第一章 HTML+CSS(上)

HTML

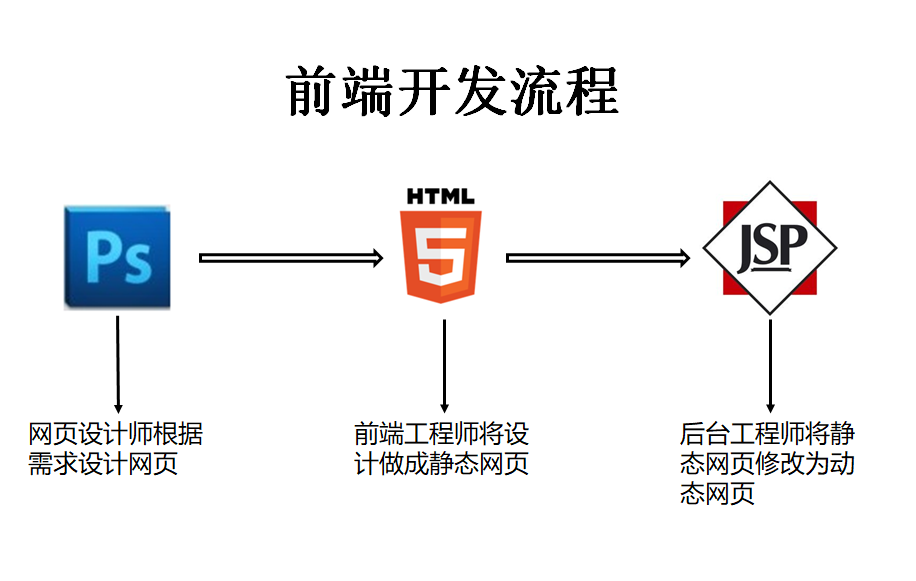
- 网页的组成
- HTML简介
- HTML的语法
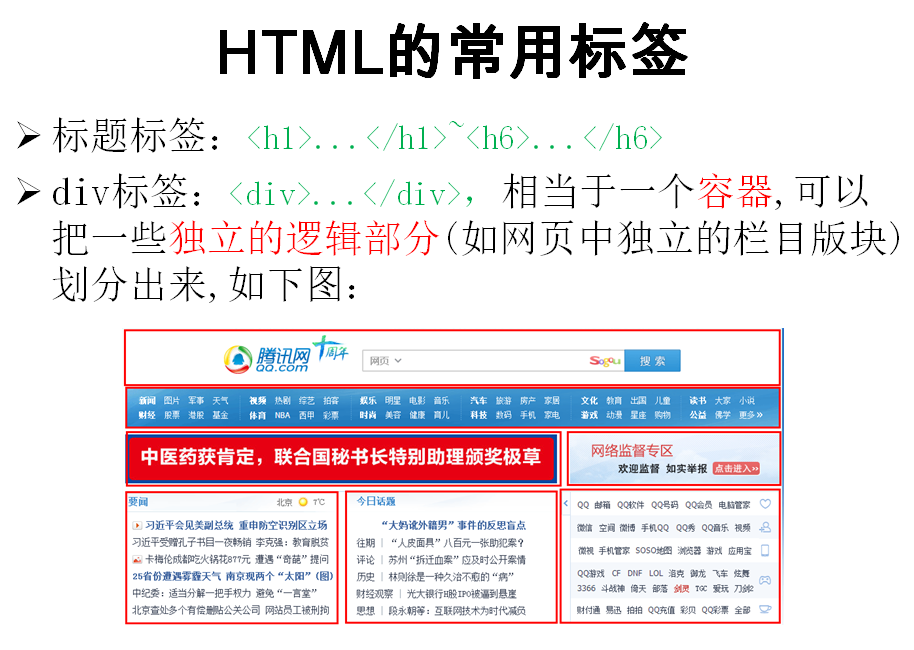
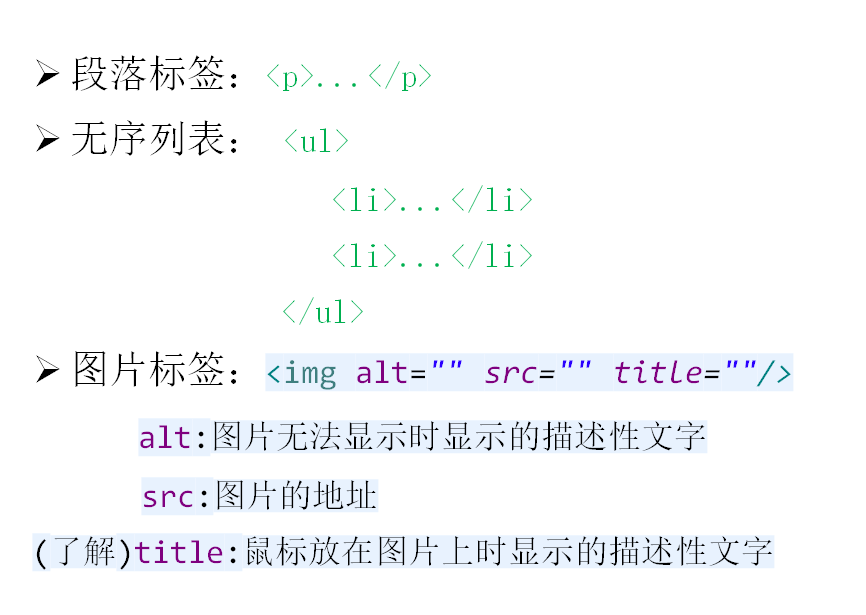
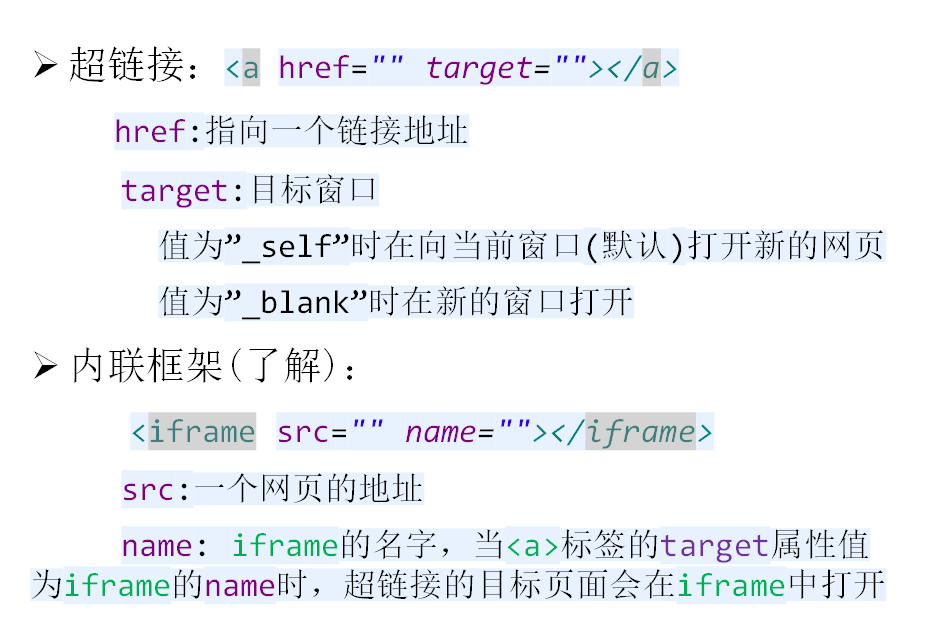
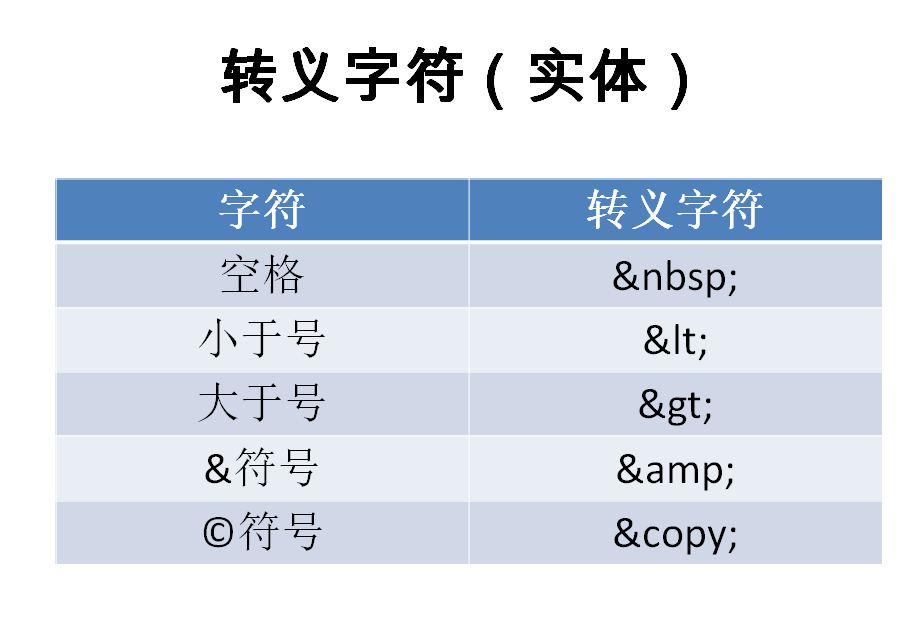
- HTML的常用标签
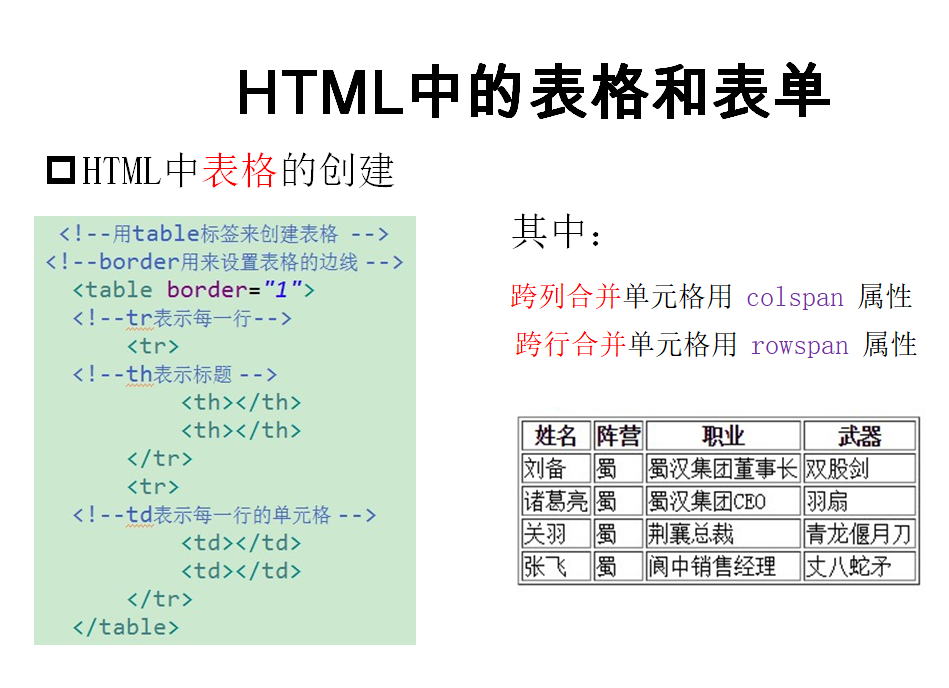
- HTML中的表格和表单
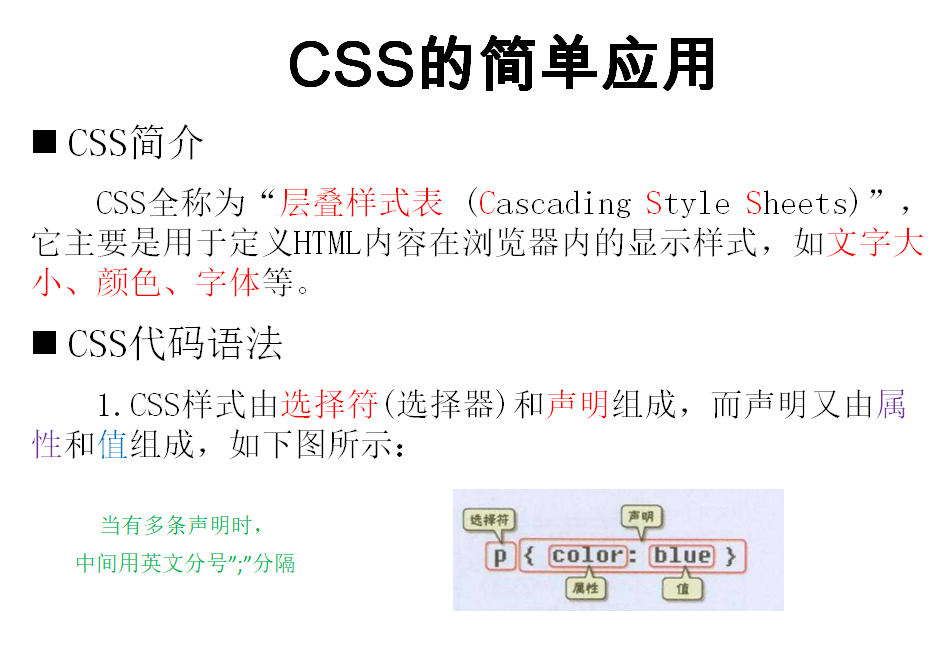
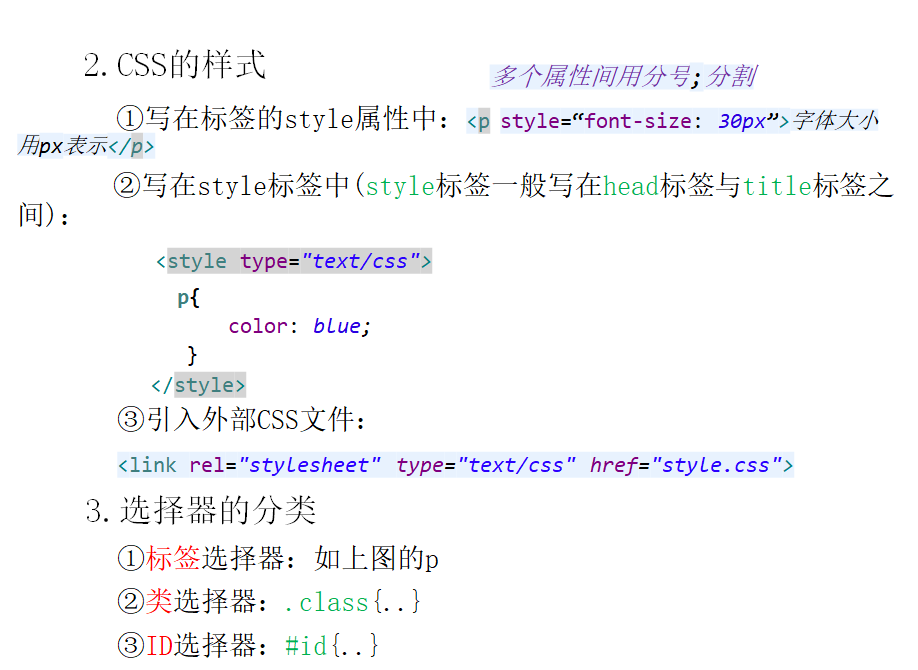
- CSS的简单应用

我们这里使用WebStorm开发工具
配置浏览器


- 常用插件:
- CodeGlance 代码缩略图插件




div布局
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div布局</title>
<style type="text/css">
body {
margin: 0px;
}
#container {
width: 100%;
height: 950px;
background-color: #9e5ea5;
}
#heading {
width: 100%;
height: 10%;
background-color: #df89ff;
}
#content_menu {
width: 30%;
height: 80%;
background-color: #ff309e;
float: left;
}
#content_body {
width: 70%;
height: 80%;
background-color: #7fffd4;
float: left;
}
#footing {
width: 100%;
height: 10%;
background-color: cadetblue;
clear: both;
}
</style>
</head>
<body>
<div id="container">
<div id="heading"> 头部</div>
<div id="content_menu"> 内容菜单</div>
<div id="content_body"> 内容主题</div>
