CSS Float浮动所带来的奇怪现象
先抛个例子出来
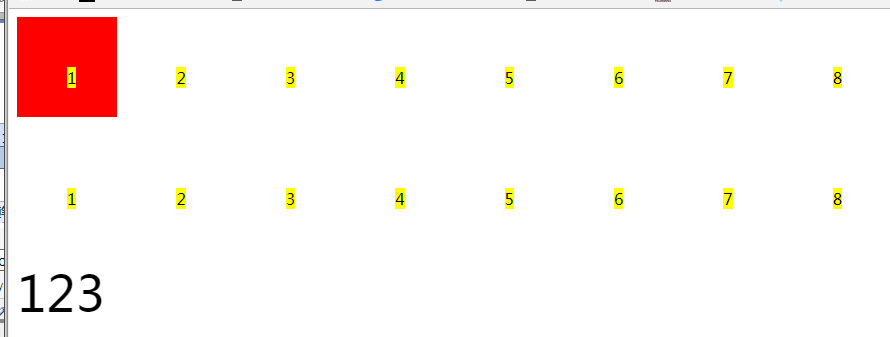
运行下面的例子后,可以看到输出内容如下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
background-color: red;
font-size: 50px; }
p{
float: left;
background-color: yellow;
margin: 50px;
}
</style>
</head>
<body>
<span>
<p>1</p><p>2</p><p>3</p><p>4</p><p>5</p><p>6</p><p>7</p><p>8</p><p>1</p><p>2</p><p>3</p><p>4</p><p>5</p><p>6</p><p>7</p><p>8</p>
</span>
<div>123</div> </body>
</html>
可以看到p元素浮动后,把后面的div给分离了,div的背景由于看不到浮动元素,所以左上角去了,而div的内容123由于能够看到浮动元素,所以被放到浮动元素后一行显示。也就是说由于浮动流的存在导致div如法包裹“”123“”这几个文字。

为了使div的块和内容统一,那肯定得消除浮动,消除浮动的方法,请看上一篇文章。
下面再看一个奇怪的现象。代码及效果如下。原因我还在探究中,有了解的可以先留言。
而且随着窗口减小,内容123显示的越来越少。
CSS Float浮动所带来的奇怪现象的更多相关文章
- 对css float 浮动的学习心得
css float浮动详解 @(css float)[hasLayout|clear float|妙瞳] css float的定义和用法 float 属性定义元素在哪个方向浮动.以往这个属性总应用于图 ...
- [转] CSS float 浮动属性
http://www.cnblogs.com/polk6/p/3142187.html CSS float 浮动属性 本篇主要介绍float属性:定义元素朝哪个方向浮动. 目录: 1. 页面布局方式: ...
- 解决子级用css float浮动 而父级div没高度不能自适应高度
解决子级对象使用css float浮动 而父级div不能自适应高度,不能被父级内容撑开解决方法,父级div没有高度解决方法. 最外层的父级DIV不能自适应高度-不能随对象撑开没有高度 当在对象内的盒子 ...
- CSS| 解决子级用css float浮动 而父级div没高度不能自适应高度
解决子级用css float浮动 而父级div没高度不能自适应高度 解决子级对象使用css float浮动 而父级div不能自适应高度,不能被父级内容撑开解决方法,父级div没有高度解决方法. 最外层 ...
- 子级用css float浮动 而父级div没高度不能自适应高度
子级对象使用css float浮动 而父级div不能自适应高度. 对父级div标签闭合</div>前加一个clear清除浮动对象. <!DOCTYPE html> <ht ...
- 子级用css float浮动 而父级不能自适应高度解决方法
解决子级对象使用css float浮动 而父级div不能自适应高度,不能被父级内容撑开解决方法,父级div没有高度解决方法. 当在对象内的盒子使用了float后,导致对象本身不能被撑开自适应高度,这个 ...
- css float 浮动
CSS Float(浮动) 什么是 CSS Float(浮动)?大理石平台价格 CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列. Float(浮动),往往是用于图像, ...
- CSS:CSS Float(浮动)
ylbtech-CSS:CSS Float(浮动) 1.返回顶部 1. CSS Float(浮动) 什么是 CSS Float(浮动)? CSS 的 Float(浮动),会使元素向左或向右移动,其周围 ...
- DIV CSS float浮动
一.浮动? #CSS样式的float浮动属性,用于设置标签对象(如:<div>标签盒子.<span>.<a>.等html标签)的浮动布局. #通过定义浮动(floa ...
随机推荐
- 微信小程序 如何定义全局函数?
微信小程序 定义全局数据.函数复用.模版等 微信小程序定义全局数据.函数复用.模版等问题总结: 1.如何定义全局数据 在app.js的App({})中定义的数据或函数都是全局的,在页面中可以通过var ...
- 门窗ERP——让门窗幕墙加工更简单
系统特点: 本系统包括:生产销售.采购.库存.财务模块 型材按重量算成本,玻璃按面积算成本 单据采用推送的方式推进单据流程,层层递进严格把握管理流程.保证数据的严密.严谨性. 销售订单支持门窗.幕墙. ...
- android-seekbar的thumb图片不居中显示的处理办法
seekbar更换图片后,发现thumb的图片不会居中(竖直方向)显示了,代码如下: <SeekBar android:id="@+id/wb_seekbar" androi ...
- Android自定义Toast
1.http://www.cnblogs.com/salam/archive/2010/11/10/1873654.html 2.
- 当执行sql更新失误,添加了错误的判断条件,导致数据表数据出错时,如何利用备份数据库实现联合更新还原数据。
首先得有备份数据库,没有备份肯定无法联合更新回复. 我错误更新了 [SBSDB].[dbo].[wallet_user_info]中的用户名user_name 我的备份数据库及对应数据表SBSDBTe ...
- Centos系统设置
1.设置中文语言 yum install fonts-chinese vim /etc/sysconfig/i18n LANG="zh_CN.GB18030" LANGUAGE=& ...
- atitit.taskService 任务管理器的设计 v1
atitit.taskService 任务管理器的设计 v1 任务管理器的点 Sametime_exe_count Per task sleepMillSec Timeout_secs 作者:: 绰号 ...
- linu保持远程会话
django的server启动后,若关闭ssh会就会自动切断进程,结汇对话 命令scree会保持这个会话,在关闭ssh后,仍然能访问 shell下 1screen 进入后 2启动server 关闭ss ...
- JBoss高危漏洞分析
前言 JBoss是一个基于J2EE的开放源代码应用服务器,代码遵循LGPL许可,可以在任何商业应用中免费使用:JBoss也是一个管理EJB的容器和服务器,支持EJB 1.1.EJB 2.0和EJB3规 ...
- Anaconda+Tensorflow环境安装与配置(转载)
Anaconda+Tensorflow环境安装与配置 转载请注明出处:http://www.cnblogs.com/willnote/p/6746499.html Anaconda安装 在清华大学 T ...
