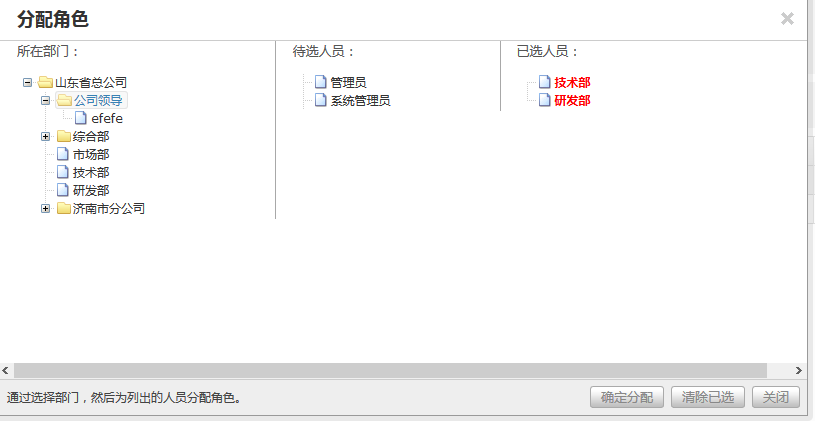
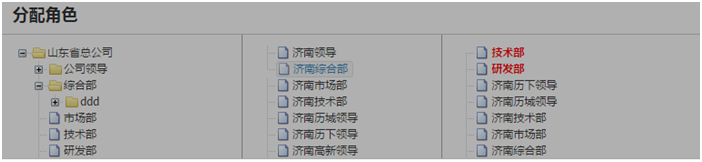
【JeeSite】角色分配
主要是(roleAssign.jsp , selectUserToRole.jsp )2个jsp页面的JS方法调用比较复杂,主页面要获取弹窗页面的数据
var pre_ids = h.find("iframe")[0].contentWindow.pre_ids;
var ids = h.find("iframe")[0].contentWindow.ids;
top.$.jBox.open("iframe:${ctx}/sys/role/usertorole?id=${role.id}",... 这个selectUserToRole.jsp页面就在一个iframe里面。
里面很多JQuery方法见注解。var officeNodes 的初始方法比较厉害,直接使用<c:forEach >
<%@ page contentType="text/html;charset=UTF-8" %>
<%@ include file="/WEB-INF/views/include/taglib.jsp"%>
<html>
<head>
<title>分配角色</title>
<meta name="decorator" content="default"/>
</head>
<body>
<ul class="nav nav-tabs">
<li><a href="${ctx}/sys/role/">角色列表</a></li>
<li class="active"><a href="${ctx}/sys/role/assign?id=${role.id}"><shiro:hasPermission name="sys:role:edit">角色分配</shiro:hasPermission><shiro:lacksPermission name="sys:role:edit">人员列表</shiro:lacksPermission></a></li>
</ul>
<div class="container-fluid breadcrumb">
<div class="row-fluid span12">
<span class="span4">角色名称: <b>${role.name}</b></span>
<span class="span4">归属机构: ${role.office.name}</span>
<span class="span4">英文名称: ${role.enname}</span>
</div>
<div class="row-fluid span8">
<span class="span4">角色类型: ${role.roleType}</span>
<c:set var="dictvalue" value="${role.dataScope}" scope="page" />
<span class="span4">数据范围: ${fns:getDictLabel(dictvalue, 'sys_data_scope', '')}</span>
</div>
</div>
<sys:message content="${message}"/>
<div class="breadcrumb">
<form id="assignRoleForm" action="${ctx}/sys/role/assignrole" method="post" class="hide">
<input type="hidden" name="id" value="${role.id}"/>
<input id="idsArr" type="hidden" name="idsArr" value=""/>
</form>
<input id="assignButton" class="btn btn-primary" type="submit" value="分配角色"/>
<script type="text/javascript">
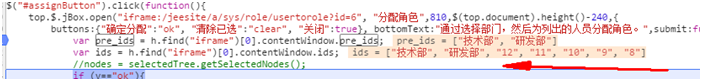
$("#assignButton").click(function(){
top.$.jBox.open("iframe:${ctx}/sys/role/usertorole?id=${role.id}", "分配角色",810,$(top.document).height()-240,{
buttons:{"确定分配":"ok", "清除已选":"clear", "关闭":true}, bottomText:"通过选择部门,然后为列出的人员分配角色。",submit:function(v, h, f){
var pre_ids = h.find("iframe")[0].contentWindow.pre_ids;
var ids = h.find("iframe")[0].contentWindow.ids;
//nodes = selectedTree.getSelectedNodes();
if (v=="ok"){
// 删除''的元素
if(ids[0]==''){
ids.shift();
pre_ids.shift();
}
if(pre_ids.sort().toString() == ids.sort().toString()){
top.$.jBox.tip("未给角色【${role.name}】分配新成员!", 'info');
return false;
};
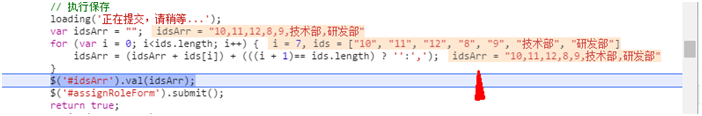
// 执行保存
