java web+模板
这次测试需要在java web的基础上套入模板,在测试的过程中我遇到了许多问题,现在我可以使用模板来美化网页的许多格式。但是模板的许多代码我还是看不懂,其中有jquery的许多代码。在今后我会学习相关的知识来使我的技术更加熟练。还遇到了许多问题,木器你已经解决了许多。
源代码:
main.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>河北省重大技术需求征集问卷调查系统</title>
<!--框架必需start-->
<link href="css/import_basic.css" rel="stylesheet" type="text/css"/>
<link href="skins/sky/import_skin.css" rel="stylesheet" type="text/css" id="skin" themeColor="blue"/>
<script type="text/javascript" src="js/jquery-1.4.js">
</script>
<script type="text/javascript" src="js/bsFormat.js">
</script>
<!--框架必需end--><!--引入弹窗组件start-->
<script type="text/javascript" src="js/attention/zDialog/zDrag.js">
</script>
<script type="text/javascript" src="js/attention/zDialog/zDialog.js">
</script>
<!--引入弹窗组件end--><!--修正IE6支持透明png图片start-->
<script type="text/javascript" src="js/method/pngFix/supersleight.js">
</script>
<!--修正IE6支持透明png图片end-->
<script>
function bookmarksite(title, url){
if (window.sidebar) // firefox
window.sidebar.addPanel(title, url, "");
else
if (window.opera && window.print) { // opera
var elem = document.createElement('a');
elem.setAttribute('href', url);
elem.setAttribute('title', title);
elem.setAttribute('rel', 'sidebar');
elem.click();
}
else
if (document.all)// ie
window.external.AddFavorite(url, title);
}
</script>
</head>
<body>
<div id="mainFrame">
<!--头部与导航start-->
<div id="hbox">
<div id="bs_bannercenter">
<div id="bs_bannerleft">
<div id="bs_bannerright">
<div class="bs_banner_logo">
</div>
<div class="bs_banner_title">
</div>
<div class="bs_nav">
<div class="bs_navleft">
<li>
<span id="username">
</span>您好!今天是
<script>
var weekDayLabels = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六");
var now = new Date();
var year = now.getFullYear();
var month = now.getMonth() + 1;
var day = now.getDate()
var currentime = year + "年" + month + "月" + day + "日 " + weekDayLabels[now.getDay()]
document.write(currentime)
</script>
</li>
<div class="clear">
</div>
</div>
<div class="bs_navright">
<span class="icon_no hand" onclick='top.Dialog.confirm("确定要退出系统吗",function(){window.location="exitServlet"});'>退出系统</span>
<div class="clear">
</div>
</div>
<div class="clear">
</div>
</div>
</div>
</div>
</div>
</div>
<!--头部与导航end-->
<table width="100%" cellpadding="0" cellspacing="0" class="table_border0">
<tr>
<!--左侧区域start-->
<td id="hideCon" class="ver01 ali01">
<div id="lbox">
<div id="lbox_topcenter">
<div id="lbox_topleft">
<div id="lbox_topright">
<div class="lbox_title">
操作菜单
</div>
</div>
</div>
</div>
<div id="lbox_middlecenter">
<div id="lbox_middleleft">
<div id="lbox_middleright">
<div id="bs_left">
<IFRAME scrolling="no" width="100%" frameBorder=0 id=frmleft name=frmleft src="leftPages/accordition.html" allowTransparency="true">
</IFRAME>
</div>
<!--更改左侧栏的宽度需要修改id="bs_left"的样式-->
</div>
</div>
</div>
<div id="lbox_bottomcenter">
<div id="lbox_bottomleft">
<div id="lbox_bottomright">
<div class="lbox_foot">
</div>
</div>
</div>
</div>
</div>
</td>
<!--左侧区域end-->
<!--中间栏区域start-->
<td class="main_shutiao">
<div class="bs_leftArr" id="bs_center" title="收缩面板">
</div>
</td>
<!--中间栏区域end-->
<!--右侧区域start-->
<td class="ali01 ver01" width="100%">
<div id="rbox">
<div id="rbox_topcenter">
