sticky footer布局
一、什么是sticky footer
在网页设计中,Sticky footers设计是最古老和最常见的效果之一。它可以概括如下:如果页面内容不够长的时候,页脚块粘贴在视窗底部;如果内容足够长时,页脚块会被内容向下推送。
二、应用场景案例
如下:
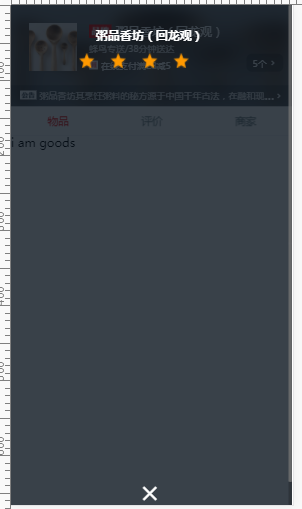
当页面内容不够长,比较少时,’X’关闭按钮粘贴在视窗底部;当内容够多时,“X”按钮会被往下推送,它不会遮盖住内容。这就是饿了么点击物品是弹出一个全屏的详情页,点击关闭按钮关闭的实现。

我们将内容填的很多时,它就出现了滚动条,移动滚动条将内容移到底部,我们可以看到“X”按钮被推动到内容的下面了。


三、实现
HTML:
<div v-show="detailShow" class="detail">
<div class="detail-wrapper clearfix">
<div class="detail-main">
<p>合理收费的附件是丽芙家居按时交付两地分居四大金刚垃圾管理按时交流的方式拉倒拉时间过来华东师范红色广告看
合理收费的附件是丽芙家居按时交付两地分居四大金刚垃圾管理按时交流的方式拉倒拉时间过来华东师范红色广告看
合理收费的附件是丽芙家居按时交付两地分居四大金刚垃圾管理按时交流的方式拉倒拉时间过来华东师范红色广告看
合理收费的附件是丽芙家居按时交付两地分居四大金刚垃圾管理按时交流的方式拉倒拉时间过来华东师范红色广告看
合理收费的附件是丽芙家居按时交付两地分居四大金刚垃圾管理按时交流的方式拉倒拉时间过来华东师范红色广告看
合理收费的附件是丽芙家居按时交付两地分居四大金刚垃圾管理按时交流的方式拉倒拉时间过来华东师范红色广告看
合理收费的附件是丽芙家居按时交付两地分居四大金刚垃圾管理按时交流的方式拉倒拉时间过来华东师范红色广告看
合理收费的附件是丽芙家居按时交付两地分居四大金刚垃圾管理按时交流的方式拉倒拉时间过来华东师范红色广告看
合理收费的附件是丽芙家居按时交付两地分居四大金刚垃圾管理按时交流的方式拉倒拉时间过来华东师范红色广告看
合理收费的附件是丽芙家居按时交付两地分居四大金刚垃圾管理按时交流的方式拉倒拉时间过来华东师范红色广告看
合理收费的附件是丽芙家居按时交付两地分居四大金刚垃圾管理按时交流的方式拉倒拉时间过来华东师范红色广告看
合理收费的附件是丽芙家居按时交付两地分居四大金刚垃圾管理按时交流的方式拉倒拉时间过来华东师范红色广告看
合理收费的附件是丽芙家居按时交付两地分居四大金刚垃圾管理按时交流的方式拉倒拉时间过来华东师范红色广告看
合理收费的附件是丽芙家居按时交付两地分居四大金刚垃圾管理按时交流的方式拉倒拉时间过来华东师范红色广告看
合理收费的附件是丽芙家居按时交付两地分居四大金刚垃圾管理按时交流的方式拉倒拉时间过来华东师范红色广告看
合理收费的附件是丽芙家居按时交付两地分居四大金刚垃圾管理按时交流的方式拉倒拉时间过来华东师范红色广告看
合理收费的附件是丽芙家居按时交付两地分居四大金刚垃圾管理按时交流的方式拉倒拉时间过来华东师范红色广告看
</p>
</div>
</div>
<div class="detail-close">
<i class="icon-close"></i>
</div>
</div>
CSS:
.detail {
position: fixed;
top:;
left:;
z-index:;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgba(7,17,27,0.8);
}
.detail-wrapper {
min-height: 100%;
}
.detail-wrapper .detail-main {
margin-top: 32px;
/* 关键在于这里设置了padding-bottom */
padding-bottom: 64px;
}
.detail-close {
position: relative;
width: 32px;
height: 32px;
margin: -64px auto 0 auto;
clear: both;
font-size: 32px;
}
1、当页面内容不多时(detail-main的内容不多时)让“X”按钮粘贴在窗口底部:
detail-wrapper与detail-close是同一级的,detail-wrapper的min-height:100%占满全屏,既然detail-wrapper占满全屏了,我们为什么还会看到detail-close呢,在窗口下方出现呢?因为detail-close的position:relative,它是不脱离标准文档流的,所以他的占位空间任是排在detail-main块下面,但是我们给detail-close设了一个负的margin-top(margin-top: -64px),所以他就出现在我们的视线里即窗口的下方。
2、当页面足够多时,让“X”按钮被内容推动到下面:
关键在于detail-main设了一个padding-bottom给detail-close(即为关闭按钮)提供了一个放在上面的空间,避免detail-close负的margin-top(margin-top:-64px)使detail-close遮盖了内容,detail-close利用负的margin-top就显示在了内容的下面。
sticky footer布局的更多相关文章
- 两种最常用的Sticky footer布局方式
Sticky footer布局是什么? 我们所见到的大部分网站页面,都会把一个页面分为头部区块.内容区块和页脚区块,当头部区块和内容区块内容较少时,页脚能固定在屏幕的底部,而非随着文档流排布.当页面内 ...
