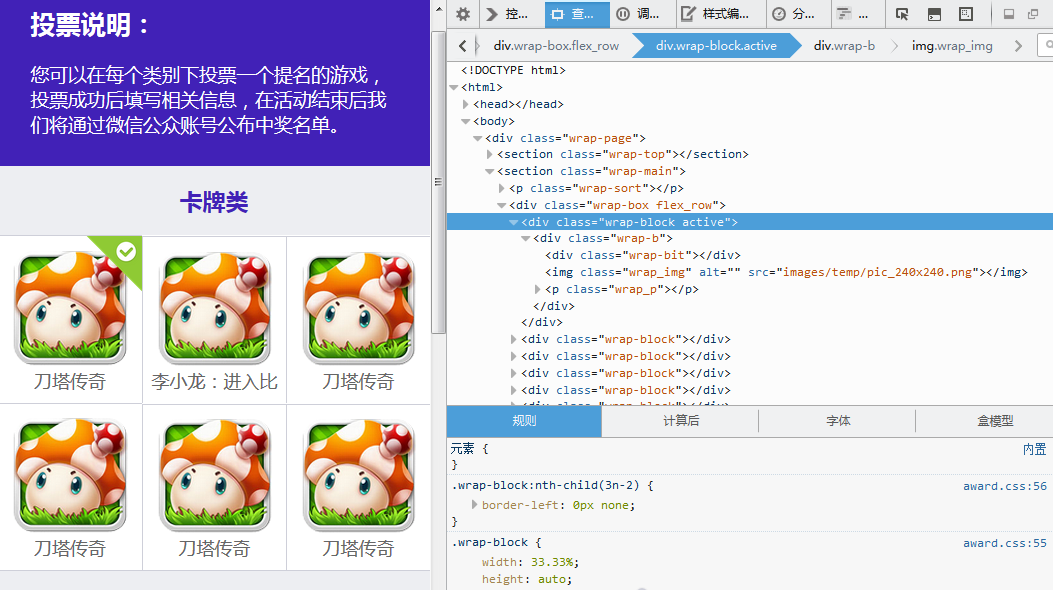
同类型元素,只有一个被选中js
<div class="wrap-box flex_row">
<div class="wrap-block">
<div class="wrap-b">
<div class="wrap-bit"></div>
<img class="wrap_img" src="data:images/temp/pic_240x240.png" alt="" />
<p class="wrap_p">刀塔传奇</p>
</div>
</div>
<div class="wrap-block">
<div class="wrap-b">
<div class="wrap-bit"></div>
<img class="wrap_img" src="data:images/temp/pic_240x240.png" alt="" />
<p class="wrap_p">李小龙:进入比赛</p>
</div>
</div>
<div class="wrap-block">
<div class="wrap-b">
<div class="wrap-bit"></div>
<img class="wrap_img" src="data:images/temp/pic_240x240.png" alt="" />
<p class="wrap_p">刀塔传奇</p>
</div>
</div>
<div class="wrap-block">
<div class="wrap-b">
<div class="wrap-bit"></div>
<img class="wrap_img" src="data:images/temp/pic_240x240.png" alt="" />
<p class="wrap_p">刀塔传奇</p>
</div>
</div>
<div class="wrap-block">
<div class="wrap-b">
<div class="wrap-bit"></div>
<img class="wrap_img" src="data:images/temp/pic_240x240.png" alt="" />
<p class="wrap_p">刀塔传奇</p>
</div>
</div>
<div class="wrap-block">
<div class="wrap-b">
<div class="wrap-bit"></div>
<img class="wrap_img" src="data:images/temp/pic_240x240.png" alt="" />
<p class="wrap_p">刀塔传奇</p>
</div>
</div>
</div>

css部分:
.wrap-box{width:100%;display: flex;justify-content: space-around;align-items: flex-end;flex-wrap: wrap;border-bottom:1px solid #cecfd9;background-color:#fff;}
.wrap-block{width:33.33%;height:auto;border-top:1px solid #cecfd9;border-left:1px solid #cecfd9;}
.wrap-block:nth-child(3n-2){border-left:0 none;}
.wrap-block .wrap-b{width:100%;height:100%;position:relative;}
.wrap-block .wrap-b .wrap-bit{display:none;position:absolute;right:;top:;z-index:;width:20rem;height:20rem;background:url(../images/wrap-bitimg.png) no-repeat;background-size:cover;}
.wrap-block.active .wrap-b .wrap-bit{display:block;}
.wrap-block .wrap-b .wrap_img{display:block;width:80%;height:80%;margin:0 auto;padding:10% 0 0;}
.wrap-block .wrap-b .wrap_p{margin-bottom:8%;font-size:3rem;color:#666;line-height:5rem;height:5rem;text-align:center;overflow:hidden;}
js部分:
<script>
$(document).ready(function(){
$('wrap-block').click(function(){
$(this).toggleClass('active').siblings('.wrap-block').removeClass('active');
})
}) </script>
同类型元素,只有一个被选中js的更多相关文章
- 自己写一个swap函数交换任意两个相同类型元素的值 对空指针的使用 字节大小的判断(二)了解原理
验证的代码: #include <stdio.h> int main(){ char c = 'z'; ) + (c << ) + () + 'a'; printf(" ...
