160823、ionic上拉/下拉更新数据
<!DOCTYPE html>
<html ng-app="myApp">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<title>上拉下拉更新</title>
<script src="lib/js/ionic.bundle.min.js"></script>
<link rel="stylesheet" type="text/css" href="lib/css/ionic.min.css">
</head>
<body ng-controller="firstCtrl">
<ion-header-bar class="energized-bg">
<h1 class="title">上拉下拉更新</h1>
</ion-header-bar> <ion-content>
<ion-refresher pulling-text="下拉更新" on-refresh="doDownRefresh()" spinner="lines"></ion-refresher>
<ul class="list">
<li class="item" ng-repeat="item in items">{{item}}</li>
</ul> <ion-infinite-scroll on-infinite="doUpRefresh()" spinner="ripple"></ion-infinite-scroll>
</ion-content>
</body>
</html>
<script>
angular.module("myApp",["ionic"])
.controller("firstCtrl",function($scope){
$scope.items = ["苹果","香蕉","西瓜"];
var down = 1;
var up = 1;
//下拉更新
$scope.doDownRefresh = function() {
for(var i=0;i<2;i++,down++)
$scope.items.unshift(["item ",down].join(""));
$scope.$broadcast("scroll.refreshComplete");
};
//上拉更新
$scope.doUpRefresh = function(){
for(var i=0;i<2;i++,up++){
$scope.items.push(["up",up].join(""));
$scope.$broadcast("scroll.infiniteScrollComplete");
}
}
})
</script>
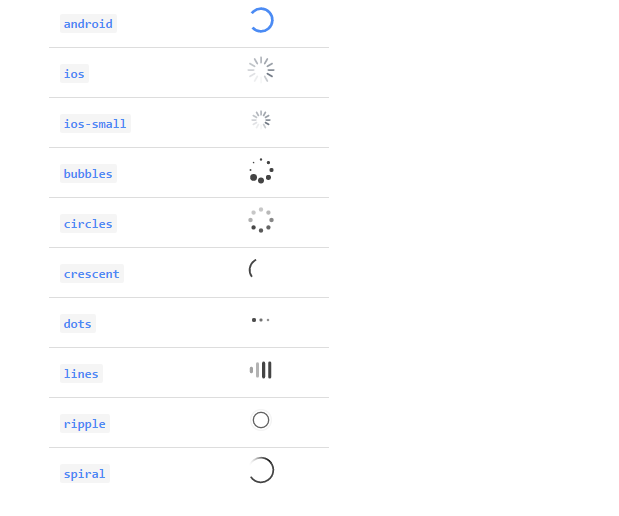
备注:
spinner可以设定的刷新图片

160823、ionic上拉/下拉更新数据的更多相关文章
- [BS-23] AFN网络请求上拉/下拉刷新的细节问题总结
上拉/下拉刷新的细节问题总结 1.如果导航栏有透明色,则也需要设置header自动改变透明度 self.tableView.mj_header.automaticallyChangeAlpha = Y ...
- Swiper 判断上滑下拉操作
onTouchMove: function(swiper){ //手动滑动中触发//判断上滑下拉var i = mySwiper.translate;setTimeout(function() {va ...
- ios position:fixed 上滑下拉抖动
ios position:fixed 上滑下拉抖动 最近呢遇到一个ios的兼容问题,界面是需要一个头底部的固定的效果,用的position:fixed定位布局,写完测试发现安卓手机正常的,按时ios上 ...
- Dcloud课程6 php脚本如何在Linux下定时更新数据
Dcloud课程6 php脚本如何在Linux下定时更新数据 一.总结 一句话总结:linux下用crontab命令实现定时任务. 1.linux下执行php脚本用什么命令? 直接用php命令php ...
- jsp页面上的下拉框案例(Struts2)
<s:select></s:select>包含的属性有:list="" :name="" :value="" ...
- 浅谈对MJRefresh(上)下拉刷新控件的理解
MJRefresh GitHub地址:https://github.com/CoderMJLee/MJRefresh 利用业余时间研究了一下iOS的开发,发现OC特定的语法方式吸引了我,而且iOS开发 ...
- js实现页面的上滑下拉功能
这两天做项目,用到了上滑和下拉的功能,主要是通过监听touchmove,touchstart,touchend三个事件去判断页面上滑状态还是下拉状态. 同时加一个知识点:有时在监听时会报错,这个错是这 ...
- SDI在自定义的工具栏上添加下拉控件
0.首先到自己的工具条上新建一个控件,并命名新ID 1.拷贝FlatComboBox.h和FlatComboBox.cpp到工程目录下 2.建立新类 class CTrackerToolBar : p ...
- 小程序 上啦下拉刷新window配置
"enablePullDownRefresh": "true" /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefres ...
随机推荐
- OpenERP为form和tree视图同时指定view_id的方法
Odoo,OpenERP中文网 / 2014-07-16 文所说的是关于OpenERP中同一个对象(同名继承)使用view_id来指定form和tree视图的方法,由于官方文档中Views and E ...
- jquery ui dialog 中使用select2 导致select2的input失去焦点的解决方法
在jqueryUI 的dialog中使用select2,select2的input search无论怎样都获取不到焦点? 解决方法: $(document).ready(function () { $ ...
- loadrunner使用sitescope监测监控mysql数据库
分类: LoadRunner 性能测试 2012-11-22 00:14 2644人阅读 评论(0) 收藏 举报 loadrunnerLoadRunnermysqlMySQLMysqlMYSQLMyS ...
- IDC机房与阿里云vpc网络建立高速通道
本操作以下图所示的场景为例,演示如何通过高速通道建立本地数据中心与VPC之间的私网通信. 前提条件 已提交工单获取接入点的地理位置. 步骤一: 申请物理专线并完成专线接入 登录高速通道管理控制台. 在 ...
- 利用pandas进行数据分析之一:pandas数据结构Series
Series是一种类似于一维数组的对象,又一组数据(各种Numpy数据类型)以及一组与之相关的数据标签(即是索引)组成. 可以将Series看成是一个定长的有序字段,因为它是索引值到数据值的一个映射. ...
- C++语言基础(6)-const 关键字
在类中,如果你不希望某些数据被修改,可以使用const关键字加以限定.const 可以用来修饰成员变量.成员函数以及对象. 一 const 成员变量 const 成员变量的用法和普通 const 变量 ...
- HTML5 中fullscreen 中的几个API和fullscreen欺骗
// 转自:https://my.oschina.net/jackyrong/blog/114086 HTML 5中的full screen,目前可以在除IE和opera外的浏览器中使用 ,有的时 ...
- DataUml Design 教程3-模型与数据库同步
上一节我们已经建立好了数据模型,那么怎么让数据模型和数据库进行同步呢?模型同步到数据库非常简单,只需要模型绑定到数据库即可.DataUml Design目前支持和Oracle与MS Server数据库 ...
- ROW_NUMBER() OVER (PARTITION BY M ORDER BY N DESC 好用
做查询的时候,发现一个问题,连接之后,有一个表里面有重复的数据.导致另一个表的记录,跟着重复了几遍.用户曾经反馈,评论会多出来几条, 一直没找到原因.只到发现这个问题.才发现了原因.因为一直用sql ...
- HibernateTools实现pojo类 数据库schma mapping映射的相互转换 二
接着上一篇博客:HibernateTools实现pojo类 数据库schma mapping映射的相互转换 思路二:由数据库表,生成Mapping映射文件和POJO类. 尽管能够实现,但个人觉着先设计 ...
