Graph Visualization
1. 什么是graph visualization?
Graph visualization is a way of representing structural information as diagrams of abstract graphs and networks. It has important applications in networking, bioinformatics, software engineering, database and web design, machine learning, and in visual interfaces for other technical domains.
Graphviz is open source graph visualization software. It has several main layout programs. See the gallery for sample layouts.
2. 怎样安装graph visualization?
我的测试系统安装:sudo apt-get install graphviz
3. graph visulzation 的layout?
dot − filter for drawing directed graphs
neato − filter for drawing undirected graphs
twopi − filter for radial layouts of graphs
circo − filter for circular layout of graphs
fdp − filter for drawing undirected graphs
sfdp − filter for drawing large undirected graphs
patchwork − filter for squarified tree maps
osage − filter for array-based layouts
graphviz是贝尔实验室开发的一个开源的工具包,它使用一个特定的DSL(领域特定语言)——Dot作为脚本语言,然后使用布局引擎解析脚本并完成自动布局。Graphviz的设计初衷是对图进行自动布局(有向图、无向图、),可以使用dot脚本来定义图形元素,选择一定的算法进行布局,通过对输入脚本的解析,分析出其中的点,边以及子图,然后根据属性进行绘制,继而将结果以自己需要的格式导出来。
dot语言的定义:(http://www.graphviz.org/content/dot-language)
这里我只介绍一下常用的:
1. dot---基本语法
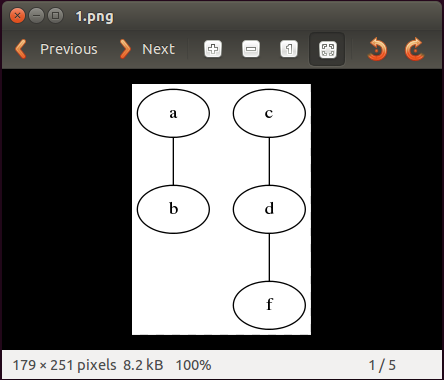
graph(无向图)表示图,然后{}中的内容是对图的描述,注释风格和C类似(“//”用于单行注释,/**/用于多行注释)。如一个无向图
- graph graph1
- {
- a -- b
- c -- d
- d -- f
- }
执行 dot -Tpng -o 1.png 1.dot 后 xdg-open 1.png 显示图片

2.dot---节点
DOT中,节点可以不用声明直接使用。每个节点首次出现的名称做为该节点的唯一标识。
属性设置:对节点可以设置的常见通用属性有shape、label、style、color、fillcolor、rank等,对于不同的形状,可能还有不同的属性可以设置,如对于多边形可以设置边数等。节点属性设置时,node用于设置默认属性(对设置位置之后的点有效),在点后面用[]设置单独一个点的属性。
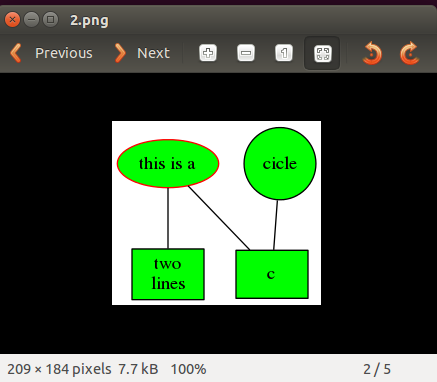
- graph node_setting{
- node [shape = "box", style = "filled", color = "black", fillcolor = "green"]//设置节点的默认形状,类型,颜色,填充颜色
- a [shape = "ellipse", color = "red", label = "this is a"]//设置节点a的颜色,注意默认节点类型是filled,所以这里的color只是设置a的边框颜色
- b [label = "two\nlines"] //label支持'\n'换行
- a -- b
- a -- c //如果不需要设置c的属性,可以不用声明c而直接使用
- node [shape = "circle"]
- d [label = "cicle"]
- c -- d //d使用之前最后出现的node设置,形状为circle
- {rank = same a, d} //设置a和d在同一层
