小程序swiper配置参数使用
不管什么项目,一个轮播是基本少不了的,现在就来踩下微信小程序的swiper吧!
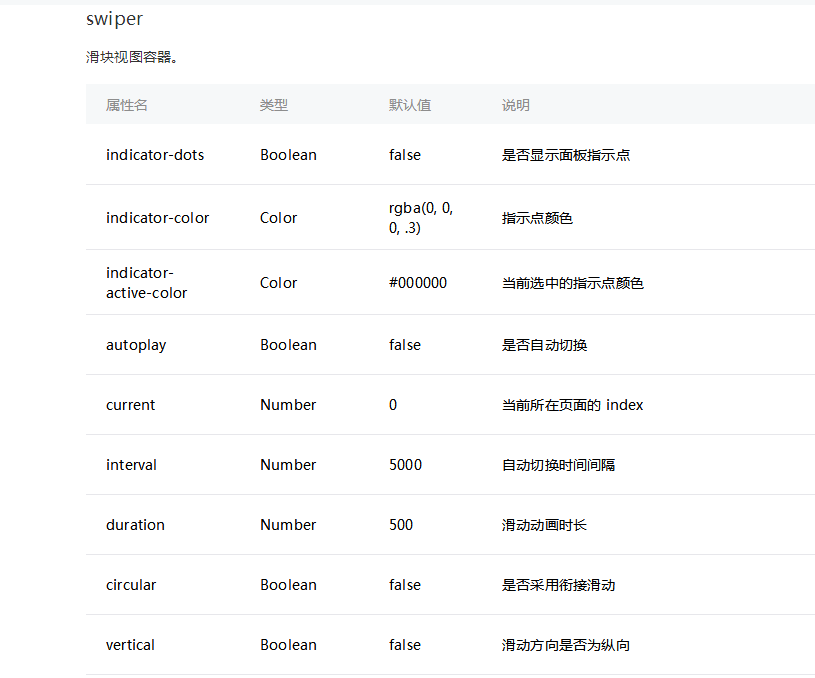
首先打开文档,可以看到下面这些参数:(https://mp.weixin.qq.com/debug/wxadoc/dev/component/swiper.html)

后面有详细的解说,我就不一一说了!主要看下面的!
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
</swiper>
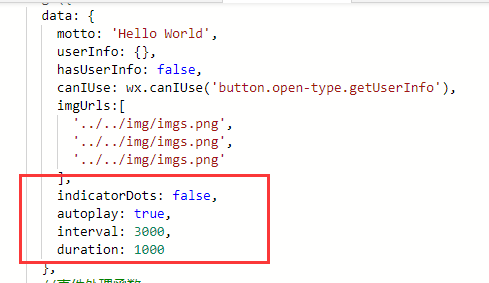
变量设置在data当中

将默认的宽高去掉,然后给个样式!
默认指示点是为false的,我们要改成true
修改指示点的颜色:
小程序swiper配置参数使用的更多相关文章
- 微信小程序swiper高度自适应,swiper的子元素高度不固定
小程序 swiper 组件默认高度150px,并且如果子元素过高,swiper不会自适应高度 解决方案一: (总体来说不够完美,适合满屏滑动) 如果不是满屏的状态,用scroll-view IOS滑动 ...
- 微信小程序环境配置和开发!!
1.登陆微信公众平台小程序,下载 普通小程序开发者工具.或者 小游戏开发者工具. 2.新建项目需要填以下几点,然后初始demo如下,注意rpx是分成750份的单位. 3.点击预览,用微信扫描二维码,代 ...
- 小程序swiper实现订单页面
小程序swiper实现订单页面 myOrder.wxml <!--pages/myorder/myorder.wxml--> <view class="swiper-tab ...
- 微信小程序swiper实现 句子控app首页滑动卡片
微信小程序swiper实现 句子控app首页滑动卡片 引言:最近看到句子控APP首页的效果很清新,可是发现他的微信小程序端没有实现这个功能,我看了一下难度不大,于是尝试着去实现. 实现效果如下: 1. ...
