MVVM及框架的双向绑定
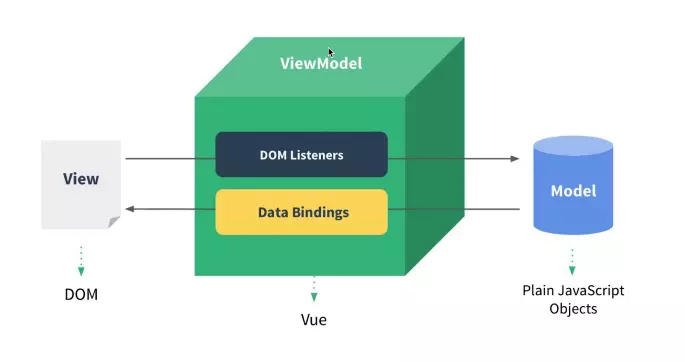
MVVM由以下三个内容组成
View:视图模板
Model:数据模型
ViewModel:作为桥梁负责沟通View和Model,自动渲染模板
在JQuery时期,如果需要刷新UI时,需要先取到对应的DOM再更新UI,这样数据和业务的逻辑就和页面有强耦合。
在MVVM中,UI是挺数据驱动的,数据一旦改变就会刷新相应的UI,UI变化也会改变相应的数据。这种方式在开发中只需要关心数据的变化,不用直接去操作DOM。并且可以将一些可复用的逻辑放在一个ViewModel中,多个View复用这个ViewModel。
在 MVVM 中,最核心的也就是数据双向绑定,例如 Angluar 的脏数据检测,Vue 的数据劫持,React的数据绑定
Angluar 的脏数据检测
当触发了指定事件后进入脏数据检测,这时期会调用$digest循环遍历所有的数据观察者,判断当前值是否和先前的值有区别,如果检测到变化的话,会调用$watch函数,然后再次调用$digest循环直到发现没有变化。所以这个过程可能会循环几次,一直到不再有数据变化发生后,将变更的数据发送到视图,更新页面展现。如果是手动对 ViewModel 的数据进行变更,为确保变更同步到视图,需要手动触发一次“脏值检测”。
脏数据检测虽然需要每次去循环遍历查看是否有数据变化,存在低效的问题,与Vue的双向绑定原理不同,但是脏数据检测能够同时检测出要更新的值,再去统一更新UI,这样也可以减少操作DOM的次数。
Vue 的数据劫持
Vue2.0版本内部使用了Object.defineProperty()来实现数据与视图的双向绑定,体现在对数据的读写处理过程中。即Object.defineProperty()中定义的数据set、get函数。
使用Object.defineProperty()实现Vue2.0双向绑定的小demo:
<div id="app">
<input type="text" id="input">
<span id="text"></span>
</div>
var obj = {};
Object.defineProperty(obj, 'prop', {
get: function() {
return val;
},
set: function(newVal) {
val = newVal;
document.getElementById('input').value = val;
document.getElementById('text').innerHTML = val;
}
});
document.addEventListener('keyup', function(e) {
obj.prop = e.target.value;
});

如上所述,vue.js通过Object.defineProperty()来劫持各个属性的setter,getter。再结合发布者-订阅者的方式,发布消息给订阅者,触发相应的监听回调。通过Directives指令去对DOM做封装,当数据发生变化,会通知指令去修改对应的DOM,数据驱动DOM的变化。vue.js还会对操作做一些监听(DOM Listener),当我们修改视图的时候,vue.js监听到这些变化,从而改变数据。这样就形成了数据的双向绑定。

在对数据进行读取时,如果当前有 Watcher(对数据的观察者,watcher 会负责将获取的新数据发送给视图),那将该 Watcher 绑定到当前的数据上(dep.depend(),dep 关联当前数据和所有的 watcher 的依赖关系),是一个检查并记录依赖的过程。而在对数据进行赋值时,如果数据发生改变,则通知所有的 watcher(借助 dep.notify())。这样,即便是我们手动改变了数据,框架也能够自动将数据同步到视图。
完整的简易双向绑定代码如下:
var data = { name: 'yck' }
observe(data)
let name = data.name // -> get value
data.name = 'yyy' // -> change value
function observe(obj) {
// 判断类型
if (!obj || typeof obj !== 'object') {
return
}
Object.keys(obj).forEach(key => {
defineReactive(obj, key, obj[key])
})
}
function defineReactive(obj, key, val) {
// 递归子属性
observe(val)
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
get: function reactiveGetter() {
console.log('get value')
return val
},
set: function reactiveSetter(newVal) {
console.log('change value')
val = newVal
}
})
}
以上代码简单的实现了如何监听数据的set和get,下面再给属性添加发布订阅
<div>{{name}}</div>
在解析模板的时候遇到{{ name }}就给属性name添加发布订阅
// 通过 Dep 解耦
class Dep {
constructor() {
this.subs = []
}
addSub(sub) {
// sub 是 Watcher 实例
this.subs.push(sub)
}
notify() {
this.subs.forEach(sub => {
sub.update()
})
}
}
// 全局属性,通过该属性配置 Watcher
Dep.target = null function update(value) {
document.querySelector('div').innerText = value
} class Watcher {