<div id="footing"> 底部</div>
</div>
</body>
</html>
创建一个新html文件试试 ! 或者 html:5然后按Tab建试试效果吧
p.bar#foo这样可以生成一个p标签拥有class=bar和id=foo








1.HelloWorld案例
我是页面左上角标题
我是一个段落标签
我这个字不会换行
我这个字不会换行
我这个字加入了换行的单标签
我是1级
我是2级
我是3级
我是4级
我是5级
我是6级
加粗字体标签
定义大号字体(过时)
着重标签
斜体字
小号字
定义加重语气
123定义下标字123
123定义上标字123
定义插入字(文字有下划线)
定义删除字(文字被杠掉)
代码
<!DOCTYPE html>
<!--头文件 不是标签 也没有结束,这是声明该文件为HTML5-->
<html lang="en">
<!--表示网页文字以什么格式显示 en为英文 zh是中文-->
<head>
<!--头文件-->
<meta charset="UTF-8">
<!--编码格式为UTF-8-->
<title>我是页面左上角标题</title>
<!--头标题-->
</head>
<body bgcolor="#fff8dc" >
<!--background="http://img2.imgtn.bdimg.com/it/u=2974104803,1439396293&fm=200&gp=0.jpg"-->
<!--身体 加背景颜色 加背景图片-->
<p>我是一个段落标签</p>
我这个字不会换行
我这个字不会换行
我这个字加入了换行的单标签<br/>
<h1>我是1级</h1>
<h2>我是2级</h2>
<h3>我是3级</h3>
<h4>我是4级</h4>
<h5>我是5级</h5>
<h6>我是6级</h6>
<br/>
<b>加粗字体标签</b>
<br/>
<big>定义大号字体(过时)</big>
<br/>
<em>着重标签</em>
<br/>
<i>斜体字</i>
<br/>
<small>小号字</small>
<br/>
<strong>定义加重语气</strong>
<br/>
123<sub>定义下标字</sub>123
<br/>
123<sup>定义上标字</sup>123
<br/>
<ins>定义插入字(文字有下划线)</ins>
<br/>
<del>定义删除字(文字被杠掉)</del>
<br/>
<br/>
<a name="tobaidu" href="http://www.baidu.com">点我去百度</a>
