学懂grid布局:这篇就够了(译)
上周发过一篇关于flex布局的文章,但发完之后我感觉我并没有写很多自己对flex布局的理解,因为原链接的作者的轮子实在是太强了,这里借用知乎大佬牛岱的话来说,当人家已经有足够好的轮子,你就不要试图,甚至是通过各种手段,试图去取代这个轮子的地位。我觉的很正确(偷偷diss某些学校的计算机专业仍然用某本书当做C语言入门,真的是从入门到放弃),所以说花生直接按照原文来翻译了(真的很棒),若有翻译错误,欢迎指出!!!
注意!!长篇警告,但是很赚
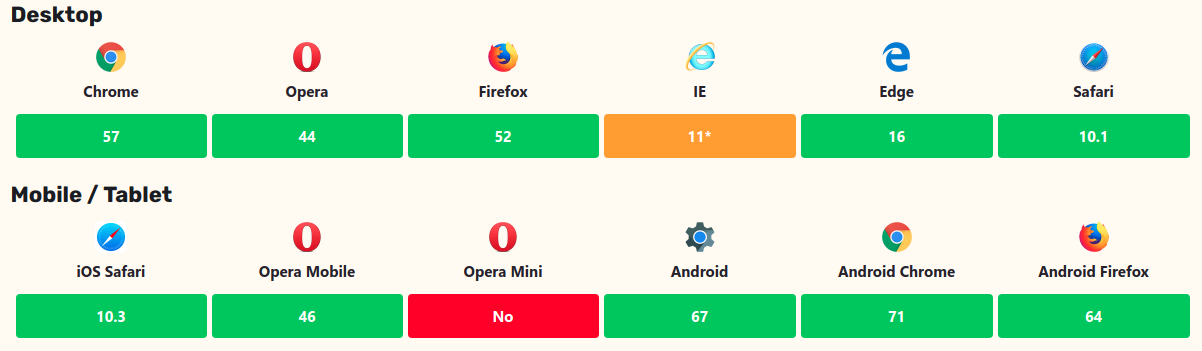
1.基本浏览器的支持

2.grid布局的属性与属性值
2.1父容器的属性与属性值
2-1-1 display
.container {
display: grid | inline-grid;
}
2-1-2 grid-template-columns grid-template-rows
.container { grid-template-columns: <track-size> ... | <line-name> <track-size> ...;
grid-template-rows: <track-size> ... | <line-name> <track-size> ...;
}
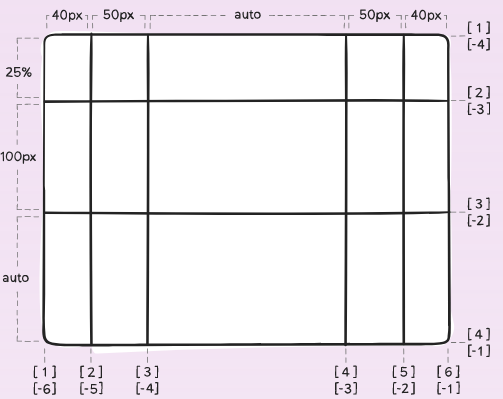
.container {
grid-template-columns: 40px 50px auto 50px 40px;
grid-template-rows: 25% 100px auto;
}

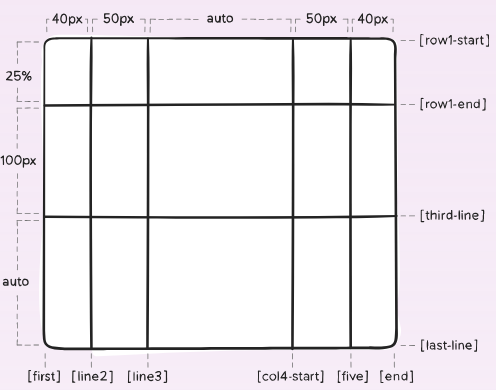
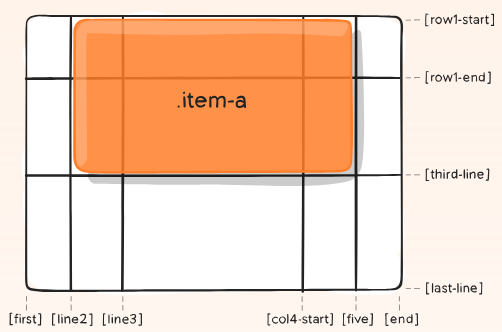
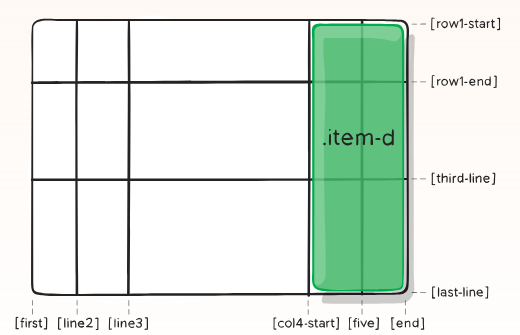
.container {
grid-template-columns: [first] 40px [line2] 50px [line3] auto [col4-start] 50px [five] 40px [end];
grid-template-rows: [row1-start] 25% [row1-end] 100px [third-line] auto [last-line];
}

