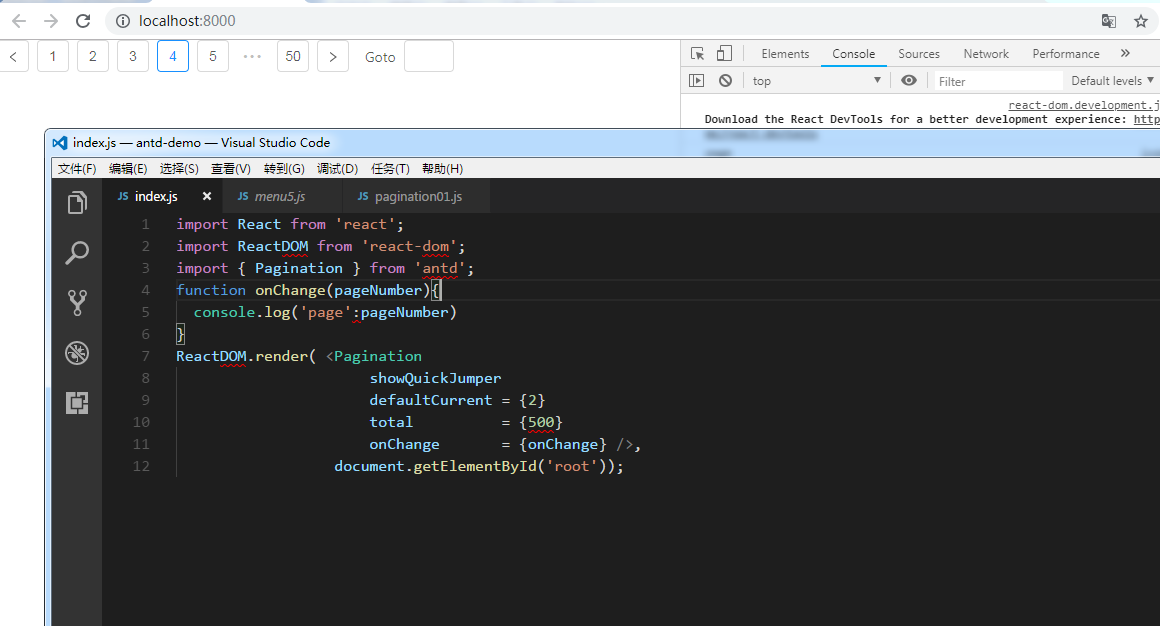
快速跳转到某一页。

简单的翻页。

通过设置 showTotal 展示总共有多少数据。

上一步和下一步
修改上一步和下一步为文字链接。

Steps步骤条
引导用户按照流程完成任务的导航条。
何时使用#
当任务复杂或者存在先后关系时,将其分解成一系列步骤,从而简化任务。
简单的步骤条。

带图标的步骤条
通过设置 Steps.Step 的 icon 属性,可以启用自定义图标。

通过设置 Steps.Step 的 icon 属性,可以启用自定义图标。



为点状步骤条增加自定义展示。

Anchor锚点
用于跳转到页面指定位置。
何时使用#
需要展现当前页面上可供跳转的锚点链接,以及快速在锚点之间跳转。