<img src="http://img2.imgtn.bdimg.com/it/u=2974104803,1439396293&fm=200&gp=0.jpg" alt="我是图片不显示的时候出现的字"width="80px" height="80px">
<!--src放置图片地址 可以放网页图片地址 也可以放自己存入的图片地址-->
<p align="center"><a name="tobaidu" href="http://www.baidu.com" target="_blank" >点我去百度</a></p>
<!--标签是可以嵌套的-->
<br/><br/>
<br/><br/>
<br/><br/>
<br/><br/>
<a href="#tobaidu">点击跳转到“点我去百度”</a>
<!--文件内跳转-->
</body>
</html>
2.基础表格案例
表格
| 单元1 | 单元2 | 单元3 |
|---|---|---|
| 单元1 | 单元2 | 单元3 |
| 单元1 |
|
|
|
||
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<table border="1" cellpadding="10" cellspacing="10" bgcolor="aqua">
<caption>表头</caption>
<!--(边框为1)(内容与表格边距10)(表格间距10)(表格颜色)-->
<tr>
<th>单元1</th>
<th>单元2</th>
<th>单元3</th>
</tr>
<tr>
<td>单元1</td>
<td>单元2</td>
<td>单元3</td>
</tr>
<tr>
<td>单元1</td>
<td><ol>
<li>1</li>
<li>2</li>
</ol></td>
<td><ul>
<li>1</li>
<li>2</li>
</ul></td>
<tr>
<td colspan="3">
<ul type="disc">无序列表(disc默认实体圆 circle空心圆 square方块 )
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ol type="A" start="10">有序列表(A用大写字母A开始 a小写a开始 I大写杠杠数字 i小写杠杠数字 strart=“10”从数字10开始)
