移动端tap或touch类型事件的点透问题认识
1、什么是点透?
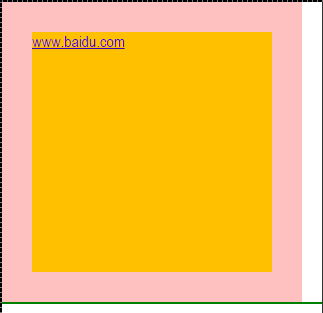
举例说明:下图B元素是黄色方块,B元素中包含了C元素,C元素是一个a链接,本身自带click事件按,然后又一个半透明的粉色元素A遮盖在B元素上(看图中A元素是覆盖在B元素上的,不然B元素区域应该是正黄色,现在是橙黄色,证明B上面被A覆盖着);

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<title>Title</title>
<style>
*{margin:0;padding:0;}
#div1{width:300px;height:300px;background-color:rgba(255,0,0,.25);}/*红色半透明遮盖层*/
#div2{width:240px;height:240px;background-color:yellow;position:absolute;left:30px;top:30px;;z-index:-1;}/*黄色内容层B*/
#console{border:1px solid green;position:absolute;top:300px;width:100%;}/*绿色状态输出框*/
</style>
</head>
<body>
<div id="div1"></div>
<div id="div2">
<a href="www.baidu.com">www.baidu.com</a>
</div>
<div id="console"></div>
<script>
var div1=document.getElementById('div1');
var div2=document.getElementById('div2');
var con=document.getElementById('console');
function handle(e){ /*#div1点击的时候touchstart\touchend都会触发这个事件,然后通过e.type判断事件类型来区分是touchstart还是touchend*/
var tar= e.target,eve= e.type;
var ele=document.createElement('p');
ele.innerHTML='target:'+tar.id+'event:'+eve;
con.appendChild(ele);
if(tar.id==='div1'){
div1.style.display='none';
}
}
div1.addEventListener('touchend',handle);
div1.addEventListener('touchstart',handle);
</script>
</body>
</html>
上面代码点击图中除C区域以外的地方,当然是说A、B,都不会出现任何问题,结果如下:
target:div1 event:touchstart
target:div1 event:touchend
但是当你点击元素C的时候首先A元素会消失,然后页面会跳转到百度首页,按理来说A元素遮盖住了元素B、C,但是这里A的touchstart事件却点透了A元素,触发了C元素上的click事件,这就是传说中的点透。
为了更清楚的看到这个过程,我们在B元素上也绑定一个click事件,
div2.addEventListener('click',handle);
点击B区域,结果如下:
target:div1 event:touchstart
target:div1 event:touchend
target:div2 event:click
可见先触发了A元素上的touchstart、touchend事件,之后又触发了B元素上的click事件,这也是点透现象的证明。
2、点透现象出现的场景
1、A、B两个元素上下Z轴重合,就是上下摞一起了;
2、上层的A点击后消失(这点很重要);
3、B本身有默认click事件(如a标签),或者B元素本身绑定了click事件;
4、在以上情况下,点击A、B重叠的部分,就会出现点透现象。
3、点透产生的原因
click延迟,延迟,还是延迟!!!
在移动端不适用click事件,而是用touch事件代替,就是因为click事件有着明显的延迟,具体touch和click的区别如下:
、touchstart,在这个DOM(或冒泡到这个DOM)上手指触摸就能触发;
、click,在这个DOM上手指触摸,且手指未曾在屏幕上移动(某些浏览器允许一个非常小的位移值),且在这个DOM上手指离开屏幕,且触摸和离开屏幕之间的时间间隔较短(某些浏览器不检测间隔时间,也会触发click)才能触发。
也就是说,事件的触发事件从早到晚为:touchstart早于touchend,早于click,亦即click的触发是有延迟的,这个时间大概是300ms。
由于我们在touchstart阶段就隐藏了A元素,当click被触发时候,能够被点击的元素则是其下的B元素。
4、解决方案
1、对于B元素本身没有默认click事件的情况下(无a标签等),应统一使用touch事件,统一代码风格,并且由于click事件在移动端延迟要大很多,不利于用户体验,所以触摸事件应尽量使用touch事件。
2、对于B元素本身存在默认click事件的情况,应即时取消A元素的默认点击事件,阻止click事件的产生,即给A元素绑定touchend事件,在事件中阻止默认行为:
$("#div1").on("touchend", function (event) {
event.preventDefault();
});
3、针对遮盖层使用click事件,而不是touch事件,这是因为遮盖层的点击有小延迟也是没有关系的,反而会有疑似更好的用户体验。
5、现有解决方案框架(库)
1、众所周知,zepto的tap事件存在点透现象,但是最新版的zepto已经解决了这个问题,
2、在zepto修复问题之前,有fastclick、hammer等通用库可以使用。
本文参考了http://www.cnblogs.com/zldream1106/p/3670988.html、http://www.cnblogs.com/wqhwe/p/5630557.html的文章。
移动端tap或touch类型事件的点透问题认识的更多相关文章
- 移动端触摸(touch)事件
移动端时代已经到来,作为前端开发的我们没有理由也不应该坐井观天,而是勇敢地跳出心里的那口井,去拥抱蔚蓝的天空.该来的总会来,我们要做的就是接受未知的挑战.正如你所看到的,这是一篇关于移动端触摸事件的文 ...
