ECharts上手例子
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器
(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度
个性化定制的数据可视化图表。
官网:http://echarts.baidu.com/
目前最新版本:4.2.0-rc.2
1、快速上手一个小例子
(1)官网下载
根据个人需要下载,如开发环境可下载源代码版本echarts.js,该版本包含了常见的警告和错误提示。或者下载完整版本
,包含了所有图表组件echarts.min.js。另外还有两个常用、精简版本。
(2)引入ECharts
只需要引入echarts.js或echarts.min.js一个文件即可,代码如下:
<script src="echarts.js"></script>
(3)使用 Echarts 绘制一个简单的图表
绘制图表前需要先有一个有宽高的 DOM 容器,代码如下:
<div id="main" style="width: 600px;height:400px;"></div>
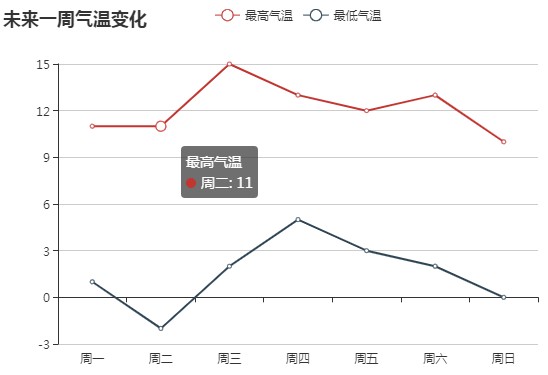
接着使用 echarts.init 方法来初始化一个 echarts 实例,使用 setOption 方法生成一个简单的折线图,完整的代码如
下:
<html>
<head>
<script src="echarts.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据
var option = {
title: {
text: '未来一周气温变化'
},
tooltip: {},
legend: {},
toolbox: {},
xAxis: [{
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
}],
yAxis: { },
series: [{
name: '最高气温',
type: 'line',
data: [11, 11, 15, 13, 12, 13, 10]
},
{
name: '最低气温',
type: 'line',
data: [1, -2, 2, 5, 3, 2, 0]
}]
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
//默认是合并原数据,加上true表示不合并配置,否则原数据依然存在图表上
//myChart.setOption(option, true);
</script>
</body>
</html>

2、ECharts一些常用配置项参数说明,见代码注释
<html>
<head>
<script src="echarts.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据
var option = {
title: {
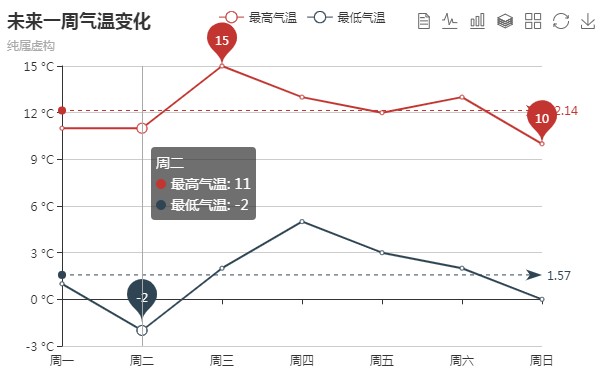
text: '未来一周气温变化', //标题
subtext: '纯属虚构' //子标题
},
tooltip: {//提示框,鼠标悬浮交互时的信息提示
trigger: 'axis'//值为axis显示该列下所有坐标轴对应数据,值为item时只显示该点数据
},
legend: { //图例,每个图表最多仅有一个图例
data: ['最高气温', '最低气温']
},
toolbox: {//工具栏
show: true,
feature: {
mark: {
show: true
},
dataView: { //数据视图
show: true,
readOnly: false//是否只读
},
magicType: {//切换图表
show: true,
type: ['line', 'bar', 'stack', 'tiled']//图表
},
restore: {//还原原始图表
show: true
},
saveAsImage: {//保存图片
show: true
}
}
},
calculable: true,//是否启用拖拽重计算特性
xAxis: [{
type: 'category', //坐标轴类型,横轴默认为类目型'category'
boundaryGap: false,
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']//数据项
}],
yAxis: [{
type: 'value', //坐标轴类型,纵轴默认为数值型'value'
axisLabel: {
formatter: '{value} °C' //加上单位
}
}],
series: [{//设置图表数据
name: '最高气温', //系列名称,如果启用legend,该值将被legend.data索引相关
type: 'line',//图表类型
data: [11, 11, 15, 13, 12, 13, 10],
markPoint: { //系列中的数据标注内容
data: [{
type: 'max',
name: '最大值'
},
{
type: 'min',
name: '最小值'
}]
},
markLine: {//系列中的数据标线内容
data: [{
type: 'average',
name: '平均值'
}]
}
},
{
name: '最低气温',
type: 'line',
data: [1, -2, 2, 5, 3, 2, 0],
markPoint: {
data: [{
name: '周最低',
value: -2,
xAxis: 1,
yAxis: -1.5
}]
},
markLine: {
data: [{
type: 'average',
name: '平均值'
}]
}
}]
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);</script>
</body>
</html>

2、绑定后台数据
(1)后台方法(Java)模拟生成数据