.container {
grid-template-rows: [row1-start] 25% [row1-end row2-start] 25% [row2-end];
}
.container {
grid-template-columns: repeat(3, 20px [col-start]);
/*上面等同于下面*/
grid-template-columns: 20px [col-start] 20px [col-start] 20px [col-start];
}
.container {
grid-template-columns: 1fr 1fr 1fr;
/*举例两种例子*/
grid-template-columns: 1fr 50px 1fr 1fr;
}
上面那行的代码表示:每一个轨道占父容器的1/3,假如父容器是900px,就分成了(300px 300px 300px),而下面的就会这样计算(900-50)/3,然后平均分给每一个轨道,(283.3px 50px 283.3px 283.3px)
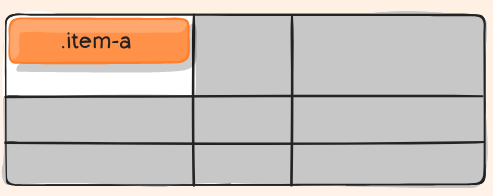
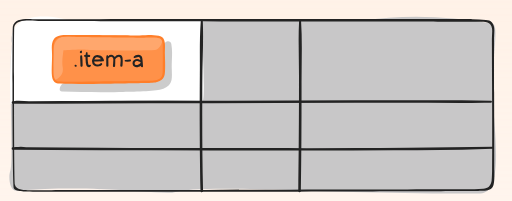
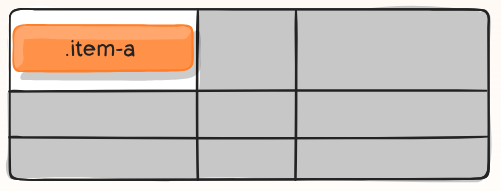
2-1-3 grid-template-areas
.container {
grid-template-areas: "<grid-area-name> | . | none | ..." /*就是每一个子元素的名字*/ "...";
}
.item-a {
grid-area: header;
}
.item-b {
grid-area: main;
}
.item-c {
grid-area: sidebar;
}
.item-d {
grid-area: footer; 、
}
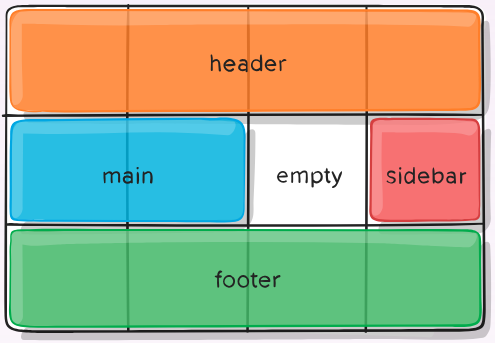
.container {
display: grid;
grid-template-columns: 50px 50px 50px 50px;
grid-template-rows: auto;
grid-template-areas: "header header header header" "main main . sidebar" "footer footer footer footer";
}

2-1-4 grid-template
.container {
grid-template: none | <grid-template-rows> / <grid-template-columns>;
/*其中none设置后就是后面的两个的初始值*/
}
.container {
grid-template: [row1-start] "header header header" 25px [row1-end] [row2-start] "footer footer footer" 25px [row2-end] / auto 50px auto;
}
/*等同与下面*/
.container {
grid-template-rows: [row1-start] 25px [row1-end row2-start] 25px [row2-end];
grid-template-columns: auto 50px auto;
grid-template-areas: "header header header" "footer footer footer";
}
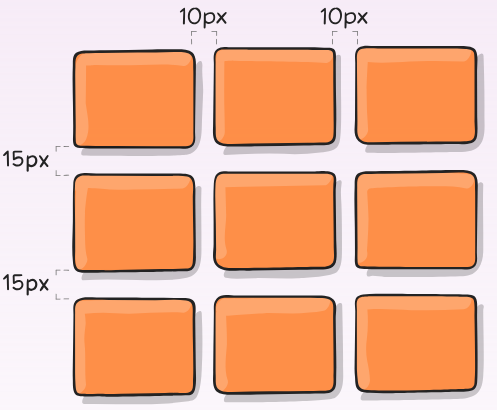
2-1-5 grid-column-gap grid-row-gap grid-gap
.container {
grid-column-gap: <line-size>;
grid-row-gap: <line-size>;
}
.container {
grid-template-columns: 100px 50px 100px;
grid-template-rows: 80px auto 80px; grid-column-gap: 10px;
grid-row-gap: 15px;
/*上面等同下面*/
grid-gap: <grid-row-gap> <grid-column-gap>;
grid-gap: 15px 10px;
/*若没有grid-row-gap,则设置同grid-column-gap相同的值*/ }

