更换ubuntu软件源的方法
第一步:查看本系统Codename
输入lsb_release -a查看本系统Codename,我的codename是bionic,如图:

第二步:搜索与codename对应的镜像地址
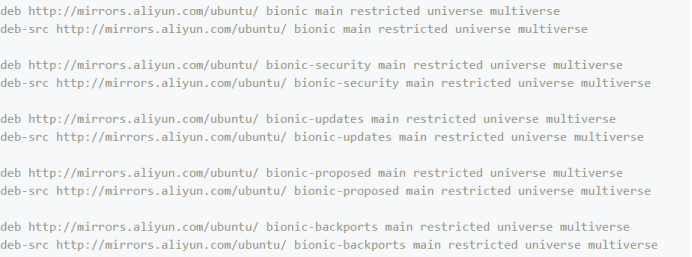
我搜索到的是:

第三步:修改apt配置文件:
- sudo vim /etc/apt/sources.list
将文件内容替换为搜索到的地址,保存退出,如果不会用vim,可以参考vim菜鸟教程
第四步:应用更改
- sudo apt-get update
之后可以通过这条命令来更新所有已安装的程序。
- sudo apt-get upgrade
更换ubuntu软件源的方法的更多相关文章
- 更换Ubuntu软件源
对于Ubuntu系统, 不同的版本的源都不一样,每一个版本都有自己专属的源. 而对于 Ubuntu 的同一个发行版本,它的源又分布在全球范围内的服务器上.Ubuntu 默认使用的官方源的服务器在欧洲, ...
- UBUntu 软件 源配置方法
近期公司产品须要添加一个功能,就是版本号自己主动更新.使用apt-get 实现. apt-get 软件源配置的方法,參见本人资源里的共享.以下是代码中作为升级的一部分. FILE *fp; ...
- ubuntu修改软件源的方法
最快方法--替换法 刚安装好的ubutun,打开source.list后,用vim替换的方法将所有的us提付出替换为 cn,然后保存退出,更新即可. # vim /etc/apt/source.lis ...
- linux ubuntu 本地镜像 软件源 制作方法
1.配置当前软件源,镜像非常大,所以首先要配置一下载速度快的软件源http://fffo.blog.163.com/blog/static/2119130682014322104136601/2.安装 ...
- SuperUpdate.sh 一键更换Linux软件源脚本
一.前言 有时候会遇到 Linux 的源更新速度非常的缓慢,特别是在国内使用默认的源,因为国内的网络环境,经常会出现无法更新,更新缓慢的情况.在这种情况下,更换一个更适合或者说更近,更快的软件源,会为 ...
- [机器学习] Ubuntu 软件源更新(校园网)以及问题总结
最近在折腾Linux,在校园网下怎么能够很好的获取软件很是让我头疼啊~~~ 总结一下吧!!! 首先是校园网的源地址: 清华大学:https://mirrors.tuna.tsinghua.edu.cn ...
- 更换ubuntu apt-get 源
为了优化ubuntu软件安装/更新速度,我测试了国内几家apt源的速度,发现北京交大的apt源速度相对最快,然后可以通过以下步骤更新ubuntu源 1) 备份默认的apt源 $ cd /etc/apt ...
- 《完美应用ubuntu》之全面管理ubuntu软件源
2.全面管理ubuntu软件包 2.1 DEB软件包之间的基本关系: (1)软件仓库:由ubuntu软件包的维护者维护并公开发布的DEB软件包的集合:可位于网络,服务器,硬盘等各种存储介质. (2)软 ...
- 更换ubuntu apt-get源
原文地址:http://www.cnblogs.com/zhangpengshou/p/3591387.html 为了优化ubuntu软件安装/更新速度,我测试了国内几家apt源的速度,发现北京交大的 ...
随机推荐
- JavaScript函数的方法
在一个对象中绑定函数,称为这个对象的方法. 在JavaScript中,对象的定义是: var xiaoming = { name:'小明'; birth:1990; }; 但是,如果我们给xiaomi ...
- Restframework中的Request
1.介绍 该篇博客主要介绍restframework内置的Request类,它扩展了Django中的Request类,实现了很多方便的功能--如请求数据解析和认证等. 如: 在APIView中封装的r ...
- 字段中有空的时候 进行逻辑运算,mysql 与 oracle 处理函数IFNULL() 与 nvl() ,选取NULL 值 。
mySQL数据库: SELECT id_p,IFNULL(math,0)+IFNULL(english,0) 总分 from mytest_brian1 Oracle 数据库: select id_ ...
- Python基础—05-总结:双重循环,数据类型
总结 双重循环 冒泡排序 lt = [1, 5, 7, 3, 2, 4] # 计算元素的个数 n = len(lt) # 外层循环控制圈数 for i in range(n-1): for j in ...
- iOS之报错“Cannot create __weak reference in file using manual reference counting”解决办法
解决的办法:在Build Settings--------->Aplle LLVM8.0 - Language - Objectibe-C------------->Weak Refere ...
- Reverse a String-freecodecamp算法题目
Reverse a String(翻转字符串) 题目要求: 把字符串转化成数组 借助数组的reverse方法翻转数组顺序 把数组转化成字符串 思路: 用.split('')将字符串转换成单个字母组成的 ...
- 『ACM C++』HDU杭电OJ | 1425 - sort (排序函数的特殊应用)
今天真的是累哭了,周一课从早八点半一直上到晚九点半,整个人要虚脱的感觉,因为时间不太够鸭所以就回头看看找了一些比较有知识点的题来总结总结分析一下,明天有空了就开始继续打题,嘻嘻嘻. 今日兴趣电影: & ...
- Debug实验学习汇编
R命令查看.改变CPU寄存器的内容: D命令查看内存中的内容: E命令改写内存中的内容: U命令将内存中的机器指令翻译成汇编指令: T命令执行一条机器指令: A命令以汇编指令的格式在内存中写入一条机器 ...
- LeetCode 相交链表
基本思路 先计算出两个链表的长度 O(n) 将长的一个链表的指示指针移动到和短链表相同长度 O(n) 两个链表指示指针同时向前移动,直到二者相同或者NULL 代码实现 /** * Definition ...
- Linux系统磁盘管理
1 Linux磁盘管理体系简介 Linux磁盘管理分为五个步骤:首先在服务器上添加相应的硬盘(如/dev/sda.sdb.sdc等),对全新的服务器(即没有操作系统)做硬RAID0.RAID1.RAI ...