loading('正在提交,请稍等...');
var idsArr = "";
for (var i = 0; i<ids.length; i++) {
idsArr = (idsArr + ids[i]) + (((i + 1)== ids.length) ? '':',');
}
$('#idsArr').val(idsArr);
$('#assignRoleForm').submit();
return true;
} else if (v=="clear"){
h.find("iframe")[0].contentWindow.clearAssign();
return false;
}
}, loaded:function(h){
$(".jbox-content", top.document).css("overflow-y","hidden");
}
});
});
</script>
</div>
<table id="contentTable" class="table table-striped table-bordered table-condensed">
<thead><tr><th>归属公司</th><th>归属部门</th><th>登录名</th><th>姓名</th><th>电话</th><th>手机</th><shiro:hasPermission name="sys:user:edit"><th>操作</th></shiro:hasPermission></tr></thead>
<tbody>
<c:forEach items="${userList}" var="user">
<tr>
<td>${user.company.name}</td>
<td>${user.office.name}</td>
<td><a href="${ctx}/sys/user/form?id=${user.id}">${user.loginName}</a></td>
<td>${user.name}</td>
<td>${user.phone}</td>
<td>${user.mobile}</td>
<shiro:hasPermission name="sys:role:edit"><td>
<a href="${ctx}/sys/role/outrole?userId=${user.id}&roleId=${role.id}"
onclick="return confirmx('确认要将用户<b>[${user.name}]</b>从<b>[${role.name}]</b>角色中移除吗?', this.href)">移除</a>
</td></shiro:hasPermission>
</tr>
</c:forEach>
</tbody>
</table>
</body>
</html>
roleAssign.jsp
<%@ page contentType="text/html;charset=UTF-8" %>
<%@ include file="/WEB-INF/views/include/taglib.jsp"%>
<html>
<head>
<title>分配角色</title>
<meta name="decorator" content="blank"/>
<%@include file="/WEB-INF/views/include/treeview.jsp" %>
<script type="text/javascript"> var officeTree;
var selectedTree;//zTree已选择对象 // 初始化
$(document).ready(function(){
officeTree = $.fn.zTree.init($("#officeTree"), setting, officeNodes);
selectedTree = $.fn.zTree.init($("#selectedTree"), setting, selectedNodes);
}); var setting = {view: {selectedMulti:false,nameIsHTML:true,showTitle:false,dblClickExpand:false},
data: {simpleData: {enable: true}},
callback: {onClick: treeOnClick}}; var officeNodes=[
<c:forEach items="${officeList}" var="office">
{id:"${office.id}",
pId:"${not empty office.parent?office.parent.id:0}",
name:"${office.name}"},
</c:forEach>]; var pre_selectedNodes =[
<c:forEach items="${userList}" var="user">
{id:"${user.id}",
pId:"0",
name:"<font color='red' style='font-weight:bold;'>${user.name}</font>"},
</c:forEach>]; var selectedNodes =[
<c:forEach items="${userList}" var="user">
{id:"${user.id}",
pId:"0",
name:"<font color='red' style='font-weight:bold;'>${user.name}</font>"},
</c:forEach>]; var pre_ids = "${selectIds}".split(",");