@RequestMapping("action.getRptChartTest.do")
@ResponseBody
public Model getRptChartTest(HttpServletRequest request, Model model) throws
WebControllerException
{
List<String> propertyName = new ArrayList<String>();
propertyName.add("部门1");
propertyName.add("部门2");
List<String> xAxis = new ArrayList<String>();
//模拟生成x轴的12个月
for(int i = 1; i <= 12; i++){
xAxis.add(i + "月");
}
List<Object> data = new ArrayList<Object>();
Map<String, Object> markPoint = new HashMap<String, Object>();
List<Map<String, Object>> markPointData = new ArrayList<Map<String, Object>>();
Map<String, Object> markPointDataMaxType = new HashMap<String, Object>();
markPointDataMaxType.put("type", "max");
markPointDataMaxType.put("name", "最大值");
markPointData.add(markPointDataMaxType);
Map<String, Object> markPointDataMinType = new HashMap<String, Object>();
markPointDataMinType.put("type", "min");
markPointDataMinType.put("name", "最小值");
markPointData.add(markPointDataMinType);
markPoint.put("data", markPointData);
for(int i=0;i<propertyName.size();i++){
//模拟生成每个部门的数据
List<Integer> k = new ArrayList<Integer>();
for(int j = 1; j <= 12; j++){
int tmp = (int)(1+Math.random()*(10-1+1));
k.add(tmp);
}
//最大值和最小值
Map<String,Object> item = new HashMap<String,Object>();
item.put("name", propertyName.get(i));
item.put("type", "line");
item.put("data", k);
item.put("markPoint", markPoint);
data.add(item);
}
model.addAttribute("propertyName", propertyName);
model.addAttribute("xAxis", xAxis);
model.addAttribute("data", data);
return model;
}
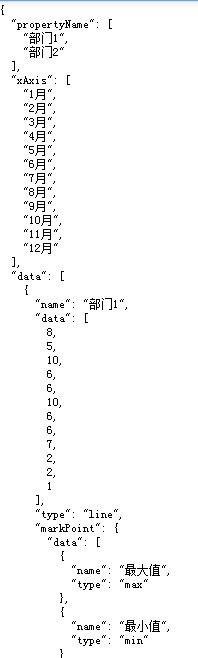
生成的json数据如下所示:

(2)前端关键代码
<script type="text/javascript">
$(function(){
queryRptChart();
$("#btnQuery").click(function(){
queryRptChart();
});
}); function queryRptChart(){
var property;
var xAxis;
var data;
$.ajax({
url : "action.getRptChartTest.do",
type: "post",
async: false,
dataType : "json",
data : {},
error : function() {
art.dialog.tips("系统出错");
},
success : function(result) {
if (result) {
property = result.propertyName;
xAxis = result.xAxis;
data = result.data;
}
}
}); var myChart = echarts.init(document.getElementById('chartmain'));
var option = {
title : {
text: '合同报表',
subtext: '月度数据'
},
tooltip : {
trigger: 'axis'
},
legend: {property
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar', 'stack', 'tiled']},
restore : {show: true},
saveAsImage : {show: true}
}
},
xAxis : [
{
type : 'category',
boundaryGap : false,
data : xAxis
}
],
yAxis : [
{
type : 'value',
axisLabel : {
formatter: '{value} 万'
}
}
],
series : data
};
myChart.setOption(option);
}
</script>
显示效果如下:

ECharts上手例子的更多相关文章
- ECharts 上手
一.获取 ECharts 你可以通过以下几种方式获取 ECharts. 从官网下载界面选择你需要的版本下载,根据开发者功能和体积上的需求,我们提供了不同打包的下载,如果你在体积上没有要求,可以直接下载 ...
