执行npm run build之后显示空白页面
最近在学习使用webpack,在项目最后打包过程,执行npm run build之后得到的dist目录放到服务器上打开,显示空白页面,但是标题能正常显示,查看控制台发现是数据位置请求报错,查阅资料后知道是打包初始目录设置错误,现将解决方法整理如下:
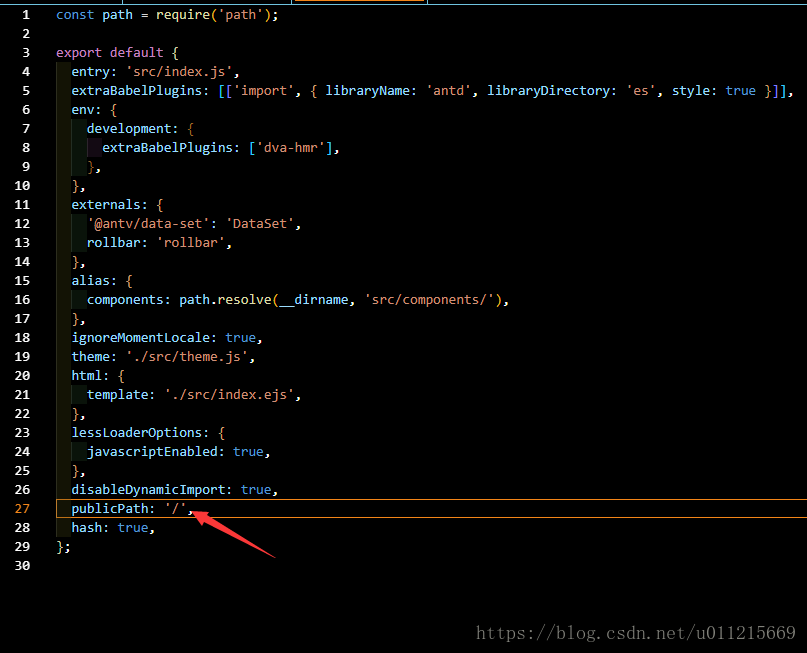
找到webpack配置文件.webpack.js
需要说明,不同的webpack版本或者打包管理器所生成的配置文件名甚至文件位置都可能不一样,不清楚自己项目配置文件位置在哪的可以通过全局搜索
publicPath或者assetsPublicPath来找到配置文件。
将publicPath:'/'修改为publicPath:'./'
重新执行`npm run build打包
一般来讲都可以解决问题,如果仍有问题,可以留言一起讨论。
执行npm run build之后显示空白页面的更多相关文章
- npm run build 打包后空白页解决问题两种情况
问题一:assetsPublicPath配置错误 解决办法:打开config/index.js文件 build:{ // assetsPublicPath: '/' ass ...
- vue-electron 使用sqlite3数据库,执行npm run build 报错 .NET Framework 2.0 SDK,Microsoft Visual Studio 2005[C:\temp\wechat\node_modules\sqlite3\build\binding.sln]
问题描述 vue-electron 使用sqlite3数据库,执行npm run build 报错如下: .NET Framework 2.0 SDK,Microsoft Visual Studio ...
- 如何使用 gitlab 或 github 执行npm run build
一: 如何快速搭建一个组件库 首先,我们介绍一个快速包装组件库的工具:https://github.com/yanhaijing/jslib-base 按照文档来,就简单几步: npx @js ...
- vue中执行npm run build报错解决方法?
遇到了执行npm run build 后报错: [build:js ] Module not found: Error: Can't resolve 'scss-loader' in 'D:\work ...
- Vue打包npm run build 打包后空白怎么解决?
问题一:路径报错并且页面空白 解决:buld/index.js assetsPublicPath: '/'修改为 assetsPublicPath: './' 问题二:没报错页面空白 ro ...
- npm run build 打包后,如何查看效果
我们用vue-cli搭建的项目执行npm build后本地打开页面空白,如果才能查看npm run build之后的结果呢 首先我们看一下提示 Tip: built files are meant t ...
- vue使用npm run build命令打包
vue使用npm run build命令打包项目 当我们使用vue-cli脚手架完成一个项目的时候,下一步肯定会想要怎么把这个项目放到互联网上或者本地直接打开呢,我们在本地调试的时候只要命令行执行 ...
- Electron 桌面应用打包(npm run build)简述(windows + mac)
最近一段时间在用electron+vue做内部项目的一键构建发布系统的桌面应用,现就其中打包流程写个备注,以示记录. Windows环境打包:1.首先贴一下package.json. { " ...
- vue npm run build 失败
之前删除过 node-moudel 文件夹,然后 npm install 重新安装,一切OK.打包的时候,报错,找不到caniuse什么的.再删除node-moudel,重新cnpm install ...
随机推荐
- 论文阅读笔记十二:Encoder-Decoder with Atrous Separable Convolution for Semantic Image Segmentation(DeepLabv3+)(CVPR2018)
论文链接:https://arxiv.org/abs/1802.02611 tensorflow 官方实现: https: //github.com/tensorflow/models/tree/ma ...
- azkaban安装使用
本文记录azkaban的安装和 一些报错处理(文章末尾). AzKaban组成 MySQL数据库,azkaban-server (web端),azkaban-executor (执行job) 1.下载 ...
- node.js vue-axios和vue-resource
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Haproxy重刷一次
centos上,yum安装,完全无难度. 只是设置时,要注意一下跳转,和nginx规则差不多. https://blog.csdn.net/qq_28710983/article/details/82 ...
- ThemeableBrowser在IOS中按钮图片的使用
1. 首先确保图片的名称为 ***@1x.png, ***@2x.png 或 ***@3x.png iPhone —— iPhone3GS ***@1x.png iPhone —— iPhone6 * ...
- Codeforces 837F Prefix Sums
Prefix Sums 在 n >= 4时候直接暴力. n <= 4的时候二分加矩阵快速幂去check #include<bits/stdc++.h> #define LL l ...
- jenkins(4): jenkins 插件
1. jenkins插件下载镜像加速 jenkins插件清华大学镜像地址 https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-ce ...
- php图文合成文字居中(png图片合成)
header('Content-type:text/html;charset=utf-8'); /** * png图文合成 by wangzhaobo * @param string $pic_pat ...
- 51Nod1553 周期串查询 字符串 哈希 线段树
原文链接https://www.cnblogs.com/zhouzhendong/p/51Nod1553.html 题目传送门 - 51Nod1553 题意 有一个串只包含数字字符.串的长度为n,下标 ...
- 使用mini-textbox控件时 不能获取value值
当使用class=“mini-textbox”文本框时 使用document.getElementById('id').value 获得的文本框输入值是‘undefined’而使用正常的input 不 ...