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
<dl> (自定义列表,没有有序无序的列表前缀)
<dt>hello</dt>
<dd>SBSBSBSBSBSB</dd>
<dt>hello</dt>
<dd>SBSBSBSBSBSB</dd>
<dt>hello</dt>
<dd>SBSBSBSBSBSB</dd>
</dl>
</td>
</tr>
</tr>
</table>
</body>
</html>
2.基础表格案例
表格
| 单元1 | 单元2 | 单元3 |
|---|---|---|
| 单元1 | 单元2 | 单元3 |
| 单元1 |
|
|
|
||
**代码**
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<table border="1" cellpadding="10" cellspacing="10" bgcolor="aqua">
<caption>表头</caption>
<!--(边框为1)(内容与表格边距10)(表格间距10)(表格颜色)-->
<tr>
<th>单元1</th>
<th>单元2</th>
<th>单元3</th>
</tr>
<tr>
<td>单元1</td>
<td>单元2</td>
<td>单元3</td>
</tr>
<tr>
<td>单元1</td>
<td><ol>
<li>1</li>
<li>2</li>
</ol></td>
<td><ul>
<li>1</li>
<li>2</li>
</ul></td>
<tr>
<td colspan="3">
<ul type="disc">无序列表(disc默认实体圆 circle空心圆 square方块 )
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ol type="A" start="10">有序列表(A用大写字母A开始 a小写a开始 I大写杠杠数字 i小写杠杠数字 strart=“10”从数字10开始)
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
<dl> (自定义列表,没有有序无序的列表前缀)
<dt>hello</dt>
<dd>SBSBSBSBSBSB</dd>
<dt>hello</dt>
<dd>SBSBSBSBSBSB</dd>
<dt>hello</dt>
<dd>SBSBSBSBSBSB</dd>
</dl>
</td>
</tr>
</tr>