BackTop回到顶部 返回页面顶部的操作按钮。
何时使用# 当页面内容区域比较长时; 当用户需要频繁返回顶部查看相关内容时。


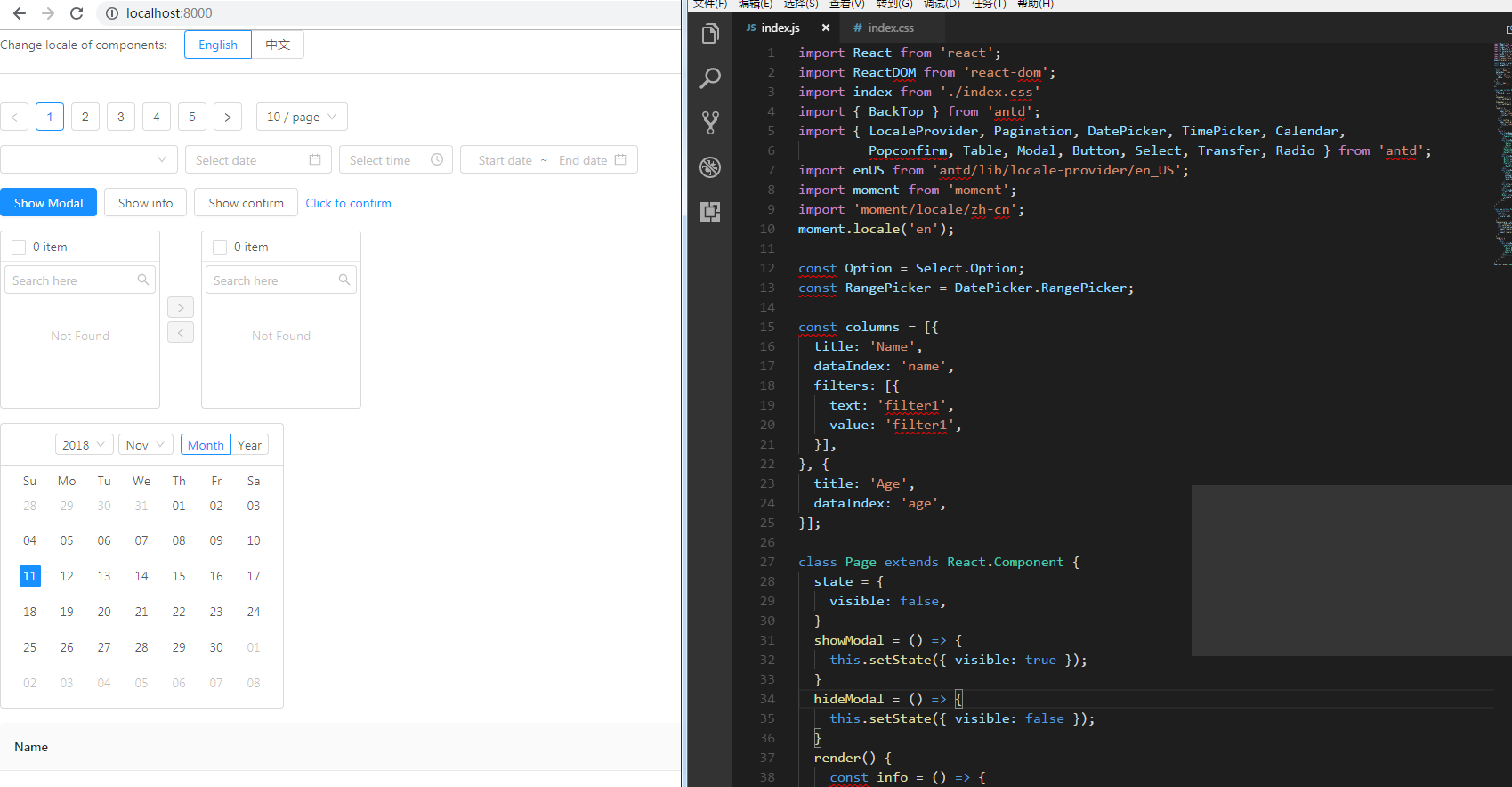
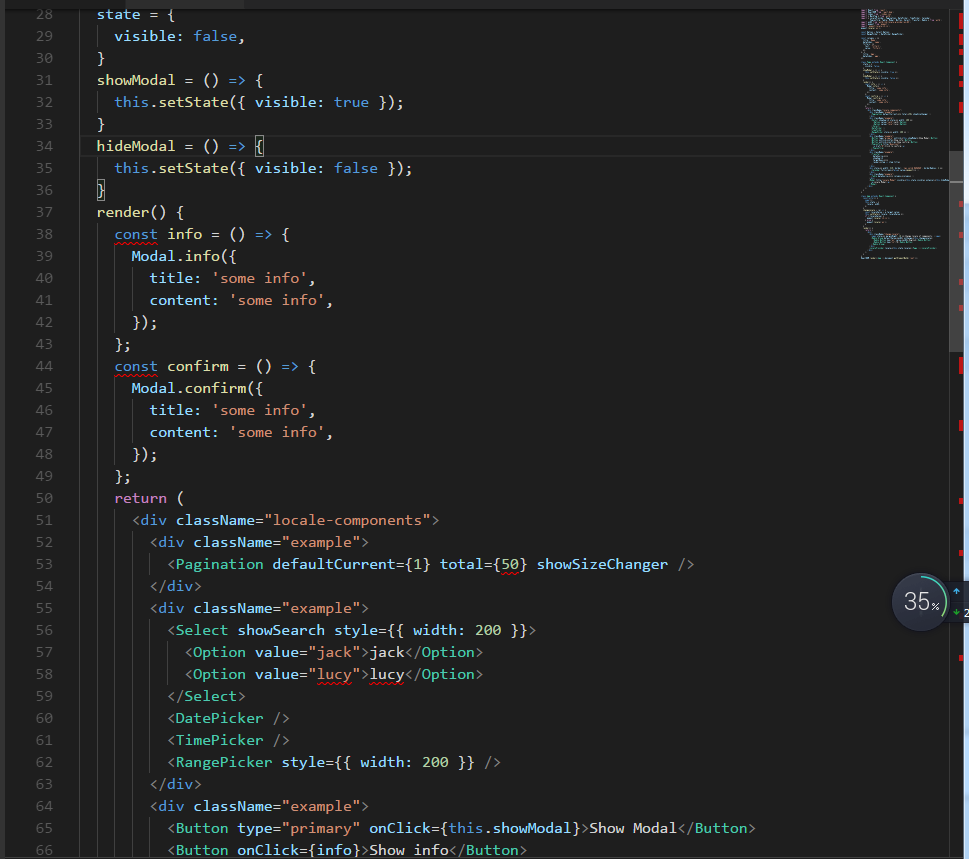
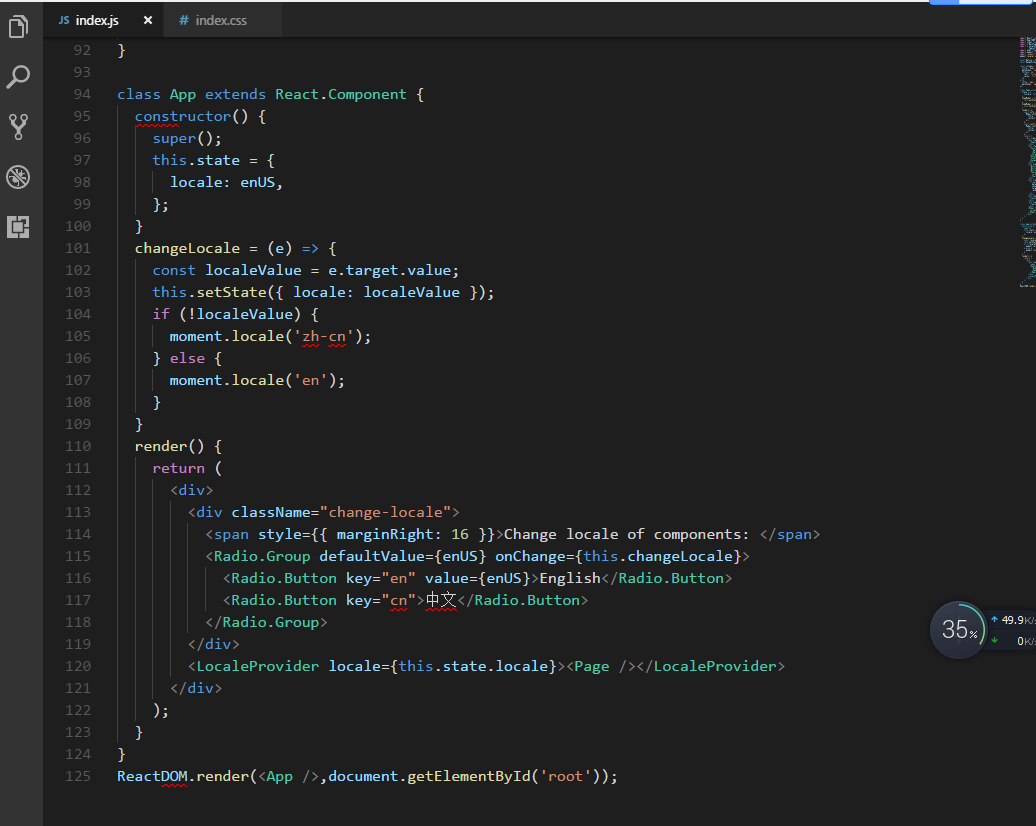
LocaleProvider国际化 为组件内建文案提供统一的国际化支持。
使用# LocaleProvider 使用 React 的 context 特性,只需在应用外围包裹一次即可全局生效。
import enUS from 'antd/lib/locale-provider/en_US'; return ;




