css之postion定位
 css position之初识
css position之初识
我们先看看position定位有那几个属性,下面是我从w3c的截图,为我们认识定位做初步的了解

通过上面这张图嘞,我们知道了position有5个属性,那么下面,我就来具体的说下每个属性的使用。
absolute
absolute是在我们需要脱离文档流定位时使用的,话不多说,上代码先
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
#a{position: relative;width: 200px;height: 200px;background: #4096ee;margin: auto;}
#b{position: absolute;background: #cda;width: 50px;height: 50px;}
</style>
<body>
<div id="a">
<div id="b"></div>
</div>
</body>
</html>
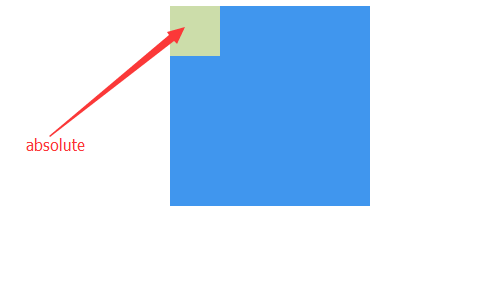
效果如下:

比如我们刚刚看到的#b的那个div,我们可以通过设置它的top(bottom),left(right)值,使它在#a的任何位置,不管#a怎么的移动,当然,有一个前提,只要父级元素设了position并且不是static(默认既是static),那么上述才成立。
一般而言,我们会用absolute绝对定位做什么呢?顾名思意,定死在某个位置上。对,你没有看错,就是定死在某个位置上。绝对定位是脱离文档流的,也就是说,它不占文档的空间。与float不同,虽然他们都是浮动的,但是float还是在文档内的,并没有脱离。
fixed
fixed也是脱离文档流的,它与absolute最大的区别在于定位的对象不同,absolute一般是对父元素定位,而fixed是对窗口定位。
我们在很多网站都可以看到,比如在线客服之类的,不管我们的滚动条是往上滚动还是往下,在线客服的那一块都是在窗口的那个位置,不会变动。


看到没有,我的滚动条下来了,但是设置了css属性为fixed的div并没有改变在窗口的位置。
relative
relative是相对自己原来的位置定位,要是我们不给他设置位移的属性(例如top,left,margin等),那么设置了和没设置是在同一个位置。这里我就不赘述了。
以上就是我对定位的一些理解,希望对刚学前端的同学有帮助,也欢迎各路豪杰对我理解错误的地方给予一定的评论。
css之postion定位的更多相关文章
- css的postion属性
在实际项目中,发现postion这个属性经常使用而且常常很重要,所以总结整理一下知识点 css中postion属性有以下可选值,分别是:static,absolute, fixed, relative ...
- 关于CSS的粘性定位sticky失效问题
CSS的粘性定位sticky可以起到吸顶灯的作用,用法如下 <body> <div> <nav style="postion:sticky; top: 0;&q ...
- CSS浮动、定位
这几天有空,整理了关于CSS浮动和定位的一些知识点,有什么欠缺的地方,欢迎大家批评指正. 一.文档流的概念指什么?有哪种方式可以让元素脱离文档流? 文档流,指的是元素排版布局过程中,元素会自动从左往右 ...
- (转)CSS+DIV float 定位
来自:http://www.cnblogs.com/iyangyuan/archive/2013/03/27/2983813.html 很早以前就接触过CSS,但对于浮动始终非常迷惑,可能是自身理解能 ...
- CSS入门教程——定位(positon)
CSS入门教程——定位(positon) CSS定位在网页布局中是起着决定性作用. 定位 CSS的定位功能是很强大的,利用它你可以做出各种各样的网页布局.本节就介绍一些CSS常用的定位语句. 1. ...
- [转载]CSS元素的定位position
CSS元素的定位position 属性position 值 描述 absolute 生成绝对定位的元素,相对于 static 定位以外的第一 ...
- CSS背景图片定位
原文:CSS背景图片定位 在网页开发中我们经常需要对图片进行分割(如下图)来使用,而不是分别提供单独的图片来调用,常见的如页面背景,按钮图标等,这样做的好处就是减少请求次数,节省时间和带宽. 对背景图 ...
- 简明CSS属性:定位
简明CSS属性:定位 第一话 定位 (Positioning) 关键词:position/z-index/top/bottom/right/left/clip POSITION 该属性用来决定元素在页 ...
- CSS中的定位与浮动
CSS中的定位与浮动 本文主要讲述CSS中的三种定位样式static.relative和absolute的区别以及浮动元素的特征. 定位样式 CSS中定位样式position的取值有三个,默认值:st ...
随机推荐
- MVC中输入的保护验证用:HttpServerUtility.HtmlEncode
安全说明: 上面的代码使用HttpServerUtility.HtmlEncode来保护应用程序的恶意输入 (即 JavaScript).详细信息请参阅如何: 在 Web 应用程序,通过应用 HTML ...
- cf987f AND Graph
#include <iostream> #include <cstdio> using namespace std; int n, uu, m; bool a[4500005] ...
- Linq To Excel使用简介二
目录: 1.常用方法介绍 2.查询符合条件的数据 3.手动添加映射 4.其他用法 1.常用方法介绍 里面有一些常见的方法,如下: Worksheet 获得工作表中的数据 Works ...
- 用起来超爽的Maven——进阶篇
以后随着使用的maven的频率增加,此文件会越来越大,也是为什么需要把默认C:\Users\Administrator\.m2 \repository目录改变为D:/OpenSources/repos ...
- Java与C++进行系统间交互:Protocol Buffer
在一次项目中,因笔者负责的java端应用需要与公司C++系统进行交互,公司选定Protocol Buffer方案,故简单的了解一下 有需要的可以看一下其他作者的文章,了解一下Protobuf: htt ...
- jmeter插件之VariablesFromCSV
项目需求: 由于该项目的特殊性,需要新建很多个jmx脚本,并且这些jmx的全局用户变量都一样,如果要修改的话,没法做到统一修改. 实现思路: 为了满足需求,在jemter官网找到该插件Variable ...
- 谷歌js编码规范解析
http://alloyteam.github.io/JX/doc/specification/google-javascript.xm 阅读了谷歌js编码规范,我发现了很多,js的里面很多要注意的问 ...
- Percona-Tookit工具包之pt-find
Preface We used to use "find" command in linux or AIX when we need to get a certai ...
- ASP NET Core ---REST & HTTP GET
参照 草根专栏- ASP.NET Core + Ng6 实战:https://v.qq.com/x/page/h0764n405ll.html 一.REST (Representational Sta ...
- 洛谷P1189'SEARCH'
题目描述 年轻的拉尔夫开玩笑地从一个小镇上偷走了一辆车,但他没想到的是那辆车属于警察局,并且车上装有用于发射车子移动路线的装置. 那个装置太旧了,以至于只能发射关于那辆车的移动路线的方向信息. 编写程 ...