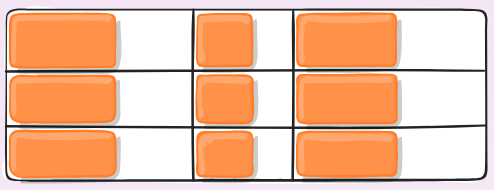
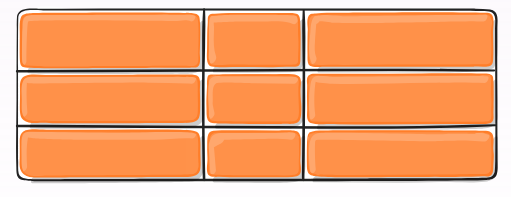
2-1-5 justify-items align-item place-items
.container {
justify-items: start | end | center | stretch;
align-items: start | end | center | stretch;
place-items: <align-items> / <justify-items>;
/*如果第二个值没有设置就等同于第一个值*/
}
.container {
justify-items: start;
}

.container { justify-items: stretch; }

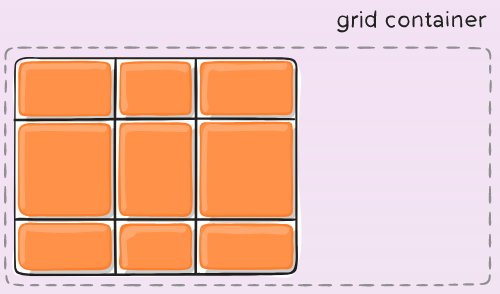
2-1-6 justify-content align-content place-content
.container {
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
place-content: <align-content> / <justify-content>;
/*如果第二个值没有设置就等同于第一个值*/
}
.container { justify-content: start; }

2-1-7 grid-auto-columns grid-auto-rows
.container {
grid-auto-columns: <track-size> ...;
grid-auto-rows: <track-size> ...;
} /*--------------------------------*/ /*图2-8是下面的栗子*/
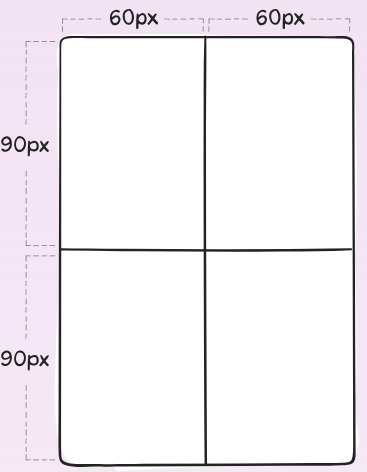
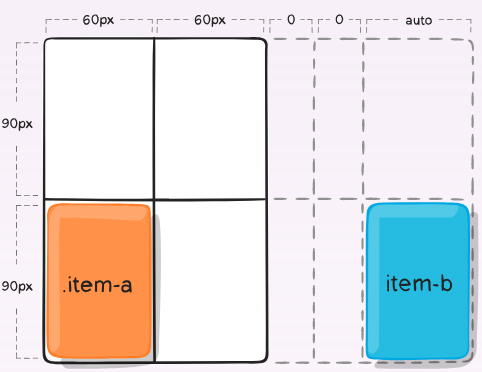
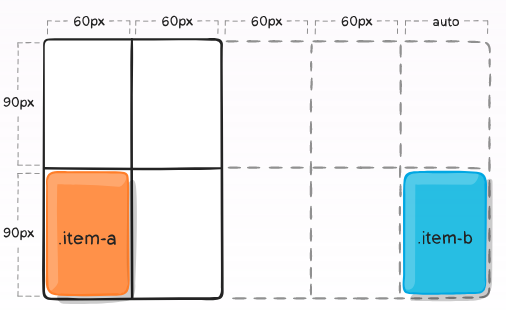
.container {
grid-template-columns: 60px 60px;
grid-template-rows: 90px 90px
}