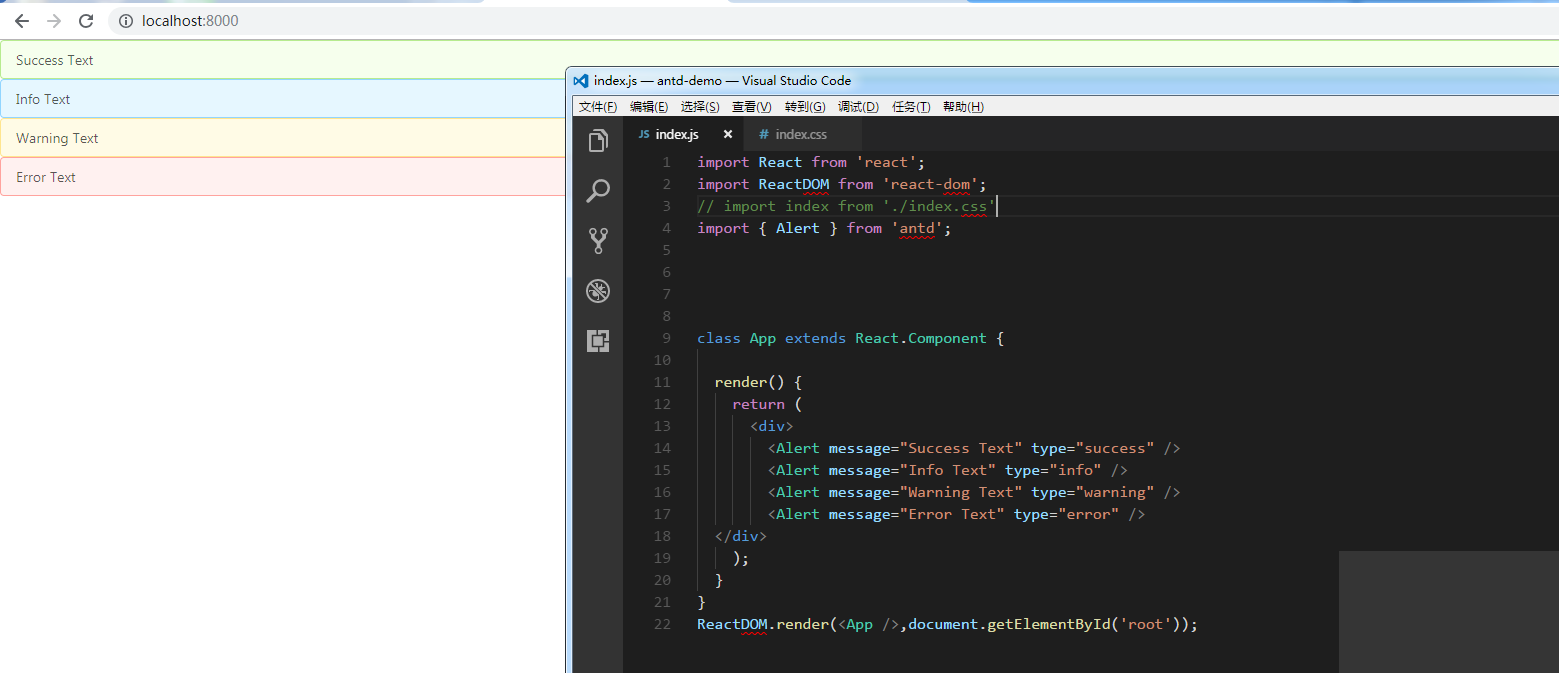
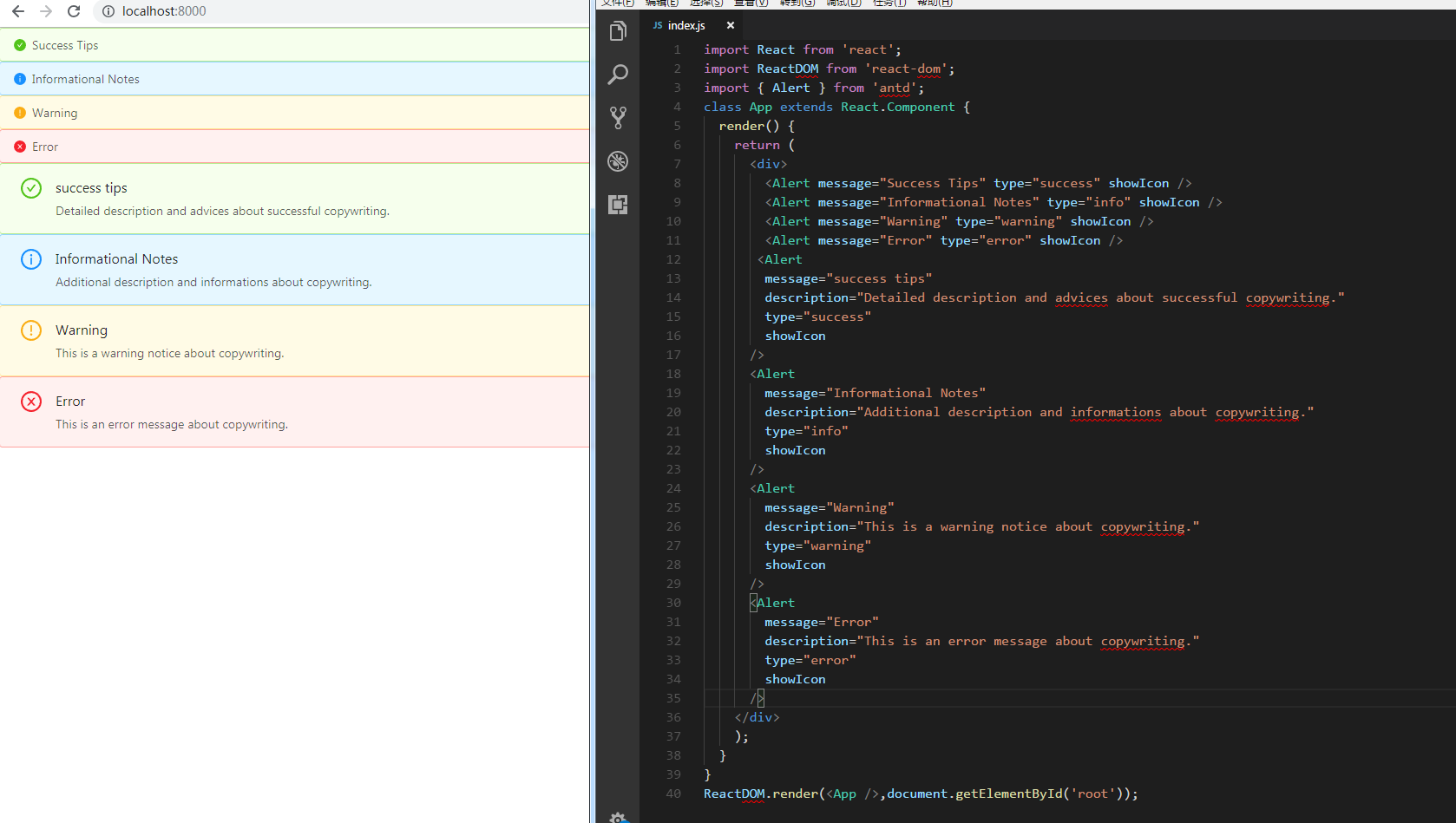
Alert警告提示
警告提示,展现需要关注的信息。
何时使用#
当某个页面需要向用户显示警告的信息时。
非浮层的静态展现形式,始终展现,不会自动消失,用户可以点击关闭。

