在Kotlin上怎样用Mockito2 mock final 类(KAD 23)
时间:Mar 2, 2017
原文链接:https://antonioleiva.com/mockito-2-kotlin/

如我们在前面文章中谈到的,Kotlin最常见的问题之一是,在默认情况下,所有类和函数都是关闭的。
这就是说,如果你要mock一个类(这在Java测试中,这些可能是非常普通的),你或是需要用保留字open将其打开,或是将其提取出一个接口。
这两种方法都可能是令人厌烦的,事实上他们限制Java开发者使用Kotlin。
幸运的是,Mockito 2 除去了这一限制,今天我计划教你怎样做。
那问题是什么?
想象你在Kotlin中有一个类,它像这样:
class ClosedClass {
fun doSomething() {
}
}
你需要测试调用该类的doSomething方法。
其方法是这样:
@Test fun testClosedClass() {
val c = Mockito.mock(ClosedClass::class.java)
c.doSomething()
verify(c).doSomething()
}
如果你用 Mockito 1.x版本,你会得到下面错误:
Mockito cannot mock/spy following:
– final classes
– anonymous classes
– primitive types
将更新依赖关系到Mockito 2
如我们所说,Mockito 2 完全能够mock它,所以我们要更新依赖关系。在编写这篇文章是,Mockito 2的最新版本是2.8.9。但是,由于它们最近经常更新,请检查其最新版本。
testCompile 'org.mockito:mockito-core:2.8.9'
现在我们再次运行代码,仍然是失败!
Mockito cannot mock/spy because :
– final class
虽然,我们根本没有限制mock匿名类或原始类型,但是它不同于final类。这是为什么?
这个选项仍是一个实验性,要求手动激活它。
使能mock final classes选择
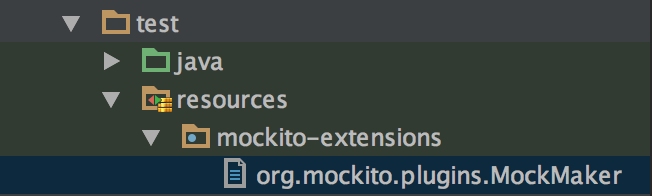
要使能它,你需要在文件夹test/resources/mockito-extensions下创建org.mockito.plugins.MockMaker文件:

它是一个简单的文本文件:
mock-maker-inline
再没其它内容。
现在,你能够再次测试,并看到它运行正常。非常棒!
Mock属性
你也能mock属性,且也没有问题。例如,如果我们修改这个类的代码:
class ClosedClass(val prop: Int) {
fun doSomething() {
}
}
来让我们看看mock的属性值:
@Test fun testClosedClass() {
val c = Mockito.mock(ClosedClass::class.java)
`when`(c.prop).thenReturn(3)
val prop = c.prop
assertEquals(3, prop)
}
我要求其返回3。其后,我检查值是正确的。
你也能够检查属性已经被调用:
verify(c).prop
结论
如你所见,在最流行mock库的最新版本中所有限制的消失了。
所以再没有借口了!现在就可以使用Kotlin编写你的所有测试。
请记住,你可以在这本免费指南找到所有这些内容以及更多详细内容,它将帮助你建立你的第一个项目;或在这本书中,你可以学习怎样从头开始创建一个完整的应用程序。
在Kotlin上怎样用Mockito2 mock final 类(KAD 23)的更多相关文章
- 用PowerMock mock final类
mock final类相对简单,直接贴代码 被测方法: public class FinalEmployeeService { public void insertEmployee(Employee ...
- Mockito不能mock final类的解决办法
Mockito是很常用的测试工具,使用过程中可能会遇到下面的问题: Mockito cannot mock/spy because : - final class 问题重现: 引入该依赖到项目的mav ...
- 用PowerMock mock final类constructors
也相对简单,直接贴代码 被测方法 public class EmployeeServiceWithParam { public void createEmployee(final Employee e ...
- PowerMock学习(六)之Mock Final的使用
Mock Final mockfinal相对来说就比较简单了,使用powermock来测试使用final修饰的method或class,比较简单,接口调用部分,还是service调用dao. 对于接口 ...
