前端工程师必须要知道的SEO技巧(2):制作比设计还要漂亮的代码(内容和语义化代码)实现下
提醒自己:上一篇文章属于纯理论的文章,我自己有的部分之从网上摘抄的,我自己也是不理解的.或许过一段日子我就能全明白了.我自己还是喜欢实战,做几个例子就明白了.
怎么做让自己网页的标签来实现语义化,我直接上案例:
1.去掉不必要的div标签
看到好多人都在form或ul列表的外面嵌入一个div结构,为什么要嵌入这个你不需要的div那?你可以通过给相应的语义化的标签定义,引用新的css就可以达到同样的效果.
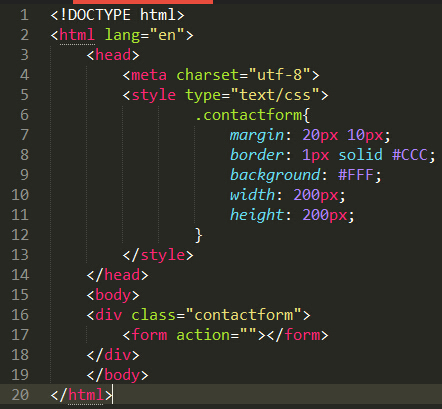
案例展示的是如何去掉div标签并定义一个新的样式给form标签.
 优化后的代码:
优化后的代码: 
2.使用语义化标签
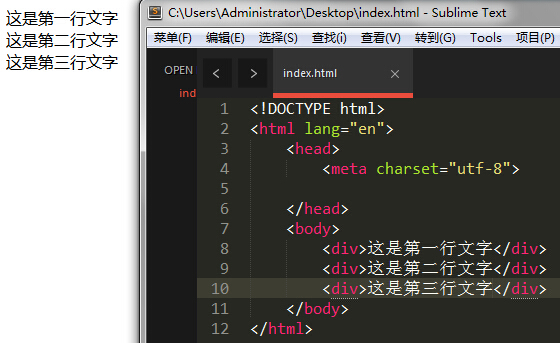
在页面制作过程中,应尽量使用语义化的标签(如:h1定义标题,P定义段落文字,ul定义列表项目),即使不定义css样式,你的文档也是有意义的。
 优化后的代码:
优化后的代码:
三.减少div的使用
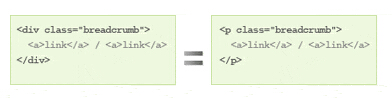
链接导航效果,用p标签结构代替div标签结构更有意义.

用一个span标签代替了原来的两个div标签结构,但他们实现的布局结构是一样的
没有优化的代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <style type="text/css">
- .date{
- width: 50px;
- height: 50px;
- padding-top: 10px;
- background: #CCC;
- text-align: center;
- }
- .day{
- font-style: italic;
- }
- .mth{
- text-transform: uppercase;/*定义文本的大小写状态,此属性对中文无意义 */
- }
- </style>
- </head>
- <body>
- <div class="date">
- <div class="day">27</div>
- <div class="mtn">may</div>
- </div>
- </body>
- </html>
优化之后的代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <style type="text/css">
- .date{
- width: 50px;
- height: 50px;
- padding-top: 10px;
- background: #CCC;
- text-align: center;
- }
- span{
- text-transform: uppercase;
- }
- </style>
- </head>
- <body>
- <p class="date">
- 27
- <span>may</span>
- </p>
- </body>
- </html>
 实现的效果如左图.
实现的效果如左图.
四.格式化代码
你要保持格式化你的代码结构,这样容易阅读和调试.如果你使用的是Adobe Dreamweaver,你点击Commands > Apply Source Formatting就很容易实现代码的格式化.
五.注释闭合div标签
开发模版程序的时候(比如WordPress
themes),模版程序分成几个不同的文档index.php, header.php, sidebar.php, and
footer.php等.同时,你也应该经常的注释你的div标签结构,不至于自己晕乎。当我看到</div><!–
/wrapper –>时,我就能清楚的辨认出是<div id=”wrapper”>的注释.
前端工程师必须要知道的SEO技巧(2):制作比设计还要漂亮的代码(内容和语义化代码)实现下的更多相关文章
- 前端工程师必须要知道的SEO技巧(1):rel=nofollow的使用
前提:最近我在找工作,想面试一些关于前端的工作,被问到了一些关于SEO优化的问题.我深深的感觉我所回答的太过于表面,没有深入.所以,又把SEO的内容看了一遍.自己总结如下:有的是看的其他博友的贴子,发 ...
