课时59.体验css(理解)
我们想做这样一个样式,应该怎么做?

分析:
有一个标题(h1),还有一些段落(p)
标题是居中的,段落也是居中的,所以我们可以设置h标签和p标签居的align属性等于center来实现
标题和段落都有颜色,都有字体,都有大小
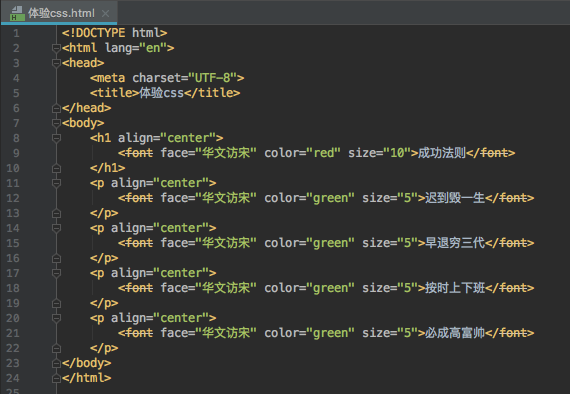
所以需要给文字包裹一个font标签,然后通过font标签来设置样式和字体以及大小
- 需要记忆哪些标签有哪些属性,如果该标签没有这个属性,那么设置了也没用
- 当需求变更时我们需要修改大量的代码才能满足现有需求
- HTML只有一个作用就是用来添加语义


这样写代码比较繁琐,所以企业开发中都是交给css来做的
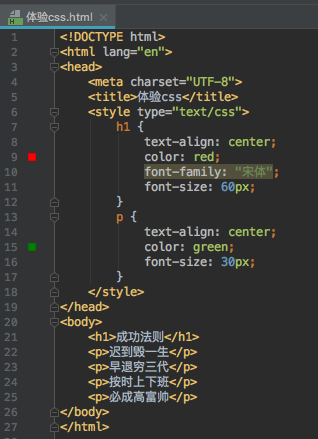
2.通过css来修改样式有什么好处?
- 不用记忆哪些属性属于哪些标签
- 当需求变更时我们不需要修改大量的代码就可以满足需求
- 在前端开发中css只有一个作用就是用来修改样式
如何按照css来修改代码?


课时59.体验css(理解)的更多相关文章
- CSS理解之padding--非原创
因为在慕课网观看了张大神的视频,学习到了一点东西,向和大家分享.视频地址 代码如下: <!DOCTYPE html> <html lang="zh-CN"> ...
- CSS基础【1】:体验CSS
CSS起源 web的衰落:在 web 早期(1990-1993),html是一个很局限的语言.几乎完全由用于描述段落,超链接,列表和标题的结构化元素组成.随着万维网的出现(用户交互体验的加强),对 h ...
- [CSS]理解line-height
字面意思 "行高"顾名思意指一行文字的高度.具体来说是指两行文字间基线之间的距离.基线实在英文字母中用到的一个概念,我们刚学英语的时使用的那个英语本子每行有四条线,其中底部第二条线 ...
- 图解 CSS: 理解样式表的逻辑(转载)
原文:http://www.cnblogs.com/del/archive/2009/02/01/1382141.html 样式表可以是外部的.内联的或嵌入的; 链接外部样式文件一般是:<lin ...
- HTML+CSS理解
HTML+CSS1.对WEB标准以及W3C的理解与认识标签闭合.标签小写.不乱嵌套.提高搜索机器人搜索几率.使用外 链css和js脚本.结构行为表现的分离.文件下载与页面速度更快.内容能被更多的用户所 ...
- css -理解盒模型
标准模式: 总宽度/高度=width/height+padding+border+margin 怪异模式(quirks 模式): 总宽度/高度=width/height + margin = 内容区宽 ...
- 59.纯 CSS 创作彩虹背景文字
原文地址:https://segmentfault.com/a/1190000015352436 修改后地址:https://scrimba.com/c/cqK3LaTQ 感想: 又一次见识到CSS的 ...
- CSS初步理解
近期在学习牛腩的时候遇到了网页的制作.挺新奇的.其中涉及到了有关CSS的知识,于是乎自己也就花费两个小时的时间.找了本浅显易懂的书来看了一遍,从宏观上来了解CSS的相关内容.有关CSS的基础知识详见下 ...
- CSS和SVG中的剪切——clip-path属性和<clipPath>元素
剪切是什么 剪切是一个图形化操作,你可以部分或者完全隐藏一个元素.被剪切的元素可以是一个容器也可以是一个图像元素.元素的哪些部分显示或隐藏是由剪切的路径来决定的. 剪切路径定义了一个区域,在这个区域内 ...
随机推荐
- java I/O流 温习随笔
java I/O流的熟练掌握是十分重要的. 在我的理解中,I/O流可以分为两种:字符流.字节流.字符流就是可以用来传输字符的流,比如传输txt文本,简单的说,只有能被电脑中的记事本直接打开并且你能看懂 ...
- iis6、iis7、apache设置mime类型
1.IIS6添加方法. 打开iis,展开网站,右键要设置的站点--属性.找到“http头”选项卡--mime类型 进行设置添加. 截图以.ipa mime类型举例. 2.IIS7(iis7.5.iis ...
- 线程操作之Thread类
在.Net fremework 中,所有与线程有关的操作都封装在System.Thread命名空间中, 所以在操作线程时,要先引入次命名空间 Thread类的常用方法 Abort 线程终止 Join ...
- PCA (主成分分析)详解——转载 古剑寒
转载地址:http://my.oschina.net/gujianhan/blog/225241 另外可以参考相关博文:http://blog.csdn.net/neal1991/article/de ...
- XML入门介绍(什么是XML及XML格式)
什么是 XML? XML 指可扩展标记语言(EXtensible Markup Language). XML 是一种很像HTML的标记语言. XML 的设计宗旨是传输数据,而不是显示数据. XML 标 ...
- Linux 启动SVN服务
#使用默认端口3690启动svn服务svnserve -d -r /home/svndata # 如果出现#svnserve: Can't bind server socket: Address al ...
- vue——组件
一.组件概念 vue的核心基础就是组件的使用,玩好了组件才能将前面学的基础更好的运用起来.组件的使用更使我们的项目解耦合.更加符合vue的设计思想MVVM. // 定义一个名为 button-coun ...
- SQLAlchemy的使用---外键ForeignKey数据库创建与连接
# 一对多建表操作 from sqlalchemy.ext.declarative import declarative_base Base = declarative_base() from sql ...
- jQuery可调整表和列宽插件-colResizable
最基本的例子 引入JS <script src="js/jquery-1.8.0.min.js" type="text/javascript">&l ...
- 使用putty远程登录Ubuntu时,报Network error:Connection refused错误
putty远程登录Ubuntu,弹出Network error:Connection refused的错误提示框,就是因为Ubuuntu没有安装ssh服务.执行命令: sudo apt-get ins ...