- }
执行 dot -Tpng -o 2.png 2.dot 后 xdg-open 2.png 显示图片

3.dot --- 边
边有有向边和无向边两种,无向边用于无向图,有向边用于有向图,不可混用。
属性设置:边的常见设置有style、color、weight、label、labelfontcolor、headlabel、taillabel、decorate等,对于有向边,还可以设置边的起点位置等(用n、e、s、w和相邻字母的组合表示位置)。和节点类似的,边属性设置时,用edge[]设置默认属性,在边之后用[]设置单独一条边的属性。
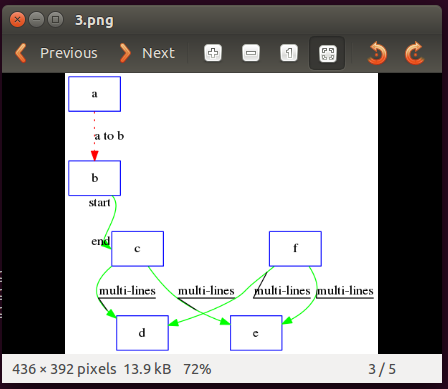
- digraph edge_settings{
- edge [color = "green", decorate = false] //设置边的默认属性
- node [shape = "polygon", sides = , color = "blue"]
- a -> b [style = "dotted", color = "red", label = "a to b"] //设置style、color、label
- b: se -> c: w [headlabel = "end", taillabel = "start"] //设置边从b的“东南方”出发,从c的“西方”结束,设置有向边起点和重点的label
- edge [style = "bond", decorate = true] //设置之后的边加粗并且标签和连线之间有线标注
- //c -> d
- {c, f} -> {d, e} [label = "multi-lines"] //可以用这种方式同时画多条边
- }
执行 dot -Tpng -o 3.png 3.dot 后 xdg-open 3.png 显示图片

4.dot ---有向图
从前面的例子中已经可以看出,DOT语言可以描述无向图和有向图两种图,graph标识无向图,digraph标识有向图。
属性设置:在一个图的开头写入属性即可设置图形的属性,常用的图形属性有size、label、labelloc、labeljust、bgcolor、rankdir等。
子图,可以进行和“父图”类似的设置,唯一注意的是子图必须以"cluster"做为名称的开始。
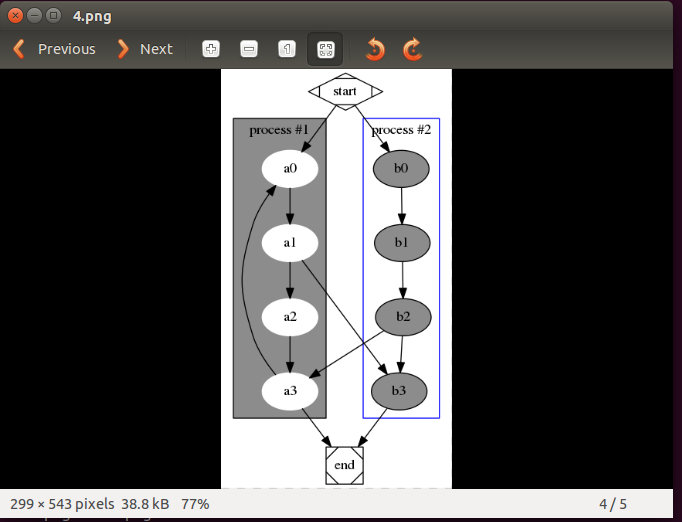
- digraph graph_settings {
- start [shape = "Mdiamond"]
- end [shape = "Msquare"]
- subgraph cluster_sub1 {
- label = "process #1"
- labelloc = "t"
- bgcolor = "gray55"
- node [style = "filled", color = "white"]
- a0 -> a1 -> a2 -> a3 -> a0
- }
- subgraph cluster_sub2 {
- label = "process #2"
- labelloc = "t"
- color = "blue"
- node [style = "filled", color = "black", fillcolor = "gray55"]
- b0 -> b1 -> b2 -> b3
- }
- start -> {a0, b0}
- a1 -> b3
- b2 -> a3
- {a3, b3} -> end
- }
执行 dot -Tpng -o 4.png 4.dot 后 xdg-open 4.png 显示图片

上面的4个例子中都是写完.dot脚本后,执行dot命令才生成图片显示。
那么,有没有工具能让写脚本的同时就能看到图形呢?of course!!!
vimdot
其实graph visualization 官网中介绍了很多的工具,就需要自己一个去试着玩玩,找到适合自己咯
Graph Visualization的更多相关文章
- 流程图 Graphviz - Graph Visualization Software
0.目录 1.参考 https://www.processon.com/ 应该值得一试 知乎 用什么软件画流程图? 9款国内外垂直领域的在线作图工具[可代替visio] 程序员必知的七个图形工具 说 ...
- Graphviz - Graph Visualization Software 开源可视化绘图工具(visio 类)
http://www.graphviz.org/Download_windows.php Welcome to Graphviz Available translations: Romanian, ...