<div id="rbox_topleft">
<div id="rbox_topright">
<div class="rbox_title">
操作内容
</div>
</div>
</div>
</div>
<div id="rbox_middlecenter">
<div id="rbox_middleleft">
<div id="rbox_middleright">
<div id="bs_right">
<IFRAME scrolling="no" width="100%" height="100%" frameBorder=0 id=frmright name=frmright src="Servlet?method=show" allowTransparency="true">
</IFRAME>
</div>
</div>
</div>
</div>
<div id="rbox_bottomcenter">
<div id="rbox_bottomleft">
<div id="rbox_bottomright">
</div>
</div>
</div>
</div>
</td>
<!--右侧区域end-->
</tr>
</table>
<!--尾部区域start-->
<div id="fbox">
<div id="bs_footcenter">
<div id="bs_footleft">
<div id="bs_footright">
业务咨询电话:0311-85813216 技术服务电话:13028644840 18330107787
</div>
</div>
</div>
</div>
</div>
<!--尾部区域end-->
<!--浏览器resize事件修正start-->
<div id="resizeFix">
</div>
<!--浏览器resize事件修正end-->
<!--载进度条start-->
<div class="progressBg" id="progress" style="display:none;">
<div class="progressBar">
</div>
</div>
<!--载进度条end-->
</body>
<script> $(document).ready(function(){
GetRequest(); });
function GetRequest(){
doAjax("Servlet?method=show", null, function(rstText) {
var result=eval('('+rstText+')');
if(result.status=='OK')
{
var s=result.user;
$("#username").html(s);
}else{
window.location.href="login.html";
}
});
} function getXMLHttpResquest() {
var request;
if (window.XMLHttpRequest)
{
request = new XMLHttpRequest();
}
else
{
try
{
request = new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e)
{
request = new ActiveXObject("Msxml2.XMLHTTP");
}
}
return request;
}
function doAjax(url,params,callBack) {
var req=getXMLHttpResquest();
if(req!=null)
{
req.onreadystatechange=function(){
if(req.readyState==4)
{
if(200==req.status)
{
callBack(req.responseText); }else if(404==req.status)
{
//alert('404-HTTP请求路径错误!');
window.location.href="login.html";
}
else if(500==req.status)
{
alert('500-HTTP请求路径错误!');
window.location.href="login.html";
} } };
req.open("POST",url,true);
req.setRequestHeader("Content-Type","application/x-www-form-urlencoded;;charset=utf-8");
req.send(params);
} } </script>
</html>
因为这些代码大多都是模板的代码,所以我只给出这个的代码而以下是我的代码:
mymj.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>需求征集 </title>
</head>
<body>
<%
Object message = request.getAttribute("message");
if(message!=null && !"".equals(message)){ %>
<script type="text/javascript">
alert("<%=request.getAttribute("message")%>");
</script>
<%} %>
<div >
<form action="../Servlet?method=addxuqiu" method="post" onsubmit="return check()">
<table border="1">
<tr>
<td align="center">名称</td>
<td colspan="5"><input type="text" id="name" name="name" style="width:99%" /></td>
</tr>
<tr>
<td align="center">描述</td>
<td colspan="4"><textarea rows="10" cols="100"></textarea></td>
</tr>
<tr>
<td align="center">研究类型</td>
<td><input type="checkbox" id="leixing" name="leixing" value="基础研究"/>基础研究
<input type="checkbox" id="leixing" name="leixing" value="应用研究"/>应用研究
<input type="checkbox" id="leixing" name="leixing" value="试验发展"/>试验发展
<input type="checkbox" id="leixing" name="leixing" value="研究发展"/>研究发展与成果应用
<input type="checkbox" id="leixing" name="leixing" value="技术推广"/>技术推广与科技服务</td>
</tr>
<tr>
<td align="center">技术需求合作模式</td>
<td><input type="radio" id="moshi" name="moshi" value="独立开发"/>独立开发