- 无所不能的PowerMock,mock私有方法,静态方法,测试私有方法,final类
1.为什么要用mock 我的一本书的解释: (1)创建所需的DB数据可能需要很长时间,如:调用别的接口,模拟很多数据 (2)调用第三方API接口,测试很慢, (3)编写满足所有外部依赖的测试可能很复杂 ...
- Kotlin——中级篇(一):类(class)详解
在任何一门面向对象编程的语言里,类(class)是非常基础.但也是非常重要的一项组成,通俗的说就是万般皆对象,而所说的对象就是我们生成的类.Kotlin也是如此,下面详细为大家介绍Kotlin中的类的 ...
- Kotlin学习笔记(9)- 数据类
系列文章全部为本人的学习笔记,若有任何不妥之处,随时欢迎拍砖指正.如果你觉得我的文章对你有用,欢迎关注我,我们一起学习进步! Kotlin学习笔记(1)- 环境配置 Kotlin学习笔记(2)- 空安 ...
- Java不可变类与final类
概念 Java的不可变类是指八个基础类型的包装类和String,他们的数据成员是不可变的.使用加法等操作时,其实是创建了一个新的对象. Java的final类是对类用关键字final进行修饰,说明该类 ...
- 动态绑定、阻止继承,final类和方法
1.编译器查看对象的声明类型和方法名.当调用 x.f(param); 且隐式参数x生命为C类对象.这时候可能有多个名字都叫f,但是参数类型不一样的方法.编译器会一一列举C类中名为f的方法和其超类中访问 ...
随机推荐
- XCode插件因为升级不能用了怎么办?几个步骤教你搞定
之前XCode安装了自动注释的插件 VVDomenter.升级之后不能使用了怎么办?跟着我做吧. 1.打开xcode插件所在的目录:~/library/Application Support/Deve ...
- 【遥感专题系列】微波遥感(三、SAR图像特征)
SAR是主动式侧视雷达系统,且成像几何属于斜距投影类型.因此SAR图像与光学图像在成像机理.几何特征.辐射特征等方面都有较大的区别.在进行SAR图像处理和应用前,需要了解SAR图像的基本特征. 本文主 ...
- LeetCode5.最长回文子串 JavaScript
给定一个字符串 s,找到 s 中最长的回文子串.你可以假设 s 的最大长度为 1000. 示例 1: 输入: "babad" 输出: "bab" 注意: &qu ...
- Viewpager实现今日头条顶部导航的功能
利用简单的Textview 和Viewpager实现滑动.点击换页的效果,效果图如下: 先上布局文件代码: <?xml version="1.0" encoding=&quo ...
- Python Json模块中dumps、loads、dump、load函数介绍哦
来自: https://www.jb51.net/article/139498.htm 1.json.dumps() json.dumps()用于将dict类型的数据转成str,因为如果直 ...
- ios学习路线—Objective-C(堆(heap)和栈(stack))
Objective-C的对象在内存中是以堆的方式分配空间的,并且堆内存是由你释放的,即release 栈由编译器管理自动释放的,在方法中(函数体)定义的变量通常是在栈内,因此如果你的变量要跨函数的话就 ...
- rest_framework--序列化组件
#####序列化组件##### 一.什么是序列化 在python中一切皆对象,把对象从内存中变成可存储或传输的过程称之为序列化. 你写一个django项目肯定是有前后端交互的吧,虽然django也可以 ...
- MySQL 清除表空间碎片
碎片产生的原因 (1)表的存储会出现碎片化,每当删除了一行内容,该段空间就会变为空白.被留空,而在一段时间内的大量删除操作,会使这种留空的空间变得比存储列表内容所使用的空间更大; (2)当执行插入操作 ...
- java.lang.UnsupportedOperationException: seccomp unavailable: CONFIG_SECCOMP not compiled into kernel, CONFIG_SECCOMP and CONFIG_SECCOMP_FILTER are needed
错误描述: ElasticSearch集群启动错误,错误的原因是:因为Centos6不支持SecComp,而ES默认bootstrap.system_call_filter为true进行检测,所以导致 ...
- redhat6.5安装oracle 11g
1.修改操作系统核心参数 在Root用户下执行以下步骤: 1)修改用户的SHELL的限制,修改/etc/security/limits.conf文件 输入命令:vi /etc/security/lim ...
