WPF 布局
WPF布局原则
WPF窗口只能包含单个元素,为在WPF窗口中放置多个元素并创建更贴近使用的用户界面,需要在窗口上放置一个容器,然后在这个容器中添加其他元素
遵循以下几条重要原则
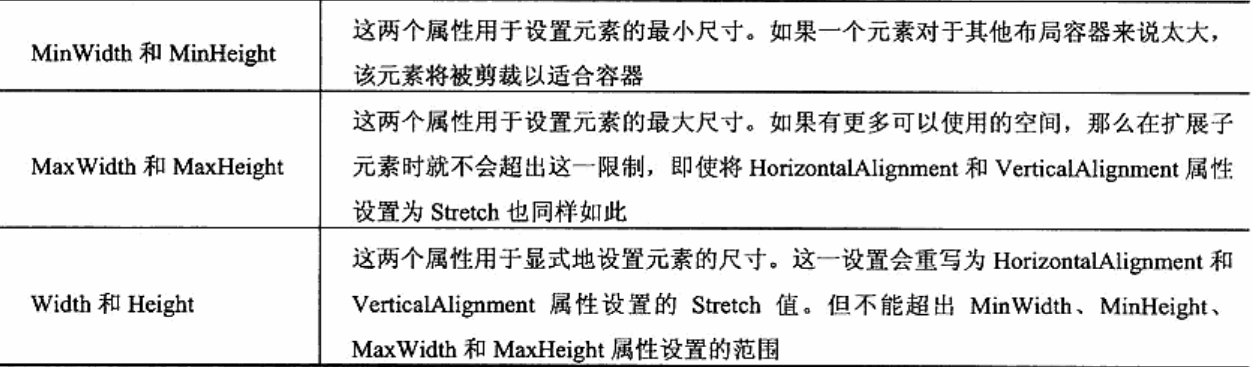
不应显式设定元素(如控件)的尺寸,元素应该可以改变尺寸以适合他们的内容。如:当添加更多的文本时按钮应当能够扩展。可通过设置最大和最小尺寸来限制可以接受的控件尺寸范围
不应使用屏幕坐标指定元素的位置。元素应当由他们的容器根据它们的尺寸,顺序以及(可选的)其他特定于具体布局容器的信息进行排列。如果需要在元素之前添加空白间,可使用Margin属性
布局容器的子元素“共享”可用空间,如果空间允许,布局容器会根据每个元素的内容尽可能为元素设置更合理的尺寸,它们还会向一个或多个子元素分配多余空间。
可嵌套的布局容器。Grid面板可包含其他布局容器,包含的这些容器以更小的分组排列元素
布局过程
WPF布局包括两个阶段,测量阶段和排列阶段
在测量阶段,容器遍历所有子元素,并询问子元素它们所期望的尺寸。
在排列阶段,容器在合适的位置放置子元素
布局容器


核心布局面板

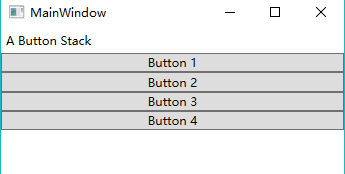
StackPanel面板进行简单布局
该面板简单地在单行或单列中以堆栈形式放置子元素
<Window x:Class="WpfApp2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp2"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<StackPanel>
<Label>
A Button Stack
</Label>
<Button>Button 1</Button>
<Button>Button 2</Button>
<Button>Button 3</Button>
<Button>Button 4</Button>
</StackPanel>
</Window>

默认情况下,StackPanel面板按自上而下的顺序排列元素,使每个元素的高度适合它的内容
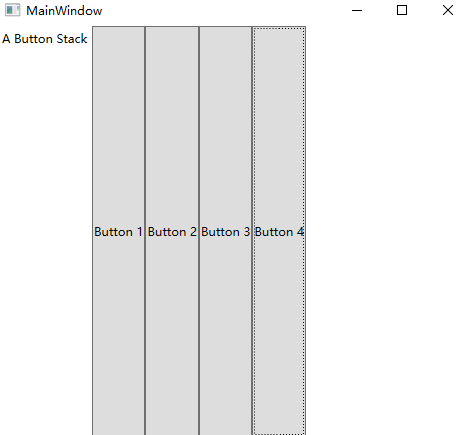
设置Orientation属性,面板也可用于水平排列元素,这样做可能导致一些元素不适应

