JavaScript-DOM(2)
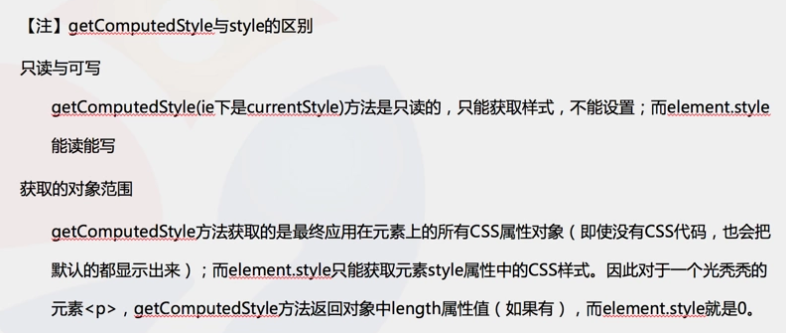
内部样式及外部样式的获取及修改
内部样式或外部样式不能通过style属性获取样式
IE浏览器:var width = div1.currentStyle.width;
非IE:window.getComputedStyle(标签节点,伪元素).样式名
只读属性!!!
window.getComputedStyle(标签节点,伪元素)['样式名']
var height = window.getComputedStyle(div1, null).height;
// 兼容写法
if(div1.currentStyle){
var width = div1.currentStyle.width;
console.log(width);
}else{
var height = window.getComputedStyle(div1, null).height;
console.log(height);
}

伪元素:伪元素只能应用于块级元素
:first-letter:首个字符
样式: color、background、border、float、margin、padding
:first-line:首行
样式: color、background、border、float、margin、padding
:after:在元素后面添加新的内容
样式:content
:before:在元素前面添加新的内容
样式:content
<style type="text/css">
#p1:after{
content:'where are you from'
}
</style>
var p1 = document.getElementById("p1");
var text1 = window.getComputedStyle(p1, 'after').content;
console.log(text1); //'where are you from'
小练习:div的移动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div</title>
<style type="text/css">
#box{
width: 100px;height: 100px;background-color: red;position: absolute;left: 0px;top: 0px;
}
</style>
</head>
<body>
<div id="box"></div>
<button onclick="start()" style="position: absolute;left: 150px;top: 150px">开始</button>
<button onclick="pause()" style="position: absolute;left: 200px;top: 150px">暂停</button>
<script type="text/javascript">
function start() {
var div = document.getElementById("box");
// 设置一个定时器,每隔0.1秒执行一次move函数
timer = window.setInterval(move, 100);
function move() {
// 获得div的left属性,并取得整数
var currentLeft = parseInt(window.getComputedStyle(div, null).left);
// 更新left属性的值
div.style.left = (currentLeft + 5) + "px";
var currentTop = parseInt(window.getComputedStyle(div, null).top);
div.style.top = (currentTop + 5) + "px";
}
}
function pause () {
// 清除定时器
window.clearInterval(timer);
}
</script>
</body>
</html>
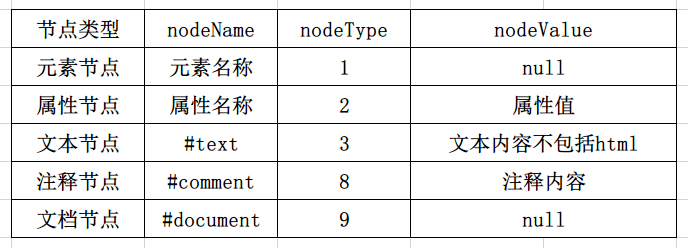
节点常用属性

父子节点的关系
var div1 = document.getElementById("div1");
// 1、获取当前节点下的所有子节点
var childNodeArr = div1.childNodes;
// [text, div#div2, text, div#div3, text, div#div4, text]
console.log(childNodeArr);
// 2、获取当前节点下的第一个子节点
var firstNode = div1.firstChild;
console.log(firstNode); // 'div1 '
console.log(typeof firstNode); // object
// 文本节点属性
console.log(firstNode.nodeName); //#text
console.log(firstNode.nodeType); //3
console.log(firstNode.nodeValue); // 'div1 '
// 3、获取当前节点下的最后一个子节点
var lastNode = div1.lastChild;
// 4、获取当前节点的父节点
var parentNode = div1.parentNode;