可关闭的警告提示
显示关闭按钮,点击可关闭警告提示。

可口的图标让信息类型更加醒目。

Modal对话框
模态对话框。
何时使用#
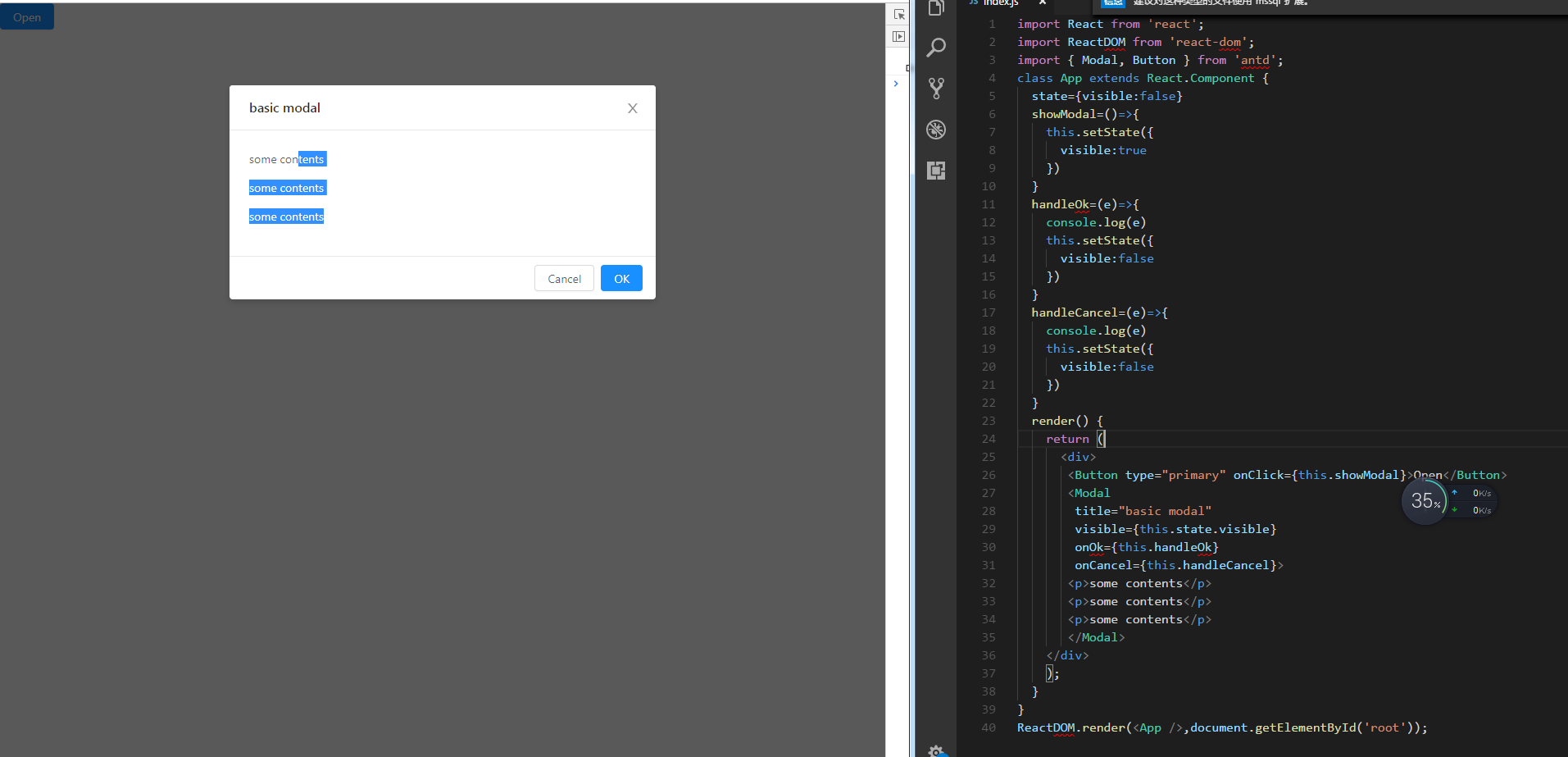
需要用户处理事务,又不希望跳转页面以致打断工作流程时,可以使用 Modal 在当前页面正中打开一个浮层,承载相应的操作。
另外当需要一个简洁的确认框询问用户时,可以使用精心封装好的 antd.Modal.confirm() 等方法。

