http和web缓存
1.http的缓存类型
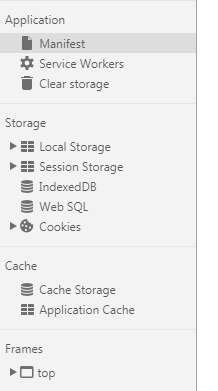
缓 存对于一个网站来说非常重要,可以提高网站性能,减少冗余的数据传输,增加服务器负担,web存储则给浏览器提供了更加强大的保存文件的接口。关于web下的http缓存类型比较多,打开浏览器的开发者模式,在Application中就可以看到详细的缓存类型。
 能够看到类型颇多,简单的介绍下类型。
能够看到类型颇多,简单的介绍下类型。
一个比较陌生:Mainfest:网络应用清单:是一个 JSON 文件,您(即开发者)可以利用它控制在用户想要看到应用的区域(例如移动设备主屏幕)中如何向用户显示网络应用或网站,指示用户可以启动哪些功能,以及定义其在启动时的外观。
网络应用清单提供了将网站书签保存到设备主屏幕的功能。当网站以这种方式启动时:
- 它具有唯一的图标和名称,以便用户将其与其他网站区分开来。
- 它会在下载资源或从缓存恢复资源时向用户显示某些信息。
- 它会向浏览器提供默认显示特性,以避免网站资源可用时的过渡过于生硬。
它通过一个文本文件中的元数据这一简单机制完成所有这些工作。那就是网络应用清单。
2.http进行缓存的关键属性

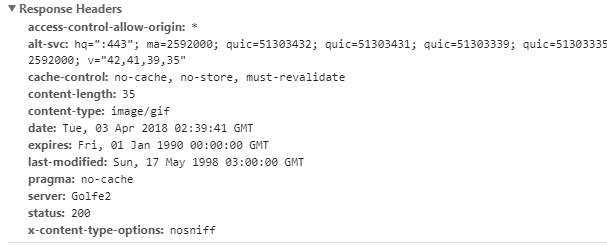
还是应用开发者模式看到我们在请求资源时的响应报文。
出现名词解释(上到下)
cache-conttol:每一个用http请求的资源都可以在响应头用这个属性来给浏览器定义缓存策略,比如:浏览器可以缓存,中间的中继器不能缓存,浏览器在什么条件下可以缓存想用,有效的缓存周期,具体的属性值如下:
| 属性 | 作用 |
| no-cache | 不使用缓存,先和服务器确认要返回的资源是否有修改 |
| no-store | 比较直接的禁止所有的中继器缓存响应的资源 |
| max-age =100 | 表示缓存的有效期,单位是秒,这一段时间内,除非缓存文件法还是能一些变动,否则会一直使用之前的缓存。在这段时间内是不会发生Etag等方法去验证资源有没有修改,缓存的文件发生变动,主要有:资源名字更改、资源地址更改,缓存被删除,页面强制刷新 |
| public | 用max-age是默认的public, |
| private | 私人缓存,中继缓存不能允许。 |
expires: 表示存在的时间,使客户端在这个设置的时间之前不去请求资源,表示的是一个具体的时间,而且可能是服务器和客户端时间不一致,对于http的版本也不一样,在http1.1版本的可以用更加功能强的cache-control来替代max-age同时存在的expires会被覆盖到。
ETag:其实就是一个验证令牌,用来标识一个资源,可能是一个hash值,也可能是一个版本号,每当资源有修改时候Etag的值就会改变浏览器第一次请求之后保存的响应头Etag值,以便下一次发送请求的时候教研Etag是否有更改。
Etag属性用来让浏览器告诉服务器本地存储有相应的资源。
if-None-Match:通过请求头添加if-None-Match(如果存在Etag,浏览器会自动添加),赋值为上一次请求后在本地存储的Etag值,服务器会和服务器端新获取的Etag值进行比较,如果没有更改,就会直接返回304 no-modified给浏览器,而浏览器直接使用本地的存储文件。
Last-Modified/If-Modified-Sinc:
ETag的验证要优先于Last-Modified,此外ETag也是有缺点的,在分布式的环境中,Etag在不同服务器上的同步问题可能会给服务器带来一些压力.
http和web缓存的更多相关文章
- 作为前端应当了解的Web缓存知识
缓存优点 通常所说的Web缓存指的是可以自动保存常见http请求副本的http设备.对于前端开发者来说,浏览器充当了重要角色.除此外常见的还有各种各样的代理服务器也可以做缓存.当Web请求到达缓存时, ...