</table>
</body>
</html>



3.div布局及table布局案例
table布局
table布局
| 这是头部 | |
| 左菜单 | 右菜单 |
| 底部 | |
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table布局</title>
</head>
<body marginheight="0px" marginwidth="0px">
<table width="100%" height="950px" style="background-color: aqua">
<tr>
<td colspan="2" width="100%" height="10%" style="background-color: #9e5ea5" align="center">这是头部</td>
</tr>
<tr>
<td width="30" height="80%" style="background-color:blue" align="center">左菜单</td>
<td width="70" height="80%" style="background-color:blueviolet" align="center">右菜单</td>
</tr>
<tr>
<td colspan="2" width="100" height="10%" style="background-color:darkcyan">底部</td>
</tr>
</table>
</body>
</html>
div控制
div控制
#t1,#t2,#t3,#t4 {
border: 1px solid red;
width: 400px;
height: 150px;
font-size: 35px;
}
.temple2 {
/*隐藏超出的区域*/
overflow: hidden;
}
.temple3 {
/*显示滚动条*/
overflow: scroll;
}
.temple4 {
/*自动设置是否显示滚动条*/
overflow: auto;
}
</style>
肚子饿得慌。
举头望腊肉,
低头闻香肠。
肚子饿得慌。
举头望腊肉,
低头闻香肠。
肚子饿得慌。
举头望腊肉,
低头闻香肠。
肚子饿得慌。
举头望腊肉,
低头闻香肠。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div控制</title>
<style>
div {
border: 1px solid red;
