浅析webpack使用方法

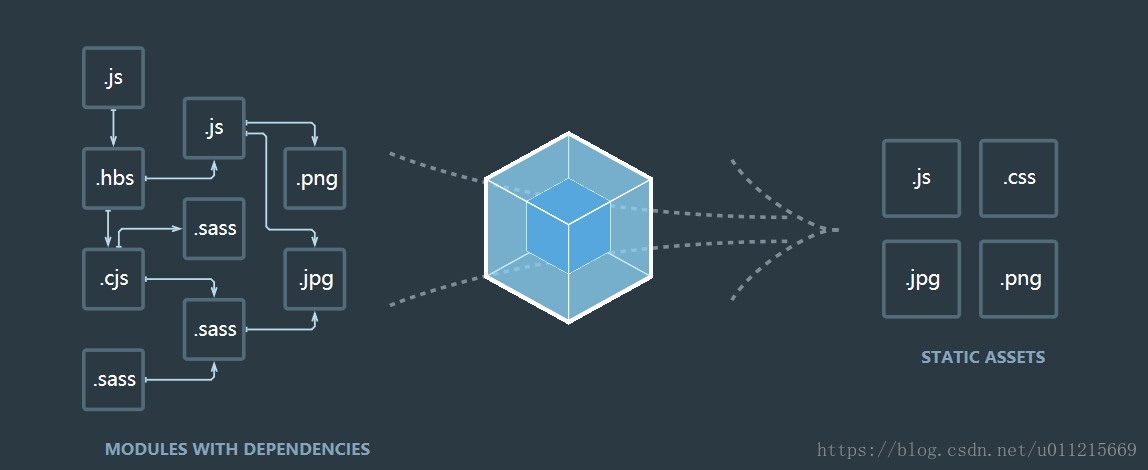
webpack是一个网页模块打包工具,可以将所有代码、图片、样式打包在一起,除此之外还有许多实用的功能。最近看了一个慕课学习了一下webpack的使用,在这里做一下总结。
本文不会涉及太多深入的知识,只会讲主要的几个知识点。
安装
npm init myapp
cd myapp
npm i webpack此时项目内已经有了node_modulese和package.json
使用
这里将使用一个Vue和webpack结合的项目来讲解。
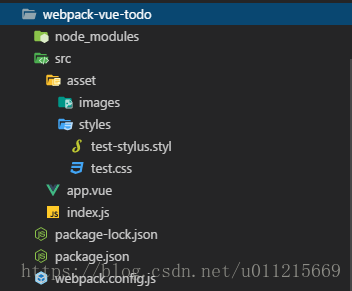
新建文件夹如下
webpack的主要使用方法我都在注释里写的很清楚了。
webpack.config.js
const path = require('path') //必须先导入这个包,用于管理路径
const webpack = require('webpack')
const VueLoaderPlugin = require('vue-loader/lib/plugin');
const HTMLPlugin = require('html-webpack-plugin');
const isDev = process.env.NODE_ENV === 'development'
const config = {
target: 'web',
entry: path.join(__dirname, 'src/index.js'), //配置入口文件路径,这里的__dirname为系统变量,表示项目根目录
output: { //配置build文件输出路径
filename: 'bundle.js',
path: path.join(__dirname, 'dist')
},
module: {
rules: [ //添加各个类型的loader,是一个数组
{
test: /\.vue$/, //采用正则来匹配文件类型
loader: require.resolve('vue-loader'), //选择loader,一般名字都是filetype-loader,需要先用npm i 安装对应的loader
options: {
}
}, {
test: /\.css$/,
use: [ //使用多个loader时使用use语句,按照从后往前的解析顺序写,这里是先使用css-loader,再使用style-loader
'style-loader',
'css-loader'
]
}, {
test: /\.(gif|jpg|jpeg|png|svg)$/,
use: [
{
loader: 'url-loader',
options: { //使用options往loader里面传额外的参数
limit: 1024,
name: '[name]-aaa.[ext]'
}
}
]
}, {
test: /\.styl$/,
use: [
'style-loader',
'css-loader',
'stylus-loader'
]
}
]
},
plugins: [ //在这里添加各种插件,这里的插件都需要先在前面require
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: isDev ? '"development"' : '"production"'
}
}),
new HTMLPlugin(),
new VueLoaderPlugin()
]
}
if (isDev) { //判断是否是在开发环境下进行配置
config.devtool = '#cheap-module-eval-source-map' //调试器,不然按F12只有一个打包后的代码不利于调试
config.devServer = {
port: '8000', //设置端口
host: '0.0.0.0', //设置ip,推荐设置0.0.0.0而不是localhost,这样的话就可以在网页上既可以用localhost登录也可以在内网手机输入ip登入
overlay: {
errors: true, //有错误时是否将错误在网页显示
},
open: true, //编译完成自动用浏览器打开
historyApiFallback: true, //将一些错误地址或者没有定义的地址跳转,类似于Not Found 404
// hot: true //打开局部热加载,因为后面使用了实时更新的功能,所以关闭热加载
}
config.plugins.push(
new webpack.HotModuleReplacementPlugin(), //启动热加载功能需要添加的插件
new webpack.NoEmitOnErrorsPlugin() //减少一些不必要的调试信息展示问题
)
}
module.exports = config;对应的需要在package.json中的scripts里面添加以下代码来指定
"scripts": {
...