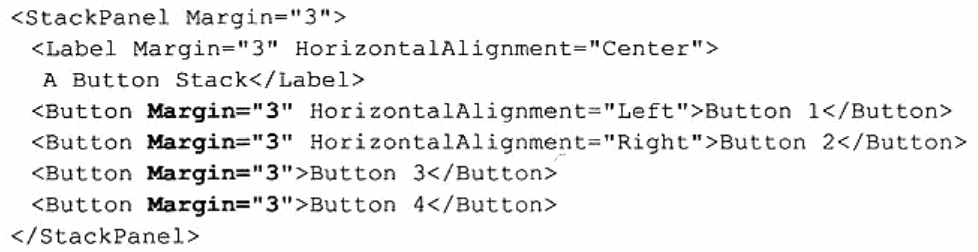
实际上布局面板支持一小组布局属性

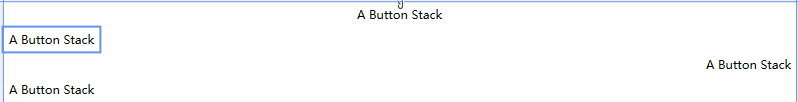
<Label HorizontalAlignment="Center">
A Button Stack
</Label>
<Label HorizontalAlignment="Left">
A Button Stack
</Label>
<Label HorizontalAlignment="Right">
A Button Stack
</Label>
<Label HorizontalAlignment="Stretch">
A Button Stack
</Label>
Stretch不同之处


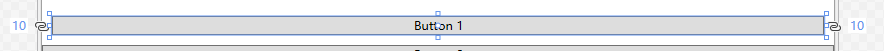
同理:


<Button Margin="10">Button 1</Button>


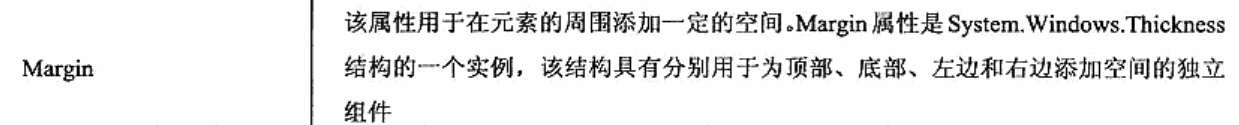
边距



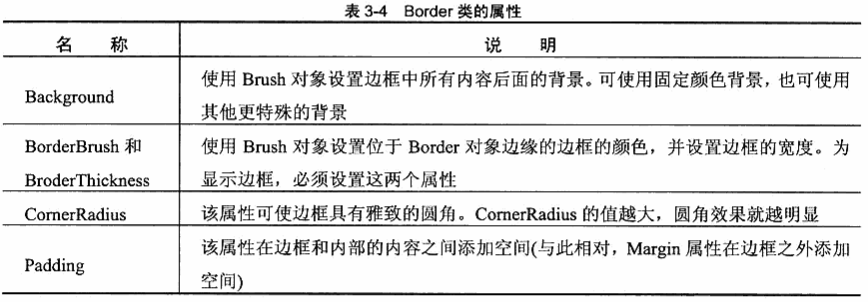
Border空间
Border类只能包含一段嵌套内容(通常是布局面板)

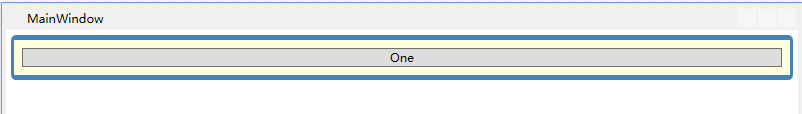
<Border Margin="5" Padding="5" Background="LightYellow" BorderBrush="SteelBlue" BorderThickness="3,5,3,5" CornerRadius="3" VerticalAlignment="top">
<StackPanel>
<Button Margin="3">
One
</Button>
</StackPanel>
</Border>

BorderThickness="3,5,3,5"表示蓝色的边框厚度
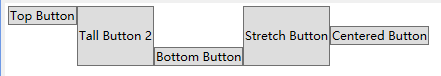
WrapPanel面板
WrapPanel面板在可能的空间中,以一次一行或一列的方式布置控件,默认情况下WrapPanel.Orientation属性为Horizontal,控件从左向右排列,Vertical同上

<WrapPanel Margin="3">
<Button VerticalAlignment="Top">Top Button</Button>
<Button MinHeight="60">Tall Button 2</Button>
<Button VerticalAlignment="Bottom">Bottom Button</Button>
<Button>Stretch Button</Button>
<Button VerticalAlignment="Center">Centered Button</Button>
</WrapPanel>