- 技术干货 | 轻松两步完成向 mPaaS 小程序传递启动参数
前言 在部分场景下,需要向小程序的默认接收页(pages/index/index)传递参数. 本文将以传递 name 和 pwd 参数为例,分别介绍此场景在 Android 小程序和 iOS 小程序中 ...
- 微信小程序-全局配置、组件、页面跳转、用户信息等
全局配置 三个页面 app.json pages字段 "pages":[ "pages/index/index", # 首页 "pages/home/ ...
- 基于angular实现模拟微信小程序swiper组件
这段时间的主业是完成一个家政类小程序,终于是过审核发布了.不得不说微信的这个小程序生态还是颇有想法的,抛开他现有的一些问题不说,其提供的组件系统乍一看还是蛮酷的.比如其提供的一个叫swiper的视图组 ...
- 关于小程序swiper不显示图的那些事
还有几天快过年了,在这里提前祝大家新年快乐! 今天没事研究了一下小程序,想整个轮播图玩玩,然后开始看看文档https://mp.weixin.qq.com/debug/wxadoc/dev/compo ...
- 【原创】2、小程序域名配置之申请支持SSL(https)
要把一个网站对接进小程序,一.网站的域名必须通过备案(ICP备案).在买域名的时候,各个域名服务商都有提供相应的备案平台,可以方便的提交备案.工信部官网:http://www.miitbeian.go ...
随机推荐
- [Contest20180316]Mythological IV
令$S(n)=\sum\limits_{i=0}^{n-1}f(i)q^i$,那么存在一个次数$\leq k$的多项式使得$S(n)=q^ng(n)-g(0)$(证明来自杜教的PPT) 设$f$的次数 ...
- 【树链剖分】【分块】【最近公共祖先】【块状树】bzoj1984 月下“毛景树”
裸题,但是因为权在边上,所以要先把边权放到这条边的子节点上,然后进行链更新/查询的时候不能更新/查询其lca. #include<cstdio> #include<cmath> ...
- 5.2类集(java学习笔记)Map,Set接口
一.Map接口 Map接口中存储数据是通过key->value的方式成对存储的,可以通过key找到value. 二.Map接口常用子类 1.HashMap HashMap是无序存放的,key不允 ...
- Bootstrap-table使用footerFormatter做统计列
写在前面: 在做表格的时候,难免会碰到做统计的时候.由于在项目中涉及到做统计的功能比较简单,之后也就没有过多的去研究更复杂的,这里简单记录下. 这次就直接先上图:一个简单的例子 看到效果图还是很好的, ...
- 使用virtualenv为应用提供了隔离的Python运行环境
在开发Python应用程序的时候,系统安装的Python3只有一个版本:3.4.所有第三方的包都会被pip安装到Python3的site-packages目录下. 如果我们要同时开发多个应用程序,那这 ...
- iOS应用程序多语言本地化
多语言在应用程序中一般有两种做法:一.程序中提供给用户自己选择的机会:二.根据当前用户当前移动设备的语言自动将我们的app切换对应语言. 第一种做法比较简单完全靠自己的发挥了,这里主要讲第二种做法,主 ...
- 高性能mysql读后感
1. 事务里的写操作,四种隔离级别,都会加排他锁. 2. 事务里的读操作,前三种隔离级别,不会加锁,最后一种隔离级别,会加共享锁. 3. 上面的写.读操作,都是隐式加的锁. 可以自己显示对读操作进行 ...
- [Android 新特性] 谷歌发布Android Studio开发工具1.0正式版(组图) 2014-12-09 09:35:40
Android Studio是谷歌于13年I/O大会推出的Android开发环境,基于IntelliJ IDEA. 类似 Eclipse ADT,Android Studio 提供了集成的Androi ...
- react项目如何调试?
进入到相应的网页界面,然后查看Sources->Page->top->webpack://->找到react的js代码处,设置断点,进行调试
- 数据实时分析平台 Heron
Twitter发布了新开发的数据实时分析平台Heron,以下为官方文档摘译: 我们每天在Twitter上处理着数十亿的事件.正如你猜测的那样,实时分析这些事件是一个巨大的挑战.目前,我们主要的分析平台 ...