console.log(parentNode); // body
// 5、获取根节点
var doc = div1.ownerDocument;
console.log(doc);
// 6、获取兄弟节点
var div4 = document.getElementById('div4');
// 6.1、获取当前节点的上一同级节点
var pre1 = div4.previousSibling;
// 6.2、获取当前节点的上一个同级元素节点
var pre2 = div4.previousElementSibling;
// 6.3、获取当前节点的下一同级节点
var ne1 = div4.nextSibling;
// 6.4、获取当前节点的下一个同级元素节点
var ne2 = div4.nextElementSibling;
// 7、获取当前节点下所有属性节点
var attArr = div4.attributes;
console.log(attArr);
console.log(attArr[0].nodeName); //获取属性的名字 id
console.log(attArr[0].nodeValue); //获取属性的值 div4
console.log(attArr[0].nodeType); // 2 属性节点
// 元素(标签)可以认为是节点, 节点不一定是元素
动态操作节点
| 方法 | 说明 |
|---|---|
| createElement(tagName) | 创建元素节点 |
| 父节点.appendChild(新元素节点) | 将元素节点添加到父节点上 |
| insertBefore(新的元素节点,参照物节点) | 将元素添加到节点之前 |
| div2.id = 'div2' | 动态添加属性 |
| createTextNode (Text) | 创建文本节点 |
| cloneNode() | 只复制当前节点 |
| cloneNode(true) | 复制当前节点及其子节点 默认false |
| replaceChild(新的节点,旧的节点) | 替换节点 |
| removeChild(Element) | 删除元素 |
// 1、创建元素节点
var div1 = document.createElement('div');
// 设置innerHTML
div1.innerHTML = '我才来了';
//1.1、将元素节点添加到父节点上
// 父节点.appendChild(新元素节点)
// document.body 获取body节点
document.body.appendChild(div1);
// 1.2、将元素添加到节点之前
// 将新的标签节点放到参照物之前
var div2 = document.createElement("div");
div2.innerHTML = '明天注意防晒';
var h = document.getElementById("h2");
document.body.insertBefore(div2, h);
// 2、动态添加属性
// 例子:添加id属性
div2.id = 'div2';
// 3、创建文本节点
// 一个对象只能放到一个位置上
var text1 = document.createTextNode("还不来");
var d = document.getElementById("div1");
// d.appendChild(text1);
// 添加到父节点上
document.body.appendChild(text1);
// 4、复制节点
// 4.1 cloneNode()
var div3 = document.getElementById("div3");
var divC1 = div3.cloneNode();
console.log(divC1);
// 4.2 cloneNode(true) 复制当前节点及其子节点 默认false
var divC2 = div3.cloneNode(true);
console.log(divC1);
// 5、替换节点
// replaceChild(新的节点,旧的节点)
var h1 = document.getElementById('h1');
var div5 = document.createElement('div');
div5.innerHTML = '看完就走了'
document.body.replaceChild(div5,h1)
// 6、 删除元素
document.body.removeChild(div5);
JavaScript-DOM(2)的更多相关文章
- 8.6 JavaScript之HTML的DOM(三)
8.5 HTML和JavaScript的DOM(三) 一.DOM 是Document Object Model( 文档对象模型 )的缩写. DOM把所有的html都转换为节点 .整个文档 是一个节点 ...
- 深入理解JavaScript系列(1):编写高质量JavaScript代码的基本要点
深入理解JavaScript系列(1):编写高质量JavaScript代码的基本要点 2011-12-28 23:00 by 汤姆大叔, 139489 阅读, 119 评论, 收藏, 编辑 才华横溢的 ...
- javaScript事件(二)事件处理程序
一.事件 二.事件流 以上内容见:javaScript事件(一)事件流 三.事件处理程序 前面提到,事件是用户或浏览器自身执行的某种动作,如click,load和mouseover都是事件的名字.响应 ...
