理解Javascript_02_执行上下文02
上一篇我们讲到在全局环境下的代码段中,执行上下文环境中如何处理数据:
- 变量、函数表达式——变量声明,默认赋值为undefined;
- this——赋值;
- 函数声明——赋值;
这篇文章讲关于函数执行上下文
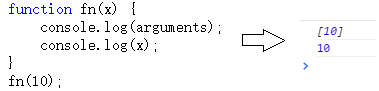
如果在函数中,除了以上数据之外,还会有其他数据。先看以下代码:

以上代码展示了在函数体的语句执行之前,arguments变量和函数的参数都已经被赋值。从这里可以看出,函数每被调用一次,都会产生一个新的执行上下文环境。因为不同的调用可能就会有不同的参数。
另外一点不同在于,函数在定义的时候(不是调用的时候),就已经确定了函数体内部自由变量的作用域。至于“自由变量”和“作用域”是后面要专门拿出来讲述的重点,这里就先点到为止。用一个例子说明一下:

好了,总结完了函数的附加内容,我们就此要全面总结一下上下文环境的数据内容。
全局代码的上下文环境数据内容为:
|
普通变量(包括函数表达式), 如: var a = 10; |
声明(默认赋值为undefined) |
|
函数声明, 如: function fn() { } |
赋值 |
|
this |
赋值 |
如果代码段是函数体,那么在此基础上需要附加:
|
参数 |
赋值 |
|
arguments |
赋值 |
|
自由变量的取值作用域 |
赋值 |
给执行上下文环境下一个通俗的定义——在执行代码之前,把将要用到的所有的变量都事先拿出来,有的直接赋值了,有的先用undefined占个空。
了解了执行上下文环境中的数据信息,你就不用再去死记硬背那些可恶的面试题了。理解了就不用背诵!
讲完了上下文环境,又来了新的问题——在执行js代码时,会有数不清的函数调用次数,会产生许多个上下文环境。这么多上下文环境该如何管理,以及如何销毁而释放内存呢?下一节将通过“执行上下文栈”来解释这个问题。
不过别着急,在解释“执行上下文栈”之前,还需要把this说一下,this还是挺重要的。
说完this,接着说执行上下文栈。
参考文章:
http://www.cnblogs.com/wangfupeng1988/p/3987563.html
理解Javascript_02_执行上下文02的更多相关文章
- 理解Javascript_02_执行上下文01
执行上下文又名执行上下文环境 JS中为什么会产生这个概念呢,先来看一下下面的这段代码: 通过执行发现,第一句代码报了ReferenceError,第二句和第三句代码是undefined,由于undef ...
- JS底层知识理解之执行上下文篇
JS底层知识理解之执行上下文篇 一.什么是执行上下文(Execution Context) 执行上下文可以理解为当前代码的执行环境,它会形成一个作用域. 二.JavaScript引擎会以什么方式去处理 ...
- js的基础(平民理解的执行上下文/调用堆栈/内存栈/值类型/引用类型)
与以前的切图比较,现在的前端开发对js的要求似乎越来越高,在开发中,我们不仅仅是要知道如何运用现有的框架(react/vue/ng), 而且我们对一些基础的知识的依赖越来越大. 现在我们就用平民的方法 ...
- 深入理解javascript执行上下文(Execution Context)
本文转自:http://blogread.cn/it/article/6178 在这篇文章中,将比较深入地阐述下执行上下文 - Javascript中最基础也是最重要的一个概念.相信读完这篇文章后,你 ...
- 深入理解JavaScript执行上下文、函数堆栈、提升的概念
本文内容主要转载自以下两位作者的文章,如有侵权请联系我删除: https://feclub.cn/post/content/ec_ecs_hosting http://blog.csdn.net/hi ...
- 深入理解js——执行上下文
什么是"执行上下文"?暂且不下定义,先看一段代码: 第一句报错,a未定义,很正常.第二句.第三句输出都是undefined,说明浏览器在执行console.log(a)时,已经知道 ...
- JavaScript的执行上下文,真没你想的那么难
作者:小土豆 博客园:https://www.cnblogs.com/HouJiao/ 掘金:https://juejin.im/user/2436173500265335 前言 在正文开始前,先来看 ...
- javascript 执行上下文的理解
首先,为什么某些函数以及变量在没有被声明以前就可以被使用,javascript引擎内部在执行代码以前到底做了些什么?这里,想信大家都会想到,变量声明提前这个概念: 但是,以下我要讲的是,声明提前的这个 ...
- 深入理解javascript原型和闭包(8)——简述【执行上下文】上
什么是“执行上下文”(也叫做“执行上下文环境”)?暂且不下定义,先看一段代码: 第一句报错,a未定义,很正常.第二句.第三句输出都是undefined,说明浏览器在执行console.log(a)时, ...
随机推荐
- android解析xml文件的方式
android解析xml文件的方式 作者:东子哥 ,发布于2012-11-26,来源:博客园 在androd手机中处理xml数据时很常见的事情,通常在不同平台传输数据的时候,我们就可能使用xm ...
- 安装saltstack-web管理界面
1.安装salt-master.salt-minion和salt-api $ sudo yum install epel-release -y $ sudo yum install salt-mast ...
- Unity3D Physics Keynote
[Unity3D Physics Keynote] 1.在哪设置Layer Collision Matrix? "Edit"->"Project Settings& ...
- Texture Filter
[Texture Filter] 我们的纹理是要贴到三维图形表面的,而三维图形上的pixel中心和纹理上的texel中心并不一至(pixel不一定对应texture上的采样中心texel),大小也不一 ...
- 在VMware中为Red Hat配置静态ip并可访问网络-Windows下的VMware
首先确保虚拟网卡(VMware Network Adapter VMnet8)是开启的,然后在windows的命令行里输入“ipconfig /all”,找到VMware Network Adapte ...
- jmeter 插件
- Mybatis简化sql书写,别名的使用
之前,我们在sql映射xml文件中的引用实体类时,需要写上实体类的全类名(包名+类名),如下: <!-- 创建用户(Create) --> <insert id="addU ...
- WebFlux01 webflux概念、异步servlet、WebFlux意义
1 概念 待更新...... 2 异步servlet 2.1 同步servlet servlet容器(如tomcat)里面,每处理一个请求会占用一个线程,同步servlet里面,业务代码处理多久,se ...
- Python PyPI中国镜像
from:http://blog.makto.me/post/2012-11-01/pypi-mirror from:http://www.pypi-mirrors.org/ from:http:// ...
- c语言打印空白星号矩形
用户输入一个数字N,输出一个N*N的空心矩形,N最小为3 效果如下: 思路是这样的,首先拿到这道题是没有思路的,但我们可以举几个例子,当N等于3的情况,当N=5的情况,发现第一行和最后一行是相同的,而 ...