"build": "cross-env NODE_ENV=production webpack --config webpack.config.js",
"dev": "cross-env NODE_ENV=development· webpack-dev-server --config webpack.config.js"
},浅析webpack使用方法的更多相关文章
- create-react-app脚手架中配置webpack的方法
概述 create-react-app脚手架中的react-scripts能够(1)帮我们自动下载需要的webpack依赖:(2)自己写了一个nodejs服务端脚本代码:(3)使用express的Ht ...
- 常用的webpack优化方法
1. 前言 关于webpack,相信现在的前端开发人员一定不会陌生,因为它已经成为前端开发人员必不可少的一项技能,它的官方介绍如下: webpack 是一个模块打包器.webpack的主要目标是将 J ...
- webpack系列--浅析webpack的原理
一.前言 现在随着前端开发的复杂度和规模越来越大,鹰不能抛开工程化来独立开发,比如:react的jsx代码必须编译后才能在浏览器中使用,比如sass和less代码浏览器是不支持的.如果摒弃这些开发框架 ...
- IOS设计模式浅析之工厂方法模式(Factory Method)
概述 在软件系统中,经常面临着“某个对象”的创建工作,由于需求的变化,这个对象的具体实现经常面临着剧烈的变化,但是它却拥有比较稳定的接口. 如何隔离出这个易变对象的变化,使得系统中“其它依赖该对象的对 ...
- webpack 模块方法
1. webpack的import和export不需要引入babel 其他ES6语法需要引入babel 2. import引入export导出的模块 3. import()模块分离 低版本浏览器想使 ...
- 浅析webpack打包输出内容
当我们执行npm run bundle的时候输出了很多信息,那么这些信息都是什么意思呢 Hash: 221e7fd2e8bf82149df7 Version: webpack 4.30.0 Time: ...
- 浅析HashSet add() 方法存储自定义类型对象的过程
一.自定义一个Student类 package date0504; public class Student { private String id; Student(String id){ this ...
- 浅析String.intern()方法
1.String类型“==”比较样例代码如下:package com.luna.test;public class StringTest { public static void main(Strin ...
- 浅析Java hashCode()方法
散列码(hash code)是由对象导出的一个整数值. 散列码没有规律,两个不同的对象x和y,x.hashCode()与y.hashCode()基本上不会相同. public static voi ...
随机推荐
- 关于springboot整合配置pagehelper插件的方法
一,java代码配置法 这种方法个人感觉比较繁琐不是很推荐,而且也不怎么符合springboot的理念,但是胜在也能够用,所以就列起来,万一以后接手的代码是用这种方式的也方便自己维护. 首先引入jar ...
- 论文阅读笔记十九:PIXEL DECONVOLUTIONAL NETWORKS(CVPR2017)
论文源址:https://arxiv.org/abs/1705.06820 tensorflow(github): https://github.com/HongyangGao/PixelDCN 基于 ...
- 20165206第4次实验《Android程序设计》实验报告
20165206第4次实验<Android程序设计>实验报告 一.实验报告封面 课程:Java程序设计 班级:1652班 姓名:韩啸 学号:20165206 指导教师:娄嘉鹏 实验日期:2 ...
- 005-Python字典
Python字典(dict) 字典是另一种可变容器模型,且可存储任意类型对象. 字典的每个键值(key=>value)对用冒号(:)分割,每个对之间用逗号(,)分割,整个字典包括在花括号{}中: ...
- 通过ModelForm实现主机添加和编辑
通过ModelForm实现主机添加和编辑 ModelForm这是一个神奇的组件,通过名字我们可以看出来,这个组件的功能就是把model和form组合起来:在使用Model和Form时,都需要对字段进行 ...
- Give root password for maintenance(or type control -D to continue)
2017-09-30 18:12:08 1:错误如图,本来开机准备用一下虚拟机,就出现一个这,为啥记录一下呢,因为网上好多不是很靠谱. 原因可能是之前关闭虚拟机的时候不小心出现异常了: 2:解决办法: ...
- ASP.NET Core JWT认证授权介绍
using JWTWebApi.Models; using Microsoft.AspNetCore.Authentication.JwtBearer; using Microsoft.AspNetC ...
- js隐藏元素
js隐藏元素 $("#serviceType").css('display','none'); js显示元素 $("#serviceType3").css('d ...
- 在cron运行hive时,无法打出mapreduce日志
本身我是这么运行的: 15 1 * * * /data/xx/shells/run.sh >> /data/xx/log/joblog/job.log 发现job.log中,没有打出hiv ...
- Linux安装Tomcat-Nginx-FastDFS-Redis-Solr-集群——【第一集之安装VMware】
[Java全技术路线开发]:https://jq.qq.com/?_wv=1027&k=5knQcPc 由于自己已经安装了VMware,本想转载一篇百度经验的教程,但是我对安装过程有些异议 ...