- 基于Servlet的Echarts例子(2018-12-26更新)
引子 ECharts是百度出品的,一个使用 JavaScript 实现的开源可视化库.程序员在Web页面上引入并稍作配置就能做出漂亮的数据图表. 本篇文章简单介绍一下如何在JSP中使用Echarts, ...
- echarts移动端中例子总结。
接下来我总结一下我常用到的几个移动端echarts小例子: 第一步:我先引入自己想要的库 第二步: 给echarts给了一个窗口(有大小的窗口) 第三步: 开始引入你想要的图形的options 我做的 ...
- Vue + Element-ui实现后台管理系统(4)---封装一个ECharts组件的一点思路
封装一个ECharts组件的一点思路 有关后台管理系统之前写过三遍博客,看这篇之前最好先看下这三篇博客.另外这里只展示关键部分代码,项目代码放在github上: mall-manage-system ...
- 在React 组件中使用Echarts
在完成一个需求的时候碰到一个场景需要使用柱状图.涉及到可视化,第一反应当然是Echarts了.平时用js加载Echarts组件很方便,但是在React中就要费下神了.各种连蒙带猜实现了.edmo里的E ...
- 图表插件使用汇总(echarts,highchairts)
1.echarts之饼图显示数字 option={ title: { text: '某站点用户访问来源', subtext: '纯属虚构', x: 'center' }, tooltip: { tri ...
- vue学习【一】vue引用封装echarts并展示多个echarts图表
大家好,我是一叶,经过一段时间对vue的学习,我打算把vue做一个系列,把踩过的坑和大家分享一下. 现在开始第一章:vue引用并封装echarts 在文章开始前,我先舔波echarts(真香).阿里的 ...
- H5 可堆叠的圆环进度条,支持任意数量子进度条
by Conmajia SN: S22-W1M 由来 看到一篇帖子<vue实用组件--圆环百分比进度条>,让我想起了很多年前我在WinForm下仿制过的Chrome进度条. ▲ 原版进度条 ...
- HttpClient通信
1.背景 大多数系统功能和代码都是自己写的,自己用,但是在有些情况下,我们可以利用已经存在的系统,完成对自己实现相对很麻烦的功能,这些一般代价相对较大,自己不可能专门写一个系统或者太过很复杂的代码来完 ...
随机推荐
- 更改ORACLE归档路径及归档模式
更改ORACLE归档路径及归档模式 在ORACLE10g和11g版本,ORACLE默认的日志归档路径为闪回恢复区($ORACLE_BASE/flash_recovery_area).对于这个路径, ...
- java学习之路--集合基础之List和Set部分
List 一个接口,它继承于Collection的接口.它代表着有序的队列.里面的元素是有序的,可以重复,因为该集合的体系有索引. List的实现类 ArrayList:底层数据结构为数组数据结构,特 ...
- 主流框架的搭建(VUE,React)
vue脚手架:cnpm install vue vue-cli -gvue init webpack/webpack-simple shuaige(新建文件夹的名字)cd shuaigecnpm in ...
- c++课设
#include <stdio.h>#include <time.h>#include <math.h>#define C 60000;struct Student ...
- ASP.NET MVC中使用FluentValidation验证实体(转载)
1.FluentValidation介绍 FluentValidation是与ASP.NET DataAnnotataion Attribute验证实体不同的数据验证组件,提供了将实体与验证分离开来的 ...
- java之threadlocal的使用
基本介绍 ThreadLocal很多地方叫线程本地变量,或者叫线程本地存储.ThreadLocal为每一个使用该变量的线程都提供一个变量值的副本,是每一个线程都可以独立地改变自己的副本,而不会和其它线 ...
- MAVEN_day01 下载与安装及环境变量的配置
一.MAVEN简介 MAVEN是apache组织下的一个开源项目,是使用纯java编写的,之用于管理java工程. 二.MAVEN下载与安装 下载地址:http://maven.apache.org/ ...
- Excel编辑栏字体显示大小
文件-> 选项-> 常规与保存-> 标准字体-> 确定 关闭文件,重启生效
- 选择排序(Python实现)
目录 1. for版本--选择排序 2. while版本--选择排序 3.测试用例 4. 算法时间复杂度分析 1. for版本--选择排序 def select_sort_for(a_list): ' ...
- python frist lesson
1.print("") 代表打印字符段 2.name2 = name ,然后改变name的赋值,name2的值还是以前name的值,说明name2指向的是内存中name的赋值. 3 ...