width: 400px;
height: 150px;
font-size: 35px;
}
.temple2 {
/*隐藏超出的区域*/
overflow: hidden;
}
.temple3 {
/*显示滚动条*/
overflow: scroll;
}
.temple4 {
/*自动设置是否显示滚动条*/
overflow: auto;
}
</style>
</head>
<body>
<div class="temple">
床前明月光,<br/>
肚子饿得慌。<br/>
举头望腊肉,<br/>
低头闻香肠。
</div>
<br/><br/><br/><br/><br/><br/>
<div class="temple2">
床前明月光,<br/>
肚子饿得慌。<br/>
举头望腊肉,<br/>
低头闻香肠。
</div>
<br/><br/><br/><br/><br/><br/>
<div class="temple3">
床前明月光,<br/>
肚子饿得慌。<br/>
举头望腊肉,<br/>
低头闻香肠。
</div>
<br/><br/><br/><br/><br/><br/>
<div class="temple4">
床前明月光,<br/>
肚子饿得慌。<br/>
举头望腊肉,<br/>
低头闻香肠。
</div>
</body>
</html>
div布局
div布局
body {
margin: 0px;
}
#container {
width: 100%;
height: 950px;
background-color: #9e5ea5;
}
#heading {
width: 100%;
height: 10%;
background-color: #df89ff;
}
#content_menu {
width: 30%;
height: 80%;
background-color: #ff309e;
float: left;
}
#content_body {
width: 70%;
height: 80%;
background-color: #7fffd4;
float: left;
}
#footing {
width: 100%;
height: 10%;
background-color: cadetblue;
clear: both;
}
</style>
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div布局</title>
<style type="text/css">
