cordova极光推送插件使用
首先是在极光官网注册登录账号,然后创建推送应用,创建完应用之后,点击打开应用,设置应用的包名,保存;
然后回到应用主界面,看到AppKey,以及MasterSecret,这时候MasterSecret应该可以点击查看了。AppKey是添加插件的时候,需要用到的,然后在服务器端给移动端发送推送的时候,需要用到AppKey以及MasterSecret。
接下来是添加插件,使用git安装了之后,应用一直闪退,报错找不到DataProvider,我最后是通过普通的安装方式安装的:
cordova pluginadd jpush-phonegap-plugin --variable APP_KEY=your_jpush_appkey
插件github地址:https://github.com/jpush/jpush-phonegap-plugin
插件安装成功之后,可以直接跑github项目中example文件夹下的代码,就是直接把example目录下的index.html、css以及js拷贝到项目根目录www文件夹下,然后cordova run android,如果看到这个界面,并且已经获取到registrationId,就表示已经成功搭建好推送环境了,这个是android示例:
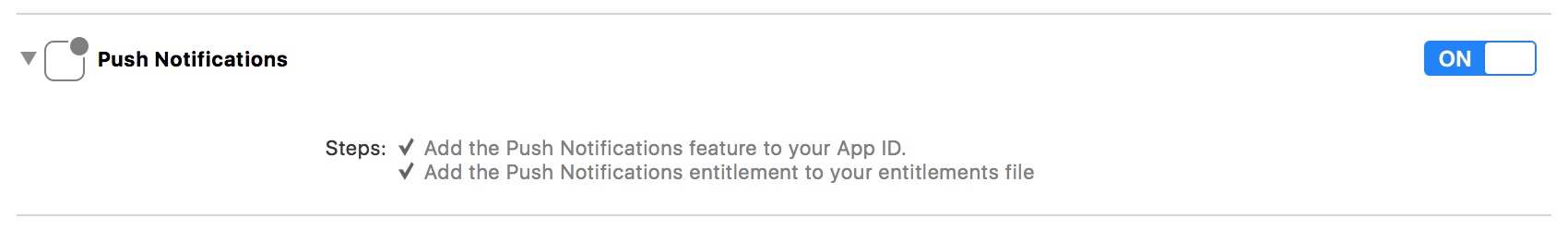
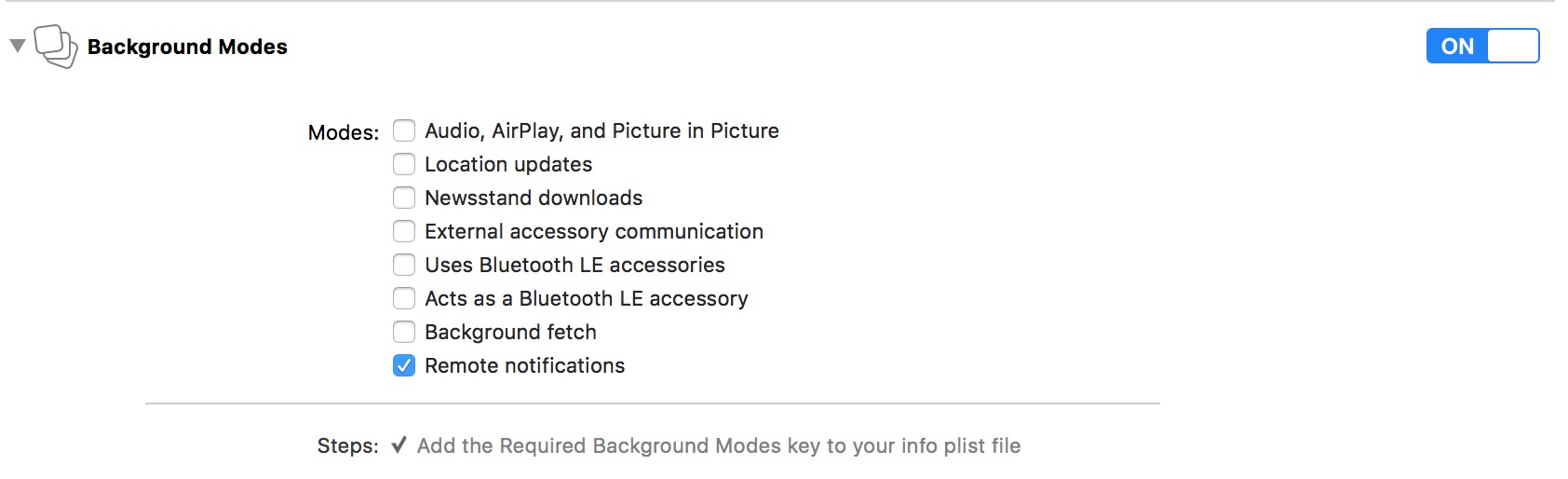
在IOS上测试的时候,安装完插件之后,不要忘了打开IOS工程,然后Capabilities设置中打开Push Notification开关以及Background Mode开关,在Background Mode中还要勾选remote notification选项;
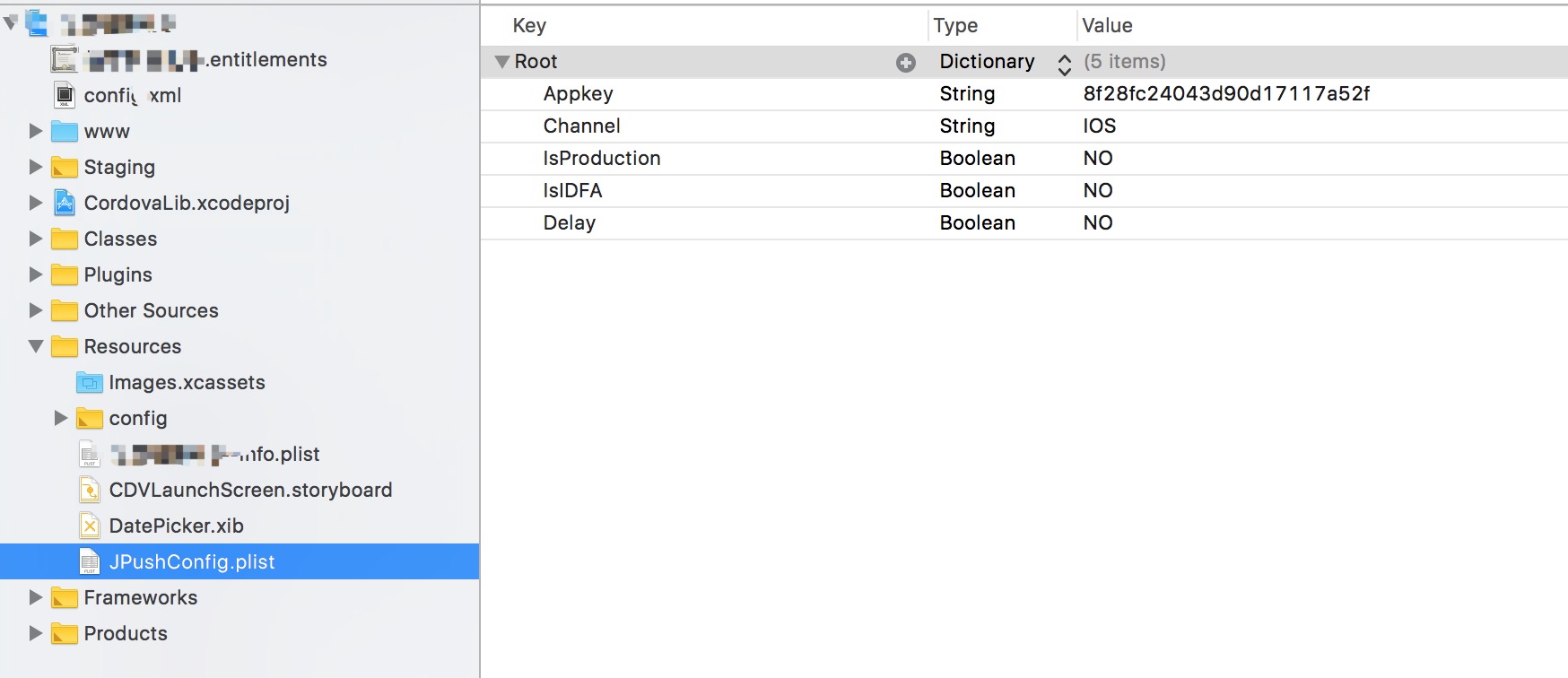
最后还要设置APP_KEY,这个一般在Resource目录下,编辑JPushConfig.plist文件,填写AppKey和Channel,AppKey就是极光官网应用设置给的AppKey,channel就填IOS即可:
注意的是,测试最好使用真机。
安装完插件之后,在极光推送的管理界面,输入要推送的消息,点击发送,之后如果没有在页面上显示错误,而且设备接受到推送消息,表明已经可以成功接收到推送消息:
打开index.html,我从里面拿到了一些关键初始化代码:
let onDeviceReady = function () {
document.addEventListener("jpush.receiveRegistrationId", function (event) {
console.log("receiveRegistrationId" + JSON.stringify(event));
}, false);
initJPush();
};
function initJPush() {
if ('JPush' in window) {
console.log('initialize JPush...');
try {
window.JPush.init();
window.JPush.setDebugMode(true);
window.setTimeout(() => {
window.JPush.getRegistrationID((data) => {
console.log(data);
console.log('JPush initialize successful...');
});
}, 1000);
if (device.platform != "Android") {
window.JPush.setApplicationIconBadgeNumber(0);
}
} catch (exception) {
console.log(exception);
}
} else {
console.error('JPush is not exist...');
}
}
document.addEventListener("deviceready", onDeviceReady, false);
然后是服务端环境搭建,首先是添加依赖:
<!--极光推送相关-->
<dependency>
<groupId>cn.jpush.api</groupId>
