Phaser 桌面和手机游戏HTML5框架
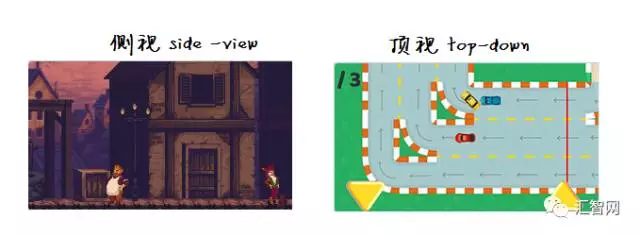
Phaser是一个流行的2D开源游戏框架,可以用来开发桌面或手机浏览器HTML5游戏,适合侧视或顶视风格:

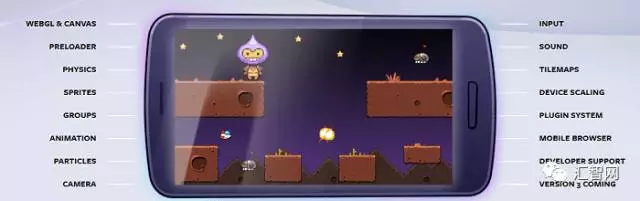
Phaser同时支持Canvas和WebGL渲染引擎,预置了完备的精灵动画、输入 管理、瓦片地图、补间动画、资源加载器、物理系统、粒子系统等特性,几乎能够 满足你开发一个2D游戏的任何需求:

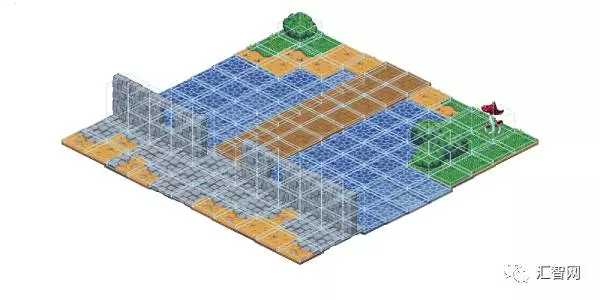
Phaser最值得称道的是它的插件机制,以及由此而衍生出的Phaser生态 社区。例如,借助于isometric插件,你可以开发出具有(伪)3D效果的游戏:

Phaser的下一个版本是3.0(刚发布),因此目前2.x版本的维护由社区继续,被称为Phaser CE —— Community Edition。
Phaser框架的绝大部分功能,都打包在单一phaser.js文件中。我们只需要 在宿主HTML文件中引入这个框架文件,就可以开始使用Phaser:
<script src="lib/phaser.js"></script>
几乎所有的框架API,都定义在Phaser命名空间之下。例如,我们通过实例化Phaser.Game类来启动框架:
var game = new Phaser.Game()
框架将在文档中,使用默认参数创建一个800x600像素大小的Canvas元素,作为 游戏的画布。
√ 指定游戏尺寸
当然,我们可以自行指定游戏的大小。例如,设定游戏大小为700x300像素:
var game = new Phaser.Game(700,300)
√ 指定渲染器
Phaser采用经过修改的Pixi库作为底层渲染实现,因此可以支持canvas 和webgl。在默认情况下,Phaser将自动进行选择,不过我们可以在启动 框架时指定期望采用的渲染引擎。例如,下面的代码启用了Canvas渲染器:
var game = new Phaser.Game(700,300,Phaser.CANVAS)
Phaser支持的渲染器选项包括:
Phaser.AUTO : 让框架自动选择渲染器
Phaser.CANVAS:使用Pixi的Canvas渲染器
Phaser.WEBGL:使用Pixi的WebGL渲染器
Phaser.WEBGL_MULTI:使用Pixi的WebGL渲染器,并启用多纹理支持模式
Phaser.HEADLESS:无头渲染。使用Pixi的Canvas渲染器,但不把canvas元素 添加到DOM中,也不进行实际的渲染
√ 指定游戏画布父元素