- 《剑指Offer》第20题(Java实现):定义栈的数据结构,请在该类型中实现一个能够得到栈中所含最小元素的min函数(时间复杂度应为O(1))。
一.题目描述 定义栈的数据结构,请在该类型中实现一个能够得到栈中所含最小元素的min函数(时间复杂度应为O(1)). 二.思路解析 首先定义一个Integer类型的栈,记为stack,此栈用来完成数据 ...
- 剑指offer20:定义栈的数据结构,请在该类型中实现一个能够得到栈中所含最小元素的min函数(时间复杂度应为O(1))。
1 题目描述 定义栈的数据结构,请在该类型中实现一个能够得到栈中所含最小元素的min函数(时间复杂度应为O(1)). 2. 思路和方法 利用辅助栈来存储现有栈的最小值.在入栈和出栈的时候将现有栈和最小 ...
- js中实现截取数组的后几个元素作为一个新数组的方法
有时候我们会遇到这种需求,截取数组中后5个元素作为一个新数组,且顺序不能变.数组中的slice()方法和splice()方法都可以实现这样的操作. const arr = [1,2,7,2,6,0,3 ...
- 仿照jquery封装一个自己的js库(一)
所谓造轮子的好处就是复习知识点,加深对原版jquery的理解. 本文系笔者学习jquery的笔记,记述一个名为"dQuery"的初级版和缩水版jquery库的实现.主要涉及知识点包 ...
- 一个demo学会js
全栈工程师开发手册 (作者:栾鹏) 快捷链接: js系列教程1-数组操作全解 js系列教程2-对象和属性全解 js系列教程3-字符串和正则全解 js系列教程4-函数与参数全解 js系列教程5-容器和算 ...
- 仿照jquery封装一个自己的js库
所谓造轮子的好处就是复习知识点,加深对原版jquery的理解.本文系笔者学习jquery的笔记,记述一个名为"dQuery"的初级版和缩水版jquery库的实现.主要涉及知识点包括 ...
- Javascript JQuery获取当前元素的兄弟元素/上一个/下一个元素(转)
var chils= s.childNodes; //得到s的全部子节点 var par=s.parentNode; //得到s的父节点 var ns=s.nextSbiling; //获得s的下一个 ...
- 分享一个基于 Node.js 的 Web 开发框架 - Nokitjs
简介 Nokit 是一个简单易用的基于 Nodejs 的 Web 开发框架,默认提供了 MVC / NSP / RESTful 等支持,并提供对应项目模板.管理工具. 资源 GitHub https: ...
随机推荐
- 关于java类加载器的一些概念
顾名思义,类加载器(class loader)用来加载 Java 类到 Java 虚拟机中.一般来说,Java 虚拟机使用 Java 类的方式如下:Java 源程序(.java 文件)在经过 Java ...
- 控制器post参数接收
一.post对象 1.后台c# public class TestController : ApiController { [HttpPost] public string SaveData1(Tb_ ...
- 第二十二篇:C++中的多态机制
前言 封装性,继承性,多态性是面向对象语言的三大特性.其中封装,继承好理解,而多态的概念让许多初学者感到困惑.本文将讲述C++中多态的概念以及多态的实现机制. 什么是多态? 多态就是多种形态,就是许多 ...
- Java Random 含参与不含参构造函数的区别
##Random 通常用来作为随机数生成器,它有两个构造方法: Random random = new Random(); Random random2 = new Random(50); 1.不含参 ...
- CSS Float浮动所带来的奇怪现象
先抛个例子出来 运行下面的例子后,可以看到输出内容如下. <!DOCTYPE html> <html lang="en"> <head> < ...
- ssm框架整合-过程总结(第二次周总结)
距离上次写博客已经有4.5天的时间了. 这次写博客目的是总结一下项目开始到现在,过程中遇到的问题.和学到的知识.经验. 初略总结下自己从中学到的: Spring :在学习中被反复强调的Ioc(反转控制 ...
- Java内存模型之happens-before
转载自 http://www.cnblogs.com/chenssy/p/6393321.html 无论处理器.JVM.编译器都会都保证程序正确的前提下尽可能的对指令执行效率进行优化,进行指令重 ...
- js内置数据类型
JS 中分为七种内置类型,七种内置类型又分为两大类型:基本类型和对象(Object). 基本类型有六种: number , string , boolean , null , undefined , ...
- 洛谷 P4109 [HEOI2015]定价
洛谷 这是今天的考试题,我来发一波- 看L和R的范围,显然不能一个一个加,这样会有很多重复情况,会超时,只要看该数有多少个后导0,就把L加上10的多少次方. 很容易可以想到价格后面尽可能多0, 在此基 ...
- git学习------>git commit命令的默认编辑器的修改
今天在新同事的电脑上,用git commit命令帮新同事提交代码的时候,编辑完commit的信息后,居然不记得怎么退出了.蛋疼. 后来百度了一下,原来此时是进入GUN nano编辑器.在这里可以添加你 ...
