跨平台移动开发 Xuijs超轻量级的框架 Dom与Event简洁代码实现文本展开收起
Dom与Event简洁代码实现文本展开收起
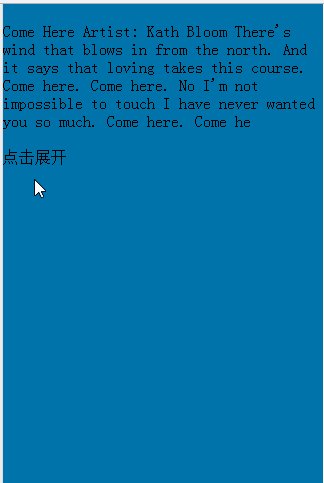
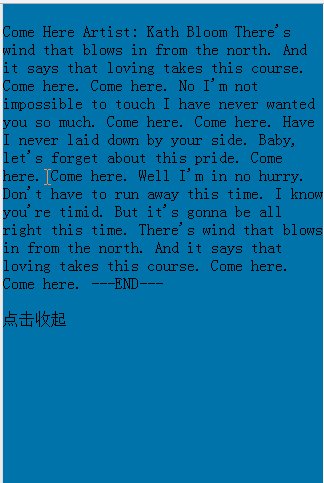
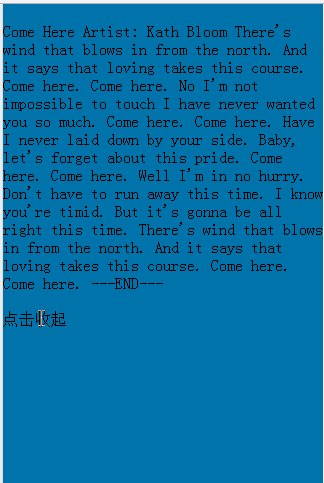
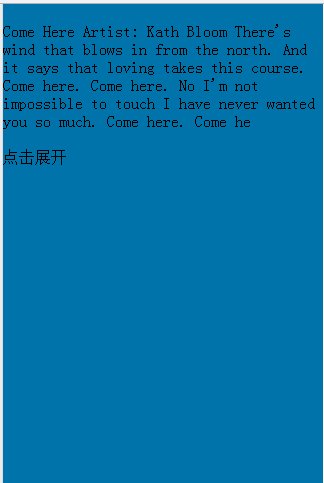
Xuijs超轻量级的框架 Dom与Event实现文本展开收起 效果图

示例代码
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>XuijsDemo</title>
- <script src="content/scripts/xui-2.2.0.min.js"></script>
- <script src="content/scripts/emile.js"></script>
- <style type="text/css" media="screen">
- body {
- margin:0;
- padding:0;
- background:#F5F6FA;
- }
- #container {
- overflow:hidden;
- position:absolute;
- left:0;
- top:0;
- width:320px;
- height:480px;
- }
- #carda {
- position:absolute;
- left:0;
- top:0;
- width:320px;
- height:480px;
- background:#0073AA;
- }
- #cardb {
- position:absolute;
- left:0;
- top:500px;
- width:320px;
- height:480px;
- background:#0073AA;
- }
- h1 {
- text-align:center;
- }
- button {
- display:block;
- font-size:2em;
- width:280px;
- margin:0 auto 20px auto;
- }
- </style>
- <script>
- function initialise()
- {
- styleshow();
- dom();
- fx();
- }
- //dom处理
- function dom()
- {
- var o = x$('#lrc');
- var s = o.html()+'';
- var p =SubString(s);
- x$('#lrcstr').html('inner', p);
- x$('#lrcbtn').html('inner', p.length > 235 ? "点击展开" : "");
- x$('#lrcbtn').on( 'click', function(e) {
- var lrcbtnstr=x$('#lrcbtn').html()+"";
- if(lrcbtnstr=="点击展开")
- {
- x$('#lrcstr').html('inner', s);
- x$('#lrcbtn').html('inner', '点击收起');
- }
- else{
- x$('#lrcbtn').html('inner', p.length > 235 ? "点击展开" : "");
- x$('#lrcstr').html('inner', p);
- }
- // alert(x$('#lrcbtn').html());
- });
- x$('#lrc').html("");
- //alert(s);
- }
- function SubString(s){
- var str; // 声明变量。
- str = s.substr(1,236); // 截取取字符串。
- return(str); // 返回字符串。
- }
- //style 样式处理
- function styleshow()
- {
- }
- //style 动画、形变、渐变
- function fx()
- {
- }
- </script>
- </head>
- <body onload="initialise();">
- <div id="carda">
- <div id="lrc"> Come Here
- Artist: Kath Bloom
- There's wind that blows in from the north.
- And it says that loving takes this course.
- Come here. Come here.
- No I'm not impossible to touch
- I have never wanted you so much.
- Come here. Come here.
- Have I never laid down by your side.
- Baby, let's forget about this pride.
- Come here. Come here.
- Well I'm in no hurry.
- Don't have to run away this time.
- I know you're timid.
- But it's gonna be all right this time.
- There's wind that blows in from the north.
- And it says that loving takes this course.
- Come here. Come here.