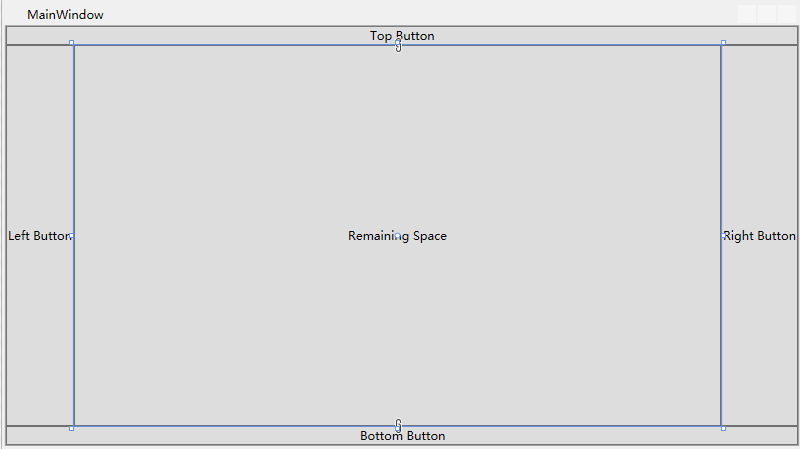
DockPanel面板


<DockPanel LastChildFill="True">
<Button DockPanel.Dock="Top">Top Button</Button>
<Button DockPanel.Dock="Bottom">Bottom Button</Button>
<Button DockPanel.Dock="Left">Left Button</Button>
<Button DockPanel.Dock="Right">Right Button</Button>
<Button>Remaining Space</Button>
</DockPanel>

Grid面板

<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition> </RowDefinition>
<RowDefinition> </RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition> </ColumnDefinition>
<ColumnDefinition> </ColumnDefinition>
</Grid.ColumnDefinitions>
</Grid>


调整行和列
Grid面板支持一下三种设置尺寸模式
绝对设置尺寸方式
自动设置尺寸方式。每行和每列的尺寸刚好满足需要
按比例设置尺寸方式。按比例分割每一行每一列


布局舍入
比如有175个像素,分成两部分,而这两部分没办法细分

跨行和列
可以使用RowSpan和ColumnSpan这两个属性

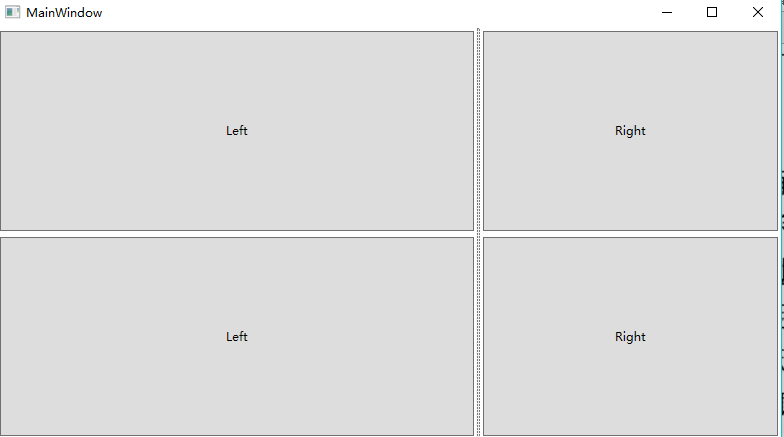
分割窗口



<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition MinWidth="100"></ColumnDefinition>
<ColumnDefinition Width="auto"></ColumnDefinition>
<ColumnDefinition MinWidth="50"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Button Grid.Row="0" Grid.Column="0" Margin="3">Left</Button>
<Button Grid.Row="0" Grid.Column="2" Margin="3">Right</Button>
<Button Grid.Row="1" Grid.Column="0" Margin="3">Left</Button>
<Button Grid.Row="1" Grid.Column="2" Margin="3">Right</Button>
<GridSplitter Grid.Row="0" Grid.Column="1" Grid.RowSpan="2" Width="3" VerticalAlignment="Stretch" HorizontalAlignment="Center" ShowsPreview="False"></GridSplitter>
</Grid>

