【Unity】UGUI聊天消息气泡 随文本内容自适应
游戏中需要用做UGUI做聊天界面。其中聊天气泡ChatItem的UI要求能随着聊天内容文本的长度自适应的。
网上搜了一下聊天气泡的UI,发现都不太符合咱的需求,具体来说是文本宽度不足一行时,文本宽度自增;文本宽度大于一行时,文本高度自增。效果如下图:

实现方法:
1、(UGUI)Scroll View/Viewport/Content是挂气泡Item的节点,给它添加Content Size Fitter和Vertical Layout Group组件,注意设置Vertical Fit为Preferred Size。

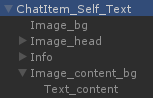
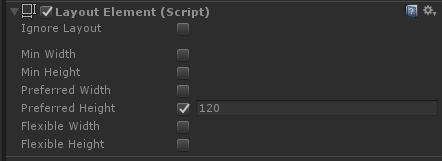
2、气泡Item预制体(或者Sample游戏物体)结构如下,给它添加上Layout Element组件,并勾上Preferred Height。


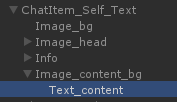
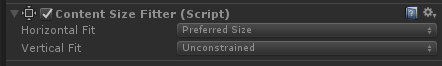
3、由于气泡Item中的消息文本Text会动态变宽变高,也要给它加上Content Size Fitter组件。刚开始输入文本时,文本宽度不足一行,所以默认是设置宽度优先的。


4、接下来的操作是重点,也是其他博客没有提及的点。上面文本Text对象的Content Size Fitter组件设置是当消息内容不足一行的宽度时的情况(也就是刚开始输入文本时的状态),此时是水平Preferred Size,垂直Unconstrained。当消息内容大于一行宽度时,需要在脚本中动态修改为水平Unconstrained,垂直Preferred Size!!!
float curTextWidth = textObj.GetComponent<Text>().preferredWidth;
if (curTextWidth >= chatItemTextMaxWidth)
{
// Text控件的Content Size Fitter由水平Preferred Size改为垂直Preferred Size
textObj.GetComponent<ContentSizeFitter>().horizontalFit = ContentSizeFitter.FitMode.Unconstrained;
textObj.GetComponent<ContentSizeFitter>().verticalFit = ContentSizeFitter.FitMode.PreferredSize;
}
在Content物体同时挂Vertical Layout Group和Content Size Fitter组件后,就不需手动计算子物体UI增加的高度了,Content下面的子物体高度会自动计算并调整。
注意,在Content Size Fitter组件的控制下,UI的宽高不能通过物体UI自身的RectTransform获得,要用gameObject.GetComponent<Text>().preferredHeight;来获取!
重要参考:
- https://answers.unity.com/questions/1142728/cant-get-width-height-of-content-size-fitter-rectt.html
- https://forum.unity.com/threads/c-grid-layout-group-cells-have-another-sizes.445509