constructor(obj, key, cb) {
// 将 Dep.target 指向自己
// 然后触发属性的 getter 添加监听
// 最后将 Dep.target 置空
Dep.target = this
this.cb = cb
this.obj = obj
this.key = key
this.value = obj[key]
Dep.target = null
}
update() {
// 获得新值
this.value = this.obj[this.key]
// 调用 update 方法更新 Dom
this.cb(this.value)
}
}
var data = { name: 'yck' }
observe(data)
// 模拟解析到 `{{name}}` 触发的操作
new Watcher(data, 'name', update)
// update Dom innerText
data.name = 'yyy'
下面对defineReactive函数进行改造:
function defineReactive(obj, key, val) {
// 递归子属性
observe(val)
let dp = new Dep()
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
get: function reactiveGetter() {
console.log('get value')
// 将 Watcher 添加到订阅
if (Dep.target) {
dp.addSub(Dep.target)
}
return val
},
set: function reactiveSetter(newVal) {
console.log('change value')
val = newVal
// 执行 watcher 的 update 方法
dp.notify()
}
})
}
核心思路就是手动触发一次属性的 getter 来实现发布订阅的添加。
Vue3.0将用proxy代替Object.defineProperty()
Object.defineProperty()的缺陷:
1.只能对属性进行数据劫持,所以需要深度遍历整个对象
2.对于数组不能监听到数据的变化
虽然 Vue 2.0中能检测到数组数据的变化,但是其实是使用了 hack 的办法,并且也是有缺陷的
const arrayProto = Array.prototype
export const arrayMethods = Object.create(arrayProto)
// hack 以下几个函数
const methodsToPatch = [
'push',
'pop',
'shift',
'unshift',
'splice',
'sort',
'reverse'
]
methodsToPatch.forEach(function(method) {
// 获得原生函数
const original = arrayProto[method]
def(arrayMethods, method, function mutator(...args) {
// 调用原生函数
const result = original.apply(this, args)
const ob = this.__ob__
let inserted
switch (method) {
case 'push':
case 'unshift':
inserted = args
break
case 'splice':
inserted = args.slice(2)
break
}
if (inserted) ob.observeArray(inserted)
// 触发更新
ob.dep.notify()
return result
})
})
Proxy原生支持监听数组变化,并且可以直接对整个对象进行拦截,所以Vue3.0使用 Proxy 替换 Object.defineProperty
let onWatch = (obj, setBind, getLogger) => {
let handler = {
get(target, property, receiver) {
getLogger(target, property)
return Reflect.get(target, property, receiver)
},
set(target, property, value, receiver) {
setBind(value)
return Reflect.set(target, property, value)
}
}
return new Proxy(obj, handler)
}
let obj = { a: 1 }
let value
let p = onWatch(
obj,
v => {
value = v
},
(target, property) => {
console.log(`Get '${property}' = ${target[property]}`)
}
)
p.a = 2 // bind `value` to `2`
p.a // -> Get 'a' = 2
React的数据绑定
React的数据绑定是虚拟DOM树的更新相关:
属性更新,组件自己处理
结构更新,重新“渲染”子树(虚拟DOM),找出最小改动步骤,打包DOM操作,给真实DOM树打补丁
单纯从数据绑定来看,React虚拟DOM没有数据绑定,因为setState()不维护上一个状态(状态丢弃)
从数据更新机制来看,React类似于提供数据模型的方式(必须通过state更新)
MVVM及框架的双向绑定的更多相关文章
- Backbone.Events—纯净MVC框架的双向绑定基石
Backbone.Events-纯净MVC框架的双向绑定基石 为什么Backbone是纯净MVC? 在这个大前端时代,各路MV*框架如雨后春笋搬涌现出来,在infoQ上有一篇 12种JavaScrip ...