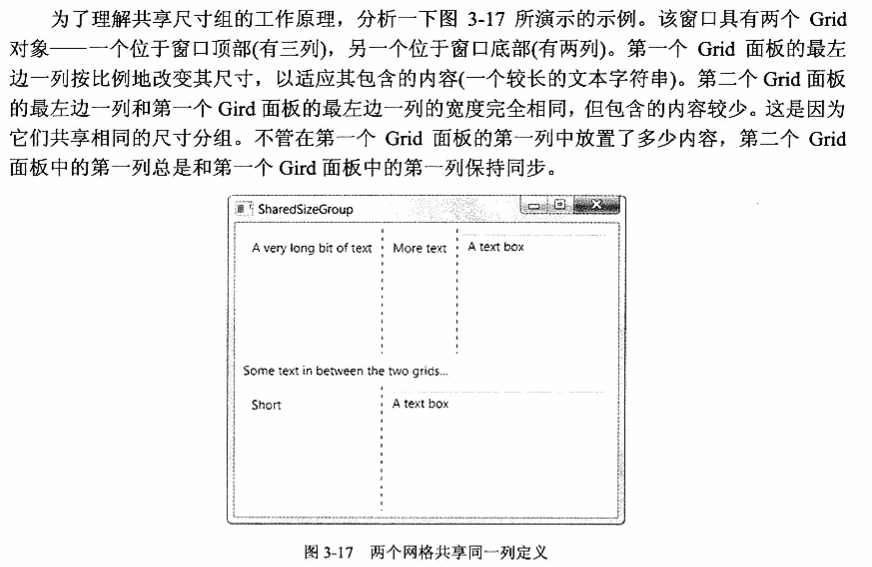
共享尺寸组

UniformGrid面板
<UniformGrid Rows="2" Columns="2">
<Button>Top Left</Button>
<Button>Top Right</Button>
</UniformGrid>
Canvas面板
需要设置Canvas.Left和Canvas.Top附加属性

