00字体图标iconfont的制作与使用--阿里矢量图库
一、iconfont的使用范围
在工作当中,经常会用到嵌在元素里的小图标

在这种情况下,如果使用<img>标签或者用作背景图片,也能实现这种效果。但是如果这么做的话,就必须把图片一个个切下来做成精灵图,过于麻烦。而且图标一般都会改变颜色形状,就要求一个图标制作多个状态的图。另外,背景图片还牵扯到background-size的兼容性问题,不容易控制大小和位置。而使用字体图标,完全可以避免这些问题,不仅 可以改变大小,还可以改变颜色。
二、常用字体图标的方式
- 阿里巴巴矢量图库( http://www.iconfont.cn/ )
- fontello( http://fontello.com/ )
- icommoon( http://icomoon.io/app/#/select )
- font-awesome( http://fortawesome.github.io/Font-Awesome/ )
- glyphicon halflings( http://glyphicons.com/ )
三、阿里图库的使用步骤
1.打开图库的网址( http://www.iconfont.cn/ )

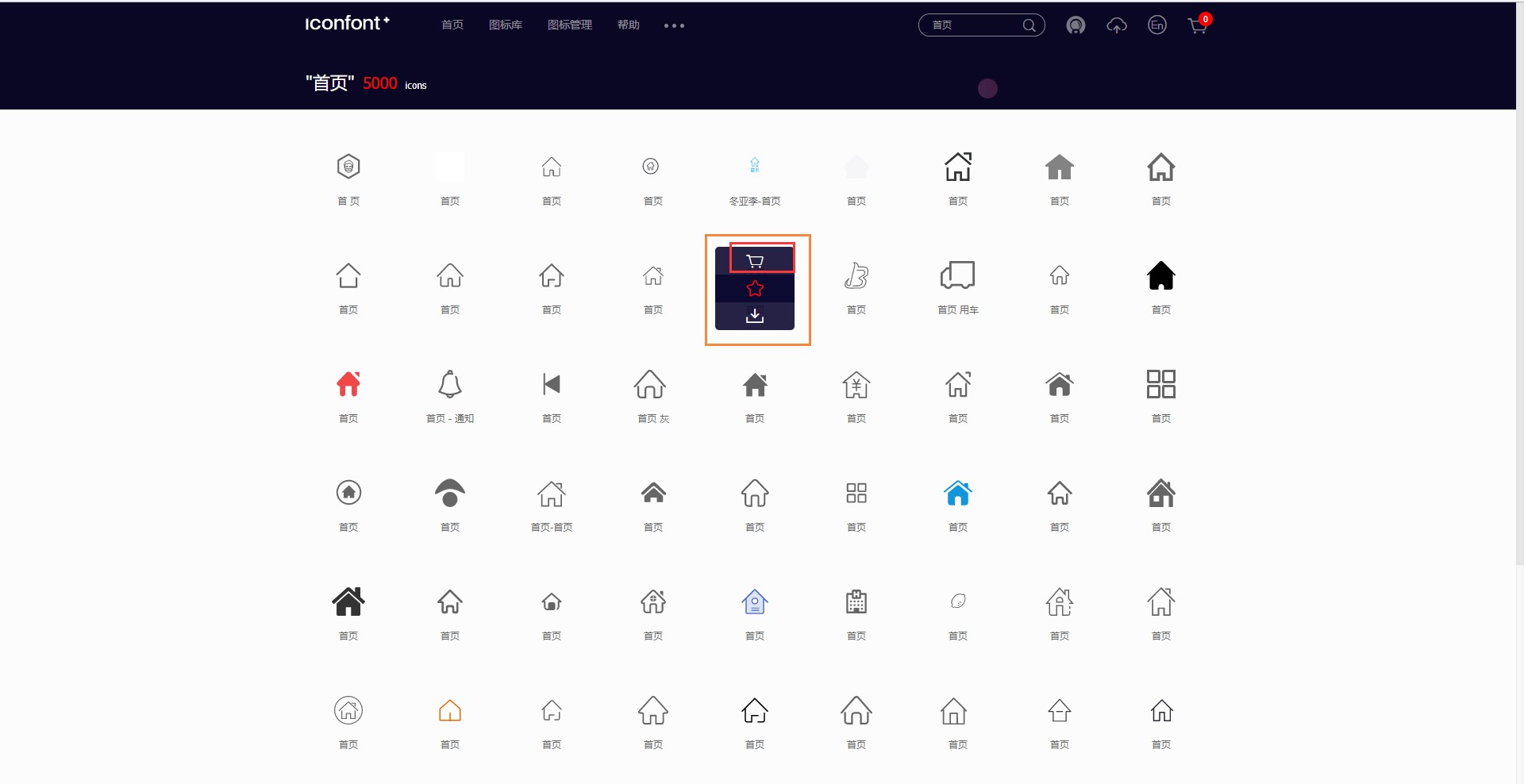
2.可以制作也可以搜索找到自己需要的图标,将其加入购物车

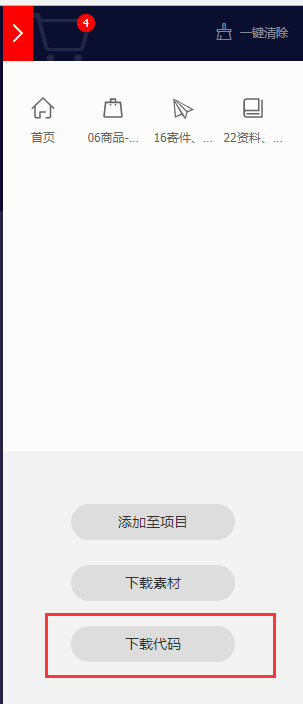
3.打开购物车就可以看到之前找到的图标了,点击下载代码


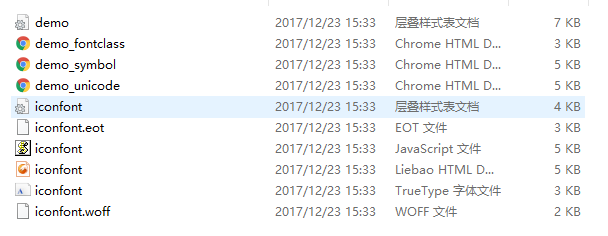
4.解压下载的压缩包,就会看到里面有一堆的东西

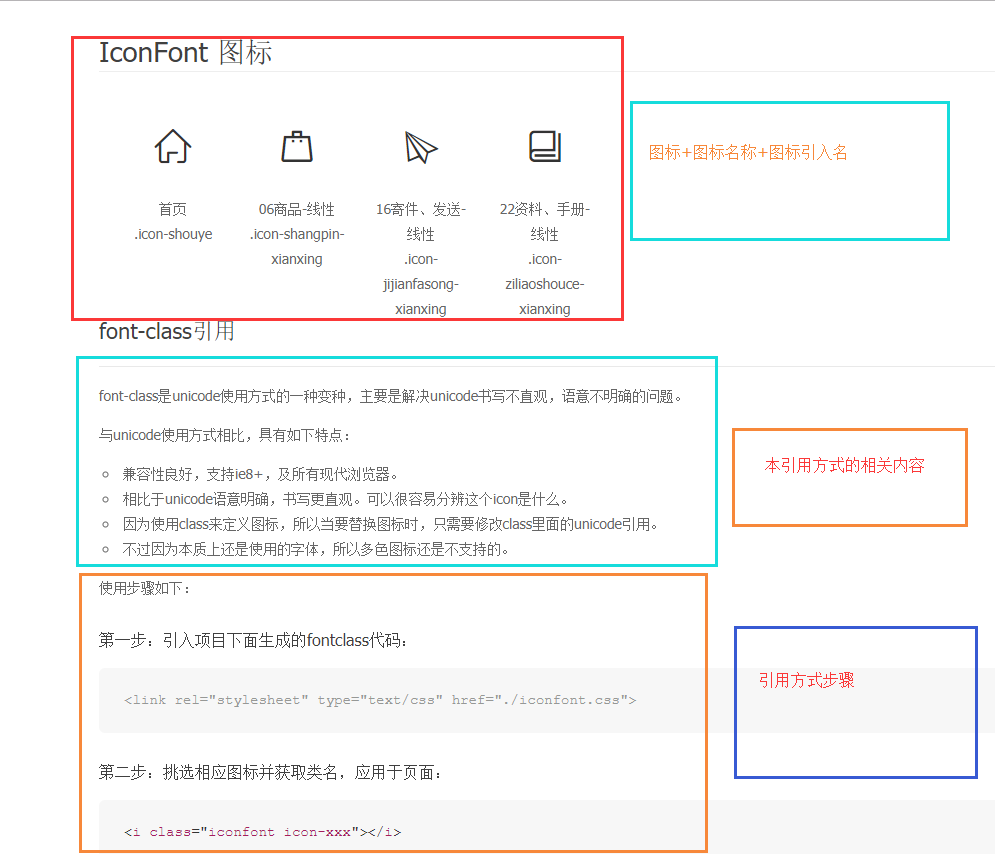
5.这个压缩包中其实有三种引入方式,我们打开相应的html文件就可以查看每种引入方式的具体信息


四、三种引入方式的优势和缺陷
1.font-class引用方式
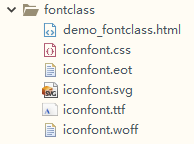
a)包含

b)引入
<link rel="stylesheet" type="text/css" href="fontclass/iconfont.css" />
c)使用
** icon-xxx通过看上面的html文件看到
<i class="iconfont icon-xxx"></i>
d)特点
i.兼容:IE8+
ii.语义明确,书写直观
iii.使用class定义图标,替换方便
iv.不支持多色图标
2.unicode引用方式
a)包含

b)引入
<script type="text/javascript" src=" symbol/iconfont.js" ></script>
**css文件中加入
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
c)使用
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-xxx"></use></svg>
d)特点
- 兼容:IE9+
- 支持多色图标,不再受单色限制
- 支持通过font-/color调整字体样式
- 浏览器渲染svg的性能一般
3.symbol引用方式
a)包含