【Unity】UGUI聊天消息气泡 随文本内容自适应的更多相关文章
- reactnative实现qq聊天消息气泡拖拽消失效果
前言(可跳过) 我在开发自己的APP时遇到了一个类似于qq聊天消息气泡拖拽消息的需求,因为在网上没有找到相关的组件,所以自己动手实现了一下 需求:对聊天消息气泡拖拽到一定长度松开时该气泡会消失(可自行 ...
- Jquery实现textarea根据文本内容自适应高度
本文给大家分享的是Jquery实现textarea根据文本内容自适应高度,这些在平时的项目中挺实用的,所以抽空封装了一个文本框根据输入内容自适应高度的插件,这里推荐给小伙伴们. autoTextare ...
- UGUI小技巧之Text随文本内容自动变化大小
看了网上很多帖子,都是说在 Text 上面加上 Content Size Fitter 组件,并将对应的轴向改成 Preferred size 就可以实现 Text 大小随着文本内容自适应,如下图: ...
- Unity UGUI图文混排源码(二)
Unity UGUI图文混排源码(一):http://blog.csdn.net/qq992817263/article/details/51112304 Unity UGUI图文混排源码(二):ht ...
- Unity UGUI图文混排源码(一)
Unity UGUI图文混排源码(一):http://blog.csdn.net/qq992817263/article/details/51112304 Unity UGUI图文混排源码(二):ht ...
- Unity UGUI实现图文混排
目前在unity实现图文混排的好像都是通过自定义字体然后在文本获取字符的位置,用图片替换掉图片标签,这样对于支持英文来说,并没有什么影响.然后对于中文来说就是一个相当麻烦的事了,毕竟图文混排多用于游戏 ...
- vue日记之可展开的消息气泡
项目小需求之聊天气泡可展开内容 因为某些信息内容太长或者某种原因必须分行输出,这就导致了有时候一个气泡占据了一整个聊天区域 所以我打算实现一个在该气泡加载的时候判断其气泡长度,并在长度过长的情况下进行 ...
- C#开发微信门户及应用(19)-微信企业号的消息发送(文本、图片、文件、语音、视频、图文消息等)
我们知道,企业号主要是面向企业需求而生的,因此内部消息的交流显得非常重要,而且发送.回复消息数量应该很可观,对于大企业尤其如此,因此可以结合企业号实现内部消息的交流.企业号具有关注安全.消息无限制等特 ...
- 即时通信系统中如何实现:聊天消息加密,让通信更安全? 【低调赠送:QQ高仿版GG 4.5 最新源码】
加密重要的通信消息,是一个常见的需求.在一些政府部门的即时通信软件中(如税务系统),对聊天消息进行加密是非常重要的一个功能,因为谈话中可能会涉及到机密的数据.我在最新的GG 4.5中,增加了对聊天消息 ...
随机推荐
- Java笔记(十)堆与优先级队列
优先级队列 一.PriorityQueue PriorityQueue是优先级队列,它实现了Queue接口,它的队列长度 没有限制,与一般队列的区别是,它有优先级概念,每个元素都有优先 级,队头的元素 ...
- 学习Struts--Chap03:struts.xml常用配置(基础)
1.package属性 name:包名 用来唯一的指定一个package.package可以扩展,当一个package扩展自 另一个package时该package会在本身配置的基础上加入扩展的pac ...
- selenium3 文件系列之------ opencsv读取csv文件
最近在学习selenium有关文件的读取测试,今天先总结一下如何读取csv文件.CSV的定义是与逗号分隔的值(Comma-Separated Values),在Java中需要用到第三方lib去处理读取 ...
- JS_高程5.引用类型(2)Array类型
Array类型: ECMAScript数组的每一项可以保存任何类型的数据,数组的大小是可以动态调整的. 创建数组的基本方式: (1)使用Array构造函数 var color=new Array(); ...
- 配置iis支持.json格式的文件
配置iis支持.json格式的文件发现要让IIS支持json文件并不是单纯的添加mime这么简单啊,以下是设置方法:一.IIS 6 1. MIME设置:在IIS的站点属性的HTTP头设置里,选MIME ...
- Mac本地环境配置以及安装织梦CMS,增加新的坑解决办法
Mac上其实已经自带了Apache和PHP,只是默认关闭的.开启一下就行了. Apache配置 apache已经自带了,只需在“终端”输入命令开启下就行了. 开启apache服务 sudo ap ...
- js统计文本框剩余可输入字数
js统计文本框剩余可输入字数 <html><head runat="server"> <title></title> <scr ...
- docker中的数据库
注:自从开始使用docker,部署方面的事情就简单多了.使用docker构建的数据库容器不用直接安装,开启后就可以使用,也比以前方便很多.下面将一些要点记录下来. 下面的例子使用以下环境: - 系 ...
- Tensorflow之Slim使用
一些参考文档: 官方文档: TensorFlow-Slim image classification model library TensorFlow-Slim使用说明 TensorFlow-Slim ...
- linux:gpg加密和解密
http://www.bubuko.com/infodetail-650747.html
