pytorch预训练模型的下载地址以及解决下载速度慢的方法
pytorch快速加载预训练模型参数的方式
https://github.com/pytorch/vision/tree/master/torchvision/models
常用预训练模型在这里面
总结下各种模型的下载地址:
1 Resnet:
model_urls = {
'resnet18': 'https://download.pytorch.org/models/resnet18-5c106cde.pth',
'resnet34': 'https://download.pytorch.org/models/resnet34-333f7ec4.pth',
'resnet50': 'https://download.pytorch.org/models/resnet50-19c8e357.pth',
'resnet101': 'https://download.pytorch.org/models/resnet101-5d3b4d8f.pth',
'resnet152': 'https://download.pytorch.org/models/resnet152-b121ed2d.pth',
} inception:
model_urls = {
# Inception v3 ported from TensorFlow
'inception_v3_google': 'https://download.pytorch.org/models/inception_v3_google-1a9a5a14.pth',
} Densenet: model_urls = {
'densenet121': 'https://download.pytorch.org/models/densenet121-a639ec97.pth',
'densenet169': 'https://download.pytorch.org/models/densenet169-b2777c0a.pth',
'densenet201': 'https://download.pytorch.org/models/densenet201-c1103571.pth',
'densenet161': 'https://download.pytorch.org/models/densenet161-8d451a50.pth',
} 29 Alexnet:
model_urls = {
'alexnet': 'https://download.pytorch.org/models/alexnet-owt-4df8aa71.pth',
} vggnet:
model_urls = {
'vgg11': 'https://download.pytorch.org/models/vgg11-bbd30ac9.pth',
'vgg13': 'https://download.pytorch.org/models/vgg13-c768596a.pth',
'vgg16': 'https://download.pytorch.org/models/vgg16-397923af.pth',
'vgg19': 'https://download.pytorch.org/models/vgg19-dcbb9e9d.pth',
'vgg11_bn': 'https://download.pytorch.org/models/vgg11_bn-6002323d.pth',
'vgg13_bn': 'https://download.pytorch.org/models/vgg13_bn-abd245e5.pth',
'vgg16_bn': 'https://download.pytorch.org/models/vgg16_bn-6c64b313.pth',
'vgg19_bn': 'https://download.pytorch.org/models/vgg19_bn-c79401a0.pth',
}
解决下载速度慢的方法:
1.换移动网络,有些公司网、校园网对于pytorch网站有很大的限速。
2.翻墙(有时不翻墙也可)先下载下来,放入文件夹中,方法如下两种(推荐第二种)
针对的预训练模型是通用的模型,也可以是自定义模型,大多是vgg16 , resnet50 , resnet101 , 等,从官网加载太慢
1.直接修改源码,改为本地地址
直接使用默认程序里的下载方式,往往比较慢;
通过修改源代码,使得模型加载已经下载好的参数,修改地方如下:
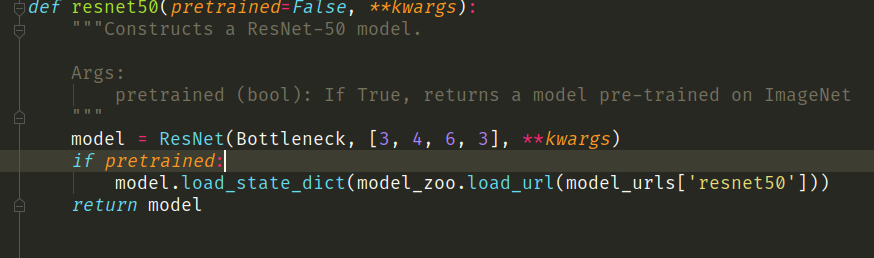
通过查找自己代码里所调用网络的类,使用pycharm自带的函数查找功能(ctrl+鼠标左键),查看此网络的加载方法,修改model.load_state_dict()函数。
例如:已经下载好的resnet50的参数文件:放在model_urls里面,这样就可以提前下载直接使用。
model_urls = {
'resnet50': '/home/huihua/NewDisk1/pretrain_parameter/resnet50-19c8e357.pth',
}

2.把模型权重下载至torch的缓存文件夹
由于torch在加载模型时候首先检查本地缓存是否已经存在模型,所以在本用户目录下,预先下载放入可快速加载模型。
cd .cache/torch/checkpoints
cd /home/team/.torch/models
两种方式,常常是用第二种作为torch模型的缓存文件夹
进入文件夹把所需模型权重放入即可自动加载,相比第一种方法简单点。
pytorch预训练模型的下载地址以及解决下载速度慢的方法的更多相关文章
- pytorch预训练
Pytorch预训练模型以及修改 pytorch中自带几种常用的深度学习网络预训练模型,torchvision.models包中包含alexnet.densenet.inception.resnet. ...