var ids = "${selectIds}".split(","); //点击选择项回调
//包含3个tree的点击事件,比如点击officeTree中的节点,加载数据放入userTree中;
function treeOnClick(event, treeId, treeNode, clickFlag){
$.fn.zTree.getZTreeObj(treeId).expandNode(treeNode);
if("officeTree"==treeId){
$.get("${ctx}/sys/role/users?officeId=" + treeNode.id, function(userNodes){
$.fn.zTree.init($("#userTree"), setting, userNodes);
});
}
if("userTree"==treeId){
//alert(treeNode.id + " | " + ids);
//alert(typeof ids[0] + " | " + typeof treeNode.id);
//$.inArray搜索数组中指定值并返回它的索引(如果没有找到则返回-1)
if($.inArray(String(treeNode.id), ids)<0){
selectedTree.addNodes(null, treeNode);
ids.push(String(treeNode.id));
}
};
if("selectedTree"==treeId){
if($.inArray(String(treeNode.id), pre_ids)<0){
selectedTree.removeNode(treeNode);
ids.splice($.inArray(String(treeNode.id), ids), 1);//清除点击的node
}else{
top.$.jBox.tip("角色原有成员不能清除!", 'info');
}
}
};
function clearAssign(){
var submit = function (v, h, f) {
if (v == 'ok'){
var tips="";
if(pre_ids.sort().toString() == ids.sort().toString()){
tips = "未给角色【${role.name}】分配新成员!";
}else{
tips = "已选人员清除成功!";
}
ids=pre_ids.slice(0);//如果省略 end 参数,则 index 之后的所有的所有元素都会包含在结果中
selectedNodes=pre_selectedNodes; //pre_ids,pre_selectedNodes 是用来重置的,设计的很巧妙
$.fn.zTree.init($("#selectedTree"), setting, selectedNodes);
top.$.jBox.tip(tips, 'info');
} else if (v == 'cancel'){
// 取消
top.$.jBox.tip("取消清除操作!", 'info');
}
return true;
};
tips="确定清除角色【${role.name}】下的已选人员?";
top.$.jBox.confirm(tips, "清除确认", submit);
};
</script>
</head>
<body>
<div id="assignRole" class="row-fluid span12">
<div class="span4" style="border-right: 1px solid #A8A8A8;">
<p>所在部门:</p>
<div id="officeTree" class="ztree"></div>
</div>
<div class="span3">
<p>待选人员:</p>
<div id="userTree" class="ztree"></div>
</div>
<div class="span3" style="padding-left:16px;border-left: 1px solid #A8A8A8;">
<p>已选人员:</p>
<div id="selectedTree" class="ztree"></div>
</div>
</div>
</body>
</html>
selectUserToRole.jsp


一个技巧点:为什么要把 model.addAttribute("selectIds", Collections3.extractToString(userList, "name", ",")); , 注意这里提取的是name, 我开始还以为作者失误,其实是故意的。因为在后面保存角色和用户的对应关系时,ids里面的name就找不到相应的user,也就是保存了新添加的用户。 User user = systemService.assignUserToRole(role, systemService.getUser(idsArr[i]));



【JeeSite】角色分配的更多相关文章
- Maven-007-Nexus 用户添加,用户角色分配,用户修改密码,管理员重置用户密码
配置好 maven nexus 私服后,默认的用户可通过查看[Users]查看当前私服中所存在的用户,如下图所示:
- 【软件工程-Teamwork 3】团队角色分配和团队贡献分分配规则
Part 1 团队角色分配 1.人员分配概要: Project Manager:1名 / Developer:4名 / Test: 1名 2.具体人员分配及职责: Project Manager(PM ...