<artifactId>jpush-client</artifactId>
<version>3.3.3</version>
</dependency>
<dependency>
<groupId>cn.jpush.api</groupId>
<artifactId>jiguang-common</artifactId>
<version>1.0.8</version>
</dependency>
<dependency>
<groupId>io.netty</groupId>
<artifactId>netty-all</artifactId>
<version>4.1.6.Final</version>
<scope>compile</scope>
</dependency>
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.3</version>
</dependency>
<dependency>
<groupId>org.slf4j</groupId>
<artifactId>slf4j-api</artifactId>
<version>1.7.7</version>
</dependency> <!-- For log4j -->
<dependency>
<groupId>org.slf4j</groupId>
<artifactId>slf4j-log4j12</artifactId>
<version>1.7.7</version>
</dependency>
<dependency>
<groupId>log4j</groupId>
<artifactId>log4j</artifactId>
<version>1.2.17</version>
</dependency>
然后编写一条请求,在请求中发送推送消息:
package com.martsforever.core.template.jpush; import cn.jiguang.common.ClientConfig;
import cn.jiguang.common.resp.APIConnectionException;
import cn.jiguang.common.resp.APIRequestException;
import cn.jpush.api.JPushClient;
import cn.jpush.api.push.PushResult;
import cn.jpush.api.push.model.Platform;
import cn.jpush.api.push.model.PushPayload;
import cn.jpush.api.push.model.audience.Audience;
import cn.jpush.api.push.model.notification.Notification;
import com.martsforever.core.global.RequestManage;
import org.springframework.web.bind.annotation.*; import java.util.Collection;
import java.util.Map; import static javax.accessibility.AccessibleRole.ALERT; @RestController
@RequestMapping("push")
public class JPushController {
private static String MASTER_SECRET = "5a1c4d4abb80ac481a44257a";
private static String APP_KEY = "41259c975595d3c56c9e74ef"; @PostMapping("sendAll")
public static Map<String, Object> sendAll(@RequestBody PushMessage pushMessage) {
JPushClient jpushClient = new JPushClient(MASTER_SECRET, APP_KEY, null, ClientConfig.getInstance());