<input type="radio" id="moshi" name="moshi" value="技术转让"/>技术转让
<input type="radio" id="moshi" name="moshi" value="技术入股"/>技术入股
<input type="radio" id="moshi" name="moshi" value="合作开发"/>合作开发</td>
</tr>
<tr>
<td align="center">投资</td>
<td colspan="3" ><input type="text" style="width:99%" id="add" name="add"/></td>
<td><span>万元</span></td>
</tr>
<tr>
<td align="center">日期</td>
<td colspan="5"><input type="date" id="phone" name="phone"/></td>
</tr>
<tr>
<td align="center" colspan="2"><button type="submit">保 存</button></td>
</tr> </table>
</form>
</div>
<script type="text/javascript">
function strlen(str){
var len = 0;
for (var i=0; i<str.length; i++) {
var c = str.charCodeAt(i);
//单字节加1
if ((c >= 0x0001 && c <= 0x007e) || (0xff60<=c && c<=0xff9f)) {
len++;
}
else {
len+=2;
}
}
return len;
}
function check(){
var name = document.getElementById("name");
var password = document.getElementById("password");
var password2 = document.getElementById("password2");
var phone = document.getElementById("phone");
if(name.value == '') {
alert('姓名为空');
name.focus();
return false;
}
if(password.value != password2.value) {
alert('两次输入密码不一致');
password.focus();
return false;
}
if(strlen(phone.value())!=11){
alert('电话号码长度不足11位');
phone.focus();
return false;
}
} </script>
</body>
</html>
zhuce.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
Object message = request.getAttribute("message");
if(message!=null && !"".equals(message)){ %>
<script type="text/javascript">
alert("<%=request.getAttribute("message")%>");
</script>
<%} %>
<div align="center">
<form action="../Servlet?method=add" method="post" onsubmit="return check()">
<table>
<tr>
<td align="center">姓名</td>
<td><input type="text" id="name" name="name"/></td>
</tr>
<tr>
<td align="center">密码</td>
<td><input type="text" id="password" name="password"/></td>
</tr>
<tr>
<td align="center">重复密码</td>
<td><input type="text" id="password2" name="password2"/></td>
</tr>
<tr>
<td align="center">手机号码</td>
<td><input type="text" id="phone" name="phone"/></td>
</tr>
<tr>
<td align="center">所属单位</td>
<td><input type="text" id="add" name="add"/></td>
</tr>
<tr>
<td align="center" colspan="2"><button type="submit">保 存</button></td>
</tr>
</table>
</form>
</div>
<script type="text/javascript">
function strlen(str){
var len = 0;
for (var i=0; i<str.length; i++) {
var c = str.charCodeAt(i);
//单字节加1
if ((c >= 0x0001 && c <= 0x007e) || (0xff60<=c && c<=0xff9f)) {
len++;
}
else {
len+=2;
}
}
return len;
}
function check(){
var name = document.getElementById("name");
var password = document.getElementById("password");
var password2 = document.getElementById("password2");
var phone = document.getElementById("phone");
if(name.value == '') {
alert('姓名为空');
name.focus();
return false;
}
if(password.value != password2.value) {
alert('两次输入密码不一致');
password.focus();
return false;
}
if(strlen(phone.value())!=11){
alert('电话号码长度不足11位');
phone.focus();
return false;
}
} </script>
</body>
</html>
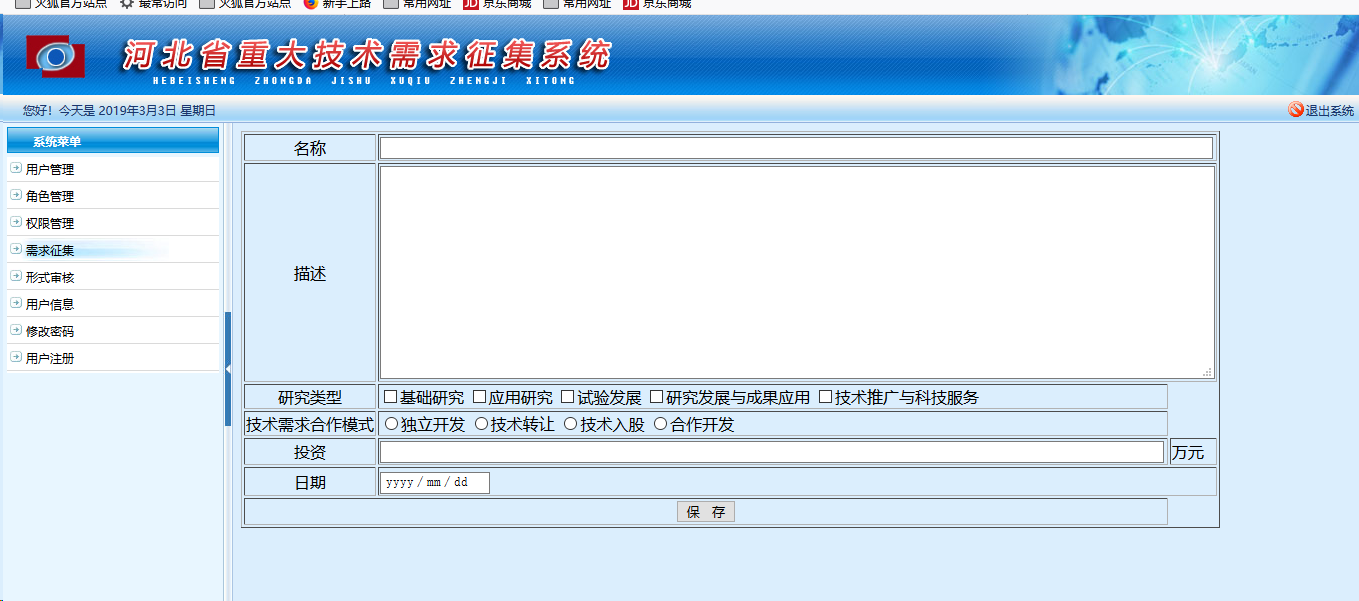
下面是运行截图:


这是我第一次在末班的基础上设计网页,还是很不熟练,还有一些不懂得地方,日后我会多加练习完善相关的知识。
java web+模板的更多相关文章
- 在Java web模板的上进行编写
要求: 链接:https://pan.baidu.com/s/15NdAt-aiv-X9sRbMSfXYXQ 提取码:7agw web模板: 链接:https://pan.baidu.com/s/1A ...