点击确定后异步关闭对话框,例如提交表单。


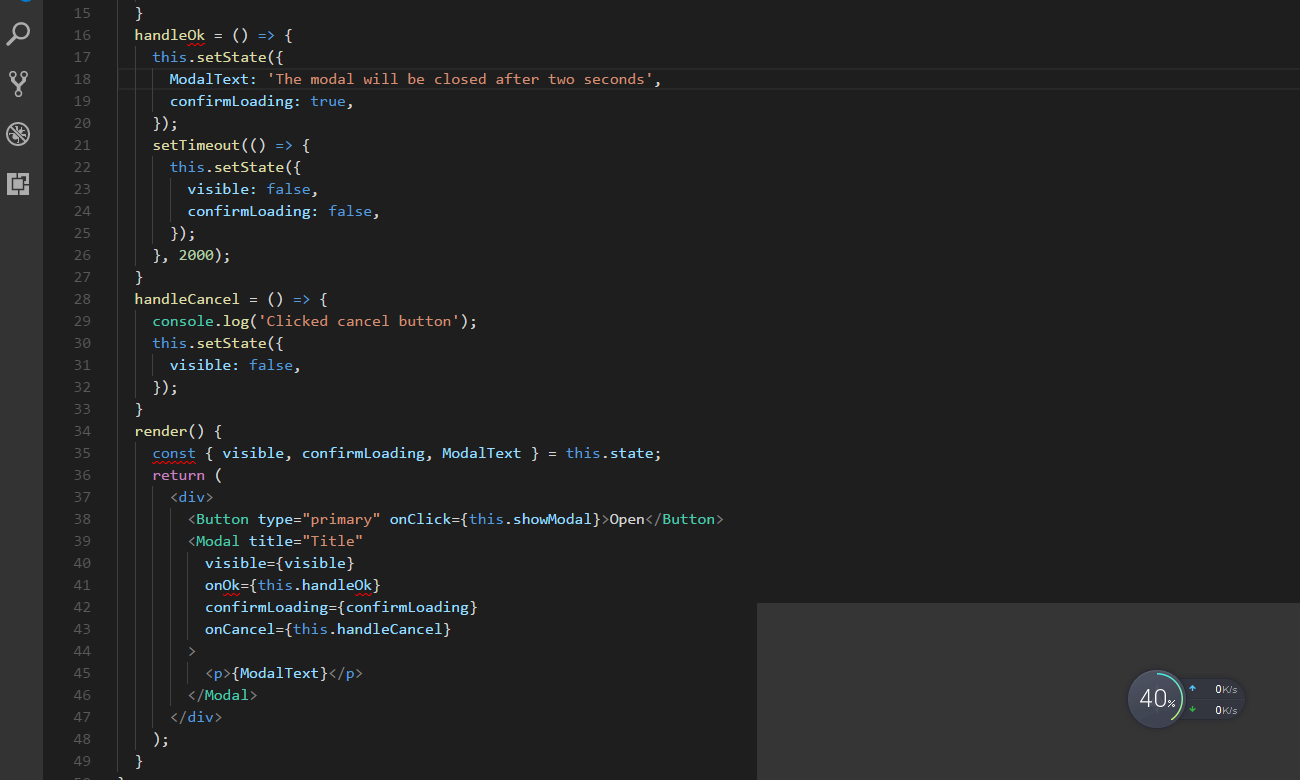
手动移除
手动关闭modal。

Message全局提示
全局展示操作反馈信息。
何时使用#
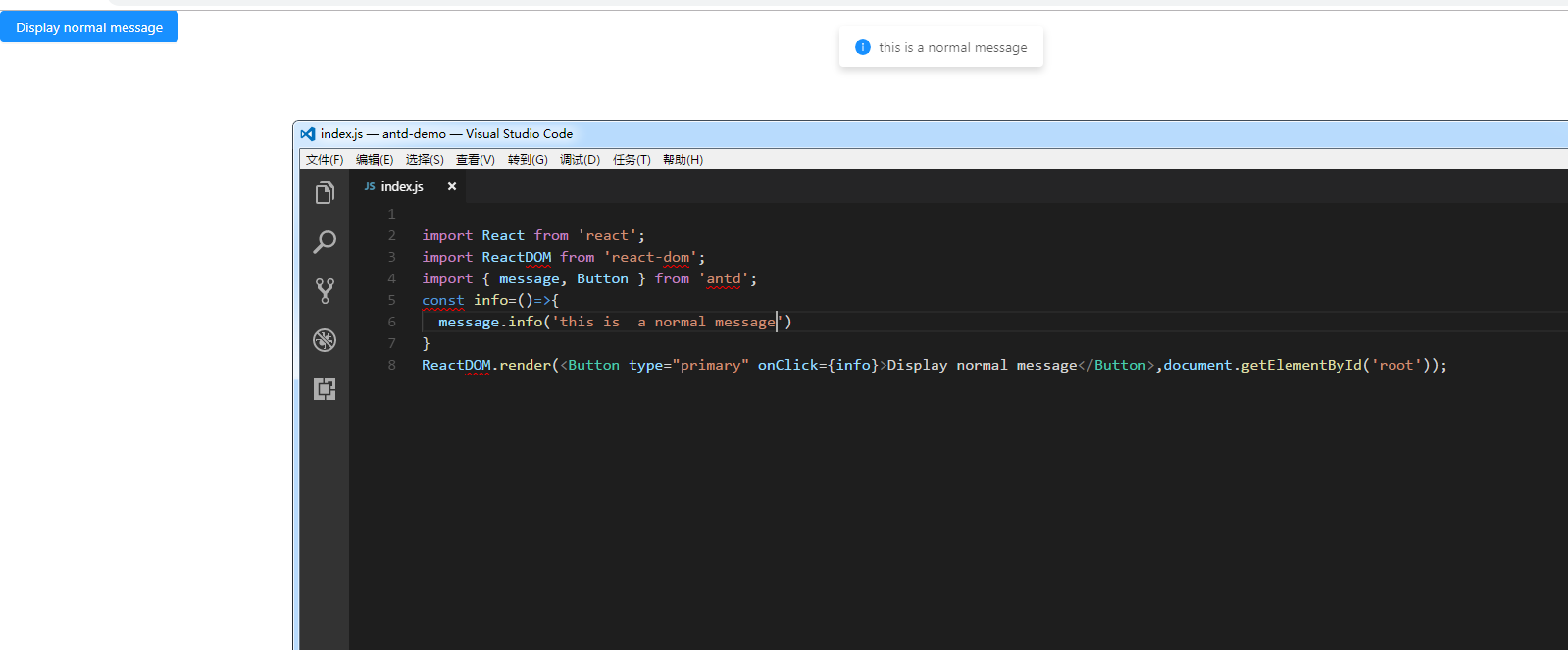
可提供成功、警告和错误等反馈信息。
顶部居中显示并自动消失,是一种不打断用户操作的轻量级提示方式。