// For push, all you need do is to build PushPayload object.
PushPayload payload = buildPushObject_all_all_alert(pushMessage.getMessage());
try {
PushResult result = jpushClient.sendPush(payload);
System.out.println("Got result - " + result); } catch (APIConnectionException e) {
// Connection error, should retry later
System.out.println("Connection error, should retry later" + e.getMessage()); } catch (APIRequestException e) {
// Should review the error, and fix the request
System.out.println("Should review the error, and fix the request" + e.getErrorMessage());
System.out.println("HTTP Status: " + e.getStatus());
System.out.println("Error Code: " + e.getErrorCode());
System.out.println("Error Message: " + e.getErrorMessage());
}
return RequestManage.success(pushMessage);
} public static PushPayload buildPushObject_all_all_alert(String msg) { return PushPayload.alertAll(msg);
} //发给一个客户端
public static PushPayload buildPushObject_all_registrationid_alert() {
return PushPayload.newBuilder()
.setPlatform(Platform.all()) //设置平台-所有平台
.setAudience(Audience.registrationId("")) //设置受众-极光注册id
.setNotification(Notification.alert(ALERT)) //设置通知 - 消息
.build();
} //多个客户端
public static PushPayload buildPushObject_all_registrationids_alert(Collection<String> strings) {
return PushPayload.newBuilder()
.setPlatform(Platform.all()) //设置平台-所有平台
.setAudience(Audience.registrationId(strings)) //设置受众-极光注册id-多个客户端
.setNotification(Notification.alert(ALERT)) //设置通知-推送信息
.build();
}
}
当请求这条请求的时候,就会把请求中的参数作为消息发送到所有的客户端,如果客户端可以接收到推送消息,证明服务器端环境搭建也完成了。我这里不知道是不是本地调试的原因还是其他原因,通过服务器端发送推送消息有点慢,可能因为我不是付费用户……,从发送消息到接收到推送消息,中间大概隔了一分钟的时间,同学们需要耐心等待一下。
cordova极光推送插件使用的更多相关文章
- 在ionic/cordova中使用极光推送插件(jpush)
Stpe1:创建一个项目(此处使用的是tab类型的项目,创建方式可参照我前一篇如何离线创建Ionic1项目) Stpe2:修改项目信息 打开[config.xml]修改下图内容:
- Ionic JPush极光推送 插件实例
1.需要去这里注册https://www.jiguang.cn 注册成功获取AppKey 备注填写应用包名规范点,在项目还要用那 2.创建ionic 项目 指定你注册时候的包名(假如:com.ioni ...
