vue安装搭建
title: vue安装搭建
date: 2018-04-21 14:00:03
tags: [vue]
安装
首先安装nodejs
直接官网下载最新版本http://nodejs.cn/download/,安装对应版本即可。
这里下64位window.msi版本。
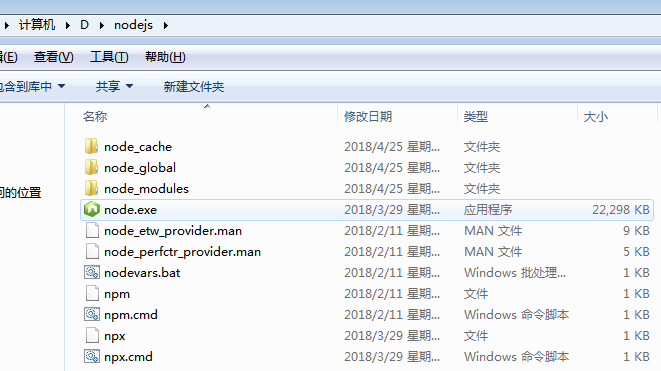
安装修改安装路径后其他默认即可。我放D盘
环境配置
安装后需要修改npm的环境配置,无所谓的也可以不改。
不改的话npm install 会默认安装到C:\Users\Administrator\AppData\Roaming\npm
在我的安装路径下D:\nodejs里面新增两个文件夹node_global及node_cache

在命令行中:
npm config set prefix "D:\nodejs\node_global"npm config set cache "D:\nodejs\node_cache"
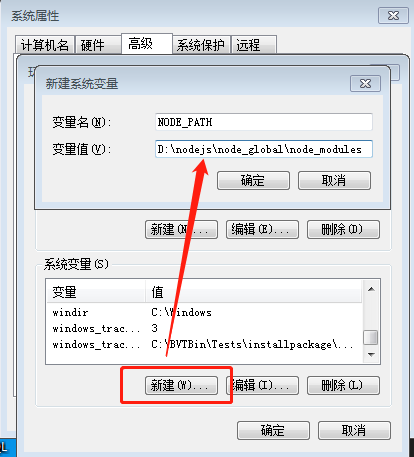
在环境变量中的系统变量新建NODE_PATH,输入D:\nodejs\node_global\node_modules,

在环境变量中的用户变量编辑path,把安装nodejs自动设置的C:\Users\Administrator\AppData\Roaming\npm这个
修改为D:\nodejs\node_global

安装yarn
npm install -g yarn #安装国内镜像,速度会快多yarn --version #有时候需要重启cmd
安装淘宝镜像
由于许多npm包都是在国外,安装起来特别慢,所以我们这里利用淘宝的镜像服务器,来对我们依赖的module进行安装。
npm install -g cnpm --registry=https://registry.npm.taobao.org #安装国内镜像,速度会快多cnpm -v
安装vue
npm install vue #安装vue,有警告没影响npm install -g vue-cli #安装脚手架, -g就是全局安装,不加就会在当前路径新建一个#node_modules文件夹,并安装在里面vue --version #成功的话就看到版本了
安装webpack
cnpm install webpack -g
创建项目
新建一个项目文件夹,我是在D盘新建一个vue-test,进入文件夹后,右键进入命令行或者git bash here,
输入
$ vue init webpack vue-test #项目名称,然后一路回车(vue2版本)$ vue create vue-test #项目名称,然后一路回车(vue3版本)#Project name (vue-test) 项目名称,回车默认#Project description (A Vue.js project) 项目描述,回车默认#Author 写你自己的名字#这里会新增加一个vue-test的项目文件夹