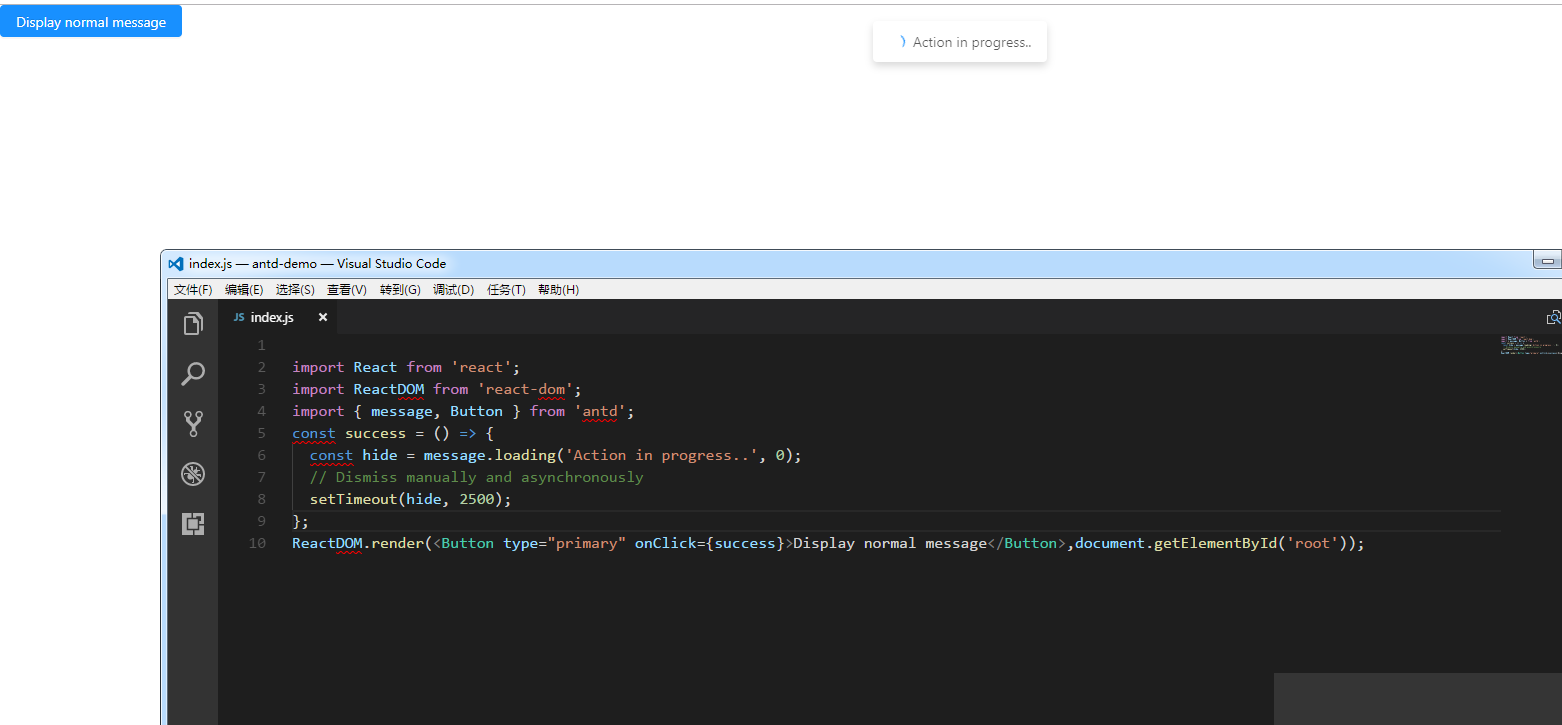
加载中
进行全局 loading,异步自行移除。

Spin加载中
用于页面和区块的加载中状态。
何时使用#
页面局部处于等待异步数据或正在渲染过程时,合适的加载动效会有效缓解用户的焦虑。

各种大小
小的用于文本加载,默认用于卡片容器级加载,大的用于页面级加载。

容器
放入一个容器中。

自定义描述文案
自定义描述文案。

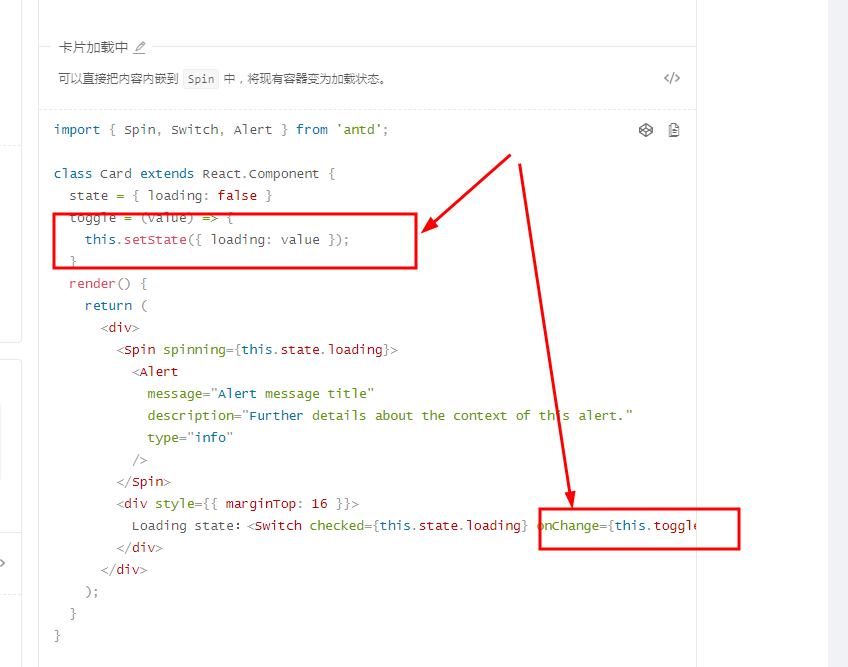
