css box-shadow知识点及多重边框
box-shadow()
参数:
h-shadow:水平阴影的位置。允许负值。
v-shadow:垂直阴影的位置。允许负值。
blur:模糊距离。
spread:扩张半径(可正可负。投影面积则可大可小)
color:阴影颜色
inset:将外部阴影 (outset) 改为内部阴影。
IE9+、Firefox 4、Chrome、Opera 以及 Safari 5.1.1 支持 box-shadow 属性。
小应用:多重边框
box-shadow方案
div{
box-shadow: 0 0 0 10px red;
background: yellowgreen;
}
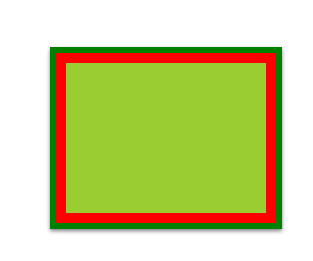
效果图:

div{
box-shadow: 0 0 0 10px red,
0 0 0 16px green,
0 2px 5px 16px rgba(0,0,0,.5);
background: yellowgreen;
}

outline方案
如果你只需要二层边框,outline不错。先设置常规的border边框,再加上outline(描边),它比上面的box-shadow的一大优点就是,可以生成虚线等边框。
上面效果图用outline可以这样写:
div{
border: 10px solid red;
outline: 6px solid green;
background: yellowgreen;
}
描边的另一个好处是,可以通过outline-offset属性来控制它跟元素边缘之间的间距。可以接受负值。看个效果图:
div{
outline: 3px dashed white;
background: black;
outline-offset: -25px;
}

注意点:
这个outline方案只适用于双层边框的场景,如需多重边框,前一种方案就很好用了。
如果元素边框是圆角,那么描边可能还是直角。(是一个bug,未来可能贴合border-radius圆角)
css box-shadow知识点及多重边框的更多相关文章
- [css 揭秘]:CSS揭秘 技巧(二):多重边框
我的github地址:https://github.com/FannieGirl/ifannie/ 源码都在这上面哦! 喜欢的给我一个星吧 多重边框 问题:我们通常希望在css代码层面以更灵活的方式来 ...
- CSS揭秘之多重边框&连续的图像边框
1.多重边框 我们可以通过使用border-image来写一个多重边框,或使用多个元素来模拟多重边框,不过我们有更好的办法来制作一个多重边框,那就是使用box-shadow的第四个参数(称为扩张半径) ...
- [css]《css揭秘》学习(二)-多重边框
一.box-shadow属性 box-shadow除了生成投影,还可以用来生成边框:它接受第4个值作为扩张半径,0的x轴偏移+0的y轴偏移+0的模糊值+0的扩张半径,得到的显示效果和边框是一样的:但是 ...
- css多重边框
一.使用box-shadow实现多重边框 html <div class="multiple"></div> css .multiple{ backgrou ...
- 【基础】CSS实现多重边框的5种方式
简言 目前最优雅地实现多重边框的方案是利用CSS3 的 box-shadow属性,但如果要兼容老的浏览器,则需要选择其它的方案.本文简要地列举了几种多重边框的实现方案,大家可以根据项目实际及兼容性要求 ...
- CSS揭秘—多重边框(二)
前言: 所有实例均来自<CSS揭秘>,该书以平时遇到的疑难杂症为引,提供解决方法,只能说秒极了,再一次刷新了我对CSS的认知 该书只提供了关键CSS代码,虽然有在线示例代码链接,但访问速度 ...
- CSS实现多重边框和内凹圆角
CSS实现多重边框 <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset=&q ...
- css奇技淫巧—box-shadow与outline绘制多重边框效果
css语法: box-shadow: h-shadow v-shadow blur spread color inset; 注释:box-shadow 向框添加一个或多个阴影.该属性是由逗号分隔的阴影 ...
- CSS揭秘-半透明边框与多重边框
场景一: 实现半透明边框: 由于CSS样式的默认行为,背景色的渲染范围是 content+padding+border. 半透明边框被主调色影响, 实现的效果为 解决方案: 使用backgroun ...
随机推荐
- error while loading shared libraies :libopencv_core_so.3.4:cannot open shared object
TX2 上安装自己编译的opencv,使用时出现: error while loading shared libraies :libopencv_core_so.3.4:cannot open sha ...
- spring boot 自定义静态资源 位置..
upload-path: E:/upload # 上传文件夹. upload-key: 72b3158c-a0f3-11e8-98d0-529269fb1459 # 定义上传的 key . sprin ...
- C++_函数2-内联函数
内联函数的目的是为了提高程序运行速度所做的一项改进. 常规函数与内联函数的区别不在于编写方式,而在于C++编译器如何将它们组合到程序中. 编译过程的最终产品是:可执行程序,由一组机器语言指令组成.运行 ...
- C# 关于时区的操作
有关时区自动更新的 在注册表以下路径,start键值3,4表示自动/不自动更新 计算机\HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\tza ...
- 03-树3 Tree Traversals Again (25 分)
An inorder binary tree traversal can be implemented in a non-recursive way with a stack. For example ...
- WPF 使用第三方ttf字体
1.将字体文件直接添加到项目中,注意:将文件的“属性”--“生成操作”设置为“Resource” 2.在Xaml中使用,text可以使用文字或直接使用unicode编码,XAML中使用Unicode编 ...
- Java非递归实现迷宫问题
这个题目是本人的一次课程设计,也是我第一次独立做完的一个小玩意,说实话,昨晚的那一刻很有成就感.整个人开心到在自习室蹦起来.因为之前一直是自学的Java,从没有自己做过任何一个项目,这一个课程设计就花 ...
- spark运行时出现Neither spark.yarn.jars nor spark.yarn.archive is set错误的解决办法(图文详解)
不多说,直接上干货! 福利 => 每天都推送 欢迎大家,关注微信扫码并加入我的4个微信公众号: 大数据躺过的坑 Java从入门到架构师 人工智能躺过的坑 ...
- PowerDesigner 16.5 安装和卸载教程【含有安装文件】
1 下载 下载地址:https://pan.baidu.com/s/1kqly0d8qU-QluEagXwh53g 密码:n1a3 下载之后目录结构如下: 2 安装教程 1 安装 1.双击安装文件,如 ...
- 015-GenericEncodingFilter模板【解决全局乱码】
package ${enclosing_package}; import java.io.IOException; import java.io.UnsupportedEncodingExceptio ...