- 【GIS风暴】30米分辨率地表覆盖数据GlobeLand30原始数据集简介及下载地址
数据集预览: GlobeLand30是30米空间分辨率全球地表覆盖数据,目前可供下载使用的有3年的数据:2000-2010-2020,本文主要讲述GlobeLand30的官网下载地址和数据集简介. 数 ...
- 预训练模型与Keras.applications.models权重资源地址
什么是预训练模型 简单来说,预训练模型(pre-trained model)是前人为了解决类似问题所创造出来的模型.你在解决问题的时候,不用从零开始训练一个新模型,可以从在类似问题中训练过的模型入手. ...
- Pytorch——BERT 预训练模型及文本分类
BERT 预训练模型及文本分类 介绍 如果你关注自然语言处理技术的发展,那你一定听说过 BERT,它的诞生对自然语言处理领域具有着里程碑式的意义.本次试验将介绍 BERT 的模型结构,以及将其应用于文 ...
- 【小白学PyTorch】5 torchvision预训练模型与数据集全览
文章来自:微信公众号[机器学习炼丹术].一个ai专业研究生的个人学习分享公众号 文章目录: 目录 torchvision 1 torchvision.datssets 2 torchvision.mo ...
- windows10 预览版 中英文官方下载地址+激活密钥+网盘分享
windows10 预览版 中英文官方下载地址+激活密钥+网盘分享 产品密钥:NKJFK-GPHP7-G8C3J-P6JXR-HQRJR 英语 64 位 (x64) http://iso.esd.m ...
- PyTorch保存模型与加载模型+Finetune预训练模型使用
Pytorch 保存模型与加载模型 PyTorch之保存加载模型 参数初始化参 数的初始化其实就是对参数赋值.而我们需要学习的参数其实都是Variable,它其实是对Tensor的封装,同时提供了da ...
- [Pytorch]Pytorch加载预训练模型(转)
转自:https://blog.csdn.net/Vivianyzw/article/details/81061765 东风的地方 1. 直接加载预训练模型 在训练的时候可能需要中断一下,然后继续训练 ...
- 中文预训练模型ERNIE2.0模型下载及安装
2019年7月,百度ERNIE再升级,发布持续学习的语义理解框架ERNIE 2.0,及基于此框架的ERNIE 2.0预训练模型, 它利用百度海量数据和飞桨(PaddlePaddle)多机多卡高效训练优 ...
随机推荐
- python 操作Sqlite
Python sqlite 官方文档: https://docs.python.org/2/library/sqlite3.html 1. 连接 #!/usr/bin/python3 import s ...
- 使用import scope解决maven继承(单)问题<转>
测试环境 maven 3.3.9 想必大家在做SpringBoot应用的时候,都会有如下代码: <parent> <groupId>org.springframework.bo ...
- Iterator和ListIterator
Iterator和ListIterator主要区别有: 一.ListIterator有add()方法,可以向List中添加对象,而Iterator不能. 二.ListIterator和Iterator ...
- 【分布式系列】session跨域及单点登录解决方案
Cookie机制 Cookie技术是客户端的解决方案,Cookie就是由服务器发给客户端的特殊信息,而这些信息以文本文件的方式存放在客户端,然后客户端每次向服务器发送请求的时候都会带上这些特殊的信息. ...
- Sublime Text 3 3143 注册码和遇到的PyV8无法下载问题
packagecontrol官网:https://packagecontrol.io/installation sublime安装之后,安装Package Control管理插件. sublime3 ...
- JDBC driver for MySQL连接提示"The connection property 'zeroDateTimeBehavior' acceptable values are: 'CONVERT_TO_NULL', 'EXCEPTION' or 'ROUND'. The value 'convertToNull' is not acceptable."解决方案
1.使用了8.0以上版本的JDBC driver for MySQL,降回5.x版本. 2.不对JDBC driver for MySQL降级.修改数据库连接字符串,添加serverTimezone属 ...
- Cookiecutter: 更好的项目模板工具:(3)高级用法
本文中的Hook就是钩子,钩子就是Hook 使用生成前/生成后钩子脚本 你可以在项目生成之前和/或之后运行Python或Shell脚本. 像这样把它们放进Hook里: cookiecutter-som ...
- react 简单的用函数调出ui显示
import test from '../components/test' const info = () => { test.info('This is a normal message'); ...
- php算法题
一群猴子排成一圈,按1,2,…,n依次编号.然后从第1只开始数,数到第m只,把它踢出圈,从它后面再开始数,再数到第m只,在把它踢出去…,如此不停的进行下去,直到最后只剩下一只猴子为止,那只猴子就叫做大 ...
- Ubuntu下安装LNMP
1.安装mysql sudo apt-get install mysql-server mysql-client 2.安装nginx sudo apt-get install nginx 安装完后重启 ...