卡片加载中
可以直接把内容内嵌到 Spin 中,将现有容器变为加载状态。

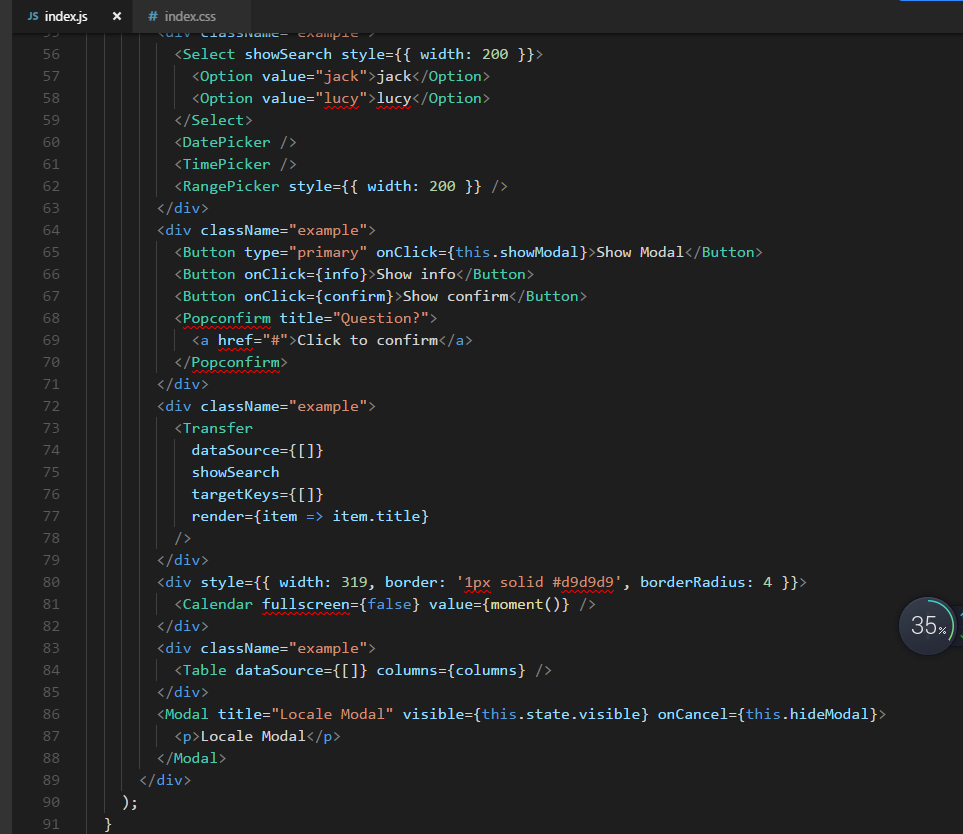
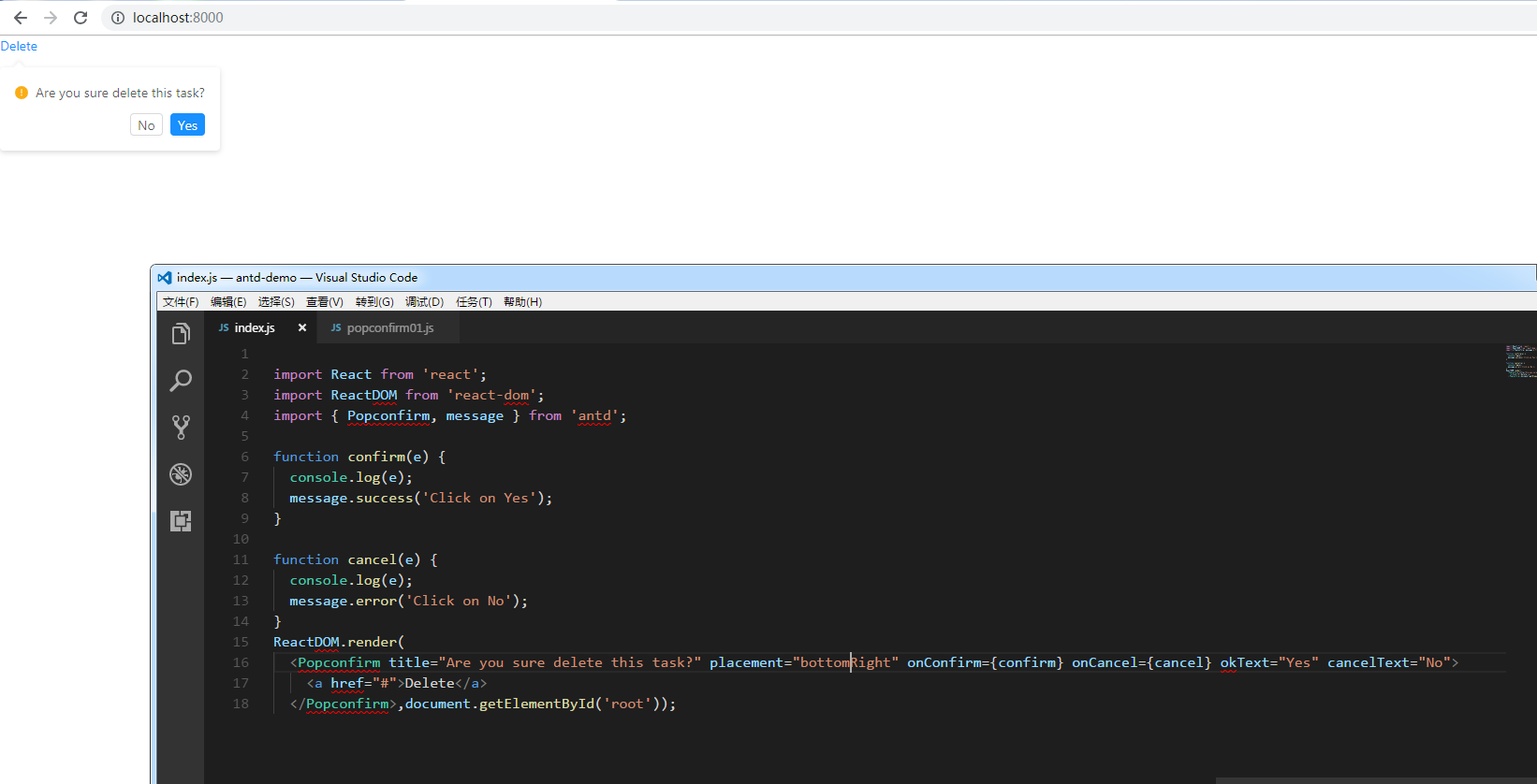
Popconfirm气泡确认框
点击元素,弹出气泡式的确认框。
何时使用#
目标元素的操作需要用户进一步的确认时,在目标元素附近弹出浮层提示,询问用户。
和 confirm 弹出的全屏居中模态对话框相比,交互形式更轻量。