body {
margin: 0px;
}
#container {
width: 100%;
height: 950px;
background-color: #9e5ea5;
}
#heading {
width: 100%;
height: 10%;
background-color: #df89ff;
}
#content_menu {
width: 30%;
height: 80%;
background-color: #ff309e;
float: left;
}
#content_body {
width: 70%;
height: 80%;
background-color: #7fffd4;
float: left;
}
#footing {
width: 100%;
height: 10%;
background-color: cadetblue;
clear: both;
}
</style>
</head>
<body>
<div id="container">
<div id="heading"> 头部</div>
<div id="content_menu"> 内容菜单</div>
<div id="content_body"> 内容主题</div>
<div id="footing"> 底部</div>
</div>
</body>
</html>第一章 HTML+CSS(上)的更多相关文章
- 《css3实战》读书笔记 第一章 基于CSS需求而编写的HTML.
笔记说明 <CSS3实战手册第3版(影印版)>可以消除Web设计工作的痛苦,并且带给你:HTML--重新入门.如果你是HTML新手,你会学到如何以CSS友好的方式进行基本页面构造.若你是H ...
- 第一章 Html+Css使用总结(下)
1 开场 <!DOCTYPE html> <html lang="en"> <head> <!-- 对于中文网页需要使用 <meta ...
- 第一章 HTML+CSS(中)
4.域元素(form表单.textarea文本域.fieldset域集合.input使用) 案例 表单 用户名: 密码: 昵称: 你喜欢的水果有? 苹果 黄瓜 香蕉 请选择性别 男 女 请选择你要的网 ...
- 大型分布式架构设计与实现-第一章SOA(面向服务的体系架构)
拜读了大型分布式架构设计与实现,觉得该书作为入门不错,但内容过于简单,描述过于琐碎,小节之间连续性不强,不适合深入钻研学习.但为了更多的希望向架构师行业靠拢的工程师学习需要,本博客将对上书进行简化讲解 ...