- 【CSS】Sticky Footer 布局
什么是 Sticky Footer 布局? Sticky Footer 布局是一种将 footer 吸附在底部的CSS布局. footer 可以是任意的元素,该布局会形成一种当内容不足,footer ...
- 【css技能提升】完美的 Sticky Footer 布局
在总结之前所做的项目时,遇到过下面这种情况. 在主体内容不足够多或者未完全加载出来之前,就会导致出现左边的这种情况,原因是因为没有足够的垂直空间使得页脚推到浏览器窗口最底部.但是,我们期望的效果是页脚 ...
- css sticky footer 布局 手机端
什么是css sticky footer 布局? 通常在手机端写页面 会遇到如下情况 页面长度很短不足以撑起一屏,此时希望页脚在页面的底部 而当页面超过一屏时候,页脚会在文章的底部 ,网上有许多办法, ...
- 前端经典布局:Sticky footer 布局
什么是Sticky footer布局?前端开发中大部分网站,都会把一个页面分为头部区块.内容区块.页脚区块,这也是比较.往往底部都要求能固定在屏幕的底部,而非随着文档流排布.要实现的样式可以概括如下: ...
- sticky footer布局,定位底部footer
其作用就是当内容区域比较少时,让footer也能正常定位到底部,以前我们使用js来达到这种效果,其实用css也是完全可以的 <!DOCTYPE html> <html lang=&q ...
- css sticky footer 布局
方法一:footer 上用负的 margin-top 在内容外面需要额外包一层元素(wrap)来让它产生对应的 padding-bottom.是为了防止负 margin 导致 footer 覆盖任何实 ...
- sticky footer 布局
<!doctype html><html lang="en"> <head> <meta charset="UTF-8" ...
- css sticky footer布局
Sticky footers设计是最古老和最常见的效果之一,大多数人都曾经经历过.它可以概括如下:如果页面内容不够长的时候,页脚块粘贴在视窗底部:如果内容足够长时,页脚块会被内容向下推送.套路为:内容 ...
随机推荐
- Mycat之日志分析 select * from travelrecord order by id limit 100000,100 的执行过程
解释:mycat在执行分页排序的时候,分成2步走.如果M很大,会改写成 limit 0,m+n, 然后在每个MYSQL分片上排序后还需要在mycat汇总输出,所以会很慢.下面是详细执行计划以及日志输出 ...
- django-model之Q查询补充
之前我们使用Q查询都是直接将Q对象写死到filter中,例如: 1.查询id大于1并且评论数大于100的书 print(models.Book.objects.filter(Q(nid__gt=1)& ...
- Python基础学习四 函数
1.内置函数 Python内置了很多有用的函数,是可以直接调用的. 参考链接:https://docs.python.org/3/library/functions.html 调用函数的时候,如果传入 ...
- 利用Chrome的Performance工具排查页面性能问题(原叫timeline)
当页面中发生卡顿,最先考虑的是swf文件造成的卡顿,经过排查发现不是swf造成的影响,利用Chrome的Performance工具发现页面中的一些元素不断在重新布局,造成潜在的性能瓶颈. 首先在Chr ...
- Linux修复MBR扇区故障
给虚拟机增加一块硬盘,用于备份mbr的信息 fdisk -l 查看硬盘系统是否认识 fdisk /dev/sdb 进行分区 fdisk -l 查看分区是否出来 mkfs -t ext4 /dev/sb ...
- 项目代码:js
1 //获取发文时间 function selectWriteTime(){ $("#writing_time_index").on("click"," ...
- Process management of windows
igfxem.exe进程是正常的进程.是intel家的核显驱动类的进程.核显即"核芯显卡",是指GPU部分它是与CPU建立在同一内核芯片上,两者完全融合的芯片."核芯显卡 ...
- Django--form验证及错误处理
需求 from表单验证和ajax验证时返回的错误信息处理 速查 1.form表单提交时错误信息显示 views 1 2 error = form表单实例化对象.errors return render ...
- matplotlib的颜色和控制条
为了方便记忆,收藏备用 一 linestyle '-' solid line style '--' dashed line style '-.' dash-dot line style ':' dot ...
- JSON不对称反序列化映射方案
源码Git地址: https://github.com/git-simm/simm-framework.git (欢迎大家提交优化代码 ^_^) 一.业务场景 公司先有业务系统,后来觉得需要抽离公共的 ...
