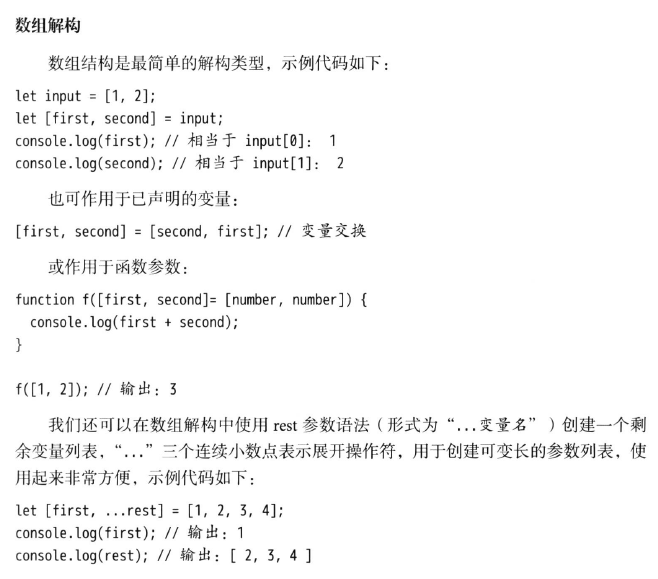
Angular2入门:TypeScript的类型 - 数组解构

Angular2入门:TypeScript的类型 - 数组解构的更多相关文章
- Angular2入门:TypeScript的类型 - 对象解构
- ES6 数组解构赋值
.数组解构 let [a, b, c,d] = ["aa", "bb", 77,88]; alert(a) //弹出aa 可以用babel 解析看ES5的转换结 ...
- ES6-新增的数组操作,数组解构,forEach,fillter,some.map的数组遍历,数组转换字符串
ES6-新增的数组操作 // es6数组格式 let json = { '0' : 'anan', '1' : 'anani', '2' : 'anania', length:3 } //es6 把数 ...
- 【ES6 】ES6 解构赋值--数组解构赋值
定义 ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构 数组的解构赋值 以前,为变量赋值,只能直接指定值. let a = 1; let b = 2; let c = 3; ...
- ECMAScript6 入门教程记录 变量的解构赋值
(1)变量的解构赋值 基本用法:ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring). let a = 1; let b = 2; let c = ...
- ES6_入门(5)_解构赋值
学习参考:http://es6.ruanyifeng.com/#docs/destructuring //2017/7/20 /*对象的解构赋值*/ //对象的解构赋值,当变量名的对象的属性名相同时, ...
- ES6对象和数组解构
解构可以避免在对象赋值时再生成多余的中间变量: function foo() { return [1,2,3]; } let arr = foo(); // [1,2,3] let [a, b, c] ...
- Typescript 解构 、展开
什么是解构.展开? 展开与解构作用相反,简单来说: 解构:解构赋值允许你使用数组或对象字面量的语法,将数组和对象的属性付给各种变量. 展开:允许你讲一个数组展开为另一个数组,或一个对象展开为另一个对象 ...
- TypeScript 解构
⒈解构数组 最简单的解构莫过于数组的解构赋值了: let input = [1, 2]; let [first, second] = input; console.log(first); // out ...
随机推荐
- Json中对日期的处理
前言:Json对日期的处理很特别,我们不能简单的转换而得到我们想要的结果,需要进行特殊处理 一.JSon序列化和反序列化对日期的处理 JsonHelper类: using System.IO; usi ...
- 2019.02.17 spoj Query on a tree VII(链分治)
传送门 跟QTREE6QTREE6QTREE6神似,改成了求连通块里的最大值. 于是我们对每条链开一个heapheapheap维护一下即可. MDMDMD终于1A1A1A链分治了. 代码: #incl ...
- centos7升级系统内核
1)升级 方法一: rpm --import https://www.elrepo.org/RPM-GPG-KEY-elrepo.org rpm -Uvh http://www.elrepo.or ...
- swiper,一个页面使用多个轮播
代码示例: <html> <head> <link href="https://cdn.bootcss.com/Swiper/4.3.0/css/swiper. ...
- 【慕课网实战】Spark Streaming实时流处理项目实战笔记十七之铭文升级版
铭文一级: 功能1:今天到现在为止 实战课程 的访问量 yyyyMMdd courseid 使用数据库来进行存储我们的统计结果 Spark Streaming把统计结果写入到数据库里面 可视化前端根据 ...
- Localization
Localization (using Histogram Filters) 定位指的是在传感器和移动之间来回的迭代,使得能够保持跟踪目标对象的位置.方向和速度. 这篇将写一个程序来实施定位,与GPS ...
- codeforces 1042 e
逆推期望 #include<bits/stdc++.h> using namespace std; #define ll long long #define pb(x) push_back ...
- 轮播图js编写
//面向对象 function Left() { this.index = 0; this.lefthover = $('#left-content'); this.listenhover(); th ...
- 【UWP】手动实现 WebAuthenticationBroker
在 UWP 中,如果要进行 OAuth 授权,那很大概率是会用上 WebAuthenticationBroker 这个类的,例如微博授权这种. 在一般情况下来说,WebAuthenticationBr ...
- WPF 依赖属性&附加属性
依赖属性 暂无 附加属性 1.在没有控件源码的前提下增加控件的属性 2.多个控件需要用到同一种属性 使用附加属性可以减少代码量,不必为每一个控件都增加依赖属性 3.属性不确定是否需要使用 在某些上下文 ...