- (linux shell)第一章--小试牛刀(上)
来源:(linux shell)第一章--小试牛刀(上) 从今天開始,我们一起来学习<linux shell脚本攻略>这本书. 1.1简单介绍 shell脚本一般是一个以#!起始的文本文件 ...
- PHP第一章学习——了解PHP(上)
计划开启PHP学习教程,情况如下: 1.采用教程35章48个视频文件 2.时间4月29日-5月6日 共计8天 3.具体划分每天学习章节数不少于5个,预留5-6号时间为五一假期出玩情况 4.要求认真学习 ...
- 《Django By Example》第一章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:本人目前在杭州某家互联网公司工作, ...
- 【php学习】PHP 入门经典第一章笔记
第一章: php在线手册:http://php.net/manual/zh/index.php 在开始学习PHP之前,先来看一个合格的PHP程序员今后应具备哪些知识,这里只是笔者的一些总结,希望对读者 ...
- 第一章:Javascript语言核心
本节是javascript语言的一个快速预览,也是本书的第一部分快速预览. 读此书之前,感谢淘宝技术团队对此javascript核心的翻译,感谢弗拉纳根写出此书.感谢你们无私的分享,仅以此笔记献给你们 ...
随机推荐
- Linux 环境下jmeter 安装和配置
1. 下载和安装JDK vim /etc/profile export JAVA_HOME=/usr/lib/jvm/jdk1.8.0_92 export JRE_HOME=$JAVA_HOME/jr ...
- English trip EM2-LP-4B At school Teacher:Will
课上内容(Lesson) 词汇(Key Word ) art 美术:艺术 business 商科 engineering 工程学 graphic design 平面造型学 history 历 ...
- WinForm之中BindingNavigator控件的使用
WinForm之中BindingNavigator控件的使用在微软WinForm中,BindingNavigator控件主要用来绑定数据.可以将一个数据集合与该控件绑定,以进行数据 联动的显示效果.如 ...
- HBuild 连接苹果手机
PC.苹果手机.数据线 1.在电脑端安装iTunes,安装完成之后提示重启. 2.用数据线连接苹果手机 PC 3.打开HBuild 菜单栏 --> 运行 --> 真机 ...
- 『Python CoolBook』C扩展库_其六_从C语言中调用Python代码
点击进入项目 一.C语言运行pyfun的PyObject对象 思路是在C语言中提供实参,传给python函数: 获取py函数对象(PyObject),函数参数(C类型) 获取GIL(PyGILStat ...
- Android测试(四)——内容供应器泄露
内容供应器:用来存储和查询应用程序中的数据或来自电话的数据,所有内容供应器都具有唯一的统一的资源标识符(URI)以便被识别和查询. 内容供应期命名惯例:以content://开始 当Android A ...
- java 常见语法,但是发现switch等基础,常见面试套路不会了,待补充
1,面向对象,万物皆对象,面向对象的三个基本特性:封 装,继承,多态. 面向对象的程序都是由类组成,类封装了对象的属性和行为. 封装:隐藏对象的属性和实现细节,仅对外提供接口. 继承:实现代码复用,将 ...
- javascript高级程序设计第3版——第一章概括
最近发现Xmind思维导图是个好东西,刚好开始看书,被用来归纳最好不过了
- NOIP竞赛须知
初赛报名 1.凡初.高中阶段的选手和同等年龄段中等专业学校的在校生均可以报名参加NOIP赛事. 2.选手以学籍学校为单位在指导教师处报名,由指导教师汇总本校学校报名情况并提交给NOI省特派员,由省特派 ...
- day34-python操作redis三
Hash类型操作 Hash类型操作 Redis在内存中存储hash类型是以name对应一个字典形式存储的 hset(name,key,value) #name对应的hash中设置一个键值对(不存在,则 ...

