dom 兼容性问题 2 offset

offsetParent : 离当前节点最近的具有定位属性的祖先节点。 如果所有祖先节点都没有定位属性:
对于一个有定位属性的元素:
ie6、7 : offsetParent 是 html 节点
其它浏览器: offsetParent 是 body 节点 对于一个没有定位的元素:
ie6/7 : 最近的一个触发了 haslayout 属性的祖先节点,如果所有祖先节点都没有触发 haslayout ,默认为 body 节点。
其它浏览器: body。 如果当前节点有 display:none; 属性 在 ie11 以上及标准浏览器,offsetParent为null,ie10以下浏览器不受影响。 回流 、重绘
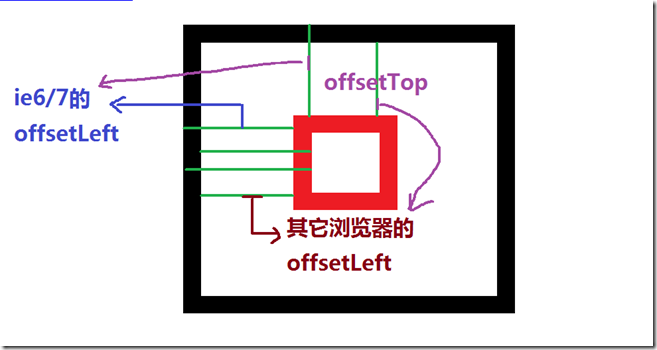
offsetLeft : 当前节点左边到 offsetParent 左边的距离。 offsetTop : 当前节点上边到 offsetParent 上边的距离。 注意:
1,如果body和html有边框和外边距, offsetLeft 和 offsetTop 在所有浏览器下的取值都会不一样。 2,在ie6、7浏览器下 ,offsetLeft和offsetTop会计算 offsetParent 的边框值,其它浏览器不会计算边框值。 3,如果当前节点设置了 display: none; 属性,offsetLeft 和 offsetLeft 的值都为0.(ie6/7下为 -1); 温馨提醒:没有 offsetRight 和 offsetBottom 属性!
-------------------------------------------------------------------------------
ff浏览器bug
#box { width: 1200px; height: 200px; background: #ccc; margin: 50px auto 0; position: relative; border: 4px solid #333; overflow: hidden; }
#div1 { width: 200px; height: 200px; background: red; position: absolute; left: 2px; top: 0; }
</style>
</head> <body> <div id="box">
<div id="div1"></div>
</div> </body>
</html> <script> var oDiv = document.getElementById('div1'); //alert( oDiv.offsetLeft ); setInterval(function(){ oDiv.style.left = oDiv.offsetLeft + 2 + 'px'; },30); /* offsetLeft :
在其它浏览器下,就是节点自身的left值。 在firefox下 :
offsetLeft = 节点自身的 left 值 - 边框值 div运动轨迹: 边框为0
left border offsetLeft speed target
0 0 0 2 2
2 0 2 2 4
4 0 4 2 6
6 0 6 2 8 边框与speed相等
left border offsetLeft speed target
0 2 -2 2 0
0 2 -2 2 0
0 2 -2 2 0
0 2 -2 2 0
0 2 -2 2 0 边框大于speed
left border offsetLeft speed target
0 4 -4 2 -2
-2 4 -6 2 -4
-4 4 -8 2 -6
-------------------------------------------------------------------------------
width / height / margin / padding / border offsetWidth : width + padding + border
clientWidth : width + padding offsetHeight : height + padding + border
clientHeight : height + padding 以上四个属性指的是元素在页面中所占空间大小,如果元素没有占页面空间,四个属性的值都为 0 。
-------------------------------------------------------------------------------
操作属性的前两种方式: . 和 [''] 第三种方式: 获取属性:getAttribute('');
设置属性:setAttribute('','');
删除属性:removeAttribute('') 兼容问题:
1,获取以关键字或保留字作为名称的属性时,有兼容问题。
2,获取第二层以上属性时,只有ie浏览器支持。 好处:
1,可以获取行间的自定义属性。
2,可以获取到 url、src、href 等的属性值,而不是路径地址。
(在ie6/7/8下需要设置第二个参数2,告诉浏览器获取的是属性值而不是路径) oDiv.dataset.bbs = 'bbs.miaov.com'; html5 里对自定义属性进行了初步规范,但是要求所有自定义属性都必须以 data- 作为属性名称的开头。
dom 兼容性问题 2 offset的更多相关文章
- dom兼容性问题3 元素操作
/* var oLi = document.createElement('li'); oUl.appendChild( oLi ); }; createElement('') : 创建一个dom元素 ...