- Web缓存杂谈
一.概述 缓存通俗点,就是将已经得到的‘东东’存放在一个相对于自己而言,尽可能近的地方,以便下次需要时,不会再二笔地跑到起始点(很远的地方)去获取,而是就近解决,从而缩短时间和节约金钱(坐车要钱嘛). ...
- 前端应当了解的Web缓存知识
缓存优点 通常所说的Web缓存指的是可以自动保存常见http请求副本的http设备.对于前端开发者来说,浏览器充当了重要角色.除此外常见的还有各种各样的代理服务器也可以做缓存.当Web请求到达缓存时, ...
- 浅谈Web缓存
在前端开发中性能一直都是被大家所重视的一点,然后判断一个网站的性能最直观的就是看网页打开的速度. 其中提高网页反应的速度的一个方式就是使用缓存.一个优秀的缓存策略可以缩短网页请求资源的距离,减少延迟, ...
- web缓存
web缓存HTTP协议的一个核心特性,它能最小化网络流量,并且提升用户所感知的整个系统响应速度. 什么能被缓存? *Logo和商标图像 *普通的不变化的图像(例如,导航图标) *CSS样式表 *普通的 ...
- Web 技术人员需知的 Web 缓存知识(转)
最近的译文距今已有4年之久,原文有一定的更新.今天踩着前辈们的肩膀,再次把这篇文章翻译整理下.一来让自己对web缓存的理解更深刻些,二来让大家注意力稍稍转移下,不要整天HTML5, 面试题啊叨啊叨的~ ...
- c# web 缓存管理
using System; using System.Collections; using System.Text.RegularExpressions; using System.Web; usin ...
- HTML5时代的Web缓存机制
HTML5 之离线应用Manifest 我们知道,使用传统的技术,就算是对站点的资源都实施了比较好的缓存策略,但是在断网的情况下,是无法访问的,因为入口的HTML页面我们一般运维的考虑,不会对其进行缓 ...
- Web缓存的作用与类型
前言 Web缓存是指一个Web资源(如html页面,图片,js,数据等)存在于Web服务器和客户端(浏览器)之间的副本.缓存会根据进来的请求保存输出内容的副本:当下一个请求来到的时候,如果是相同的UR ...
- [转载]WEB缓存技术概述
[原文地址]http://www.hbjjrb.com/Jishu/ASP/201110/319372.html 引言 WWW是互联网上最受欢迎的应用之一,其快速增长造成网络拥塞和服务器超载,导致客户 ...
随机推荐
- Binder的工作机制浅析
在Android开发中,Binder主要用于Service中,包括AIDL和Messenger,其中Messenger的底层实现就是AIDL,所以我们这里通过AIDL来分析一下Binder的工作机制. ...
- 平方十位数——第八届蓝桥杯JavaB组(国赛)第一题
原创 标题:平方十位数 由0~9这10个数字不重复.不遗漏,可以组成很多10位数字.这其中也有很多恰好是平方数(是某个数的平方). 比如:1026753849,就是其中最小的一个平方数. 请你找出其中 ...
- windows phone制作引导页
适用于WP7 WP8+ 源码下载撸这里 制作动画gif小软件下载 小技巧 ①图片是纯色背景:将页面设置跟图片背景一样颜色 ②图片是渐变or其他,切图时候:单独切背景(页面设置这个为背景)跟图片里面元素 ...
- 宏定义(无参宏定义和带参宏定义),C语言宏定义详解
1.宏定义说明 宏定义是比较常用的预处理指令,即使用"标识符"来表示"替换列表"中的内容.标识符称为宏名,在预处理过程中,预处理器会把源程序中所有宏名,替换成宏 ...
- bzoj 4182
首先很容易看出这是一个树上多重背包问题 设状态$f[i][j]$表示以$i$为根的子树中利用的体积是$j$ 但是题目中有要求:选择的点集必须是一个联通块 这要怎么处理? 点分治! 首先我们利用点分治的 ...
- bzoj1070【SCOI2007】修车(费用流)
题目描述 同一时刻有N位车主带着他们的爱车来到了汽车维修中心.维修中心共有M位技术人员,不同的技术人员对不同的车进行维修所用的时间是不同的.现在需要安排这M位技术人员所维修的车及顺序,使得顾客平均等待 ...
- zip与unzip
- href="#" 链接到当前页面
<a href="#" onclick="window.close()">关闭</a>将href="#"是指联接到当 ...
- springmvc相关配置和用法
目录如下: 一.spring mvc 核心类与接口 二.spring mvc 核心流程图 三.spring mvc DispatcherServlet说明 四.spring mvc 父子上下文的说明 ...
- mysql 查询库中有几张表
SELECT COUNT(*) TABLES, table_schemaFROM information_schema.TABLESWHERE table_schema = '999*999' 999 ...
