Angular26 ng-content和ng-container、投影的使用
1 准备工作
1.1 搭建angular环境
技巧01:本博文基于angular5

1.3 创建一个angular项目
技巧01:根据业务划分模块,每个模块都设定一个主组件
技巧02:利用路由实现模块的懒加载
2 投影的应用场景
2.1 需求
父组件如何动态的向子组件进行传值操作
2.2 解决
》利用输入属性实现:子组件定义一个输入属性,父组件在使用子组件时就可以通过子组件的输入属性来向子组件传值
》利用路由传参实现:子组件作为父组件的一个子路由对应的组件,父组件通过路由参数向子组件传递数据
》利用服务实现:把服务看做是两个组件之间的桥梁,从而实现传参操作
》投影实现:父组件在使用子组件的时候将需要传给子组件的数据作为子组件元素的内容卸载子组件标签里面即可
2.3 投影的优点
》进行动态传值,可以将一个复杂的组件作为内容投影到子组件中
》解决自定义组件嵌套问题【没有投影功能的自定义组件不能进行嵌套操作】
2.4 投影的应用场景
》自定义组件标签的嵌套使用
》利用自定义组件标签包装原生的HTML标签
3 编程步骤
3.0 ng-content 和 ng-container 的妙用
3.0.1 ng-content
ng-content 通常在投影中使用:当父组件需要向子组件投影数据时必须指定将数据投影到子组件的哪个位置,这时候就可以利用ng-content标签来做一个占位符。
3.0.1 ng-container
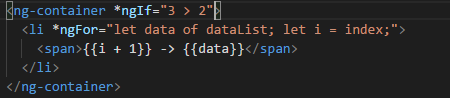
ng-container 通常在结构性指令中使用:当需要在一个组件运用两条结构性指令时是会报错的,这时就可以利用ng-container标签对原组件做一层封装,再在ng-container标签上使用第一条结构性指令,在原组件标签上使用第二条结构性指令,;例如:

在一个标签中使用两条结构性指令时的错误信息如下:

解决办法

3.1 投影一块内容
3.1.1 需求
在使用bootstrap3提供的panel组件时很麻烦,每次都需要写4个div而且还要给各个div设定不同的样式;如何利用一个自定义组件对其进行一次封装
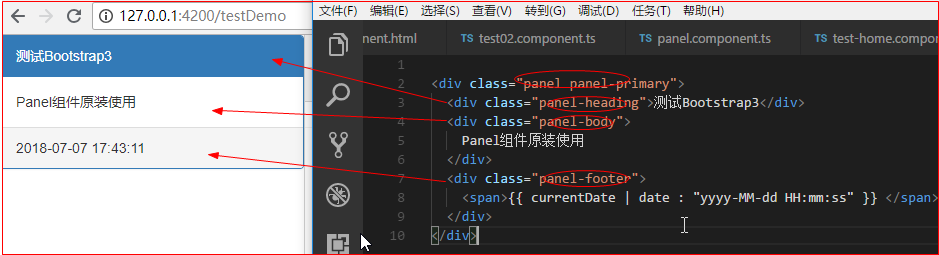
3.1.2 bootstrap3的panel组件原装使用

3.1.2 解决办法
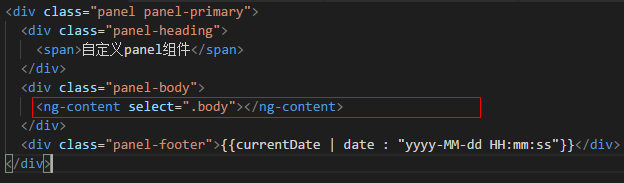
》创建自定义组件app-panel,组件的视图中利用 ng-content 进行站位处理
技巧01:ng-content元素的select属性的作用是避免投影错误用的

<div class="panel panel-primary">
<div class="panel-heading">
<span>自定义panel组件</span>
</div>
<div class="panel-body">
<ng-content select=".body"></ng-content>
</div>
<div class="panel-footer">{{currentDate | date : "yyyy-MM-dd HH:mm:ss"}}</div>
</div>
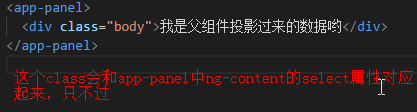
》使用自定义的app-panel组件
技巧01:定义app-panel组件视图中ng-content的select属性值必须和使用app-panel组件时app-panel元素的内容的class属性保持一致,但是select的值如果前面有一个点的话表示是通过类进行对应,如果没有点的话表示通过标签进行对应【PS: 此处是通过类进行对应】,如果使用标签进行对应,在使用app-panel组件时对应的app-panel元素的内容就可以不用写class属性了。

3.2 投影多块内容
3.2.1 需求
在使用bootstrap3提供的panel组件时很麻烦,每次都需要写4个div而且还要给各个div设定不同的样式;如何利用一个自定义组件对其进行一次封装
3.2.2 解决
》创建自定义组件app-panel