- 1.4、CDH 搭建Hadoop在安装之前(推荐的群集主机和角色分配)
推荐的群集主机和角色分配 要点:本主题描述了Cloudera Manager管理的CDH群集的建议角色分配.您为部署选择的实际分配可能会有所不同,具体取决于工作负载的类型和数量,群集中部署的服务,硬件 ...
- 10.jenkins 按角色分配
在实际的生产中,需要项目比较多.不同的用户需要对应 不同的项目工程 .这个时候,我们需要按角色给与权限. 要实现这个功能,需要一个插件来完成 . Role-based Authorization St ...
- Oracal 学习之用户角色创建分配表空间 给角色分配权限
//创建角色inspur 密码为inspur,默认的表空间为USERS create user inspur identified by inspur default tablespace USERS ...
- mongo在centos与windows上部署与配置,及远程连接mongo与数据用户和角色分配
1.下载mongodb社区版: windows 安装包安装: https://www.mongodb.com/download-center#community(mongo下载中心) 配置环境变量 控 ...
- SqlServer 添加用户 添加角色 分配权限
转载自:https://www.cnblogs.com/accumulater/p/6158387.html --创建一个简单的登录,登录名为:newlogin:登录密码:123456:默认数据库 ...
- SAP用户角色分配函数权限
事务码 PFCG修改角色 选择[权限缺省] 选择 RFC 输入的函数只能是允许远程连接的函数,否则不能调用和添加到角色. 完成添加.
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(27)-权限管理系统-分配用户给角色
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(27)-权限管理系统-分配用户给角色 分配用户给角色,跟分配角色给用户操作是基本一致的. 打开模块维护,展 ...
随机推荐
- Python 中的反射和自省
本文主要介绍Python中的反射和自省,以及该机制的简单应用 熟悉Java的程序员,一定经常和Class.forName打交道.即使不是经常亲自调用这个方法,但是在很多框架中(spring,eclip ...
- 从XCodeGhost事件看软件来源鉴别的重要性
事件 事件引爆于9月18日乌云网公布的一则分析报告:"XCode编译器里有鬼 – XCodeGhost样本分析",这份纯粹的技术分析报告引发中国iOS生态链的众多开发者的关注. 引 ...
- js 中onclick 事件 点击后指向自己的对象,查找或者添加属性 用关键字this 传入参数 (可以改变原标签css)
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- [转]ASP.NET MVC实现POST方式的Redirect
本文转自:http://www.cnblogs.com/ryuasuka/p/3604452.html?utm_source=tuicool 我们知道,在ASP.NET MVC中,要从一个Action ...
- 关于supersocker的数据传输中遇到的问题
最近在学socket,在使用socket时数据的传输与接口都是byte,所以文本与文件的传输只要对传过来的byte处理好就可以. 但是在supersocket上,我却花费了很长的时间.原因如下: 1. ...
- MySql存储引擎MyISAM和InnoDB的区别
1.MySQL默认采用的是MyISAM. 2.MyISAM不支持事务,而InnoDB支持.InnoDB的AUTOCOMMIT默认是打开的,即每条SQL语句会默认被封装成一个事务,自动提交,这样会影响速 ...
- .net编程知识点
一.编程思想 OOP(面向对象) 面向对象三大特性(多态如何体现)及五项原则 AOP(面向切面编程) 面向切面编程静态植入和动态植入 二.c#23种设计模式 三.Castle是针对.NET平台的一个开 ...
- mysql基本面试题
1.MySQL的复制原理以及流程 基本原理流程,3个线程以及之间的关联: 1. 主:binlog线程——记录下所有改变了数据库数据的语句,放进master上的binlog中: 2. 从:io线程——在 ...
- 【代码笔记】Java连连看项目的实现(1)——JTable 、TableModel的使用
javax.swing.table.TableModel和javax.swing.JTable JTable .TableModel是Java里面画表格的包. TableModel:为Table提供显 ...
- Java设计模式—适配器模式
适配器模式的个人理解: 首先有一个目标角色.一个源角色还有一个适配器角色.我们要做的就是利用适配器角色将源角色转换为目标角色.而目标角色是一个正在良好运行的一个角色. 转换方法: (1) 适配器类继 ...
