FrameLayout 布局
(一)
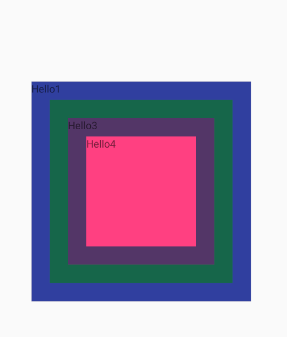
1.效果图:颜色一直在改变,实现霓虹灯的效果

2.activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.app2.MainActivity"> <TextView
android:id="@+id/tv1"
android:background="@color/colorPrimaryDark"
android:layout_width="300dp"
android:layout_height="300dp"
android:text="Hello1"
android:layout_gravity="center"
/>
<TextView
android:id="@+id/tv2"
android:background="@color/colorAccent"
android:layout_width="250dp"
android:layout_height="250dp"
android:text="Hello2"
android:gravity="center"
android:layout_gravity="center"/>
<TextView
android:id="@+id/tv3"
android:background="@color/color1"
android:layout_width="200dp"
android:layout_height="200dp"
android:text="Hello3"
android:layout_gravity="center"/>
<TextView
android:id="@+id/tv4"
android:background="@color/color2"
android:layout_width="150dp"
android:layout_height="150dp"
android:text="Hello4"
android:layout_gravity="center"/>
</FrameLayout>
2.MianActivity.java
package com.example.app2; import android.os.Handler;
import android.os.Message;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView; import java.util.Timer;
import java.util.TimerTask; public class MainActivity extends AppCompatActivity {
private int[] names = {R.id.tv1,R.id.tv2,R.id.tv3,R.id.tv4};
private int currecolor=0;
private int[] colors = {R.color.color1,R.color.color2,R.color.colorAccent,R.color.colorPrimaryDark};
private TextView[] textViews=new TextView[names.length];
Handler handler = new Handler(){
@Override
public void handleMessage(Message msg) {
if (msg.what==0x123){
for (int i=0;i<names.length;i++){
textViews[i].setBackgroundResource(colors[(i+currecolor)%names.length]);
}
currecolor++; }
super.handleMessage(msg);
}
}; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
for (int i=0;i<names.length;i++){
textViews[i]=(TextView)findViewById(names[i]);
} new Timer().schedule(new TimerTask() {
@Override
public void run() {
handler.sendEmptyMessage(0x123);
}
},0,300);
}
}
2.color.xml增加了自己想添加的颜色

<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
<color name="color1">#8080</color>
<color name="color2">#7908</color>
</resources>
FrameLayout 布局的更多相关文章
- 安卓开发24:FrameLayout布局
FrameLayout布局 FrameLayout是五大布局中最简单的一个布局.FrameLayout布局中的元素会根据先后顺序重叠起来.利用FrameLayout布局元素重叠的特性,我们一般可以做一 ...
- 【Android】使用FrameLayout布局实现霓虹灯效果
FrameLayout是五大布局中最简单的一个布局. 在这个布局中,整个界面被当成一块空白备用区域,所有的子元素都不能被指定放置的位置. 它们统统放于这块区域的左上角,并且后面的子元素直接覆盖在前面的 ...
- Android学习笔记:FrameLayout布局基础
FrameLayout布局的特点是:所有放在布局里的视图组件,都按照层次堆叠在屏幕的左上角,后面的视图组件覆盖前面的. 当然,组件本身是可以控制自己的内部布局的. 一种常见的场景是可以在FrameLa ...
- android实例2:FrameLayout布局之霓虹灯
个人网站http://www.ravedonut.com/ layout xml <FrameLayout xmlns:android="http://schemas.android. ...
- android布局 FrameLayout(帧布局)详解
看到一篇很有趣的文章对我就是冲着萌妹子看的 FrameLayout(帧布局) 前言 作为android六大布局中最为简单的布局之一,该布局直接在屏幕上开辟出了一块空白区域, 当我们往里面添加组件的时候 ...