- Java Web应用的开发环境配置
1:第一是下载好Eclipse开发工具,这里不做叙述,自行下载安装. 2:使用Eclipse开发WEB项目,启动Eclipse,选择File--->new --->other---> ...
- Java Web编程技术学习要点及方向
学习编程技术要点及方向亮点: 传统学习编程技术落后,应跟著潮流,要对业务聚焦处理.要Jar, 不要War:以小为主,以简为宝,集堆而成.去繁取简 Spring Boot,明日之春(future of ...
- Java EE 和 Java Web
什么是 Java Web 应用程序? Java Web 应用程序会生成包含各种类型的标记语言(HTML 和 XML 等)和动态内容的交互式 Web 页.它通常由 Web 组件组成(如 JavaServ ...
- 初学 Java Web 开发,请远离各种框架,从 Servlet 开发
Web框架是开发者在使用某种语言编写Web应用服务端时关于架构的最佳实践.很多Web框架是从实际的Web项目抽取出来的,仅和Web的请求和响应处 理有关,形成一个基础,在开发别的应用项目的时候则可以从 ...
- 深入分析Java Web技术内幕(修订版)
阿里巴巴集团技术丛书 深入分析Java Web技术内幕(修订版)(阿里巴巴集团技术丛书.技术大牛范禹.玉伯.毕玄联合力荐!大型互联网公司开发应用实践!) 许令波 著 ISBN 978-7-121- ...
- Java Web之JSP技术
JSP全称是Java Server Pages,它和servle技术一样,都是SUN公司定义的一种用于开发动态web资源的技术.JSP这门技术的最大的特点在于,写jsp就像在写html,但它相比htm ...
- 使用IntelliJ IDEA建立java web项目
一.“File”->"New Project"弹出对话框,选择“Java Enterprise” 二.选择web模板 三.输入项目名 四.项目结构
- 个人的java web开发书单
首发至个人博客http://www.zidafone.com/blog/36 以下是对一些读过的书和一些买后随便翻了翻的书的个人感觉.都是java web开发的程序员可能接触的书,其他的如设计/手机开 ...
随机推荐
- 解决配置Windows Update失败,还原更改问题
问题描述 由于配置Windows Update失败,还原更改状态下无法正常关机.只能长按电源键关机后进入WinPE环境. 解决步骤 进入WinPE环境->选择Dism++->选择版本-&g ...
- 初识docker-镜像
前言: 以前学习docker 都是零零碎碎的,只知道用,有些莫名其妙的报错自己也没有思路去解决,所以基于一本专业的介绍docker的书籍,重新开启学习,该博客就记录下我自己的学习过程吧. 1.dock ...
- Master公式计算递归时间复杂度
我们在算递归算法的时间复杂度时,Master定理为我们提供了很强大的便利! Master公式在我们的面试编程算法中除了BFPRT算法的复杂度计算不了之外,其他都可以准确计算! 这里用求数组最大值的递归 ...
- linux 配置vue环境
系统 [root@Gao conf.d]# uname -a 工具 1.Final Shell 2.工具截图 需要下载的部分 node.js npm cnpm vue-cli 安装nod ...
- vue slot
一直觉得vue的slot比较申请,而且比较深奥,总有点不想用的感觉,事实上,在一定程度上,也真的可以完全避开slot就能把一个项目完全搭建完成. 但是随着用的次数越来越多,看到的内容也越来越多的情况, ...
- dll 恐怖的代码调整
总结一波这998的不得不提的调整代码的心得. 调整代码的背景:现有wps美化代码分散在各个插件里面,导致每次修改一小部分代码,都要全新编译,并且只能跟版本发,所以决定将wps的美化代码整合成一个插件d ...
- CMake,win10,64位,简单配置测试
https://cmake.org/download/ 下载完成后,解压即可. 创建文件夹,文件路径自己选择: 这里,就近选择在桌面--创建HelloWorld档,在该文档下,分别创建CMakeLis ...
- Maven Return code is: 401
maven 打包到仓库 需要配置认证: setting.xml <server><id>releases</id><username>admin< ...
- leetcode771
int numJewelsInStones(string J, string S) { set<char> st; ; for (auto c : J) { st.insert(c); } ...
- python装饰器补漏
以前写过一篇装饰器文章,觉得少了点东西,今天特来补上,也就是带参数的装饰器,上篇文章写的不严谨 def logger(logs=""): def outer(f): def inn ...