默认情况下,Phaser会将创建的canvas元素插入到文档的body元素尾部。 不过我们可以显式地指定其父元素。
例如,下面的代码将在属性id为ezgame的DOM元素中创建游戏画布:
var game = new Phaser.Game(700,300,Phaser.AUTO,'ezgame')
也可以传入一个HTML元素来指定游戏画布的父元素。例如:
var host=document.queryrSelector('#ezgame')
var game=new Phaser.Game(700,300,Phaser.AUTO,host)
如果指定一个空的id,框架就会使用body元素作为游戏画布的父元素。 例如:
new Phaser.Game(700,300,Phaser.AUTO,'')。
需要注意的是,游戏画布的父元素应当将padding设置为0,否则框架在计算 尺寸时会产生偏差。
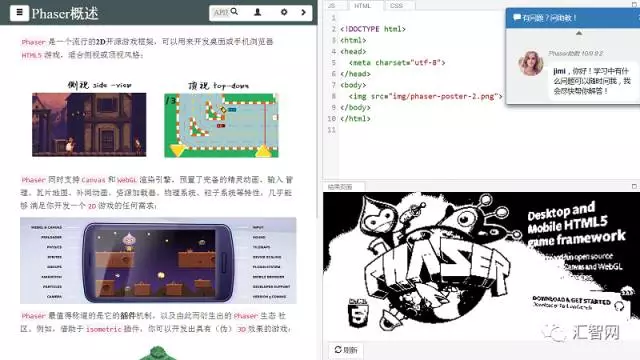
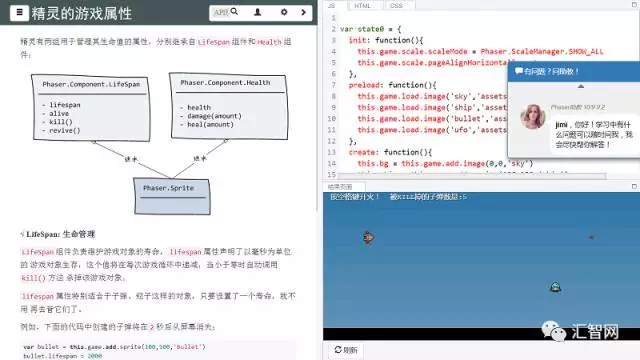
写了个phaser的教程,www.hubwiz.com/course,学习页面的截图如下所示,对刚玩游戏的朋友应该有些帮助:


Phaser 桌面和手机游戏HTML5框架的更多相关文章
- Phaser开源2d引擎 javascript/html5游戏框架
功能特点(Features) 易维护代码(Easy Asset Loading) Phaser可以加载图片,音频文件,数据文件,文本文件和自动解析精灵图和纹理地图集数据(出口纹理封隔器或Flash C ...
- 2015 年最棒的 5 个 HTML5 框架
大多数的 web 开发者一直在用关键点来寻找动态的框架,这样能简化他们的设计和开发工作.HTML5 框架在所有的 web 浏览器和手机应用上都展现了优秀的性能.它不仅简化了 HTML5 开发中 CSS ...
- 加速Web开发的9款知名HTML5框架
与手工编码比起来,HTML5框架在准确性和正确率方面给予了保证.大多数HTML5框架都会有一个组合或者包含一些额外的组件,比如jQuery Scripts.CSS3样式表则以改善多媒体特征的功能性和响 ...
- 手机游戏引擎 Cocos
Cocos是全球最受欢迎的移动游戏开发解决方案,整合了Cocos 2d-x.Cocos 2d-js.Cocos Studio.Cocos Code IDE等框架及工具,无论您是开发新手还是行业资深人士 ...
- 16个最佳响应式HTML5框架分享
HTML5框架可以快速构建响应式网站,它们帮助程序员减少编码工作,减少冗余的代码.如今有很多免费的HTML5框架可供使用,由于它们有着响应式设计.跨浏览器兼容.相对轻量级等特点,这些框架在开发中都十分 ...