.container { grid-auto-columns: 60px; }

2-1-7 grid-auto-flow
.container {
grid-auto-flow: row | column | row dense | column dense
}
- row(默认):就是正常的流,从左到右的顺序
- column: 你们知道css还有writing-mode这个属性吗 设置为writing-mode: horizontal-tb;流向就为从上到下了,此处同理是如此
- dense: 让稍后出现较小的子元素尝试填充网格中较早的洞,可能会导致子元素的可视顺序错乱,所以不仔细讨论
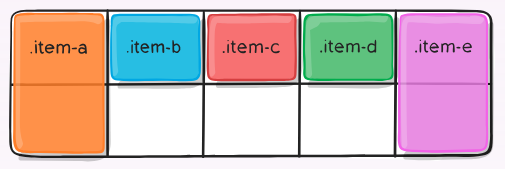
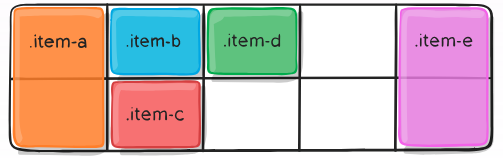
<section class="container">
<div class="item-a">item-a</div>
<div class="item-b">item-b</div>
<div class="item-c">item-c</div>
<div class="item-d">item-d</div>
<div class="item-e">item-e</div>
</section>
.container {
display: grid;
grid-template-columns: 60px 60px 60px 60px 60px;
grid-template-rows: 30px 30px;
grid-auto-flow: row;
}
.item-a {
grid-column:;
grid-row: 1 / 3;
}
.item-e {
grid-column:;
grid-row: 1 / 3;
}


2-1-7 grid是grid-template-rows,grid-template-columns,grid-template-areas,grid-auto-flow的简写 详细的可以看MDN官网
2.2子元素的属性与属性值
2-2-1 grid-column-start grid-column-end grid-row-start grid-row-end
.item {
grid-column-start: <number> | <name> | span <number> | span <name> | auto grid-column-end: <number> | <name> | span <number> | span <name> | auto grid-row-start: <number> | <name> | span <number> | span <name> | auto grid-row-end: <number> | <name> | span <number> | span <name> | auto
}
.item-a {
grid-column-start:;
grid-column-end: five;
grid-row-start: row1-start grid-row-end: 3;
}

2-2-2 grid-area
.item {
grid-area: <name> | <row-start> / <column-start> / <row-end> / <column-end>;
}
.item-d { grid-area: header } /*或者*/

2-2-3 justify-self align-self place-self
.item {
/*stretch都是默认填充容器的*/
justify-self: start | end | center | stretch;
align-self: start | end | center | stretch;
place-self: <align-self> / <justify-self>;/*和前面一样第二个没有设置值同第一个,*/
}
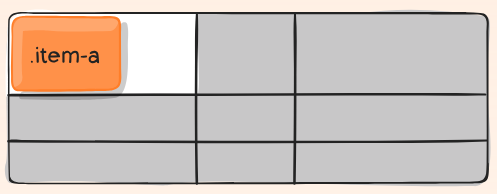
.item-a {
justify-self: start;
align-self: start;
place-self: center;
place-self: center stretch;
}

2-15 justify-self: start;

2-16 align-self: stretch;

2-17 place-self: center;