- 前端工程师必须要知道的HTTP部分
1. IETF组织制定的标准 rfc7234: https://tools.ietf.org/html/rfc7234 --- 原来的2616以被废弃 2. 格式 HTTP分为 请求Request 和 ...
- 每个极客都应该知道的Linux技巧
每个极客都应该知道的Linux技巧 2014/03/07 | 分类: IT技术 | 0 条评论 | 标签: LINUX 分享到:18 本文由 伯乐在线 - 欣仔 翻译自 TuxRadar Linux. ...
- 几个超级实用但很少人知道的 VS 技巧
大家好,今天分享几个我知道的实用 VS 技巧,而这些技巧我发现很多人都不知道.因为我经常在工作中遇到:我在同事电脑上解决问题,或在会议上演示代码示例时,使用了一些 VS "骚"操作 ...
- 几个超级实用但很少人知道的 VS 技巧[更新]
大家好,今天分享一些实用的 VS 技巧,而这些技巧我发现很多人都不知道.因为我经常在工作中遇到:我在同事电脑上解决问题,或在会议上演示代码示例时,使用了一些 VS "骚"操作,他们 ...
- 前端程序员应该知道的15个 jQuery 小技巧
下面这些简单的小技巧能够帮助你玩转jQuery. 返回顶部按钮 预加载图像 检查图像是否加载 自动修复破坏的图像 悬停切换类 禁用输入字段 停止加载链接 切换淡入/幻灯片 简单的手风琴 让两个div高 ...
- 前端程序员应该知道的 15 个 jQuery 小技巧
下面这些简单的小技巧能够帮助你玩转jQuery. 返回顶部按钮 预加载图像 检查图像是否加载 自动修复破坏的图像 悬停切换类 禁用输入字段 停止加载链接 切换淡入/幻灯片 简单的手风琴 让两个div高 ...
- 【译】前端开发者都应知道的 jQuery 小技巧
回到顶部按钮 通过使用 jQuery 中的 animate 和 scrollTop 方法,你无需插件便可创建一个简单地回到顶部动画: // Back to top $('a.top').click(f ...
- 开发人员应该知道的SEO
搜索引擎是如何工作的 > 如果你有时间,可以读一下谷歌的框架: http://infolab.stanford.edu/~backrub/google.html > 这是一个老的,有些过时 ...
随机推荐
- js分割字符串
js分割字符串 我想达到通过 : 分割 只要第一次分割,后面的内容不使用分割 不行,没找到可以直接用的方法,不过可以通过其它方式达到效果 eg: str.split(':',2)[0] (第一个分隔符 ...
- ElasticSearch : 基础
#新建索引以及类型: PUT http://10.18.43.3:9200/test { "settings": { "number_of_shards": 3 ...
- MIP组件开发 自定义js组件开发步骤
什么是百度MIP? MIP(Mobile Instant Pages - 移动网页加速器)主要用于移动端页面加速 官网参考:https://www.mipengine.org/doc/00-mip-1 ...
- QP之QEP原理
1.QP简介: 量子平台(Quantum Platform, 简称QP)是一个用于实时嵌入式系统的软件框架,QP是轻量级的.开源的.基于层次式状态机的.事件驱动的平台. QP包括事件处理器(QEP). ...
- vue---day04
1. Node.js 1.1 介绍: - Node.js 是一个JavaScript运行环境,实质上是对Chrome V8引擎的封装. - Node.js 不是一个 JavaScript 框架,不同于 ...
- 【Java】关于Spring框架的总结 (一)
本文总结一些关于Spring框架的理解,注意点及基础操作.如果有不对的地方,欢迎批评和建议.大家一起努力吧! Spring 框架简介 Spring 是一个开源框架,是为了解决企业应用程序开发复杂性而创 ...
- 当app出现线上奔溃,该如何办?
1.如何追踪app崩溃率,如何解决线上闪退 当iOS设备上的App应用闪退时,操作系统会生成一个crash日志,保存在设备上.crash日志上有很多有用的信息,比如每个正在执行线程的完整堆栈跟踪信息和 ...
- PRO*C 函数事例 1 -- 数据库连接、事务处理
1.程序结构 每一个Pro*C程序都包括两部分:(1)应用程序首部:(2)应用程序体 应用程序首部定义了ORACLE数据库的有关变量, 为在C语言中操纵ORACLE数据库做 ...
- nexys4-DDR开发板温度传感器ADT7420U
1. 用这个板子做个什么功能来学习?板子上有个温度传感器,看下官方是否有例程,板子售价1780元,相当的贵,下面是I2C接口, 看下芯片的引脚图 2. 资料下载地址,得注册账号 https://ref ...
- VM打开虚拟机文件报错
用VM打开以前的虚拟机文件报错 Cannot open the disk 'F:/****.vmdk' or one of the snapshot disks it depends on. 这种问题 ...