b)引入
** css文件加入
@font-face {
font-family: 'iconfont';
src: url('unicode/iconfont.eot地址');
src: url('unicode/iconfont.eot地址?#iefix') format('embedded-opentype'),
url('unicode/iconfont.woff地址') format('woff'),
url('unicode/iconfont.ttf地址') format('truetype'),
url('unicode/iconfont.svg地址#iconfont') format('svg');
}
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
c)使用
<i class="iconfont">&#xxxxx;</i>
d)特点
- 兼容性:IE6+
- 支持按字体方式动态调整图标颜色大小
- 不支持多色
00字体图标iconfont的制作与使用--阿里矢量图库的更多相关文章
- WPF自定义控件与样式(1)-矢量字体图标(iconfont)
一.图标字体 图标字体在网页开发上运用非常广泛,具体可以网络搜索了解,网页上的运用有很多例子,如Bootstrap.但在C/S程序中使用还不多,字体图标其实就是把矢量图形打包到字体文件里,就像使用一般 ...
- WPF字体图标——IconFont
原文:WPF字体图标--IconFont 版权声明:本文为[CSDN博主:松一160]原创文章,未经允许不得转载. https://blog.csdn.net/songyi160/article/de ...
- WPF矢量字体图标(iconfont)
原文:WPF矢量字体图标(iconfont) 转载:点击打开链接 步骤: 一.下载添加iconfont文件 二.添加到资源文件夹,并设置不复制,且为资源文件 三.增加FIcon.xaml文件 < ...
- 字体图标iconfont
字体图标的作用: 1. 可以做出图片一样可以做的事情, 改变透明度, 旋转度,等... 2. 但是本质其实是文字,可以很随意的改变颜色, 产生阴影,透明效果等 3. 本身体积更小,但携带的信息并没有消 ...
- UWP 矢量字体图标(iconfont)使用
本文使用 阿里巴巴开源字体: 选择矢量字体图标: 查看或编辑 Unicode编码 或字体名称 下载到本地,添加到uwp项目 代码中写法 Text:Unicode编码 FontFamily:文件路径#字 ...
- react-native中使用自定义的字体图标iconfont
iconfont图标库下载 可在 http://www.iconfont.cn 下载 下载完成后的目录中有字体文件: iconfont.ttf 拷贝字体文件 Android: 在 Android/ap ...
- 微信小程序 使用字体图标 iconfont
第一步:在阿里巴巴矢量图标库下载需要的图标 地址:https://www.iconfont.cn/ 添加至项目 第二步:打开在线代码 将在线代码复制 第三步:点击下载至本地下载图标 将下载的downl ...
- 移动开发基础-学习笔记二-字体图标、less、bootstrap入门
1.字体图标 1.字体图标都是用svg图片 1.svg图片不失真 2.svg图标由设计师提供 3.为了减少网络请求,会把svg图标转换成字体图标,放到字体文件中,通过字体库的方式使用 2.制作步骤 1 ...
- iconfont字体图标和各种CSS小图标
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! iconfont字体图标 我们的需求中,很多时候会看到一些小的图形,或者叫图标,比如天猫网站中: ...
随机推荐
- underscore里面的debounce与throttle
throttle 策略的电梯.保证如果电梯第一个人进来后,15秒后准时运送一次,不等待.如果没有人,则待机. debounce 策略的电梯.如果电梯里有人进来,等待15秒.如果又人进来,15秒等待重新 ...
- 《条目十六》如何将vector和string的数据传给遗留的API
<条目十六>如何将vector和string的数据传给遗留的API 优秀的代码是可以延续的,所以并非所有的代码都是重构的,而且有时候重构会对整个系统影响较大,投入巨大,得不偿失.然而,也不 ...
- XAF ORMDataModel构建的基础资料对象无法被调用显示的解决办法
修正,其实只要在基础资料类中加入[XafDefaultProperty("名称")]标签即可. namespace NEO.ERP.Module.BusinessObjects.B ...
- WPF 仿IPhone滑块开关 样式 - CheckBox
原文:WPF 仿IPhone滑块开关 样式 - CheckBox <Style x:Key="CheckRadioFocusVisual"> <Setter Pr ...
- STM32基础分析——PWM配置
在使用STM32F103产生固定频率.固定占空比的PWM波时,虽然有官方以及众多开发板提供的例程,但是关于有点问题并没有说的很清晰,并且<STM32F10X参考手册>的中文翻译可能容易造成 ...
- 使用Swagger生成简单接口文档
使用swagger通过简单的配置可以生成简单的接口文档: 依赖包: // Swagger2 compile 'io.springfox:springfox-swagger2:2.8.0' compil ...
- PHPExcel 读取的几个例子
1.使用 PHPExcel_IOFactory 读取文件 $objPHPExcel = PHPExcel_IOFactory::load($inputFileName); 2.使用一个特定的读取类,读 ...
- [转] PuTTY + Xming 远程使用 Linux GUI
[From] http://www.zw1840.com/blog/zw1840/2008/10/putty-xming-linux-gui.html By zw1840 on October 28, ...
- 学习python-跨平台获取键盘事件
class _Getch: """Gets a single character from standard input. Does not echo to the sc ...
- Android 通过网络获取图片的源码
将开发过程中经常用到的内容做个备份,如下的资料是关于Android 通过网络获取图片的的内容. package com.netimg; import android.app.Activity;impo ...