2-18 place-self: center stretch;
学懂grid布局:这篇就够了(译)的更多相关文章
- rodert教你学FFmpeg实战这一篇就够了
rodert教你学FFmpeg实战这一篇就够了 建议收藏,以备查阅 pdf阅读版: 链接:https://pan.baidu.com/s/11kIaq5V6A_pFX3yVoTUvzA 提取码:jav ...
- 轻轻松松学CSS:Grid布局
网页布局总的来说经历了以下四个阶段: 1.古老的table表格布局,现在基本已被淘汰. 2.float浮动布局(或者position定位布局),借助float.position 等属性等进行布局,这种 ...
- 如果只有1小时学Python,看这篇就够了
大家好,我是大鹏,城市数据团联合发起人,致力于Python数据分析.数据可视化的应用与教学. 和很多同学接触过程中,我发现自学Python数据分析的一个难点是资料繁多,过于复杂.大部分网上的资料总是从 ...
- 服务监控 | 彻底搞懂Dropwizard Metrics一篇就够了
Metrics是一个提供服务性能检测工具的Java类库,它提供了功能强大的性能指标工具库用于度量生产环境中的各关键组件性能. 度量类型 Metrics提供了以下几种基本的度量类型: Gauge:用于提 ...
- 就是要让你搞懂Nginx,这篇就够了!
开源Linux 长按二维码加关注~ 作者:渐暖° 出处:blog.csdn.net/yujing1314/article/details/107000737 来源:公众号51CTO技术栈 Nginx ...
- C#实现多级子目录Zip压缩解压实例 NET4.6下的UTC时间转换 [译]ASP.NET Core Web API 中使用Oracle数据库和Dapper看这篇就够了 asp.Net Core免费开源分布式异常日志收集框架Exceptionless安装配置以及简单使用图文教程 asp.net core异步进行新增操作并且需要判断某些字段是否重复的三种解决方案 .NET Core开发日志
C#实现多级子目录Zip压缩解压实例 参考 https://blog.csdn.net/lki_suidongdong/article/details/20942977 重点: 实现多级子目录的压缩, ...
- 学Redis这篇就够了!
学Redis这篇就够了! 作者:王爷科技 https://www.toutiao.com/i6713520017595433485 Redis 简介 & 优势 Redis 数据类型 发布订 ...
- Python GUI之tkinter窗口视窗教程大集合(看这篇就够了) JAVA日志的前世今生 .NET MVC采用SignalR更新在线用户数 C#多线程编程系列(五)- 使用任务并行库 C#多线程编程系列(三)- 线程同步 C#多线程编程系列(二)- 线程基础 C#多线程编程系列(一)- 简介
Python GUI之tkinter窗口视窗教程大集合(看这篇就够了) 一.前言 由于本篇文章较长,所以下面给出内容目录方便跳转阅读,当然也可以用博客页面最右侧的文章目录导航栏进行跳转查阅. 一.前言 ...
- 30分钟彻底弄懂flex布局
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由elson发表于云+社区专栏 目前在不考虑IE以及低端安卓机(4.3-)的兼容下,已经可以放心使用flex进行布局了.什么是flex布 ...
随机推荐
- 使用HTML5的JavaScript选择器操作页面中的元素
<!doctype html><html lang="en"> <head> <meta charset="UTF-8& ...
- Luogu3959 NOIP2017宝藏(状压dp)
按层dp,f[i][j]表示已扩展i子集的节点当前在第j层的最小代价,预处理点集间距离即可. #include<iostream> #include<cstdio> #incl ...
- 【BZOJ 1082】[SCOI2005]栅栏 二分+dfs
对于最优解我们发现所有的最优解都可以是前多少多少个,那么我们就二分这个前多少多少个,然后用dfs去判解,我们发现在dfs的过程中如果不剪枝几乎必T,所以我们就需要一些有效的剪枝 I. 我们在枚举过程中 ...
- 判断当前系统当前浏览器是否安装启用 Adobe Flash Player,检查在chrome中的状态
一.判断当前所在系统 let sUserAgent = navigator.userAgent;let isWin = (navigator.platform == "Win32" ...
- LowercaseRoutesMVC ASP.NET MVC routes to lowercase URLs
About this Project Tired of your MVC application generating mixed-case URLs like http://mysite.com/H ...
- 从零开始学习MXnet(一)
最近工作要开始用到MXnet,然而MXnet的文档写的实在是.....所以在这记录点东西,方便自己,也方便大家. 我觉得搞清楚一个框架怎么使用,第一步就是用它来训练自己的数据,这是个很关键的一步. 一 ...
- 正确答案 [Hash/枚举]
正确答案 题目描述 小H与小Y刚刚参加完UOIP外卡组的初赛,就迫不及待的跑出考场对答案. "吔,我的答案和你都不一样!",小Y说道,"我们去找神犇们问答案吧" ...
- Ubuntu 编译Webkit --gtk
转载自:http://www.linuxidc.com/Linux/2011-10/44809.htm webkit是一个浏览器内核,google的chrome就是基于它的,下面介绍一下如何在Ubun ...
- matlab求矩阵、向量的模
求矩阵的模: function count = juZhenDeMo(a,b) [r,c] = size(a);%求a的行列 [r1,c1] = size(b);%求b的行列 count = 0; f ...
- SpringMVC学习 -- ModelAndView , Model , ModelMap , Map 及 @SessionAttributes 的使用
输出模型数据: ModelAndView:处理方法返回值类型为 ModelAndView 时 , 其中包含视图和模型信息.方法体即可通过该对象添加模型数据 , 即 SpringMVC 会把 Model ...