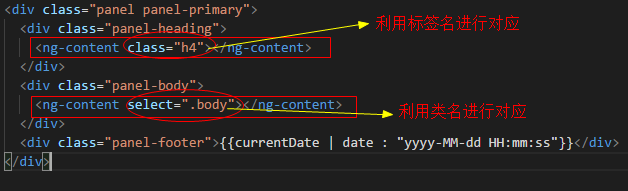
<div class="panel panel-primary">
<div class="panel-heading">
<ng-content class="h4"></ng-content>
</div>
<div class="panel-body">
<ng-content select=".body"></ng-content>
</div>
<div class="panel-footer">{{currentDate | date : "yyyy-MM-dd HH:mm:ss"}}</div>
</div>
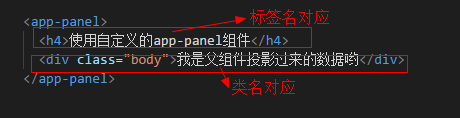
》使用自定义的app-panel组件

3.3 投影自定义组件
技巧01:和利用标签名进行对应是一样的,只不过这时候在设置ng-content的select属性时是自定义组件的标签名而已
》自定义app-panel组件

》自定义app-test03标签

》使用自定义ng-panel标签

Angular26 ng-content和ng-container、投影的使用的更多相关文章
- Angular6之ng build | ng build --aot | ng build --prod 差异
由于写了大半年的项目终于要告一段落并且即将进行第二阶段优化开发,emmm 基础版本已经二十多个模块了,必不可少的优化是很重要的,尽管项目上使用多层嵌套懒加载,但是在首屏加载的时候,任然很慢啊,因为一直 ...
- 在库中使用schematics——ng add与ng update
起步 创建一个angular库 ng new demo --create-application=false ng g library my-lib 可见如下目录结构 ├── node_modules ...
- Part 14 ng hide and ng show in AngularJS
ng-hide and ng-show directives are used to control the visibility of the HTML elements. Let us under ...
- angular 2 - 001 ng cli的安装和使用
angular cli 创建项目和组件 ng new my-app --skip-install cd my-app cnpm install ng serve localhost:4200 angu ...
- Angular 中后台前端解决方案 - Ng Alain 介绍
背景 之前项目使用过vue.js+iview,习惯了后端开发的我,总觉得使用不习惯,之前分析易企秀前端代码,接触到了angular js,完备的相关功能,类似后端开发的体验,让人耳目一新,全新的ang ...
- How to Pronounce the Letters NG – No Hard G
How to Pronounce the Letters NG – No Hard G Share Tweet Share Most of the time when you see the lett ...
- angular2 ng build --prod 报错:Module not found: Error: Can't resolve './$$_gendir/app/app.module.ngfactory'
调试页面 ng serve 正常 ng build 也正常 ng build --prod 异常:Module not found: Error: Can't resolve './$$_gendir ...
- ng 构建
1.ng 构建和部署 构建:编译和合并ng build 部署:复制dist里面的文件到服务器 2.多环境的支持 配置环境package.json "scripts": { &quo ...
- Flume NG高可用集群搭建详解
.Flume NG简述 Flume NG是一个分布式,高可用,可靠的系统,它能将不同的海量数据收集,移动并存储到一个数据存储系统中.轻量,配置简单,适用于各种日志收集,并支持 Failover和负载均 ...
- FLUME NG的基本架构
Flume简介 Flume 是一个cloudera提供的 高可用高可靠,分布式的海量日志收集聚合传输系统.原名是 Flume OG (original generation),但随着 FLume 功能 ...
随机推荐
- 前端之JavaScript 01
一JavaScript介绍 js历史 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.(客户端执行的语言 ...
- (三)java程序的编译和执行
编写java程序 eg class Demo { /* * 程序运行的入口 */ public static void main(String[] args) { System.out.println ...
- 查看 nginx 的并发连接数
通过查看Nginx的并发连接,我们可以更清除的知道网站的负载情况.Nginx并发查看有两种方法(之所以这么说,是因为笔者只知道两种),一种是通过web界面,一种是通过命令,web查看要比命令查看显示的 ...
- 【英语】Bingo口语笔记(83) - hell系列
- HDU - 6041:I Curse Myself(Tarjan求环&K路归并)
There is a connected undirected graph with weights on its edges. It is guaranteed that each edge app ...
- MySql必知必会实战练习(二)数据检索
在上篇博客MySql必知必会实战练习(一)表创建和数据添加中完成了各表的创建和数据添加,下面进行数据检索和过滤操作. 1. Select子句使用顺序 select--->DISTINCT---& ...
- 51nod 1995 三子棋
小的时候大家一定玩过“井”字棋吧.也就是在九宫格中,只要任意行.列,或者任意连续对角线上面出现三个相同的,就能获胜.现在小明和小花也在玩三子棋,但是他们不是在九宫格里,而是在3×4的格子里面.现在小明 ...
- 剑指offer-第六章面试中的各项能力(数组中只出现一次的数字)
题目:输入一个数组,该数组中有两个只出现一次的数字,其他的数字都出现两次,输出出只出现一次的数字. 思路:首先,我们可以将这个数组分成两份,一份里面放一个只出现一次的数字.那么我们该怎么分呢?将整个数 ...
- [Luogu1527][国家集训队]矩阵乘法
luogu 题意 给你一个\(N*N\)的矩阵,每次询问一个子矩形的第K小数.(居然连修改都不带的) \(N\le500,Q\le60000\) sol 整体二分+二维树状数组裸题. 复杂度是\(O( ...
- ACM学习历程—51NOD 1685 第K大区间2(二分 && 树状数组 && 中位数)
http://www.51nod.com/contest/problem.html#!problemId=1685 这是这次BSG白山极客挑战赛的E题. 这题可以二分答案t. 关键在于,对于一个t,如 ...