- 手机游戏渠道SDK接入工具项目分享(三)拨开云雾是个坑
一直在纠结是先写框架设计还是先写掉过的坑,最后本这娱乐大众的态度先写掉过的坑让大家乐呵下. 项目开发过程中遇问题无数,回顾下8个大坑照成了项目一定程度上延期甚至返工. 项目一开始几个人把现有3家主流的 ...
- android手机游戏开发Cocos2d-x开发分享
我想现在应该没有人没有玩过手机游戏了吧,当然所有人都玩过,但不是所有人都知道怎么去开发手机游戏,因为许多人都感觉做开发是一件很困难的事儿,身边的朋友也对此感觉难度很大.但是,现在我可以告诉你,手机游戏 ...
- 斗牛app上架应用宝、牛牛手机游戏推广、百人牛牛app应用开发、棋牌游戏上传、手游APP优化
联系QQ:305-710439斗牛app上架应用宝.牛牛手机游戏推广.百人牛牛app应用开发.棋牌游戏上传.手游APP优化 iOS开发iPhone/iPad平台安卓手机软件开发机型覆盖范围 超过113 ...
- Leaf - 一个由 Go 语言编写的开发效率和执行效率并重的开源游戏服务器框架
转自:https://toutiao.io/posts/0l7l7n/preview Leaf 游戏服务器框架简介 Leaf 是一个由 Go 语言(golang)编写的开发效率和执行效率并重的开源游戏 ...
随机推荐
- winfrom GDI知识
c#使用GDI+简单绘图 http://blog.csdn.net/smartsmile2012/article/details/30255303 NET3.5 GDI+ 图形操作1 http:// ...
- MVC架构、WebForm与MVC对比
ylbtech-ASP.NET MVC:WebForm与MVC对比 功能描述:WebForm与MVC对比 A.1,MVC架构 •MVC(Model-View-Controller)用于表示一种软件架构 ...
- GPU Skin
http://blog.csdn.net/leonwei/article/details/77387357 TPOSE存vbo 每根骨骼的matrices存在貼圖裏用vertex fetch 做GPU ...
- shareToQQ,qq 4.1.1 for android,闪退
用shareToQQ函数分享图文消息,在qq 4.1.1 for android版本下打开联系人列表数秒后会闪退!在更高版本的V4.5.2.1,V4.2.1下则没有这个问题(证明各种设置没问题),各位 ...
- 开源的C# websocket-sharp组件解析
下面我们介绍一款WebSocket组件websocket-sharp的相关内容. 一.websocket-sharp组件概述 websocket-sharp是一个C#实现websocket协议客户端和 ...
- DevExpress 15.1.sln
Microsoft Visual Studio Solution File, Format Version 12.00 # Visual Studio VisualStudioVersion = 14 ...
- HTML5 Canvas 笛卡尔坐标系转换尝试
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type&quo ...
- 倍福TwinCAT(贝福Beckhoff)常见问题(FAQ)-如何配置虚拟轴 TC3
在Motion上添加一个NC Task 在Axis上右击添加一个轴,类型为Continuous Axis 在PLC上右击添加新项,然后添加一个PLC项目 在引用中添加TC2_MC2的库引用 ...
- arm-linux-gdb+gdbserver环境搭建以及远程调试
0) gdb源码下载:http://ftp.gnu.org/gnu/gdb/ 1) 编译arm-linux-gdb 指定交叉编译工具链的位置 export PATH=$PATH:/usr/local/ ...
- 工作流学习——Activiti流程变量五步曲
一.前言 上一篇文章我们将流程实例的启动与查询,任务的办理查询都进行了介绍,我们这篇文章来介绍activiti中的流程变量. 二.正文 流程变量与我们寻常理解的变量是一样的,仅仅只是是用在了我们act ...
