Dart基础
dartpad在线调试 :https://dartpad.dartlang.org 运行需要用墙
vscode执行dart
1.安装Code Runner

2.安装dart插件

3.配置环境变量
D:\Program Files\flutter\bin\cache\dart-sdk\bin --用的是flutter里的dartsdk,可以单独下载
4.使用
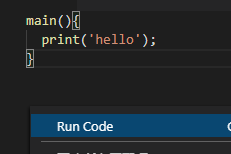
vscode新建dart文件

右键run code ,成功!
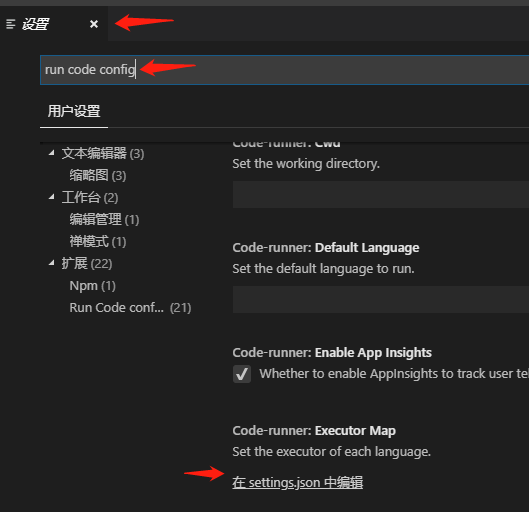
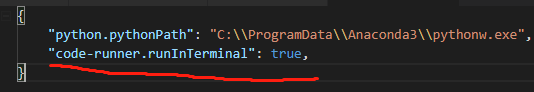
可能出现的乱码问题


ok
GitLens 插件:逐行显示git提交修改时间

一、数据类型
1.num类型
num类型有两个子类int类型和double类型
2.String类型
3.bool类型
4.List类型
- main(){
- var list = ['tom', 'mei', 'jay'];
- print(list);//打印 [tom, mei, jay]
- print(list.length);//
- list.add('han');
- print(list);//[tom, mei, jay, han]
- //在 list 字面量之前添加 const 关键字,可以 定义一个不变的 list 对象
- var constantList = const [, , ];
- //constantList.add(4);//报错
- print(list[]);// tom
- print('indexOf--' +list.indexOf('mei').toString());//根据值返回索引下标
- //删除指定元素,注意1不是下标,是值,如果值未找到不会报错
- print(list.remove('mei'));//true
- print(list);//[tom, jay, han]
- }
5.Map类型
- main(){
- Map name={'name':'tom','age':22};
- print(name);
- }

二、常量与变量
1.默认值
如果声明变量不赋值,所有类型的变量都默认为null包括int类型
- main(){
- int name;
- print(name);
- }

2.常量 final const
- final name='a';
不允许被修改
- main(){
- final String name='a';
- name='aaa';
- print(name);
- }

使用final const可以省略变量类型
- final name='a';
final和const的区别

3.私有变量
所有名字以下划线开头的变量,Dart 的编译器都会将其强制标记为私有的
三、运算符

四、函数.
1.一般函数
- void say(){
- print('hello');
- }
- main(){
- say();
- }
2.函数简写
如果只有一行,可以用=> 代替{}
- main()=> print('a');
3.可选参数
可选参数分为:可选命名参数和可选位置参数。这两种方式不能同时在一个函数使用
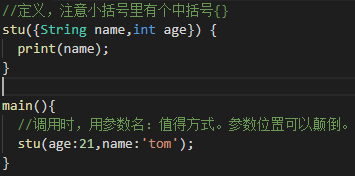
(1)可选命名参数

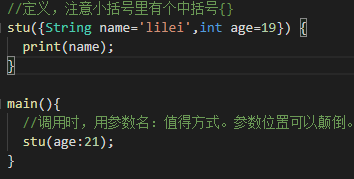
运行

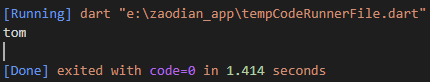
还可以设置默认参数

运行

如果 name没有默认值,并且调用时也没有传参,则输出null
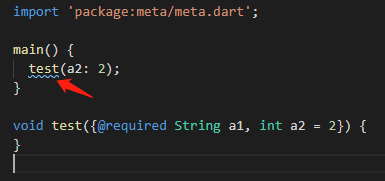
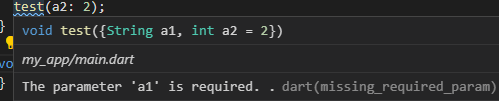
(2)提示需要填写的可选参数
pubspec.yaml
- name: my_app
- dependencies:
- meta: ^1.1.