- 边捆绑: Content Importance Based Edge Bundling for Graph Visualization
Problem 当图所要表达的信息较多时, 图中可能会充满交叉的线[1-2], 甚至整个显示空间都被点.线所覆盖, 这时想通过观察来获取图中的重要信息将会变得非常困难, 这种现象称为图的视觉混乱. K ...
- 40 JavaScript Chart and Graph Libraries for Developers--reference
reference:http://www.egrappler.com/javascript-chart-and-graph-libraries-for-developers/ BY TEAMEGRAP ...
- Visualizing MNIST with t-SNE, MDS, Sammon’s Mapping and Nearest neighbor graph
MNIST 可视化 Visualizing MNIST: An Exploration of Dimensionality Reduction At some fundamental level, n ...
- python函数调用关系图(python call graph)
由于要重构项目的部分代码,要整理好主要的函数调用关系,不想自己看代码慢慢画出结构,想找出一种通用的,节省人力的方法得出函数间的调用关系图,于是发现以下几个工具.(内网没装好graphviz,还没真正用 ...
- Tensorflow 之 TensorBoard可视化Graph和Embeddings
windows下使用tensorboard tensorflow 官网上的例子程序都是针对Linux下的:文件路径需要更改 tensorflow1.1和1.3的启动方式不一样 :参考:Running ...
- ElasticSearch 5学习(2)——Kibana+X-Pack介绍使用(全)
Kibana是一个为 ElasticSearch 提供的数据分析的 Web 接口.可使用它对日志进行高效的搜索.可视化.分析等各种操作.Kibana目前最新的版本5.0.2,回顾一下Kibana 3和 ...
- JavaScript资源大全中文版(Awesome最新版)
Awesome系列的JavaScript资源整理.awesome-javascript是sorrycc发起维护的 JS 资源列表,内容包括:包管理器.加载器.测试框架.运行器.QA.MVC框架和库.模 ...
随机推荐
- 【二分图】【最大匹配】【匈牙利算法】洛谷 P2071 座位安排 seat.cpp/c/pas
∵每个座位可以坐俩人,所以拆点最大匹配. #include<cstdio> #include<vector> #include<cstring> using nam ...
- 对三个数排序 Exercise06_05
import java.util.Scanner; /** * @author 冰樱梦 * 时间:2018年下半年 * 题目:对三个数排序 * */ public class Exercise06_0 ...
- Problem U: 零起点学算法19——输出特殊值
#include<stdio.h> int main() { printf("%%d"); ; }
- flask配置选项中的TRAP_HTTP_EXCEPTIONS会阻止自动跳转
参考:http://www.pythondoc.com/flask/config.html Flask 对象的 config 属性. 这是Flask自身放置特定配置的地方,同时也是flask扩展模块放 ...
- 理解JS里的偏函数与柯里化
联系到上篇博客讲的bind完整的语法为: let bound = func.bind(context, arg1, arg2, ...); 可以绑定上下文this和函数的初始参数.举例,我们有个乘法函 ...
- 【AS3 Coder】任务四:噪音的魅力(中)
如果把Math.random方法作为一个生成随机数字的办法,那么bitmapData.perlinNoise就是一个生成随机颜色的办法.在这一部分的对于噪声的应用介绍文章中我们一起来看看使用柏林噪声的 ...
- Solr6 Suggest(智能提示)
1.介绍 Solr从1.4开始便提供了检查建议,检索建议目前是各大搜索的标配应用,主要作用是避免用户输入错误的搜索词,同时将用户引导到相应的关键词搜索上.通常,我们将其称为搜索联想. 其效果如图所示. ...
- ./test.sh . ./test.sh source ./test.sh的区别
背景 今天写几个shell脚本,使用一个公共的config.sh,但是export出来的东西在另外的*.sh中不能直接用,这让我很惆怅,印象中就是可以export出来给别的shell用啊,只要不是下一 ...
- vue2组件之异步组件...resolve
看开源项目的时候看到这样的用法: 发现与之前定义组件的方式不一样,这个resolve又是什么? 原来这个是vue的异步组件实现,可以看这里:<异步组件> 异步组件的需求: 在大型应用中,我 ...
- iOS-国家代码选择功能github开源分享
三行代码集成国家区号选择功能 功能执行效果如图: 开源链接: https://github.com/qxuewei/XWCountryCode 用法: 1.导入XWCountryCode类 2.在须要 ...