- Vue框架之双向绑定事件
Vue框架之双向绑定事件 首先介绍下Vue框架的语法 vue通过 {{temp}} 来渲染变量 {{count+100}} # 求和 v-text # 为标签插入text文本 v-html # 为标签 ...
- 简简单单的Vue1(MVVM与Vue的双向绑定原理)
既然选择了远方,便只顾风雨兼程 __ HANS许 系列:零基础搭建前后端分离项目 系列:零基础搭建前后端分离项目 Vue 在此之前的文章我们讲述了前端开发的工具,语言的知识,接下来我们从头开始学习一个 ...
- MVVM以及vue的双向绑定
原文:https://www.cnblogs.com/onepixel/p/6034307.html MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核 ...
- MVVM的核心:双向绑定
MVVM 模式将 Presenter 改名为 ViewModel,基本上与 MVP 模式完全一致. 唯一的区别是,它采用双向绑定(data-binding):View的变动,自动反映在 ViewMod ...
- MVVM模式-数据的双向绑定
- mvvm双向绑定机制的原理和代码实现
mvvm框架的双向绑定,即当对象改变时,自动改变相关的dom元素的值,反之,当dom元素改变时,能自动更新对象的值,当然dom元素一般是指可输出的input元素. 1. 首先实现单向绑定,在指定对象的 ...
- 【Maui正式版】创建可跨平台的Maui程序,以及有关依赖注入、MVVM双向绑定的实现和演示
前言:Maui终于在昨天(2022年8月9日)推送出来了.今儿就迫不及待来把玩一下先. A.我本地已有VS2022,不过版本比较老,此处选择更新.工具 -> 获取功能和更新里面,可以获取到新版本 ...
- Vue双向绑定原理,教你一步一步实现双向绑定
当今前端天下以 Angular.React.vue 三足鼎立的局面,你不选择一个阵营基本上无法立足于前端,甚至是两个或者三个阵营都要选择,大势所趋. 所以我们要时刻保持好奇心,拥抱变化,只有在不断的变 ...
随机推荐
- Oracle 数据类型详解
数据类型(datatype)是列(column)或存储过程中的一个属性. Oracle支持的数据类型可以分为三个基本种类:字符数据类型.数字数据类型以及表示其它数据的数据类型. 字符数据类型 CHAR ...
- linux基础-linux和unix的区别
有时候我们对天天使用的Linux指令,只知道怎么用,却分不清概念用法区别,我觉得很有必要整理整理大家熟视无睹的一些linux概念区别. 首先说说unix和linux的区别: linux和unix的最大 ...
- 抽象工厂模式&简单工厂模式
抽象工厂模式 优点: 如IFactory factory=new AccessFactory(),在一个应用中只需要初始化一次,这就使得改变应用的时候变得非常容易:其次它让具体的创建实例过程与客户端分 ...
- PAT 1024 Palindromic Number
#include <cstdio> #include <iostream> #include <cstdlib> #include <algorithm> ...
- ASTreeView Demo:Add, Edit & Delete nodes
http://www.jinweijie.com/ http://www.astreeview.com/astreeviewdemo/astreeviewdemo1.aspx 選擇節點: <sc ...
- 对象大小对比之Comparable与Comparator
一 概述 1.Comparable与Comparator使用背景 数值型数据(byte int short long float double)天生可对比大小,可排序,String实现了Compara ...
- html5格式样式
<b> 加粗 <b style="font-size: 100px;">大字体</b>
- CentOS安装QQ2012
QQ想必大家都会用,在windows系统下一般都是使用客户端软件,但是在linxu系统下就没有想windows那样的客户端了.下面就次啊用wine在CentOS中安装腾讯QQ2012.
- Android上使用RecyclerView实现顶部悬浮标题效果的Sticky Title View
目前很多的项目都在使用顶部悬浮标题的效果,很明显,这的确是一个比较人性化,用户体验效果比较好的UI交互效果,对于这个效果,有很多种实现方式,如果说要用RecyclerView来实现一个分类信息展示,并 ...
- AOP的实现
AOP基于xml配置方式实现 Spring基于xml开发AOP 定义目标类(接口及实现类) /** * 目标类 */ public interface UserService { //业务方法 pub ...
