CSS3新增的伪类选择器
伪类选择器的作用:对已有选择器做进一步的限制,对已有选择器能匹配的元素做进一步的过滤。CSS 3提供的伪类选择器主要分为以下三类:
- 结构性伪类选择器
- UI元素状态伪类选择器
- 其他伪类选择器
1、结构性伪类选择器
- Selector:root:匹配文档的根元素。在HTML文档中,根元素永远是<html.../>元素。
- Selector:first-child:匹配符合Selector选择器,且必须是其父元素的第一个子节点的元素。
- Selector:last-child:匹配符合Selector选择器,且必须是其父元素的最后一个子节点的元素。
- Selector:nth-child(n):匹配符合Selector选择器,且必须是其父元素的第n个子节点的元素。
- Selector:nth-last-child(n):匹配符合Selector选择器,且必须是其父元素的倒数第n个子节点的元素。
- Selector:only-child:匹配符合Selector选择器,且必须是其父元素的唯一子节点的元素。
- Selector:first-of-type:匹配符合Selector选择器,且是与它同类型、同级的兄弟元素中的第一个元素。
- Selector:last-of-type:匹配符合Selector选择器,且是与它同类型、同级的兄弟元素中的最后一个元素。
- Selector:nth-of-type(n):匹配符合Selector选择器,且是与它同类型、同级的兄弟元素中的第n个元素。
- Selector:nth-last-of-type(n):匹配符合Selector选择器,且是与它同类型、同级的兄弟元素中的倒数第n个元素
- Selector:only-of-type:匹配符合Selector选择器,且是与它同类型、同级的兄弟元素中的唯一一个元素。
- Selector:empty:匹配符合Selector选择器,且其内部没有任何子元素(包括文本节点)的元素。
- Selector:lang(lang):匹配符合Selector选择器,且内容是特定语言的元素。
对于:nth-child和:nth-last-child两个伪类选择器,还支持如下用法。
Selector:nth-child(odd/event):匹配符合Selector选择器,且必须是其父元素的第奇数个/偶数个子节点的元素
Selector:nth-last-child(odd/event):匹配符合Selector选择器,且必须是其父元素的第奇数个/偶数个子节点的元素
Selector:nth-child(xn+y):匹配符合Selector选择器,且必须是其父元素的第xn+y个子节点的元素
Selector:nth-last-child(xn+y):匹配符合Selector选择器,且必须是其父元素的第xn+y个子节点的元素
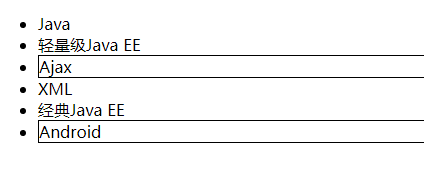
使用:nth-last-child伪类选择器的示例如下:
<head>
<meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> child </title>
<style type="text/css">
/* 定义对作为其父元素的倒数第3n+1个(1、4、7)子节点
的li元素起作用的CSS样式 */
li:nth-last-child(3n+1) {
border: 1px solid black;
}
</style>
</head>
<body>
<ul>
<li id="java">Java</li>
<li id="javaee">轻量级Java EE</li>
<li id="ajax">Ajax</li>
<li id="xml">XML</li>
<li id="ejb">经典Java EE</li>
<li id="android">Android</li>
</ul>
</body>
其效果如下:

2、UI元素状态伪类选择器
UI元素状态伪类选择器包含有:Selector:link、Selector:visited、Selector:active、Selector:hover、Selector:focus、Selector:enabled、Selector:disabled、Selector:checked、Selector:default、Selector:indeterminate、Selector:read-only、Selector:read-write、Selector:required、Selector:optional、Selector:valid、Selector:invalid、Selector:in-range、Selector:out-of-range、Selector::selection(该选择器前面有两个冒号)。
3、其他伪类选择器
3.1:target伪类选择器(匹配符合Selector选择器且必须是命名锚点目标的元素)
要求元素必须是命名锚点的目标,且必须是当前正在访问的目标。它的作用是页面可通过该选择器高亮显示正在被访问的目标。下面示范了:target选择器的用法(该代码为《疯狂HTML 5+CSS 3+JavaScript讲义》中的示例代码)
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> :target </title>
<style type="text/css">
:target{
background-color: #ff0;
}
</style>
</head>
<body>
<p id="menu">
<a href="#java">疯狂Java讲义</a> |
<a href="#ee">轻量级Java EE企业应用实战</a> |
<a href="#android">疯狂Android讲义</a> |
<a href="#ejb">经典Java EE企业应用实战</a>
</p>
<div id="java">
<h2>疯狂Java讲义</h2>
<p>本书详细介绍了Java语言各方面的内容。</p>
</div>
<div id="ee">
<h2>轻量级Java EE企业应用实战</h2>
<p>本书详细介绍Struts 2、Spring 3、Hibernate三个框架整合开发的知识</p>
</div>
<div id="android">
<h2>疯狂Android讲义</h2>
<p>本书详细介绍了Android应用开发的知识。</p>
</div>
<div id="ejb">
<h2>经典Java EE企业应用实战</h2>
<p>本书详细介绍JSF 、EJB 3、JPA等Java EE相关的知识</p>
</div>
</body>
下面显示的是点击了“疯狂Java讲义”链接后显示的效果

