[easyUI] 列表
一. 简述: 对一个层级的ul/ol进行调用menu()函数,即可简单做成层叠列表.
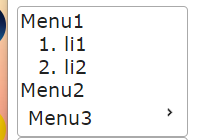
二. 实例:
<ul id="menu3">
<li>Menu1
<ol>
<li>li1</li>
<li>li2</li>
</ol>
</li>
<li>Menu2</li>
<li><a href="#">Menu3</a><!-- -->
<ul>
<li style="list-style-type: cjk-heavenly-stem" >Menu3-1</li>
<li style="list-style-type: cjk-earthly-branch">Menu3-2</li>
</ul>
</li>
</ul>
jquery/js代码:
<script>
$(function() {
//加载本地菜单
$("#menu3").menu();
});
</script>
1.其中多个list item需要使用<li>标签.
2.<li>内嵌多个list item时,需要外面套一个ul/ol,如果有多个,只加载最后一个.
3.列表有两种显示方式,一种直接列出,一种给出级联菜单.

其中Menu1没有外套a标签,没有层级结构.
Menu3有,则可以继续点击(光标置于其上即可)进入下一级菜单.
[easyUI] 列表的更多相关文章
- EasyUI 列表展示及基本格式
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- easyui 列表 条件检索
onclick="search()" 不要使用search命名检索方法,冲突,无法调用. 通用检索function function searchData() { var objs ...
- Java快速开发平台——JEECG 3.7.8 版本发布!我们的目标是有鱼丸也有粗面
JEECG 3.7.8 版本发布,多样化主题UI满足你不同的需求 导读 ⊙平台性能优化,速度闪电般提升 ⊙提供5套新的主流UI代码生成器模板( ...
- Java快速开发平台,JEECG 3.7.7闪电版本发布,增加多套主流UI代码生成器模板
JEECG 3.7.7 闪电版本发布,提供5套主流UI代码生成器模板 导读 ⊙平台性能优化,速度闪电般提升 ⊙提供5套新的主流UI代码生成器模板(Bootstrap表单+Boots ...
- Java快速开发平台,JEECG 3.7.6性能增强版本发布
JEECG 3.7.6 性能增强版本发布 导读 ⊙Vue SPA单页面应用 ⊙Datagrid标签实现不同风格切换,支持BootstrapTable.EasyUI ⊙灵活通用代码生成器工厂 ...
- Java快速开发平台强大的代码生成器,JEECG 3.7.5 VUE+ElementUI SPA单页面应用版本发布
JEECG 3.7.5 VUE+ElementUI SPA单页面应用版本发布 此版本为Vue+ElementUI SPA单页面应用版本,提供新一代风格代码生成器模板,采用Vue技术,提供两套精美模板E ...
- JEECG 4.0 版本发布,JAVA快速开发平台
JEECG 4.0 版本发布,系统全面优化升级,更快,更稳定! 导读 ⊙平台性能优化,系统更稳定,速度闪电般提升 ...
- 数据库中树形列表(以easyui的tree为例)
构造一棵easyui前台框架的一个树形列表为例后台框架是spring MVC+JPA. 先看一下数据库是怎么建的,怎么存放的数据 下面是实体类 /** * 部门类 用户所属部门(这里的部门是一个相对抽 ...
- 基于EasyUI Treegrid的权限管理资源列表
1. 前言 最近在开发系统权限管理相关的功能,主要包含用户管理,资源管理,角色管理,组类别管理等小的模块.之前的Web开发中也用过jQueryEasyUI插件,感觉这款插件简单易用,上手很快.以前用到 ...
随机推荐
- iOS 如果页面 A 跳转到 页面 B,A 的 viewDidDisappear 方法和 B 的 viewDidAppear 方法哪个先调用?
如果页面 A 跳转到 页面 B,A 的 viewDidDisappear 方法和 B 的 viewDidAppear 方法哪个先调用? 1. - (void)pushViewController:(U ...
- 使用spring data solr 实现搜索关键字高亮显示
后端实现: @Service public class ItemSearchServiceImpl implements ItemSearchService { @Autowired private ...
- Ubuntu上Qt之简单图片浏览器
>>主要功能: (1)图片切换浏览,上一张/下一张. (2)图片放大.缩小.包括两种机制:鼠标滚轮和按钮放大/缩小. (3)图片自动循环播放,间隔2s.点击播放后,其他操作均无效,直至点 ...
- docker容器的操作
容器操作 1.查看本地容器 docker ps -a # 查看所有容器 docker ps # 查看所有正在运行的容器 2.容器的创建与启动 方法一:两步完成(强烈推荐方法)(1)创建 docker ...
- ivew定制主题 less ^3.0 时报错 .bezierEasingMixin(); Inline JavaScript is not enabled. Is it set in your options?
按照 ivew 提供的方法定制主题,创建一个 less 文件,在其中覆盖变量,再在 main.js 中引入.戳这里 出现报错: 问题貌似是在于 less 版本...两种解决方法: 1.打开项目pack ...
- 引入css的两种方式
摘自:https://www.cnblogs.com/gyjWEB/p/4831646.html 在HTML中引入css的其中的两个方法: 1.如果使用链接式,需要使用如下的语句引入外部css文件: ...
- 【二次开发】shopxo商城
https://shopxo.net/ [问题1:配置邮箱注册]https://ask.shopxo.net/article/19
- Oracle数据库分组排序
select row_number() over(partition by oea03 order by oea02 desc) num,oea01,oea02,oea03 from oea_file ...
- 关于.net里面的静态html页面和接口组合使用的网站
在网站的根目录下,主要有三部分组成.①接口里面的bin文件夹②接口③html里面的页面. html里面有ajax请求接口的js代码.另外接口里面的web.config不需要拷贝到网站根目录去. 如下截 ...
- Linux显示su:认证失败
1. sudo passwd 2.输入安装密码 3.输入新的Unix的root密码 4.重复密码 5.su 6.输入上面的新密码