提示

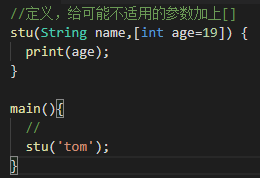
(3)可选位置参数:

五、流程控制
1.if else
- main() {
- int count = 8;
- if (count == 6) {
- print('a');
- } else if (count == 7) {
- print('b');
- } else {
- print('c');
- }
- }
2.for 循环
- main() {
- int count = 8;
- for (int i = 0; i < count; i++) {
- print(i);
- }
- }
3.while do-while
- main() {
- int count = 8;
- while (count != 0) {
- count--;
- if (count == 6) {
- print('count');
- continue;
- }
- if (count == 3) {
- break;
- }
- print(count);
- }
- }
4.switch case
- main() {
- int count = 8;
- switch (count) {
- case 6:
- print('ok6');
- break;
- case 8:
- print('ok8');
- break;
- default:
- print('ok');
- }
- }
5.Assert (断言)
assert(bool)为真时正常往下执行,为假时推出程序,此代码只在调试模式下管用
- main() {
- int count = 8;
- assert(count < 7);
- print(count);
- }
六、异常
1.
- main() {
- throw '抛出异常';
- }

2.
- main() {
- throw Exception('抛出指定异常');
- }
3.try
- main() {
- try{
- }catch(e){
- }finally{
- }
- }
七、泛型
- var names = List<String>();
- names.addAll(['Seth', 'Kathy', 'Lars']);
- print(names is List<String>); // true
八、Type
- main(){
- //查看变量类型
- var i=;
- print(i.runtimeType);
- }
Dart基础的更多相关文章
- Dart基础学习02--变量及内置类型
Dart基础学习02--变量及内置类型 Dart中的变量 首先看一个变量的定义和赋值 var name = 'Bob'; 在Dart中变量名都是引用,这里的name就是一个指向值为Bob的字符串的引用 ...
- Dart:2.通过一个简单程序来理解Dart基础语法
一 . 一个简单的 Dart 程序 // 这是程序执行的入口. main() { var number = 42; // 定义并初始化一个变量. printNumber(number); // 调用一 ...
- Dart 基础重点截取 Dart 2 20180417
官网教程 https://www.dartlang.org/guides/language/language-tour dart是一个单线程的语言,没有多线程 Final and const If y ...
- dart基础计数器
import 'package:flutter/material.dart'; void main() => runApp(new MyApp()); class MyApp extends S ...
- dart基础语法
.关于 runApp() 上面的实例代码中使用了 runApp() 方法,runApp 方法接收的指定参数类型为 Widget,即: runApp(Widget).在 Flutter 的组件树(wid ...
- Dart基础学习03--方法的使用
1.本文主要讲一下Dart中的方法是怎么定义的,下面先看一个简单的例子: void printNumber(num number) { print('The number is $number.'); ...
- Dart基础学习01--走近Dart
什么是Dart 在Dart的官网上是这样介绍Dart的: Dart is an open-source, scalable programming language, with robust libr ...
- Flutter学习笔记--Dart基础
前言 Flutter使用Dart语言开发, Dart是面向对象编程语言, 由Google2011年推出, 目前最新版本是2.4.0. 工欲善其事,必先利其器. 为了更好的开发Flutter应用, 我们 ...
- Dart基础使用手册
程序入口 在每个app中必须有一个main()函数作为程序的入口点. 你可以在新建的flutter项目中找到它(main.dart) void main() => runApp(MyApp()) ...
随机推荐
- Mapreduce简要原理与实践
探索Mapreduce简要原理与实践 目录-探索mapreduce 1.Mapreduce的模型简介与特性?Yarn的作用? 2.mapreduce的工作原理是怎样的? 3.配置Yarn与Mapred ...
- POJ——2449 Remmarguts' Date
Description "Good man never makes girls wait or breaks an appointment!" said the mandarin ...
- BZOJ day1
十题击破 1051108811921432195119682242245624632761
- [Noip2004]虫食算 dfs
搜索问题的关键:优秀的搜索策略以及行之有效的减枝 对于这道题我们阶乘搜肯定不行所以我们按位搜,我们对每一位的三个数进行赋值,然后判解. 对于此一类的搜索乘上一个几十的常数来减枝往往要比直接搜要快得多, ...
- composer应用
ubentu安装 进入自己的项目根目录cd/path/to/my/project 下载composer curl -s http://getcomposer.org/installer 把这个文件移到 ...
- canvas知识02:图片放大镜效果
效果截图: JS代码: <script> // 初始化canvas01和上下文环境 var cav01 = document.getElementById('cav01'); var cx ...
- 转:Spring AOP 注解方式实现的一些“坑”
使用过Spring AOP的注解方式实现,也入过不少坑,现在做一下记录,希望有同样需求的朋友可以少走弯路 使用之前还是先过一下官方文档吧,至少可以少走弯路,不用担心英文读不懂,其实只看代码例子就能理解 ...
- MyBatis查询结果resultType返回值类型详细介绍
一.返回一般数据类型 比如要根据 id 属性获得数据库中的某个字段值. mapper 接口: // 根据 id 获得数据库中的 username 字段的值 String getEmpNameById( ...
- bzoj1578 [Usaco2009 Feb]Stock Market 股票市场
传送门:http://www.lydsy.com/JudgeOnline/problem.php?id=1578 [题解] 由于连续买相当于每天买,第二天卖,然后再买.所以每天最后钱尽量多一定是最优的 ...
- 单源最短路模板_SPFA_Dijkstra(堆优化)_C++
随手一打就是标准的SPFA,默认1号节点为出发点,当然不用 f 判断是否在队里也可以,只是这样更优化一点 void spfa() { int i,x,k; ;i<=n;i++) { d[i]=o ...