安装项目依赖
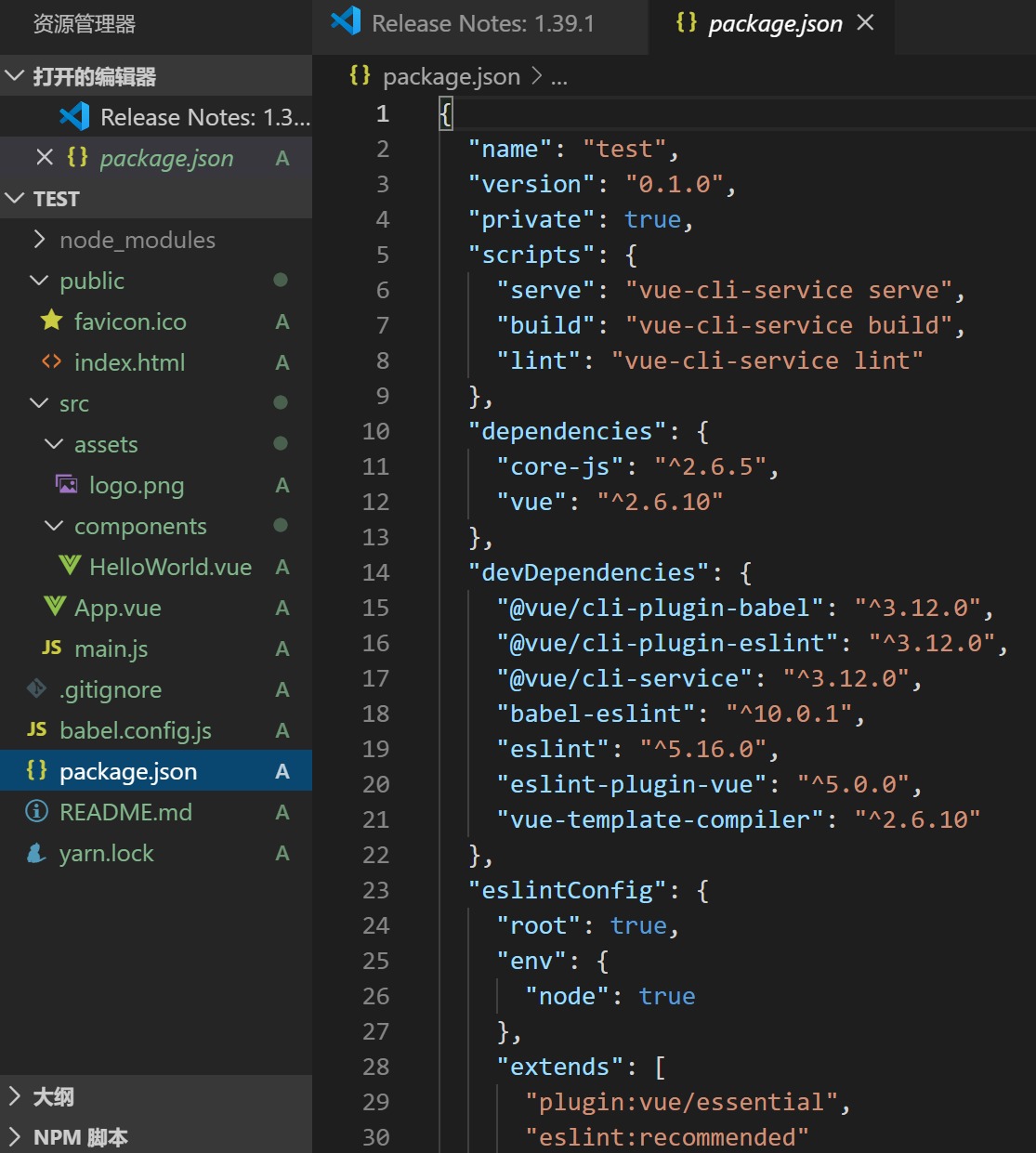
进入项目文件夹里面,我的是D:\vue-test\vue-test
在该文件下输入命令: npm install (这里就不要用国内镜像cnpm安装,以防后面会缺依赖库)
$ npm install #这里就不要用国内镜像cnpm安装,以防后面会缺依赖库$ cnpm install vue-router vue-resource --save #安装 vue 路由模块vue-router和网络请求模块vue-resource$ npm run dev #启动项目,默认是8080端口,config->index.js->dev:port可以修改#另外将config->index.js->build:assetsPublicPath,打包后的文件路径修改为'./',原为'/'$ yarn add axios #安装插件