- Ionic2中使用第三方插件极光推送
不同于Ionic1中插件的调用,Ionic2提供了Ionic Native.Ionic Native封装了一些常见的插件(如:Camera.Barcode Scanner等),这些插件的使用方式在官方 ...
- Cordova 集成极光推送
1.申请极光推送账号,创建应用,配置包等信息,可以获得AppKey,用于添加Cordova插件,这部分暂不细讲,根据官网的提示操作就能完成. 2.命令窗口给cordova项目添加极光推送插件 cord ...
- Ionic项目中使用极光推送
Ionic项目中使用极光推送-android 对于Ionic项目中使用消息推送服务,Ionic官方提供了ngCordova项目,这个里面的提供了用angularjs封装好的消息推送服务(官方文档) ...
- Ionic项目中使用极光推送-android
对于Ionic项目中使用消息推送服务,Ionic官方提供了ngCordova项目,这个里面的提供了用angularjs封装好的消息推送服务(官方文档),使用的是GitHub上的 PushPlugin ...
- 添加极光推送以及在ios中的问题
项目为 ionic1 + angular1 1.添加极光推送插件 用cordova进行添加 cordova plugin add jpush-phonegap-plugin --variable AP ...
- 68-Flutter中极光推送的使用
1.申请极光账号和建立应用 极光推送的官方网址为:https://www.jiguang.cn/ 注册好后,进入'服务中心',然后再进入'开发者平台',点击创建应用. 这时候会出现新页面,让你填写“应 ...
- Flutter中极光推送的使用----jpush_flutter
原文地址:https://www.cnblogs.com/niceyoo/p/11095994.html 1.申请极光账号和建立应用 极光推送的官方网址为:https://www.jiguang.cn ...
随机推荐
- [ 9.22 ]CF每日一题系列—— 484A Bits
Description: 给你一个l,r的区间让你找一个最小的x并且其二进制数要包含最多的1位,输出它的十进制 Solution: 我本来就是贪心,但是贪大了,想1一直往上添加1,但是忘记了0在中间的 ...
- httpd-vhosts.conf配置
<VirtualHost 127.0.0.1:80> ServerName zjm.appems.com DocumentRoot E:\qian\web <Directory &q ...
- 连接SSH服务器的脚本,自动发送用户名和密码
利用expect 自动输入用户名和密码 脚本如下 #!/usr/bin/expect # connect ssh server set timeout 30 spawn ssh -l user_nam ...
- Centos安装Grafana
下载:https://grafana.com/grafana/download $ wget wget https://s3-us-west-2.amazonaws.com/grafana-relea ...
- 【UNR #1】火车管理(主席树)
[UNR #1]火车管理(主席树) 好好的代码被 \(extra\ test\) 卡常了...我就放一个目前最快的版本吧... 题意简化: 有 \(n\) 个栈,\(m\) 次操作. 将 \(x\) ...
- python 使用unittest进行单元测试
import unittest import HTMLTestRunner """ Python中有一个自带的单元测试框架是unittest模块,用它来做单元测试,它里面 ...
- 利用PHP扩展Taint找出网站的潜在安全漏洞实践
一.背景 笔者从接触计算机后就对网络安全一直比较感兴趣,在做PHP开发后对web安全一直比较关注,2016时无意中发现Taint这个扩展,体验之后发现确实好用:不过当时在查询相关资料时候发现关注此扩展 ...
- [CocoaPods]使用Gemfile
RubyGems + Bundler 对于许多人来说,CocoaPods是编程项目中依赖管理的第一个介绍.CocoaPods的很多想法来自类似的项目(例如RubyGems,Bundler,npm和Gr ...
- System.Collections.Generic 源码阅读总结
ArrayList ,List ArrayList 和 List 都是不限制长度的集合类型 ,List相比ArrayList 就内部实现而言除了泛型本质没有太大区别.不过为避免装箱拆箱问题,尽可能使用 ...
- ubuntu root默认密码(初始密码)
ubuntu安装好后,root初始密码(默认密码)不知道,需要设置. 1.先用安装时候的用户登录进入系统 2.输入:sudo passwd 按回车 3.输入新密码,重复输入密码,最后提示passwd ...