- javaScript事件(四)event的公共成员(属性和方法)
一.事件 二.事件流 以上内容见:javaScript事件(一)事件流 三.事件处理程序 四.IE事件处理程序 以上内容见javaScript事件(二)事件处理程序 五.事件对象 以上内容见javaS ...
- javaScript事件(三)事件对象
一.事件 二.事件流 以上内容见:javaScript事件(一)事件流 三.事件处理程序 四.IE事件处理程序 以上内容见javaScript事件(二)事件处理程序 五.事件对象 1.认识事件对象 事 ...
- DOM(二)使用DOM
在了解DOM(文本对象模型)的框架和节点后,最重要的是使用这些节点处理html网页 对于一个DOM节点node,都有一系列的属性和方法可以使用.常用的有下表. 完善:http://www.w3scho ...
- 第18天 ajax技术和javascript加强(json)
第18天 ajax技术和javascript加强(json) 复习: B/S架构实现文件上传的思路? 使用a标签实现文件下载功能,有什么问题? 使用Servlet实现文件下载的思路? 今日任务 ...
- javaScript事件(六)事件类型之滚轮事件
滚轮事件其实就是一个mousewheel事件,这个事件跟踪鼠标滚轮,类似Mac的触屏版. 一.客户区坐标位置 鼠标事件都是在浏览器视口的特定位置上发生的.这个位置信息保存在事件对象的clientX和c ...
- javaScript事件(九)事件类型之触摸与手势事件
一.触摸事件 touchstart:当手指触摸屏幕时触发:即使已经有一个手指放在了屏幕上也会触发. touchmove:当手指在屏幕上滑动时连续地触发.在这个世界发生期间,调用preventDefau ...
- javaScript事件(八)事件类型之变动事件
DOM2级的变动(mutation)事件能在DOM中某一部分发送变化时给出提示.变动事件为XML或HTML DOM设计的,并不特定于某种语言.DOM2级定义了如下变动事件. DOMSubtreeMod ...
随机推荐
- mysql日志分类
mysql的日志分类: (1)错误日志:记录mysql服务的启动,运行,停止mysql服务时出现的问题 [mysqld] log_error=[/path/filename] (2)通用查询日志:记录 ...
- 四则运算第三次 PSP
- Codeforces 1132 - A/B/C/D/E/F - (Undone)
链接:http://codeforces.com/contest/1132 A - Regular Bracket Sequence - [水] 题解:首先 "()" 这个的数量多 ...
- SQL执行计划解读
声明 5.6中desc看不到show warnings,也看不到filtered列 5.7的desc等于5.6的desc extended,这样可以看show warnings,5.6中filtere ...
- 图->最短路径->单源最短路径(迪杰斯特拉算法Dijkstra)
文字描述 引言:如下图一个交通系统,从A城到B城,有些旅客可能关心途中中转次数最少的路线,有些旅客更关心的是节省交通费用,而对于司机,里程和速度则是更感兴趣的信息.上面这些问题,都可以转化为求图中,两 ...
- qmp的简单使用
QMP是一种基于JSON格式的传输协议,可使用QMP与一个QEMU虚拟机实例进行交互,例如查询虚拟机的相关状态等,以下就QMP的使用进行简单介绍. 可以通过libvirt向一个运行的虚拟机发送qmp命 ...
- PHP $_SERVER['SCRIPT_FILENAME'] 与 __FILE__ 的区别
$_SERVER['SCRIPT_FILENAME'] -------> 当前执行程序的绝对路径及文件名__FILE__ ...
- JAVA spring 常用包作用详解(转)
转载地址:https://www.cnblogs.com/Tmc-Blog/p/6093162.html <project xmlns="http://maven.apache.org ...
- NLP:Gensim库之word2vec
Gensim是一款开源的第三方Python工具包,用于从原始的非结构化的文本中,无监督地学习到文本隐层的主题向量表达.它支持包括TF-IDF,LSA,LDA,和word2vec在内的多种主题模型算法, ...
- Python-python中数组和列表读取一列的方法
转载自:https://blog.csdn.net/songyunli1111/article/details/78109976 在python中,普通的列表list和numpy中的数组array是不 ...