- tap,touch,touchstart,事件与click事件的区别
根据源码所见, 移动端为了将将单击事件更加灵敏,所以现在的JQM,ST...框架都将JS单击事件封装成tap,或者touch或者touchstart事件, 其实现本质是将click触发多次,以打成移动 ...
- 与众不同 windows phone (24) - Input(输入)之软键盘类型, XNA 方式启动软键盘, UIElement 的 Touch 相关事件, 触摸涂鸦
原文:与众不同 windows phone (24) - Input(输入)之软键盘类型, XNA 方式启动软键盘, UIElement 的 Touch 相关事件, 触摸涂鸦 [索引页][源码下载] ...
- 移动端tap事件(轻击、轻触)
一.问题 ①移动端也有click点击事件,click点击会延迟200~300ms ②因为点击的响应过慢,影响了用户体验,所以需要解决响应慢的问题 二.解决方案 ①使用tap事件:即轻击,轻敲,响应速度 ...
- H5案例分享:移动端滑屏 touch事件
移动端滑屏 touch事件 移动端触屏滑动的效果的效果在电子设备上已经被应用的越来越广泛,类似于PC端的图片轮播,但是在移动设备上,要实现这种轮播的效果,就需要用到核心的touch事件.处理touch ...
- 移动端touch触摸事件(滑动效果和手势操作)
一.定义 ①touch是移动端的触摸事件,而且是一组事件,主要有以下事件: touchstart 事件:当手指触摸屏幕的时候触发 touchmove 事件:当手指在屏幕来回滑动的时候触发 touche ...
- 移动端触摸、点击事件优化(fastclick源码学习)
移动端触摸.点击事件优化(fastclick源码学习) 最近在做一些微信移动端的页面,在此记录关于移动端触摸和点击事件的学习优化过程,主要内容围绕fastclick展开.fastclick githu ...
- 移动端Tap与滑屏实战技巧总结以及Vue混合开发自定义指令
最近在忙混合开发,因交互相对复杂,所以也踩了很多坑.在此做一下总结. 1.tap事件的实际应用 在使用tap事件时,老生常谈的肯定是点透问题,大多情况下,在有滑屏交互的页面时,我们会在根节点阻止默认行 ...
- 移动端续讲及zepto移动端插件外加touch插件介绍
媒体查询:针对不同设备,显示不同的样式. 设备像素比:dpr device-piexl-ratio 在he开发中,要一个3陪高清图片: 1080>=320*3 (主要是为了解决图片的失真问题) ...
随机推荐
- tinycore Network card configuration during exec bootlocal.sh
question: tinycore在boot时, 运行bootlocal.sh脚本,其中有局域网通信的部分,一直跑不通,测试了一下才知道是运行bootlocal.sh的阶段,网络可能没有配置好,ip ...
- ASCII码表(0-255)
- Nginx系列之负载均衡和反响代理
NGINX介绍 Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,并在一个BSD-like 协议下发行 其特点是占有内存少,并发能力强,事实上nginx ...
- 【spring boot logback】spring boot中logback日志乱码问题
在初次使用logback的自定义配置文件完整的控制spring boot日志后,发现了一个无法忍受的问题,就是日志乱码. 控制台看到打印日志乱码如下: 而日志文件打开: 记事本打开 sublime打开 ...
- [转]libevent 环境配置
libevent 据说是IO复用的好东西.所以今天来耍耍. 1. 从官网下载源代码:http://libevent.org/,最新的版本已达到2.0. 2. 先把ubuntu系统自带的libevent ...
- 次小生成树模板(poj1679)
prim #include <iostream> #include <cstdio> #include <cstdlib> #include <cmath&g ...
- 如何用 JavaScript 控制 Arduino?
Arduino 运行 C 语言,而主控端运行 JavaScript,一次要编写和维护两种程序.既然浏览器和服务器都用 JavaScript,若 Arduino 也能用 JavaScript 控制,那岂 ...
- xampp怎么操作数据库mysql
1.打开软件的主界面,打开Apache和MySQL,然后点击MySQL后面的admin.且我操作时,Apache,MySQL要启动,才打的开. 2.打开MySQL,报错. 09:00:23 [mysq ...
- ffmpeg参数使用说明2
附录一(ffmpeg参数说明): [参数] [说明] [示例] -i "路径" 指定需要转换的文件路径 -i "C:\nba.wmv" -y 覆盖输出文件,即如 ...
- MySQL中事务的分类
从事务理论的角度来看,可以把事务分为以下几种类型 扁平事务(Flat Transactions) 带有保存点的扁平事务(Flat Transactions with Savepoints) 链事务(C ...