未完待续。。。。
初探ant-design(web版本二)的更多相关文章
- ant design pro(二)布局
一.概述 参看地址:https://pro.ant.design/docs/layout-cn 其实在上述地址ant-design上已经有详细介绍,本文知识简述概要. 页面整体布局是一个产品最外层的框 ...
- 初探ant design pro
1.增加路由子页面&配置菜单 因为ant design pro采取的是umi路由配置,所以只要在对应的文件夹下新建相关的文件夹以及文件,它会自动解析.按照如下的步骤做即可 PS.如果想要给菜单 ...
- Ant Design Pro 学习二 新建菜单-布局
新建布局,注意格式: src/common/nav.js 中增加 { component: dynamicWrapper(app, [], () => import('/path/to/NewL ...
- 基于ant design form的二次封装
// standardForm.js import React, { PureComponent } from 'react'; import PropTypes from 'prop-types'; ...
- ant design pro (八)构建和发布
一.概述 原文地址:https://pro.ant.design/docs/deploy-cn 二.详细 2.1.构建 当项目开发完毕,只需要运行一行命令就可以打包你的应用: npm run buil ...
- ant design pro (三)路由和菜单
一.概述 参看地址:https://pro.ant.design/docs/router-and-nav-cn 二.原文摘要 路由和菜单是组织起一个应用的关键骨架,我们的脚手架提供了一些基本的工具及模 ...
- ant design pro (十三)advanced 错误处理
一.概述 原文地址:https://pro.ant.design/docs/error-cn 二.详细 2.1.页面级报错 2.1.1.应用场景 路由直接引导到报错页面,比如你输入的网址没有匹配到任何 ...
- 使用npm安装 Ant Design Vue 时报错—ant-design-vue@latest(sha1-qsf / gCIFcRYxyGmOKgx7TmHf1z4 =)seems to be corrupted.
安装 Ant Design Vue 时报错: npm install ant-design-vue --save ant-design-vue @ latest(sha1-qsf / gCIFcRYx ...
- .NET进行客户端Web开发又一利器 - Ant Design Blazor
你好,我是Dotnet9,继上篇介绍Bootstrap风格的BlazorUI组件库后,今天我来介绍另一款Blazor UI组件库:一套基于 Ant Design 和 Blazor 的企业级组件库. 本 ...
随机推荐
- mariadb第二章-增删改
MariaDB 数据类型 MariaDB数据类型可以分为数字,日期和时间以及字符串值. 使用数据类型的原则:够用就行, 尽量使用范围小的,而不用大的 常用的数据类型 整数:int, bit 小数:de ...
- 微信小程序动态数据跑马灯组件编写
开发必备:熟悉微信小程序组件开发 开发思路:如果只有一条数据,直接用css3关键帧动画:如果有多条数据,则在当前动画运动到一定时间的时候,将其数据替换掉,使之在视觉效果上有一个从下到上播放的状态.数组 ...
- HDU 2052 Picture
http://acm.hdu.edu.cn/showproblem.php?pid=2052 Problem Description Give you the width and height of ...
- 震旦199打印机扫描A4文件
1.需要扫描的A4文件放入输稿器 2.使用数据线将打印机.电脑连接 3.在电脑中右键打印机,选择扫描功能 4.如下图,选择选项后,点击扫描即可
- SQLSERVER最简单的同名数据库恢复过程.
一. 冷备份恢复 1. net stop mssqlserver # 如果是安装的默认数据库实例 关闭 sqlserver的数据库 2. copy sqlserver的数据文件 主要是mdf 数据文件 ...
- [转帖] iptables之四表五链
iptables之四表五链 http://www.cnblogs.com/clouders/p/6544584.html mark 学习一下 对防火墙一无所知.. iptables可谓是SA的看家本领 ...
- 软件工程_2nd weeks
本周上课没有板书,都由老师口头叙述 因此有的笔记记得不是很全,幸好有郑蕊师姐发布的课堂笔记,很好的梳理上课的内容~ 1.根据老师上课给的建议,进行了深刻的思考和反思 1.1 作为一个学硕研究生,这门课 ...
- python有序字典
最近的django开发中用到了有序字典,所以研究了一下,以下. 示例: 有序字典和通常字典类似,只是它可以记录元素插入其中的顺序,而一般字典是会以任意的顺序迭代的. 普通字典: d1={} d1['a ...
- mysql常用增删改查命令(纯纪录.orm用得基本功都没了。)
更新表数据: update table_name set xxx=xxx where condition; 增加字段: alter table table_name add field type ot ...
- Kivy 中文教程 实例入门 简易画板 (Simple Paint App):3. 随机颜色及清除按钮
1. 随机颜色 通过前面的教程,咪博士已经带大家实现了画板的绘图功能.但是,现在画板只能画出黄色的图案,还十分单调,接下来咪博士就教大家,如何使用随机颜色,让画板变得五彩斑斓. 改进后的代码如下: f ...