ZIndex
可以通过这个函数来提高层次级别,因为具有更高ZIndex值的元素始终显示在ZIndex的元素上面

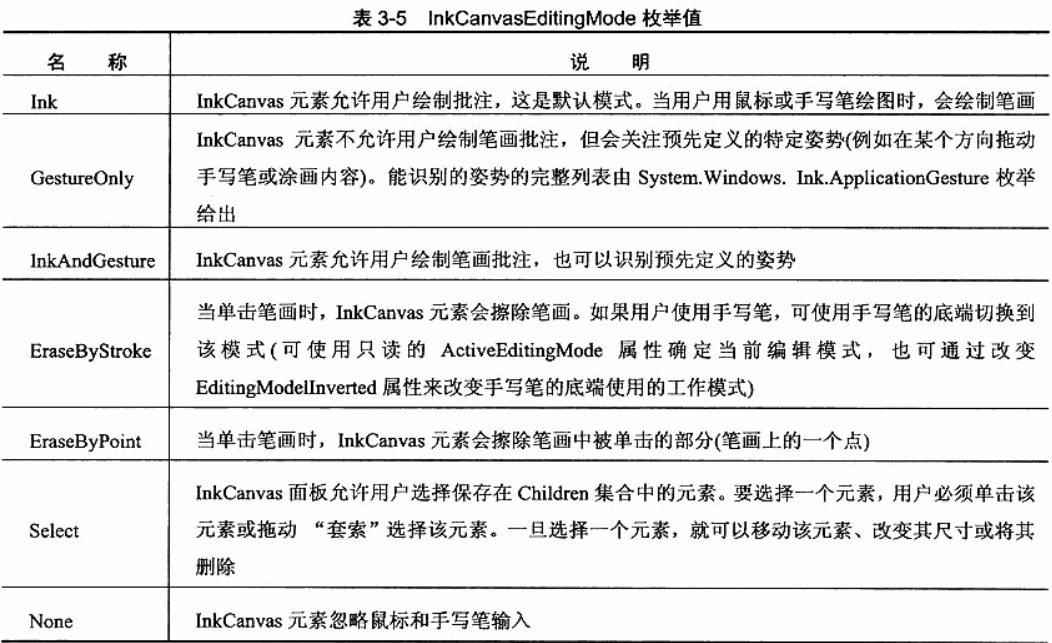
InkCanvas
主要用于手写笔输入


WPF 布局的更多相关文章
- 对比MFC资源文件谈谈WPF布局方式
对比MFC资源文件谈谈WPF布局方式 MFC方式 对于传统的MFC基于UI的应用程序设计通常分两步走,首先是设计UI,使用的是RC文件,然后是代码文件,对RC文件进行操作,如下面Figure 1 的基 ...
- WPF快速入门系列(1)——WPF布局概览
一.引言 关于WPF早在一年前就已经看过<深入浅出WPF>这本书,当时看完之后由于没有做笔记,以至于我现在又重新捡起来并记录下学习的过程,本系列将是一个WPF快速入门系列,主要介绍WPF中 ...
- 学习WPF——WPF布局——了解布局容器
WPF布局工作内部原理 WPF渲染布局时主要执行了两个工作:测量和排列 测量阶段,容器遍历所有子元素,并询问子元素所期望的尺寸 排列阶段,容器在合适的位置放置子元素,并设置元素的最终尺寸 这是一个递归 ...
- WPF 布局总结
一.WPF布局原理 WPF窗口只能包含单个元素,为在WPF窗口中放置多个元素,需要放置一个容器,让后在容器中添加其他元素.“理想的”WPF窗口需遵循以下几个原则: 1.不应显示设定元素的尺寸.元素应当 ...
- 浅谈 WPF布局
我们首先来了解一下图形化用户界面(Graphic User Interface)也就是我们常常听到的GUI.举个简单的例子,同样是数据,我们可以用控制台程序加格式控制符等输出,但是这些都不如GUI来的 ...
- WPF布局系统[转]
转自:http://www.cnblogs.com/niyw/archive/2010/10/31/1863908.html前言 前段时间忙了一阵子Google Earth,这周又忙了一阵子架构师论文 ...
- 意外地解决了一个WPF布局问题
原文:意外地解决了一个WPF布局问题 今天做了一个小测试,意外地将之前的一个困扰解决了,原问题见<WPF疑难杂症会诊>中的“怎么才能禁止内容撑大容器?” 以前我是在外侧嵌套Canvas容器 ...
- WPF布局控件与子控件的HorizontalAlignment/VerticalAlignment属性之间的关系
WPF布局控件与子控件的HorizontalAlignment/VerticalAlignment属性之间的关系: 1.Canvas/WrapPanel控件: 其子控件的HorizontalAlign ...
- WPF 10天修炼 第四天- WPF布局容器
WPF布局 WPF的窗口也就是Window类,是一个内容控件,该控件派生自ContentControl.内容控件有一个Content属性,该属性有一个限制,只能放置一个用户界面元素,或一个字符串.为了 ...
- WPF布局控件常用属性介绍
WPF布局控件常用属性介绍 其它 | 作者:慧都控件网 | 2011-04-06 13:41:57| 阅读 0次 有用(0) 评论(0) 概述:WPF布局控件都是派生自System.Windows ...
随机推荐
- 168. Excel Sheet Column Title 由数字返回excel的标题
[抄题]: Given a positive integer, return its corresponding column title as appear in an Excel sheet. F ...
- 3.SELECT 语句
SELECT 语句用于从表中选取数据. 结果被存储在一个结果表中(称为结果集). SQL SELECT 语法 SELECT 列名称 FROM 表名称 以及: SELECT * FROM 表名称 注释: ...
- MCMC 破译密码 http://mlwhiz.com/blog/2015/08/21/MCMC_Algorithms_Cryptography/
# AIM: To Decrypt a text using MCMC approach. i.e. find decryption key which we will call cipher fro ...
- Entity Framework Tutorial Basics(43):Download Sample Project
Download Sample Project: Download sample project for basic Entity Framework tutorials. Sample projec ...
- 我的linux环境
apache2+php+mysql sudo apt-get install apache2 sudo apt-get install libapache2-mod-php5 php5 sudo ap ...
- 通过网页发布ios应用。
原文地址:http://www.zhihu.com/question/24304345 两种方法: 1. 测试版本 支持任何类型的开发者帐号,需要在developer后台设置授权deviceID,可以 ...
- 现代C++学习笔记之一资料篇(C++ 11)
最近看网上一些开源的源代码,发现尽多不认识的符号,好吧.开始学习新的C++. C++经典书籍 C++ Primer,第五版开始有了对C++ 11的讲解 C++ Primer Plus,第六版有对C++ ...
- css总结5:px、em、rem区别介绍
1 PX px像素(Pixel).相对长度单位.像素px是相对于显示器屏幕分辨率而言的. PX特点 1. 浏览器无法调整px单位的字体,以em或rem为字体单位可调整字体. 2 EM em是相对长度单 ...
- HYSBZ 1036 树的统计Count (水题树链剖分)
题意:中文题. 析:就是直接维护一个最大值和一个和,用线段树维护即可,这个题很简单,但是我卡了一晚上,就是在定位的时候,位置直接反过来了,但是样例全过了...真是... 代码如下: #pragma c ...
- 为什么 kubernetes 天然适合微服务 (3)
此文已由作者刘超授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验 四.Kubernetes 本身就是微服务架构 基于上面这十个设计要点,我们再回来看 Kubernetes,会发现 ...
