Nuxt使用scss
Nuxt中使用scss也很简单,分简单的几步就OK
一、安装scss依赖
用IDE打开项目,在Terminal里通过 npm i node-sass sass-loader scss-loader --save-dev 来安装即可
二、统一处理scss
在项目的assets目录下新建一个css目录,然后在该目录下新建一个index.scss文件,用这个文件作为scss的入口文件,在这个文件里引入其他的scss即可,如图所示

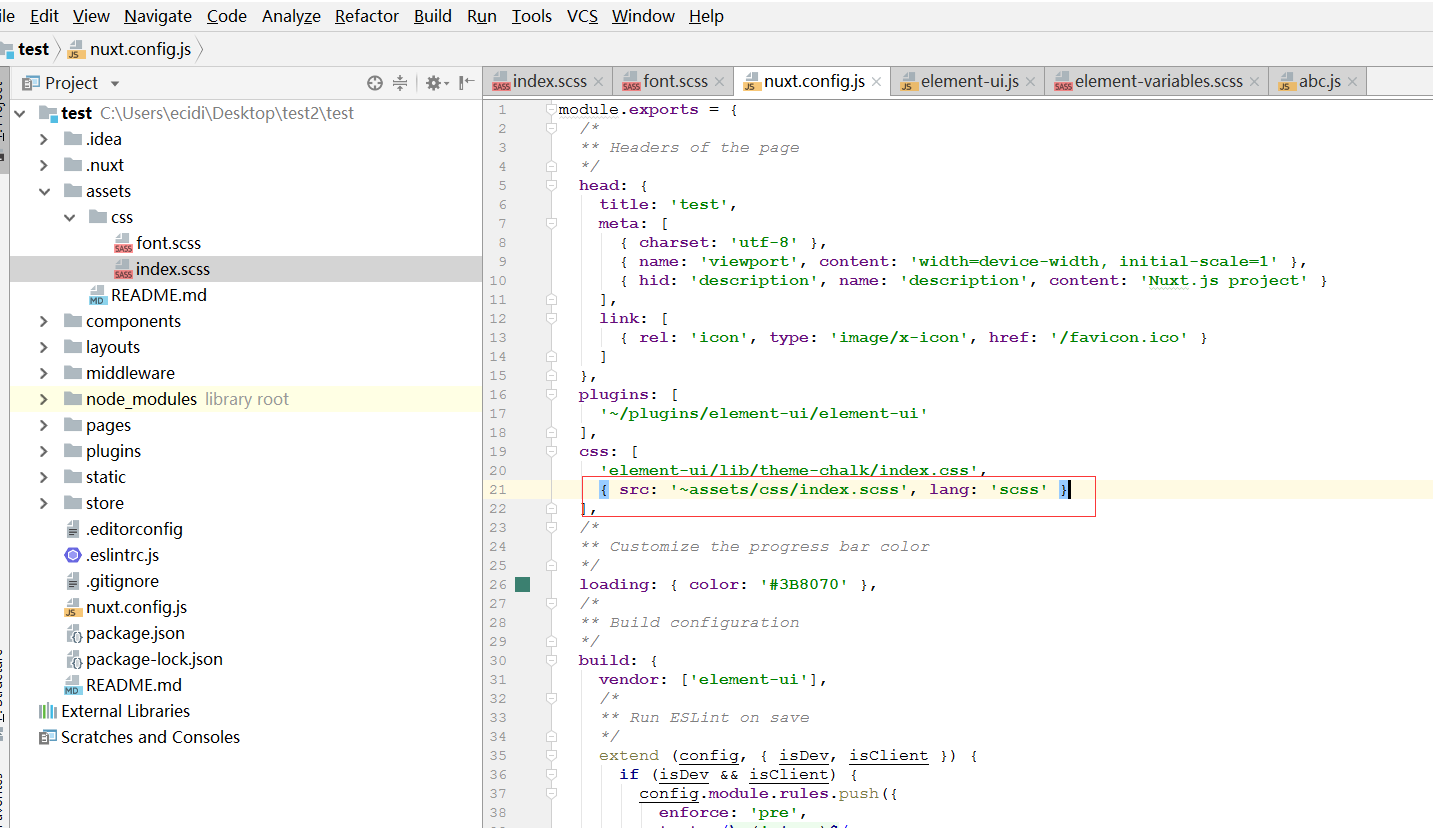
三、在nuxt.config.js里进行配置需要全局使用的scss

嗯,就酱~
Nuxt使用scss的更多相关文章
- Nuxt.js中scss公用文件(不使用官方插件style-resources)
项目多多少少应该都遇到有公用文件这种情况,比如说偶尔某一天产品来找你,能不能明天把网站的这个颜色给我改下?第二天再来给我换回来? 如果再css2.x时代,不使用css预处理技术,这一改只能“查找替换” ...