- ---END--- </div>
- <br />
- <div id="lrcstr"></div>
- <br />
- <div id="lrcbtn"></div>
- <br />
- </div>
- </body>
- </html>
代码示例包
声明:本博客高度重视知识产权保护,发现本博客发布的信息包含有侵犯其著作权的链接内容时,请联系我,我将第一时间做相应处理,联系邮箱ffgign@qq.com。
作者:Mark Fan (小念头) 来源:http://cube.cnblogs.com
说明:未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。如有疑问,可以通过 ffgign@qq.com 联系作者,本文章采用 知识共享署名-非商业性使用-相同方式共享 2.5 中国大陆许可协议进行许可

跨平台移动开发 Xuijs超轻量级的框架 Dom与Event简洁代码实现文本展开收起的更多相关文章
- 跨平台移动开发 Xuijs超轻量级的框架+Emile CSS动画
Xuijs超轻量级的框架+Emile CSS动画效果图 示例代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional// ...
- 跨平台移动开发 Xuijs超轻量级的框架Style CSS属性用法
PhoneGap里面推荐使用的超轻量级的框架 Style CSS属性用法 设置css属性:setstyle 通过ID设置css属性 x$('#top1').setStyle('color', '#DB ...
- 分享自己的超轻量级高性能ORM数据访问框架Deft
Deft 简介 Deft是一个超轻量级高性能O/R mapping数据访问框架,简单易用,几分钟即可上手. Deft包含如下但不限于此的特点: 1.按照Transact-SQL的语法语义风格来设计,只 ...
- 基于领域驱动设计(DDD)超轻量级快速开发架构
smartadmin.core.urf 这个项目是基于asp.net core 3.1(最新)基础上参照领域驱动设计(DDD)的理念,并参考目前最为了流行的abp架构开发的一套轻量级的快速开发web ...
- 基于领域驱动设计(DDD)超轻量级快速开发架构(二)动态linq查询的实现方式
-之动态查询,查询逻辑封装复用 基于领域驱动设计(DDD)超轻量级快速开发架构详细介绍请看 https://www.cnblogs.com/neozhu/p/13174234.html 需求 配合Ea ...
- 前端开发福音!阿里Weex跨平台移动开发工具开源-b
阿里巴巴今天在Qcon大会上宣布跨平台移动开发工具Weex开放内测邀请.Weex能够完美兼顾性能与动态性,让移动开发者通过简捷的前端语法写出Native级别的性能体验,并支持iOS.安卓.YunOS及 ...
- [.net 面向对象程序设计深入](5)MVC 6 —— 构建跨平台.NET开发环境(Windows/Mac OS X/Linux)
[.net 面向对象程序设计深入](5)MVC 6 —— 构建跨平台.NET开发环境(Windows/Mac OS X/Linux) 1.关于跨平台 上篇中介绍了MVC的发展历程,说到ASP.NET ...
- 全球首个全流程跨平台界面开发套件,PowerUI分析
一. 首个全流程跨平台界面开发套件,PowerUI正式发布 UIPower在DirectUI的基础上,自主研发全球首个全流程跨平台界面开发套件PowerUI(PUI)正式发布,PowerU ...
- 【转贴】-- 基于QT的跨平台应用开发
原帖地址:http://www.cnblogs.com/R0b1n/p/4106613.html 1 Qt简介 Qt是1991年奇趣科技开发的一个跨平台的C++图形用户界面应用程序框架.它提供给应用程 ...
随机推荐
- 构造方法与构造块的执行顺序(区别于static)
小面试题:在类的实例化时,会调用类的构造块(类中的构造块)和构造方法,无论构造方法在前还是在后,都先执行构造块 class Person{ public Person(){ System.out.pr ...
- Android无线测试之—UiAutmator运行命令介绍与快速调试
一.运行命令介绍: #Test.java package com.uiautomatortest; import android.os.Bundle; import android.os.Remote ...
- jpofiler监控JVM
1.官方下载地址,选择自己想要的版本 https://www.ej-technologies.com/download/jprofiler/version_92 2.分为linux服务端.window ...
- 二、Android应用的界面编程(二)布局管理器
一.线性布局所有布局都可以作为容器类使用,因此可以调用多个重载的addView()向布局管理器中添加组件.实际上,我们完全可以用一个布局管理器嵌套到其他布局管理器中---因为布局管理器也继承了View ...
- 【BZOJ2140】稳定婚姻 Tarjan
[BZOJ2140]稳定婚姻 Description 我国的离婚率连续7年上升,今年的头两季,平均每天有近5000对夫妇离婚,大城市的离婚率上升最快,有研究婚姻问题的专家认为,是与简化离婚手续有关. ...
- 男神的约会(状压dp)
有一天男神约了学姐姐去看电影,电影院有一个活动,给你一个10*10的矩阵,每一个格子上都有一个0-9的整数,表示一共十种优惠券中的一种. 观众从左上角的格子开始走,走到右下角.每走到一个有着a号优惠券 ...
- ehcarts之toolbox,工具栏
toolbox 工具栏.内置有导出图片,数据视图,动态类型切换,数据区域缩放,重置五个工具. feature各工具配置项.具体显示功能 1.saveAsImage 保存为图片. 2.restore 还 ...
- POJ 3026 Borg Maze【BFS+最小生成树】
链接: http://poj.org/problem?id=3026 http://acm.hust.edu.cn/vjudge/contest/view.action?cid=22010#probl ...
- 修改已生成项目app名称
在搜索里添加product Name,然后修改成你需要的app名称 修改完后可能会报错误如下 原因是test的测试路径发生了变化,其实如果不修改Test host的路径保留原来的重命名之前的app也是 ...
- bat masterNodeRun.bat
C:\> compare C:\> compare C:\>D:\cmd\wphp.bat C:\> compareReq -- :: TODO StartScript -- ...