3.2:not伪类选择器(匹配符合Selector1选择器但不符合Selector2选择器的元素,相当于用Selector1减去Selector2)
下面页面代码示范了:not选择器的用法:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> :not </title>
<style type="text/css">
li:not(#ajax) {
color: #999;
font-weight: bold;
}
</style>
</head>
<body>
<ul>
<li id="java">疯狂Java讲义</li>
<li id="javaee">轻量级Java EE企业应用实战</li>
<li id="ajax">疯狂Ajax讲义</li>
<li id="xml">疯狂XML讲义</li>
<li id="android">疯狂Android讲义</li>
</ul>
</body>

从运行结果可以看到,除了id为ajax的所有<li.../>元素字体设置为#999表示的颜色,且字体加粗显示。
CSS3新增的伪类选择器的更多相关文章
- CSS3的一个伪类选择器:nth-child()
CSS3的一个伪类选择器“:nth-child()”. Table表格奇偶数行定义样式: 语法: :nth-child(an+b) 为什么选择她,因为我认为,这个选择器是最多学问的一个了.很可惜,据我 ...
- CSS3中的伪类选择器详解
类选择器和伪类选择器区别 类选择器我们可以随意起名,而伪类选择器是CSS中已经定义好的选择器,不可以随意起名. 伪类选择器以及伪元素 我们把它放到这里 p.aaas{ text-align: le ...
- 【CSS3】---结构性伪类选择器—nth-child(n)+nth-last-child(n)
结构性伪类选择器—nth-child(n) “:nth-child(n)”选择器用来定位某个父元素的一个或多个特定的子元素.其中“n”是其参数,而且可以是整数值(1,2,3,4),也可以是表达式(2n ...
- 【CSS3】---结构性伪类选择器-first-child+last-child
结构性伪类选择器—first-child “:first-child”选择器表示的是选择父元素的第一个子元素的元素E.简单点理解就是选择元素中的第一个子元素,记住是子元素,而不是后代元素. 示例演示 ...
- 【CSS3】---结构性伪类选择器-root+not+empty+target
结构性伪类选择器—root :root选择器,从字面上我们就可以很清楚的理解是根选择器,他的意思就是匹配元素E所在文档的根元素.在HTML文档中,根元素始终是<html>. 示例演示: 通 ...
- css3系列之伪类选择器
Pseudo-Classes Selectors(伪类选择器) E:not(s) E:root E:target E:first-child E:last-child E:only-child E:n ...
- css3中的伪类选择器
一.动态伪类 动态伪类,因为这些伪类并不存在于HTML中,而只有当用户和网站交互的时候才能体现出来,动态伪类包含两种,第一种是我们在链接中常看到的锚点伪类,如":link",&qu ...
- css3 UI元素状态伪类选择器
选择器 说明 例子/备注 E:hover 当鼠标移到元素上元素所使用的样式 :hover{}或input:[type="text"]:hover{} E:active 当元素被激活 ...
- CSS3中结构伪类选择器——root、not、empty、target选择器
1.root选择器 将样式绑定到页面的根元素中.根元素是指位于文档树中最顶层结构的元素,在HTML页面中就是指包含整个页面的<html>部分. <style type="t ...
随机推荐
- java 实现word 转 pdf
java 实现word 转 pdf 不知道网上为啥道友们写的这么复杂 ,自己看到过一篇还不错的 , 自己动手改了改 ,测试一下可以用 , 希望大家可以参考一下 , 对大家有帮助 1.引入jar ...
- python 连接数据库 pymysql模块的使用
一 Python3连接MySQL 本文介绍Python3连接MySQL的第三方库--PyMySQL的基本使用. 1 PyMySQL介绍 PyMySQL 是在 Python3.x 版本中用于连接 MyS ...
- Python中的split,rsplit,splitlines
https://www.cnblogs.com/zhangzengqiang/p/7525175.html
- DataFactory使用和注意,排列组合
DataFactory使用和注意 mysql 连接ODBC开放数据库连接(Open Database Connectivity,ODBC)驱动程序 生成数据:int不能用 Build a compos ...
- CodeForces - 779D String Game(二分)
Little Nastya has a hobby, she likes to remove some letters from word, to obtain another word. But i ...
- 【算法笔记】B1048 数字加密
1048 数字加密 (20 分) 本题要求实现一种数字加密方法.首先固定一个加密用正整数 A,对任一正整数 B,将其每 1 位数字与 A 的对应位置上的数字进行以下运算:对奇数位,对应位的数字相加后对 ...
- 洛谷 P3616 富金森林公园题解(树状数组)
P3616 富金森林公园 题目描述 博艾的富金森林公园里有一个长长的富金山脉,山脉是由一块块巨石并列构成的,编号从1到N.每一个巨石有一个海拔高度.而这个山脉又在一个盆地中,盆地里可能会积水,积水也有 ...
- python数据结构与算法之list
1. 数据结构的操作 作为一种包含元素的数据结构,需要提供一些“标准”操作: 创建和销毁 判断是否空,如果容量有限,还需判断是否满 向结构中加入元素或从中删除 访问结构里的元素 不同的编程语言可能影响 ...
- Docker 命令详解(run篇)
参考:https://www.cnblogs.com/yfalcon/p/9044246.html 命令格式:docker run [OPTIONS] IMAGE [COMMAND] [ARG...] ...
- Linux——文件和文件夹的操作
Linux有三种文件: 普通文件(包括文本文件.源码文件.可执行文件等等) 设备文件(或者成为特殊文件,linux通过设备文件与外部设备进行通讯,例如:光驱.打印机.终端.modern) 设备文件有两 ...