- dom 兼容性问题1_节点部分
AS : ECMAScript xml . html js组成: 1,ECMAScript : 是Javascript的核心标准.同时也是一个解释器. 2,DOM: document object m ...
- JavsScript+dom
JavsScript+dom DOM(兼容性) 用于操作文档树 1.帮助我们找到标签 直接查找 间接查找 getElementById getElementsByTageName 2.标签操作 内容: ...
- JavaScript DOM基础总结
上个月在进行百度三面时候,面试官提问JavaScript DOM方法,我回答的有点少,前面太关注JavaScript 兼容性,框架方面,JavaScript 原生DOM基础没有记牢,心中有点遗憾.下来 ...
- js DOM之基础详解
DOM(文档对象模型)是针对HTML和XML文档的一个API,描绘了一个层次化的节点树,允许开发人员添加.删除和修改页面的某一部分. HTML DOM 树形结构如下: 1.Node方面 1.1 节点类 ...
- layer弹出层 layer源码
下载源码:点击下载 ;!function(window, undefined){ "use strict"; var pathType = true, //是否采用自动获取绝对路径 ...
- 第十一章:WEB浏览器中的javascript
客户端javascript涵盖在本系列的第二部分第10章,主要讲解javascript是如何在web浏览器中实现的,这些章节介绍了大量的脚本宿主对象,这些对象可以表示浏览器窗口.文档树的内容.这些章节 ...
- 淘宝自己的前端框架KISSY(类似jquery) - 简易指南
KISSY 是由阿里集团前端工程师们发起创建的一个开源 JS 框架. 具备模块化.高扩展性.组件齐全,接口一致.自主开发.适合多种应用场景等特性. 在以下方面具有一定优势: A.拥有大量的中文文档: ...
- createElement()结合appendChild()的实例
createElement()作用是在JavaScript中创建一个元素 appendChild()向html元素添加节点 下面是冲浪后改编的例子代码 先插html代码 <body> &l ...
随机推荐
- 巨蟒python全栈开发linux之centos1
1.linux服务器介绍 2.linux介绍 3.linux命令学习 linux默认有一个超级用户root,就是linux的皇帝 注意:我的用户名是s18,密码是centos 我们输入密码,点击解锁( ...
- Python星号*与**用法分析 What does ** (double star/asterisk) and * (star/asterisk) do for parameters? 必选参数 默认参数 可变参数 关键字参数
python中*号**的区别 - CSDN博客 https://blog.csdn.net/qq_26815677/article/details/78091452 定义可变参数和定义 list 或 ...
- Docker selinux
编辑/etc/sysconfig/docker文件,把OPTIONS='--selinux-enabled'的--selinux-enabled注释掉,也可以通过这个错误. 最大的问题就是Linux的 ...
- webpack安装和简单配置
1.webpack是一个基于node的项目,所以先装好node和npm 参考我的随笔:https://www.cnblogs.com/jtnote/p/6230384.html 2.先创建 ...
- Git 命令行帮助
Git usage: git [--version] [--help] [-C <path>] [-c name=value] [--exec-path[=<path>]] [ ...
- 洛谷P5274 优化题(ccj)
洛谷P5274 优化题(ccj) 题目背景 CCJCCJ 在前往参加 Universe \ OIUniverse OI 的途中... 题目描述 有一个神犇 CCJCCJ,他在前往参加 Universe ...
- Python3.6全栈开发实例[027]
27.文件a.txt内容:每一行内容分别为商品名字,价钱,个数.apple 10 3tesla 100000 1mac 3000 2lenovo 30000 3chicken 10 3通过代码,将其构 ...
- MySQL 第三天
回顾 字段类型(列类型): 数值型, 时间日期型和字符串类型 数值型: 整型和小数型(浮点型和定点型) 时间日期型: datetime, date,time,timestamp, ye ...
- git读取配置文件的顺序
a.查找系统配置文件: /etc/gitconfig 文件,该文件含有系统里每位用户及他们所拥有的仓库的配置值 b.查找用户配置文件: ~/.gitconfig 文件 或者 ~/.config/ ...
- Django 补充models操作,中间件, 缓存,信号,分页
1.Model 一对多 补充 models如下: class UserType(models.Model): caption = models.CharField(max_length=16) cla ...