- nuxt.js使用scss
1>安装一些loader npm i node-sass sass-loader scss-loader --save-dev 2>在nuxt.config.js中配置(需要全局使用的sc ...
- 从壹开始前后端分离 [ vue + .netcore 补充教程 ] 二九║ Nuxt实战:异步实现数据双端渲染
回顾 哈喽大家好!又是元气满满的周~~~二哈哈,不知道大家中秋节过的如何,马上又是国庆节了,博主我将通过三天的时间,给大家把项目二的数据添上(这里强调下,填充数据不是最重要的,最重要的是要配合着让大家 ...
- Nuxt.js笔记
前置知识 SSR服务器渲染 Vue SSR(server side rendering)服务端渲染 和 Vue SPA(single page application)单页应用 Vue SSR-> ...
- Vue(三十二)SSR服务端渲染Nuxt.js
初始化Nuxt.js项目步骤 1.使用脚手架工具 create-nuxt-app 创建Nuxt项目 使用yarn或者npm $ yarn create nuxt-app <项目名> 注:根 ...
- 浅谈前端nuxt(ssr)
SSR: 服务端渲染(Server Side Render),即:网页是通过服务端渲染生成后输出给客户端. 一.那为什么要使用SSR呢? 我用一句话理解的就是降低SPA(Single Page App ...
- nuxt.js实战之开发环境配置
一.创建项目 1.使用如下命令生成项目 vue init nuxt-community/starter-template testPro --testPro为项目名称 2.进入到项目根目录下,使用np ...
- Vue Ssr之旅 —— Nuxt
Nuxt 官方网站:https://nuxtjs.org/ 官方脚手架工具 Create-nuxt-app: https://github.com/nuxt-community/create-nuxt ...
- nuxt踩过的坑
nuxt.js 简单介绍 nuxt官网:https://zh.nuxtjs.org/ 1.nuxt.js的原理图: 具体的原理介绍官网有详细的解释,欢迎移步官网,这里不再复述. 2.nuxt.js的优 ...
随机推荐
- hiredis学习整理
hiredis安装 http://blog.csdn.net/aizquan/article/details/20777453 http://blog.csdn.net/zhwei_87/articl ...
- CF 316div2 E.Pig and Palindromes
E. Pig and Palindromes Peppa the Pig was walking and walked into the forest. What a strange coincide ...
- CSS实现子级窗口高度随低级窗口高度变化及js控制左右容器高度一致
纯粹使用使用height:100%;或者height:auto;来定义内部容器自适应高度,都无法实现让内部容器高度随着外部父容器高度变化而变化,所以我们必需要使用position绝对定位属性来配合协助 ...
- linux命令ulimit 系统限制你打开一些资源数
#ulimit -a 查看系统的一些限制,比如在做并发测试时ab命令的请求书不能超过 1024个. 要更改 #ulimit -n 10240
- sql语句单据编号生成防并发
有用户反馈说发现重复单据号,检查发现以下单据号被分配给了不同的两个职工 系统中使用语句exec GetNewOrderNumber 'pwgnumber','PWG',1, @pwg_number o ...
- git设置及常用命令
下载 下载地址:https://git-scm.com/downloads windows系统安装 默认安装即可. 其它系统安装方式请自行百度,网上教程很多. 设置 windows桌面右键,选择Git ...
- hive分桶 与保存数据的方式
创建分桶的表 create table t_buck(id int ,name string) clustered by (id ) sorted by (id) into 4 buckets ; ...
- VMware-vSphere-5.1--------群集、HA、DRS、FT
VMware vSphere 5.1 高可用性 在本节中主要讲的是集群的一些功能和配置,相比5.0的设置,没有太大的变化.VMware vSphere为虚拟机提供虚拟化的基础架构,将现有的 ...
- 第一百七十二节,jQuery,动画效果
jQuery,动画效果 学习要点: 1.显示.隐藏 2.滑动.卷动 3.淡入.淡出 4.自定义动画 5.列队动画方法 6.动画相关方法 7.动画全局属性 一.显示.隐藏 jQuery 中显示方法为:. ...
- CentOS 6.5 Ruby源码安装
清除旧版Ruby,若存在 yum remove ruby 若为源码,使用如下命令 cd <your-ruby-source-path> make uninstall 下面开始安装Ruby ...