- Android布局_帧布局FrameLayout
一.FrameLayout布局概述 在这个布局中,所有的子元素都不能被指定放置的位置,他们统统放于这块区域的左上角,并且后面的子元素直接覆盖在前面的子元素之上,将前面的子元素部分和全部遮挡 如下面的 ...
- Android 自学之帧布局 FrameLayout
帧布局(FrameLayout)直接继承了ViewGroup组件: 帧布局容器为每一个加入其中的组件都创建了一个空白的区域,这个区域我们称之为一帧,所有每个组件都占据一帧,这些都会根据gravity属 ...
- Android UI布局之FrameLayout
一个FrameLayout对象就好比一块屏幕上提前预定好的空白区域.然后能够填充一些元素到里边.例如说一张图片等.须要注意的是,全部的元素都被放置在FrameLayout区域最左边上的区域.并且无法为 ...
- Android零基础入门第30节:两分钟掌握FrameLayout帧布局
原文:Android零基础入门第30节:两分钟掌握FrameLayout帧布局 前面学习了线性布局.相对布局.表格布局,那么本期来学习第四种布局--FrameLayout帧布局. 一.认识FrameL ...
随机推荐
- [Python]安装完pip、pygame后,仍然import pygame报错
按照<python编程从入门到实践>上的教程下载了pygame的whl文件进行安装, 在cmd窗口里import pygame提示无错误,在IDEL里程序也能正常运行, 但是pycharm ...
- c++(类)构造函数、复制构造函数
复制构造函数是一种特殊的构造函数,它的作用是用一个已经存在的对象去初始化另一个对象.一般情况下不需要自行定义复制构造函数,系统默认提供一个逐个复制成员值的复制构造函数. 何时要使用呢? 1.将新对象初 ...
- 一个IT中专生在深圳的9年辛酸经历
一个IT中专生在深圳的9年辛酸经历 想一想来到深圳已经近10年了,感概万千呐!从一个身无分文的中专职校计算机毕业出来后,竟然大胆的南下(之前可是连我们那地区之外都没去过),现在有供完的房子,温柔的妻子 ...
- C# 序列化理解 1(转)
序列化又称串行化,是.NET运行时环境用来支持用户定义类型的流化的机制.其目的是以某种存储形成使自定义对象持久化,或者将这种对象从一个地方传输到另一个地方. .NET框架提供了两种串行化的方式: ...
- 动态规划:高维DP
例子当然是王八棋这道题,这道题以前是写烂了 先来一个大暴力,zlw教的暴力~~ #include<iostream> using namespace std; ,maxm=; ]; int ...
- 【LA3487】最小割-经典模型 两种方法
题目链接 题意:A.B两个公司要买一些资源(他们自己买的资源不会重复),一个资源只能卖给一个公司.问最大收益. simple input 部分: 54 1 //买到1就给54元 15 2 33 3 2 ...
- UITableView学习之辨析两个方法:⓵dequeueReusableCellWithIdentifier与⓶dequeueReusableCellWithIdentifier:forIndexPath:
使用storyboard显示UITableView时,如果不修改系统默认生成的tableView:cellForRowAtIndexPath:方法中的代码,必须为UITableViewCell注册(填 ...
- 端到端测试,protractor测试的教程
之前我们介绍了如何测试某段js代码的逻辑是否正确,考虑的情况是否全面,但是在ui界面上我们每次做好的功能都要自己去填写内容,点击按钮等,那么是否存在自动化测试的工具呢,让这些事情可以自动完成,答案是肯 ...
- Windows下搭建本地SVN服务器【转】
转自:http://www.linuxidc.com/Linux/2015-01/111563.htm 本文介绍Windows下搭建本地SVN服务器的方法,网上资料比较少也比较旧,大都介绍的是旧版本S ...
- phpstorm+xdebug详解
1.run->edit configurations StartUrl最好是网址,不然容易出错,Server选择的是配置时添加的Servers,详可参考:http://www.cnblogs.c ...