打包上线
因为是单页面,打包后就可以用了
$ npm run build #打包完成后,会生成 dist 文件夹,可以直接打开本地文件查看#项目上线时,只需要将 dist 文件夹放到服务器就行了。
vue安装搭建的更多相关文章
- vue安装及环境搭建
vue项目在pycharm里运行需要安装一个插件,打开settings,找到plugins,里面搜索vue.js,点击安装. vue安装 先安装node.js npm install -g @vue/ ...
- Vue项目搭建完整剖析全过程
Vue项目搭建完整剖析全过程 项目源码地址:https://github.com/ballyalex 有帮助的话就加个星星呗~! 项目技术栈:vue+webpack+bower+sass+axios ...
- vue环境搭建与创建第一个vuejs文件
我们在前端学习中,学会了HTML.CSS.JS之后一般会选择学习一些框架,比如Jquery.AngularJs等.这个系列的博文是针对于学习Vue.js的同学展开的. 1.如何简单地使用Vue.js ...
- vue安装element-ui和px2rem的细节
1.按需引入element-ui vue脚手架搭建完成之后,可以到element-ui官网进行npm 安装: npm i element-ui -S 如果是完整引入可以按照官网一步一步做即可完成:这里 ...
- Vue项目搭建与部署
Vue项目搭建与部署 一,介绍与需求 1.1,介绍 Vue 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue两大核心思想:组件化和数据驱动.组 ...
- 55.Vue环境搭建
Vue环境搭建 在搭建过程中出现的错误解决办法 https://www.cnblogs.com/lovebing/p/9488198.html cross-env使用笔记 cross- ...
- vue 脚手架搭建新项目以及element-ui等vue组件的使用
vue快速搭建项目(前提是你的电脑已经安装了node的环境和vue脚手架安装,不会的自行百度) 1:打开终端: 这里说下此时位置是在User下的lijuntao文件夹下面,我一般会在桌面新建一个文件夹 ...
- 【MEVN架构】mongodb+ express + vue + nodejs 搭建后台
前端技术栈:vue2 + vuex + vue-router + webpack + ES6/7 + less + element-ui 服务端技术栈:nodejs + express + mongo ...
- List多个字段标识过滤 IIS发布.net core mvc web站点 ASP.NET Core 实战:构建带有版本控制的 API 接口 ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目 Using AutoFac
List多个字段标识过滤 class Program{ public static void Main(string[] args) { List<T> list = new List& ...
随机推荐
- Mondrian辅助组件----Schema WorkBench(架构平台简介)
Schema WorkBech 是Pentaho套件的另一个组件,是mondrian中schema文件生成工具.通过Schema WorkBench我们可以快速生成一个schema文件,不再需要手写. ...
- poj 3694 无向图求桥+lca
题意抽象为: 给一个无向图和一些询问 对于每一次询问: 每次询问都会在图上增加一条边 对于每一次询问输出此时图上桥的个数. 桥的定义:删除该边后原图变为多个连通块. 数据规模:点数N(1 ≤ N ≤ ...
- 【leetcode】453. Minimum Moves to Equal Array Elements
problem 453. Minimum Moves to Equal Array Elements 相当于把不等于最小值的数字都减到最小值所需要次数的累加和. solution1: class So ...
- C#泛型中的抗变和协变
在.net4之前,泛型接口是不变的..net4通过协变和抗变为泛型接口和泛型委托添加了一个重要的拓展 1.抗变:如果泛型类型用out关键字标注,泛型接口就是协变的.这也意味着返回类型只能是T. 实例: ...
- leetcode 421.Maximum XOR of Two Numbers in an Array
题目中给定若干个数,然后任意选定两个数使得其异或值最大. 先利用样例中的: 3 10 5 25 2 8 这些数转换为二进制来看的话那么是先找到最高位的1然后与数组中其他的数相与后的数值保存到set中去 ...
- 解决使用C/C++配置ODBC链接使用SQLConnect返回-1
VS中建立空项目使用ODBC连接时,SQLConnect函数总是返回-1,mysql和命令行连接数据库都是没问题的 retcode = SQLConnect(hdbc, (SQLCHAR*)" ...
- Linux上安装MangoDB
版本 MongDB4.0.3 安装 tar -zxvf mongodb-linux-x86_64-rhel62-4.0.3.tgz默认的数据目录在/data/db,也可以指定目录启动命令./bin/m ...
- Struts2-052 RCE CVE-2017-9805
从struts2的官网下载最后受影响的版本struts-2.5.12,地址: http://archive.apache.org/dist/struts/2.5.12/struts-2.5.12-ap ...
- 虚拟机环境配置(Docker)
安装虚拟机完毕后 在linux虚拟机上安装docker 使用远程工具连接虚拟机,查看ip地址 ip addr Docker常用命令&操作 1).镜像操作 | 操作 | 命令 | 说明 | | ...
- centos7以rpm方法装mysql5.7及大坑
环境: CentOS Linux release 7.5.1804 (Core) Mysql版本: MySQL-5.7.17-1.el6.x86_64.rpm-bundle.tar 下载地址( ...
